편집 모드 진입하기
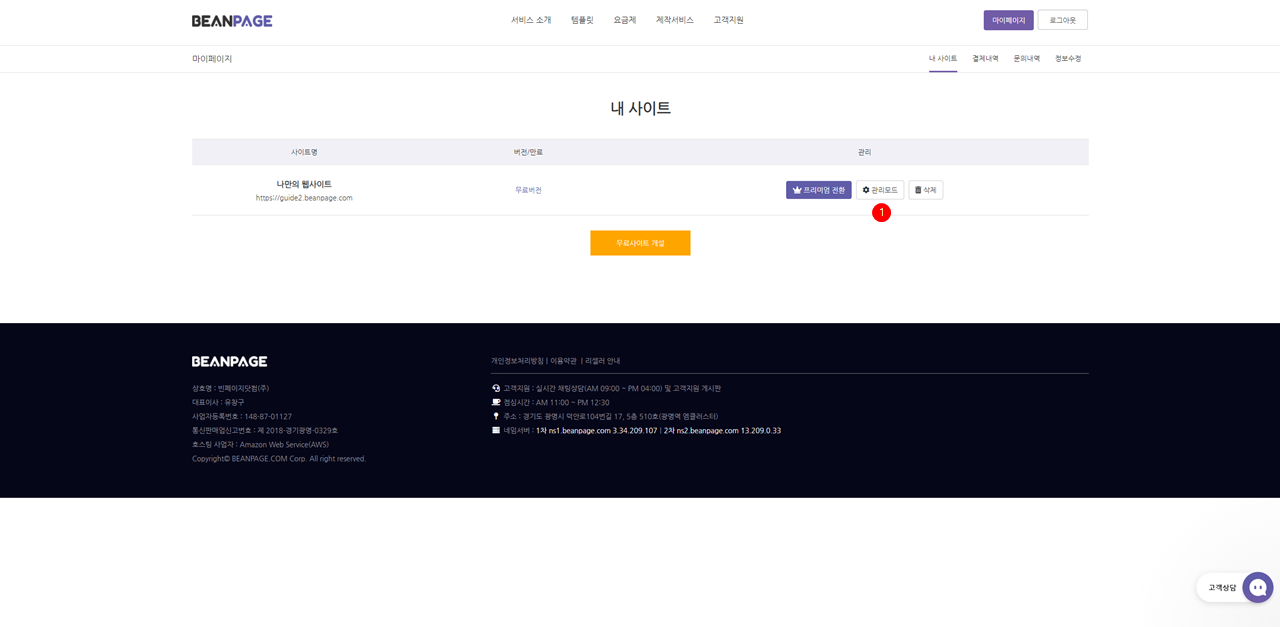
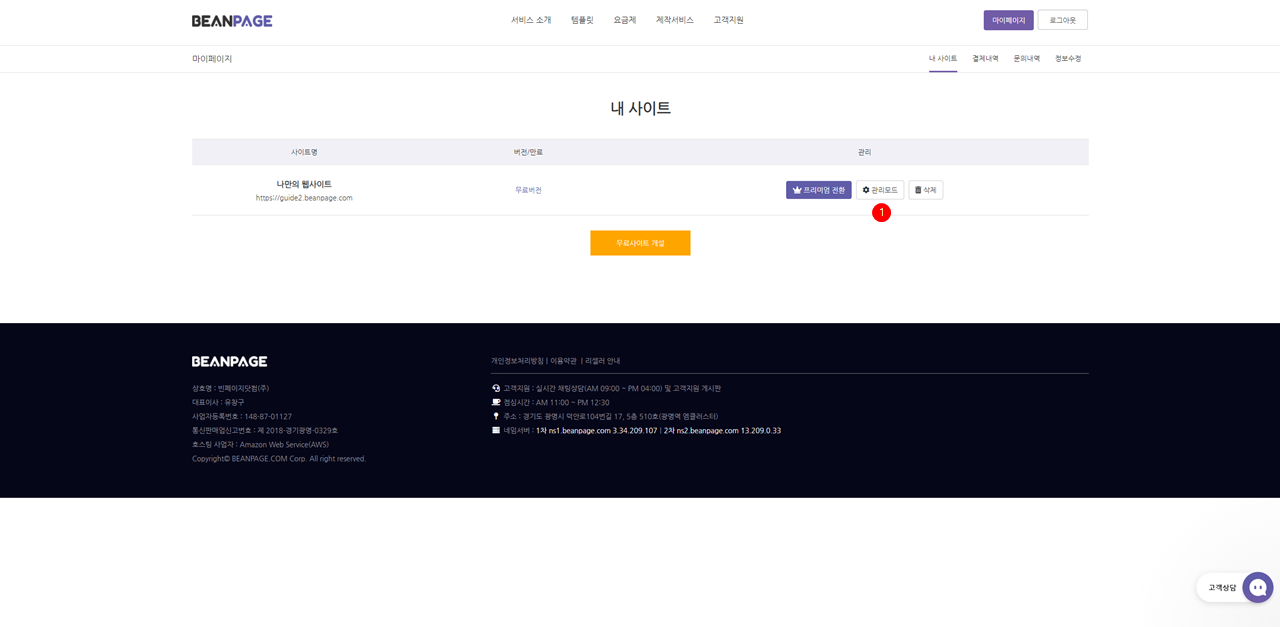
1) 마이페이지 > 내 사이트 목록에서 관리하고자 하는 사이트의 관리 모드를 클릭하여 관리 모드로 우선 진입합니다.

*단계별 설정 가이드에 따라 설정을 하시면 더욱 편리합니다.
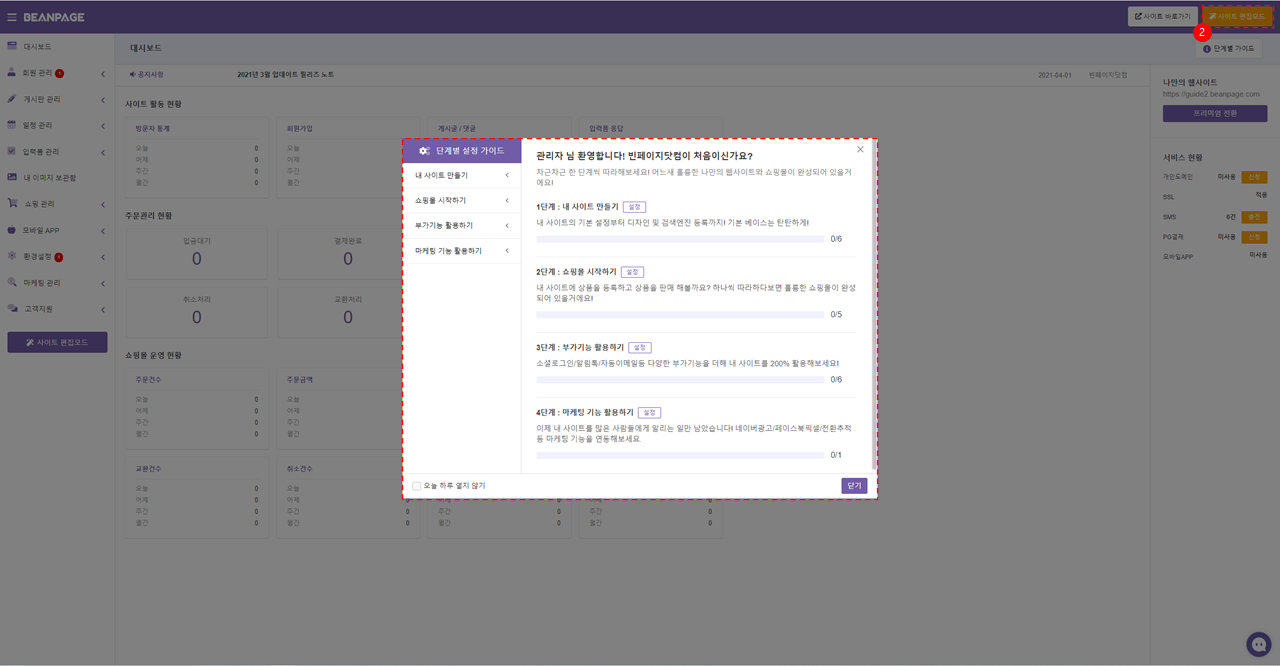
2) 관리 모드에서 우측 상단의 '사이트 편집 모드' 버튼을 클릭하면 편집 모드로 진입하게 됩니다.
편집 모드 구성
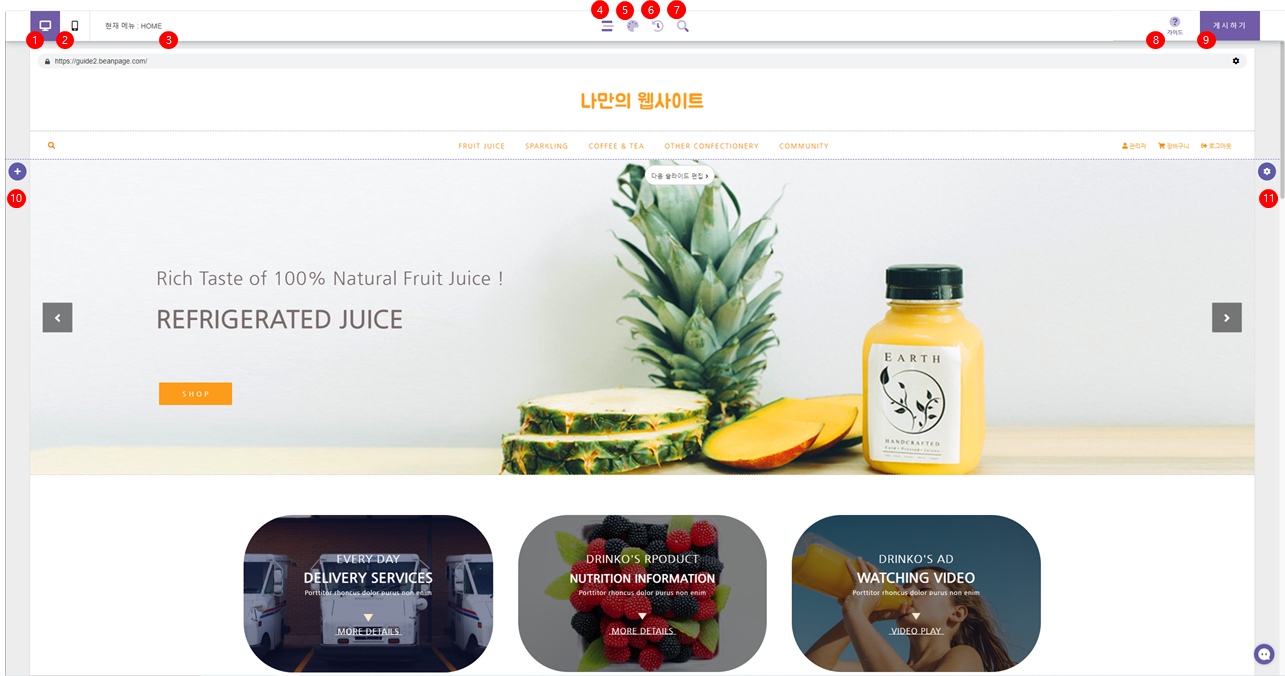
<편집 모드 - 데스크톱 버전>
1) 데스크톱 버전 편집 모드 전환 - 데스크톱 버전을 편집하는 화면으로 전환합니다. (활성화 시 배경색 표시)
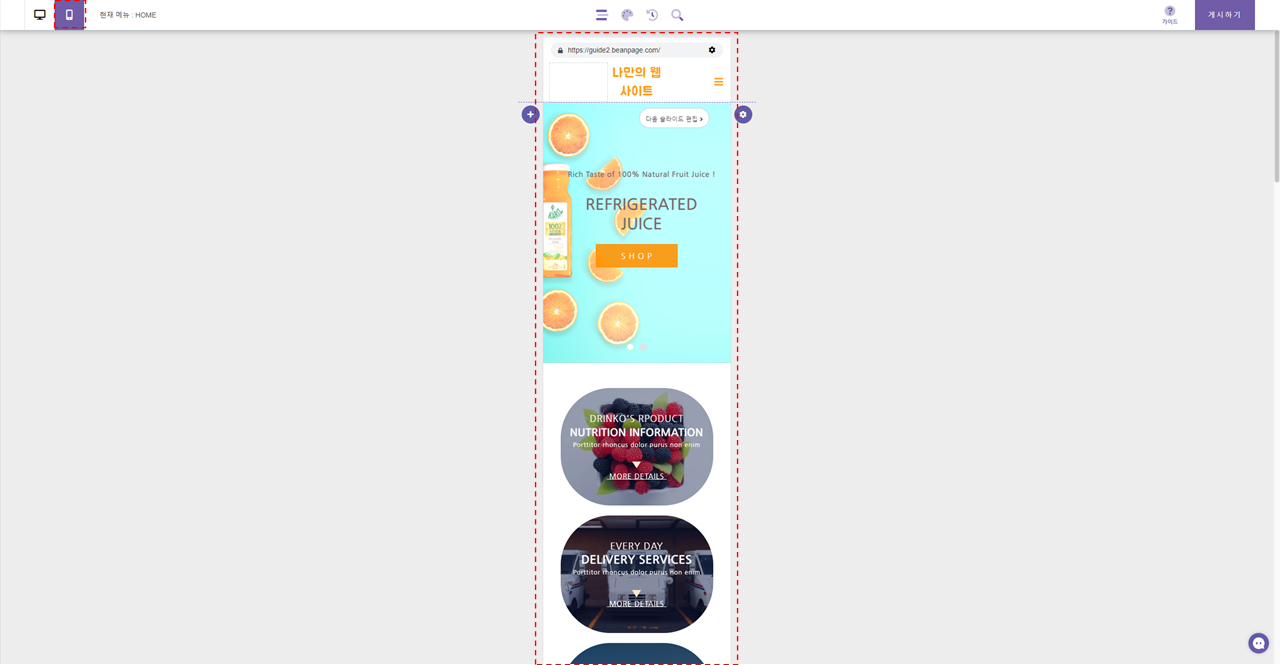
2) 모바일 버전 편집 모드 전환 - 모바일 버전을 편집하는 화면으로 전환합니다. (활성화 시 배경색 표시)
3) 현재 메뉴 표시 - 현재 편집 중인 메뉴 명을 표시해줍니다.
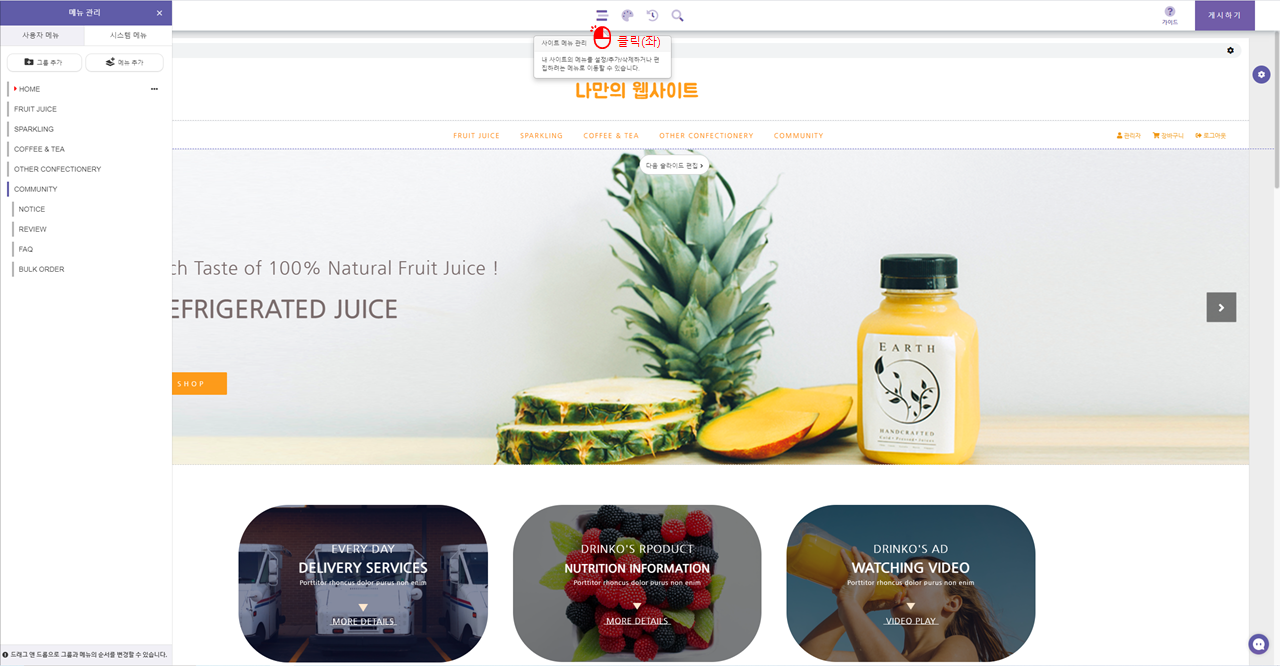
4) 사이트 메뉴 관리 - 내 사이트의 메뉴를 추가 / 삭제 / 설정 /이동할 수 있습니다.
5) 기본 스타일 설정 - 내 사이트 전반에 적용할 공통 디자인 값을 설정해둘 수 있습니다.
6) 되돌리기 - 편집한 사이트를 잘못 게시했다면, 과거 시점으로 되돌리기할 수 있습니다.
7) 미리 보기 - 편집 중인 사이트를 편집 모드가 아닌 미리 보기 모드로 실제 사이트를 보듯이 확인 할 수 있습니다.
8) 가이드 - 편집 모드를 쓰다가 어려운 부분을 가이드에 적혀있는 설명에 따라 더욱 쉽게 요소를 설정할 수 있습니다.
9) 게시하기 - 편집한 내용들을 실제 사이트에 적용하여 사용자들에게 공개합니다.
10) 섹션에 요소 추가 - 마우스 포인터가 위치한 섹션을 기준으로 해당 섹션에 요소를 추가합니다.
11) 섹션 설정 - 마우스 포인터가 위치한 섹션을 기준으로 해당 섹션의 섹션 도구를 엽니다.
편집 모드 기본 조작법
1) 좌 클릭 – 기본적인 조작법으로 좌 클릭 시 각종 메뉴 열기, 메뉴 선택이 가능합니다.
좌측 메뉴영역에서 개설 하고자 하는 웹 사이트에 맞는 카테고리별로 정리 할 수 있습니다.
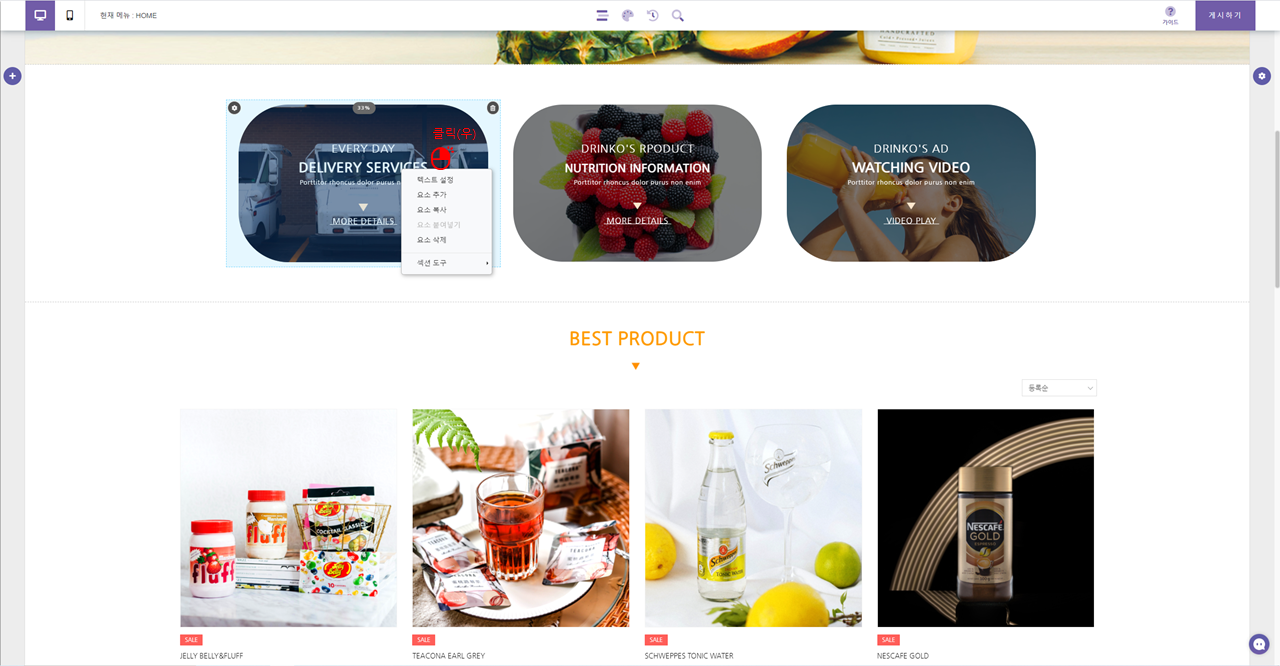
2) 우 클릭 – 섹션 영역, 요소 영역, 기타 메뉴 영역 위에서 마우스 우 클릭 시 관련 팝업 메뉴가 출현하여, 편집 모드 조작 시 사용자의 활동 동선을 간결화 시켜줍니다.
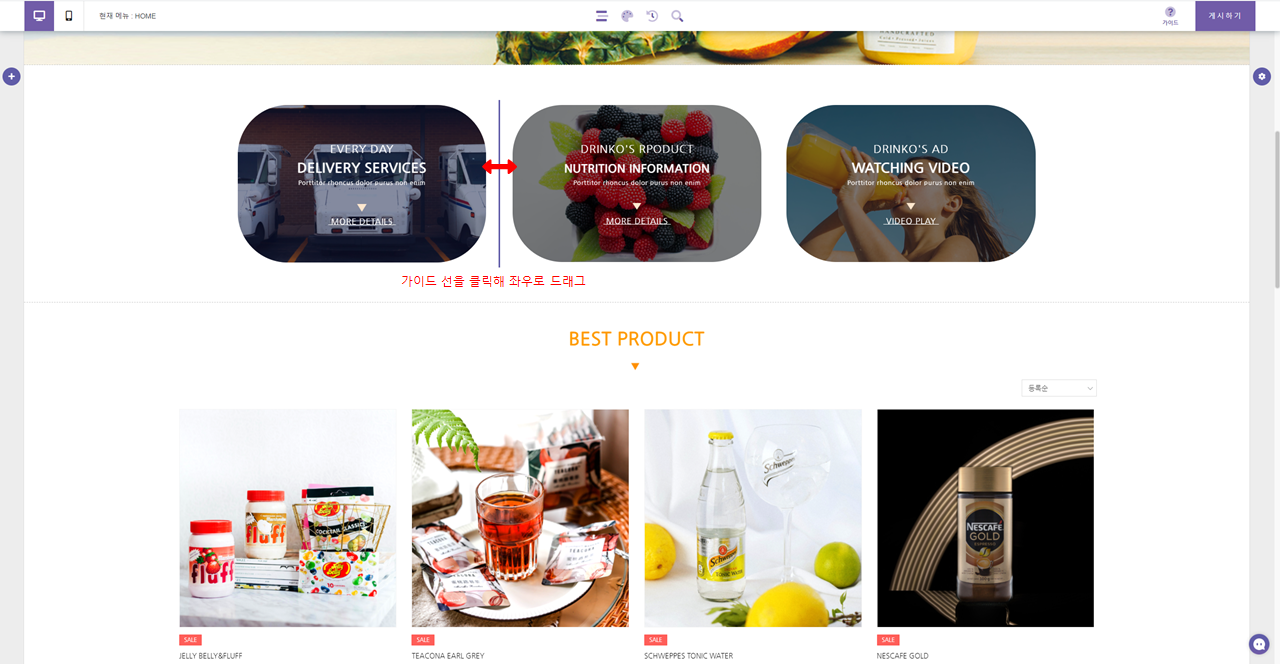
3) 드래그 하여 요소 너비 조절 – 각 요소의 우측 끝 영역에 마우스를 가져다 대면 너비 조절 핸들러가 출현하며, 이때 드래그 하여 너비 조절이 가능합니다.
퍼센테이지로 너비를 나타내어 편집 시 요소 별 간격을 정확하게 배치 할 수 있습니다.
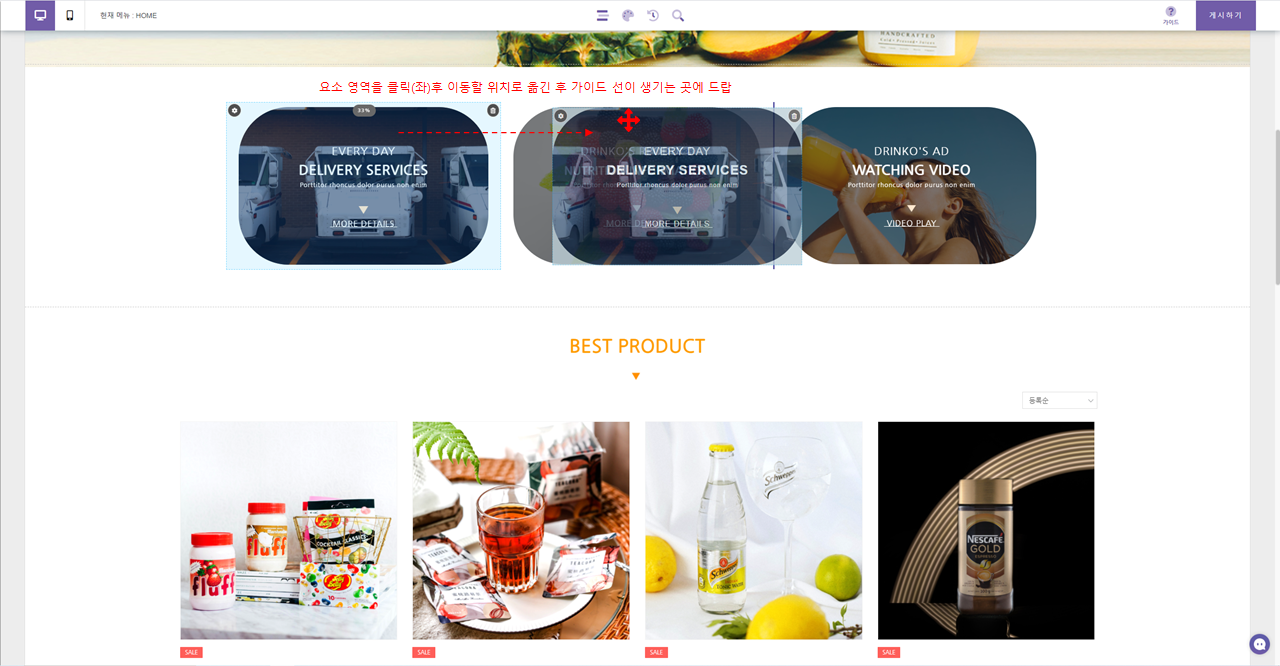
4) 드래그 하여 위치 이동 – 각 요소 영역 위에 마우스를 올려둔 상태로 드래그 하여 다른 위치로 이동하여 배치할 수 있습니다.
상/하, 좌/우 요소의 순서를 자유롭게 배치 할 수 있습니다.
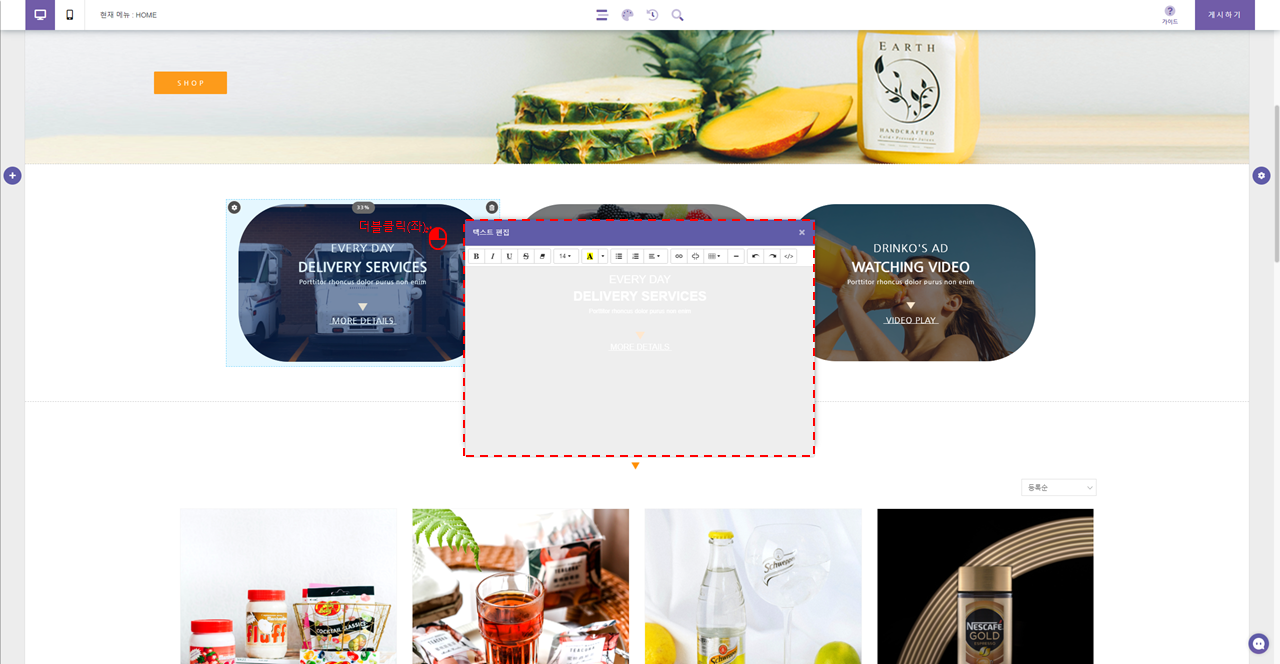
5) 더블 클릭하여 텍스트 편집 – 텍스트 요소 및 텍스트 변경이 가능한 메뉴들의 영역 위에서 마우스를 더블 클릭하면, 텍스트 편집 상태로 전환하여, 텍스트 수정이 가능해집니다.