<데스크톱 버전>
섹션 추가하기
(섹션은 웹 사이트를 크게 3단계로 나눈 파트를 나타냅니다. 상단, 본문, 하단 순으로 각 섹션별로 추가할 수 있는 요소등에 차이가 있습니다.)
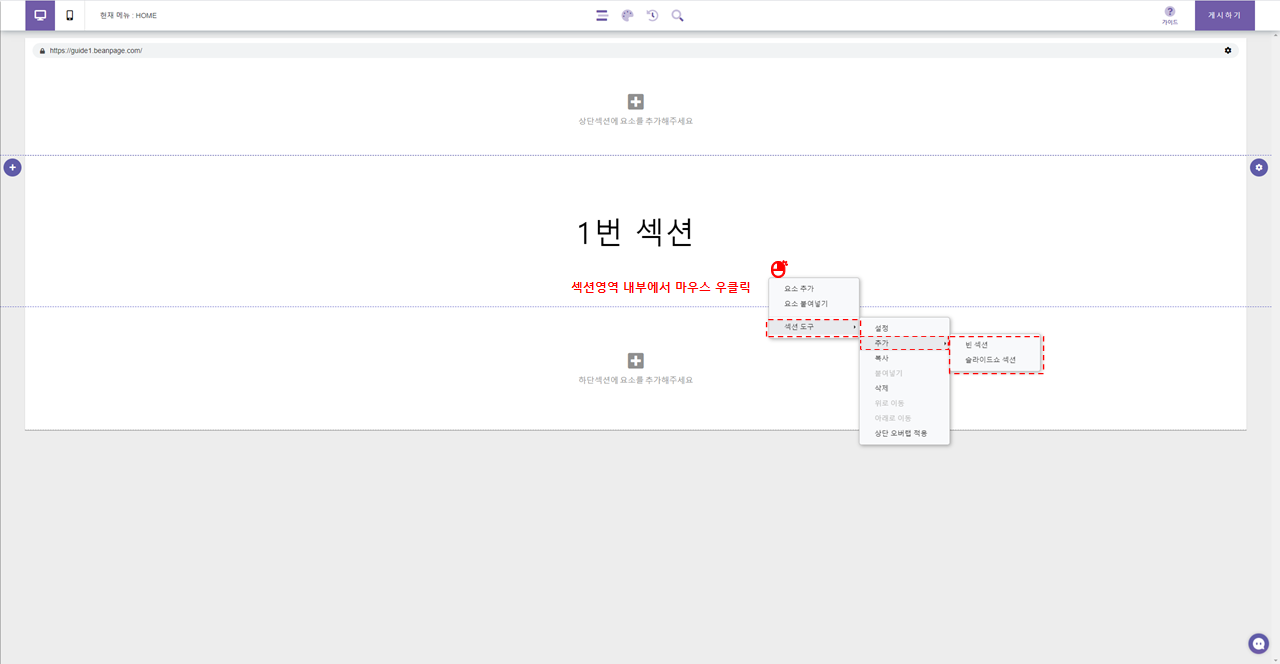
1) 새로운 섹션을 추가하려면 기존에 존재하는 임의의 다른 섹션에서 우 클릭 팝업메뉴를 호출 후 섹션 도구 > 추가 > 섹션 종류 선택(빈 섹션, 슬라이드 섹션) 순서로 진행하시면 됩니다.

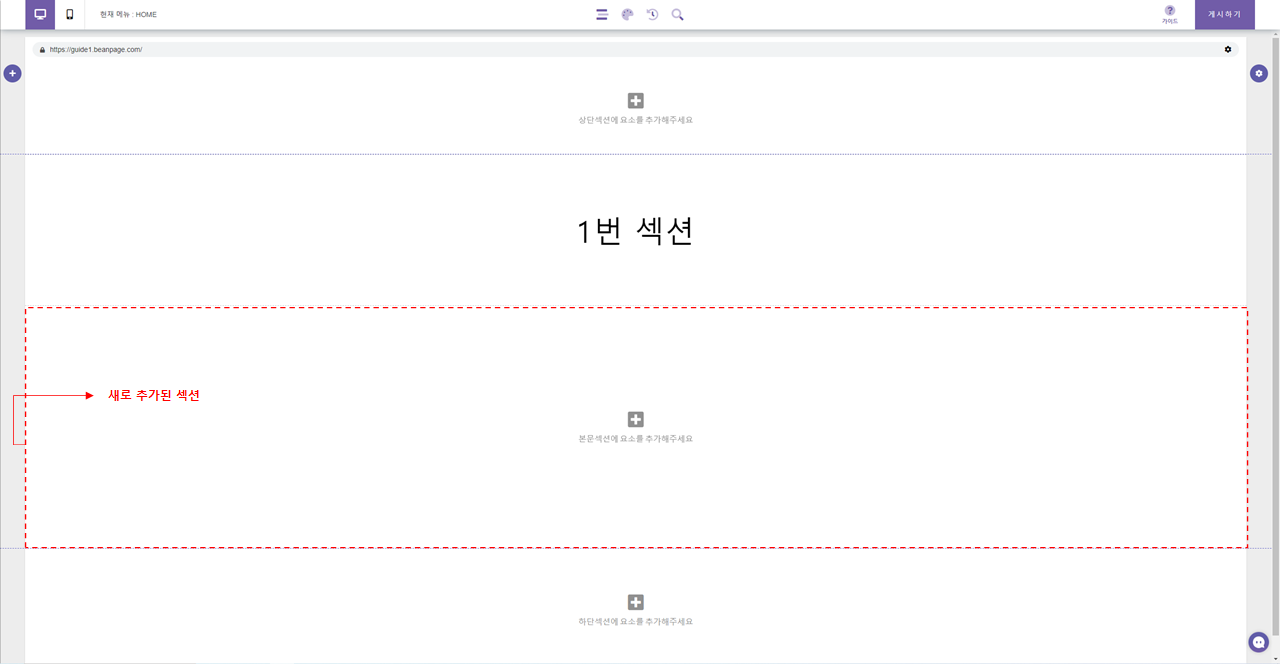
2) 섹션을 추가할 경우 우 클릭 팝업 메뉴를 호출한 임의의 섹션 바로 아래에 새로운 섹션이 추가됩니다.
3) 빈 섹션은 아무런 요소가 없는 기본 형태의 섹션을 뜻합니다.
4) 슬라이드 섹션은 한 섹션 영역에서 여러 개의 섹션이 슬라이드 전환되는 형태의 섹션을 뜻합니다. (슬라이드 섹션의 활용법은 별도의 가이드를 참고해 주시기 바랍니다.)















<모바일 버전>
섹션 추가하기
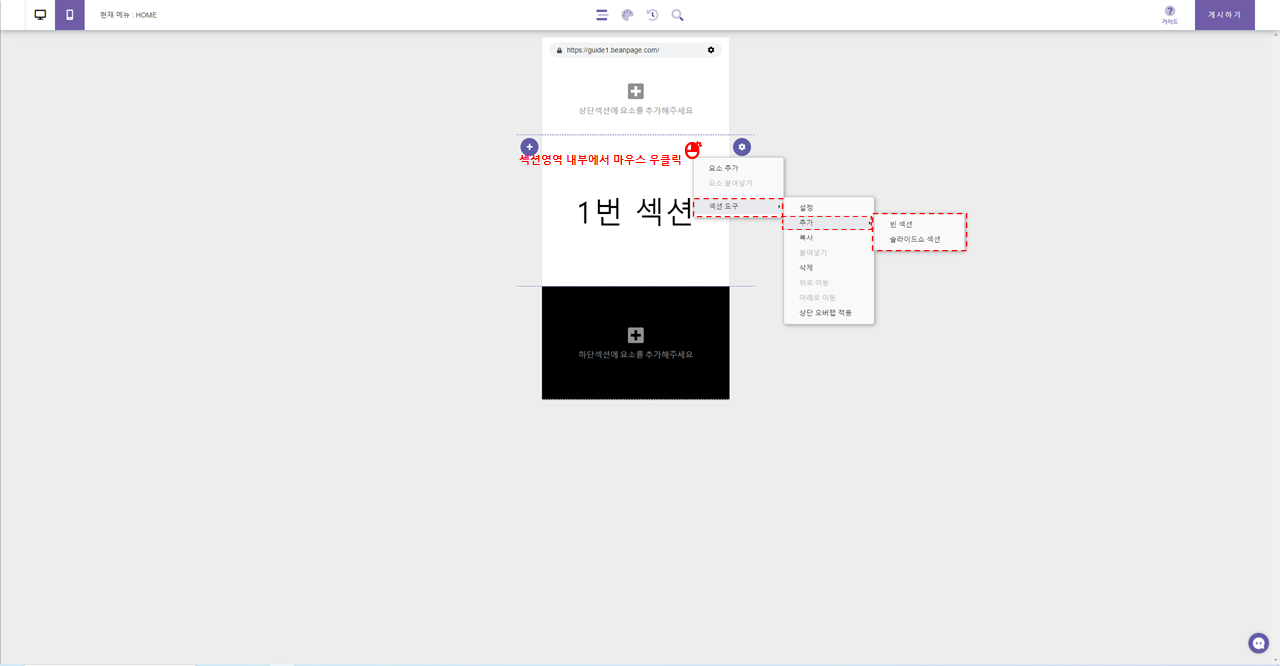
1) 새로운 섹션을 추가하려면 기존에 존재하는 임의의 다른 섹션에서 우 클릭 팝업메뉴를 호출 후 섹션 도구 > 추가 > 섹션 종류 선택(빈 섹션, 슬라이드 섹션) 순서로 진행하시면 됩니다.

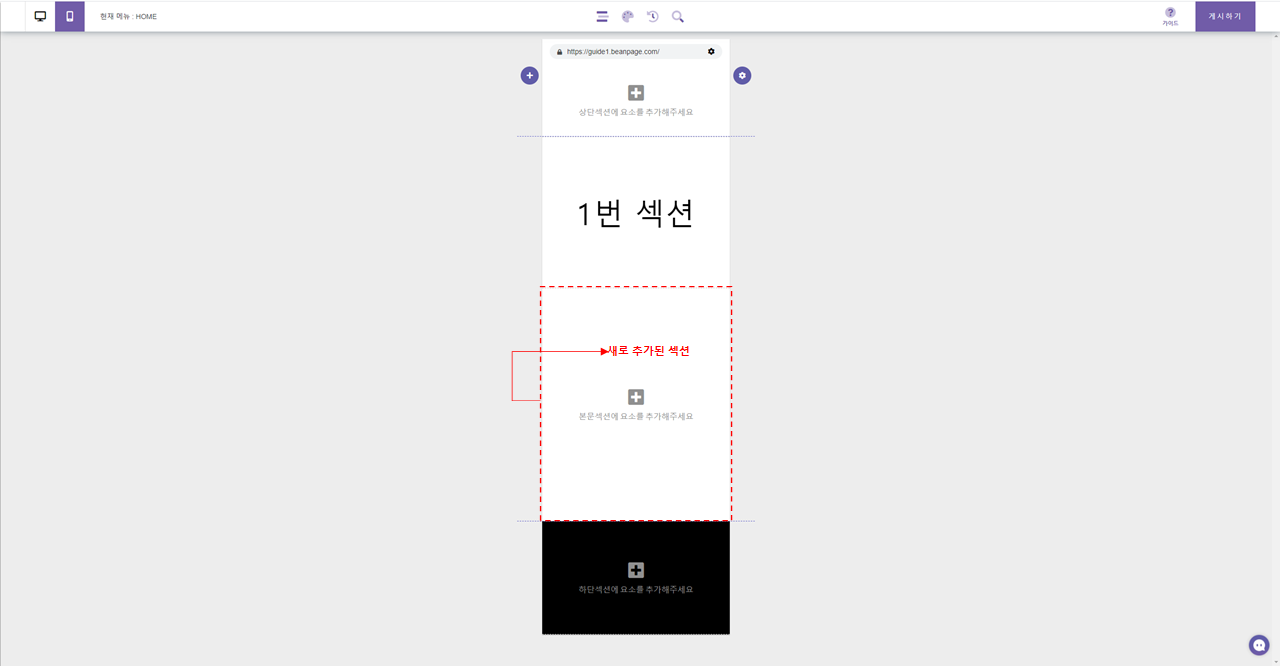
2) 섹션을 추가할 경우 우 클릭 팝업 메뉴를 호출한 임의의 섹션 바로 아래에 새로운 섹션이 추가됩니다.
3) 빈 섹션은 아무런 요소가 없는 기본 형태의 섹션을 뜻합니다.
4) 슬라이드 섹션은 한 섹션 영역에서 여러 개의 섹션이 슬라이드 전환되는 형태의 섹션을 뜻합니다. (슬라이드 섹션의 활용법은 별도의 가이드를 참고해 주시기 바랍니다.)

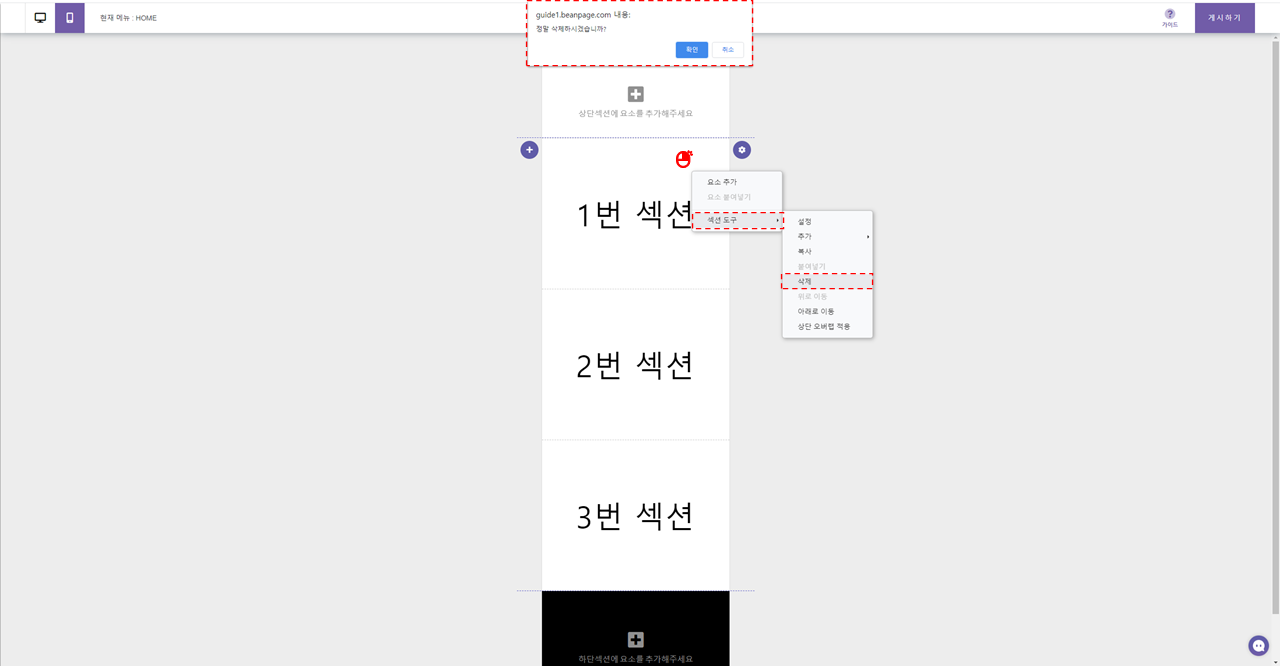
섹션 삭제하기
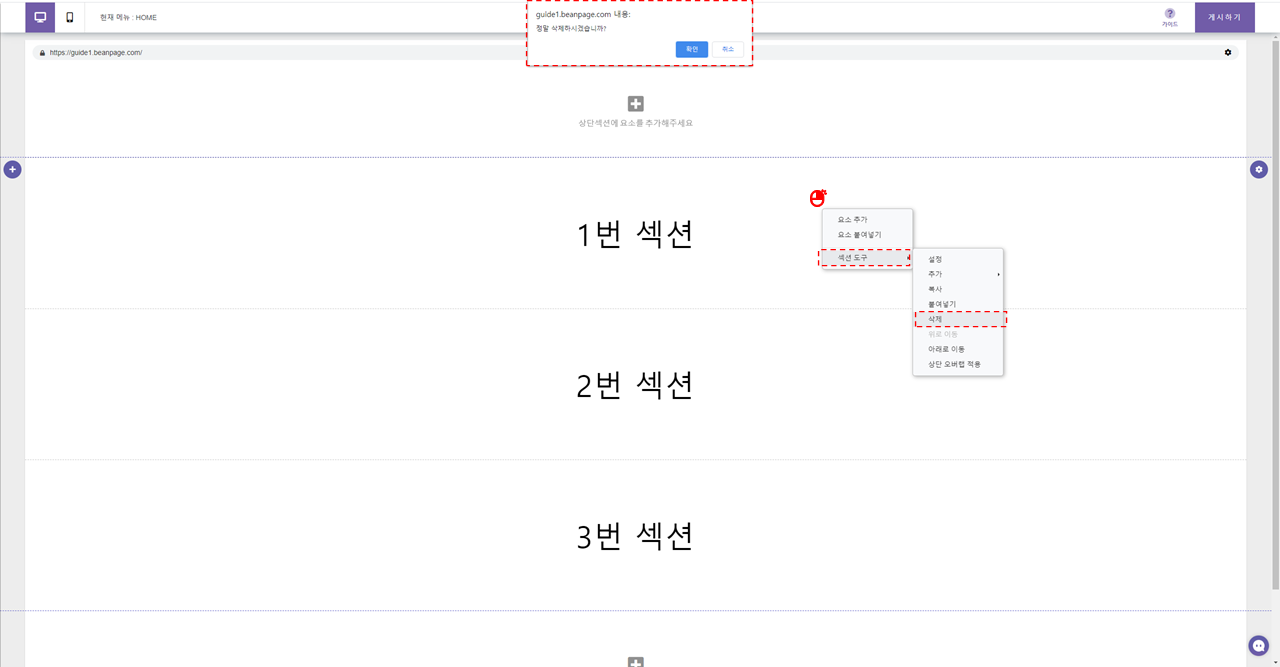
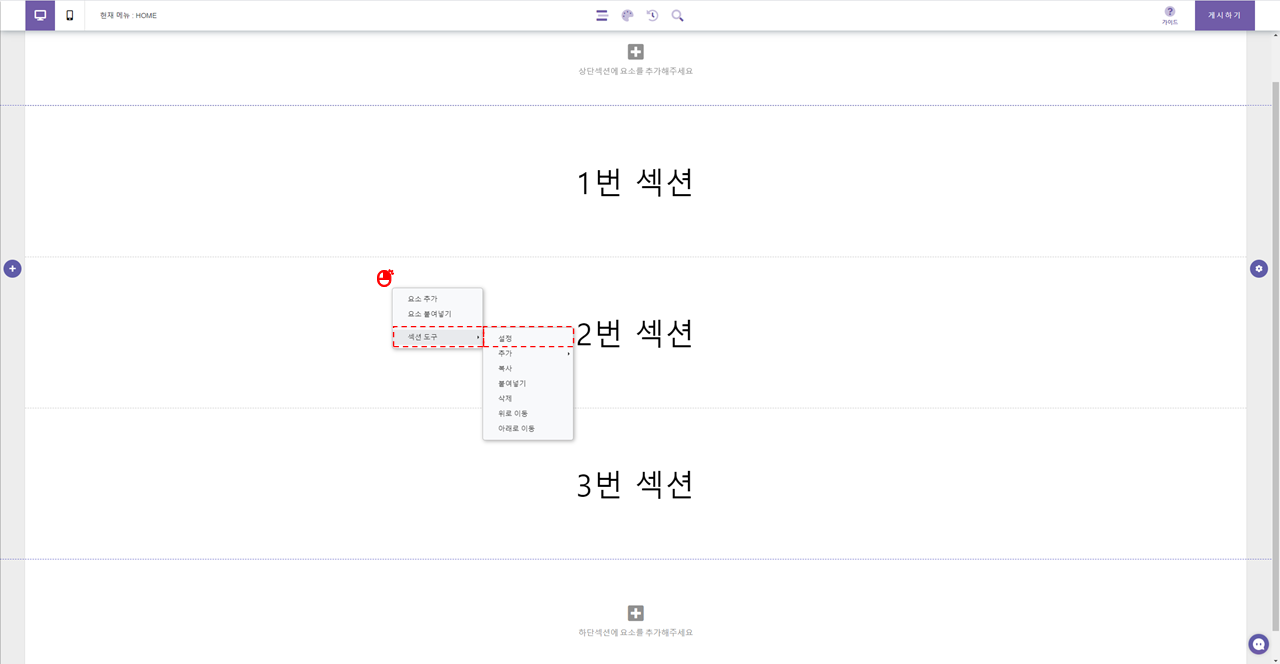
1) 불필요한 섹션을 삭제하려면 삭제하고자 하는 섹션 영역에서 마우스 우 클릭 팝업메뉴를 호출 후 '섹션 도구 -> 삭제'를 선택 후 삭제 확인 안내 창이 뜨면, '예'를 선택하면 됩니다.

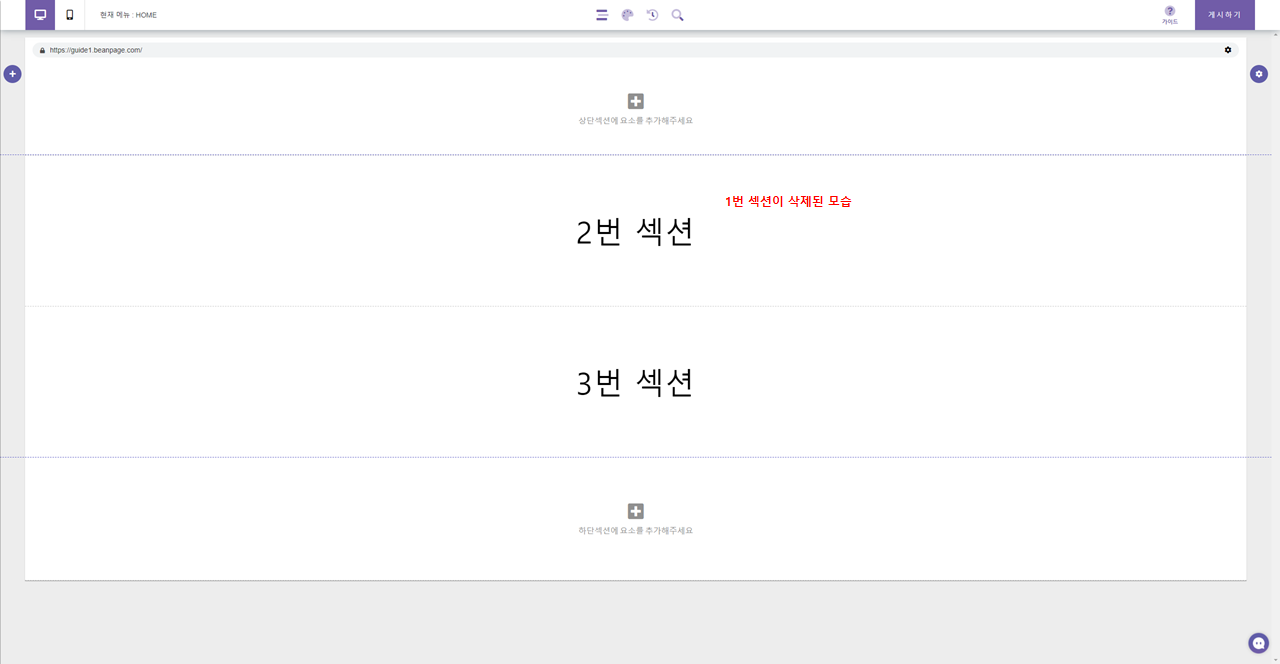
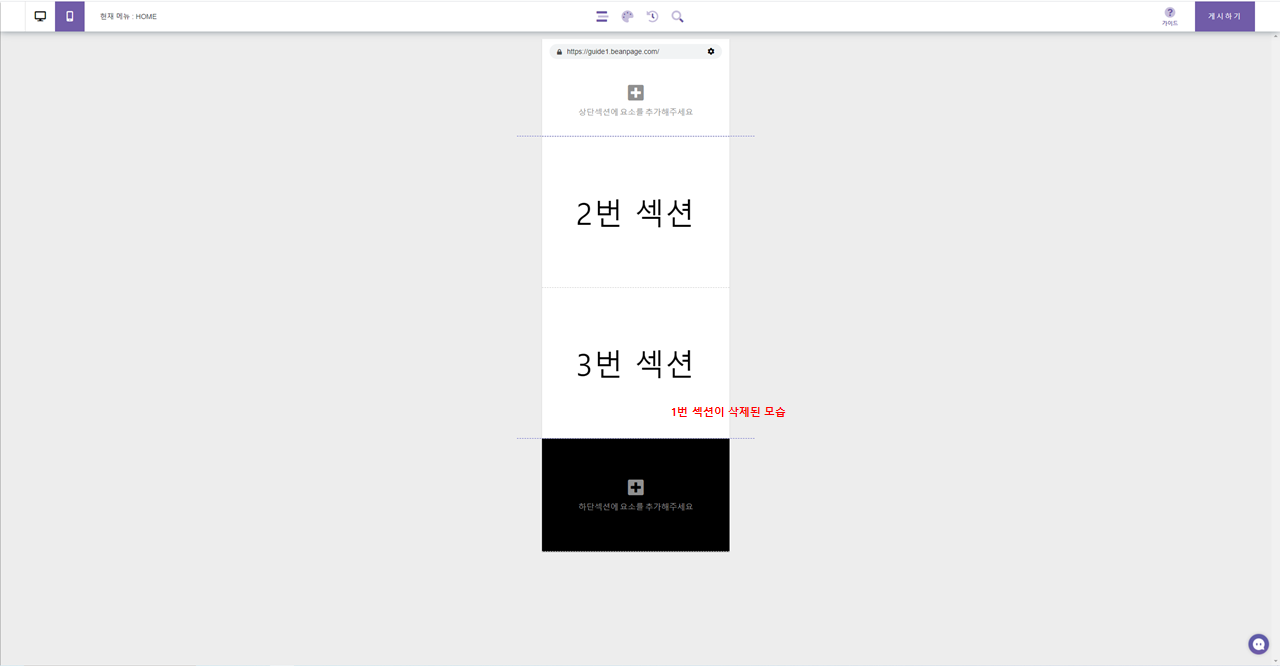
2) 마우스 우 클릭 팝업메뉴를 호출한 해당 섹션이 삭제되며, 섹션을 삭제할 경우 섹션 내부에 있는 요소들까지 모두 삭제되오니 주의하시기 바랍니다.

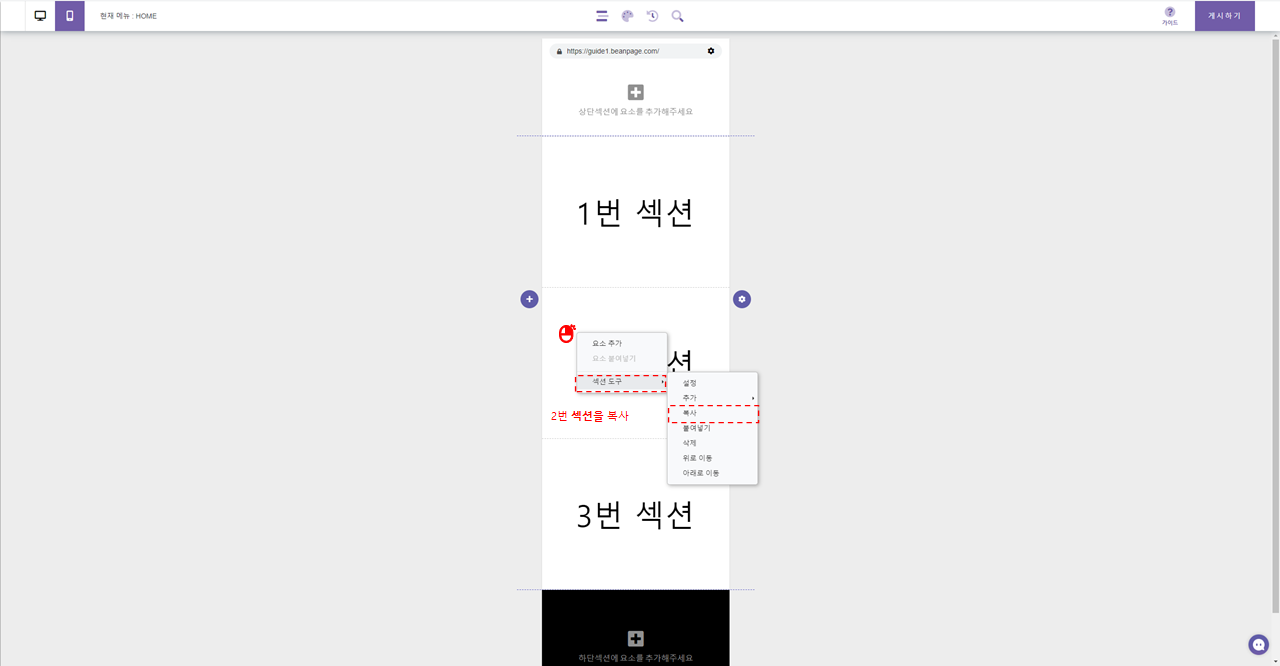
섹션 복사/붙여넣기
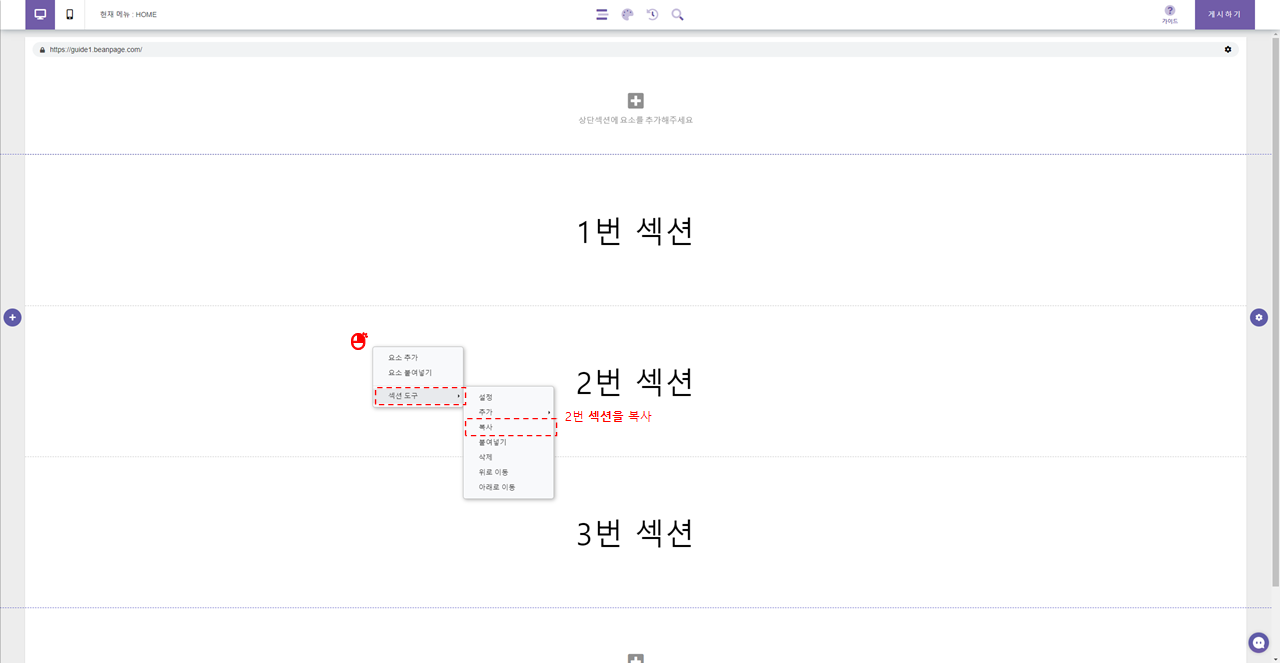
1) 섹션을 복사하려면 복사하고 싶은 섹션 영역에 마우스 우 클릭 팝업메뉴를 호출한 후 '섹션도구 -> 복사'를 선택합니다.

2) 복사를 선택하면 해당 섹션의 설정값 및 내부 요소까지 모두 복사되며 '붙여넣기 대기 상태'가 됩니다.
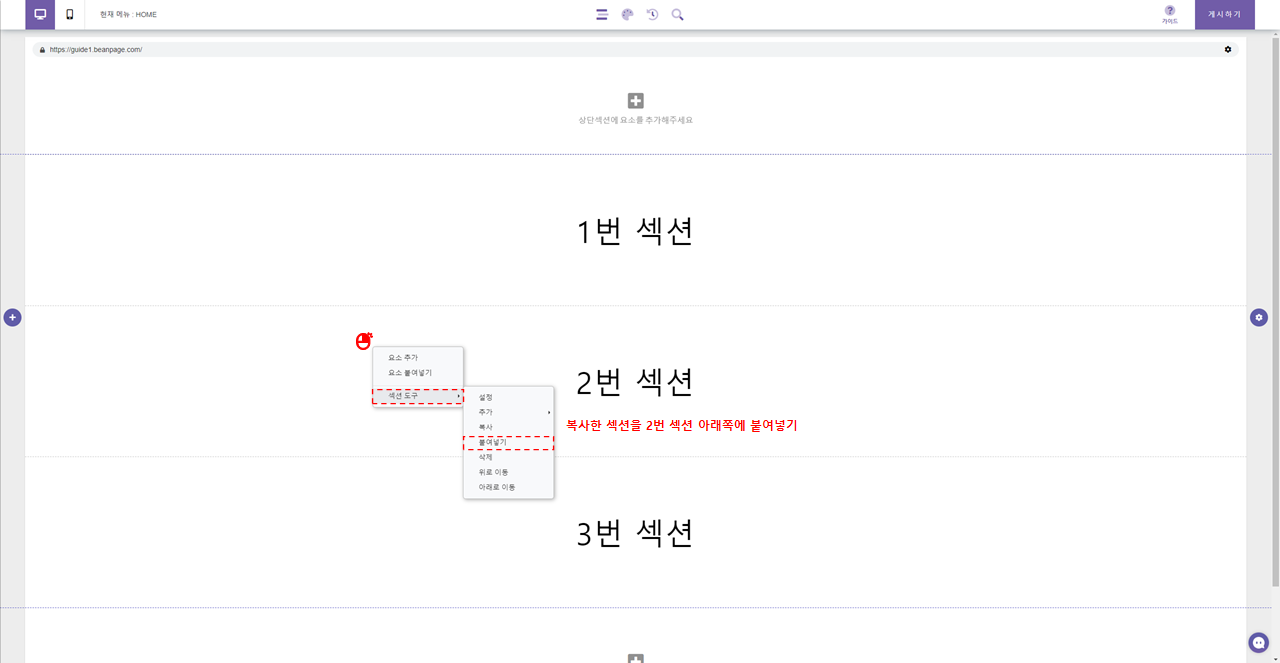
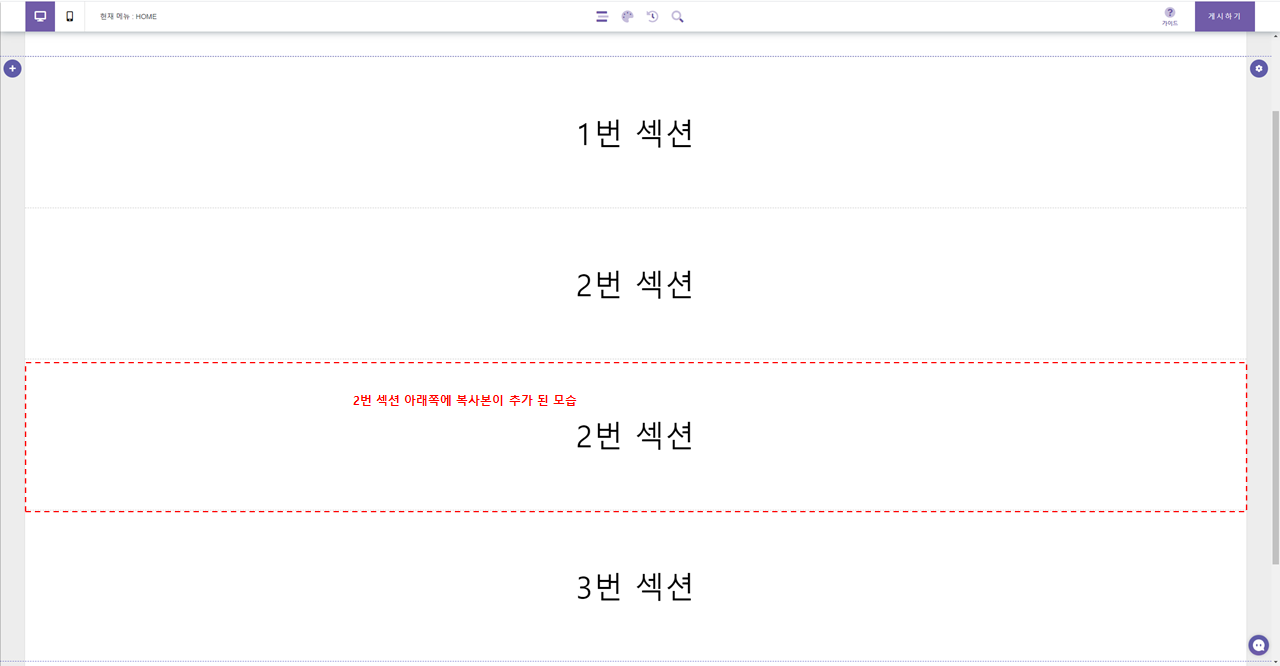
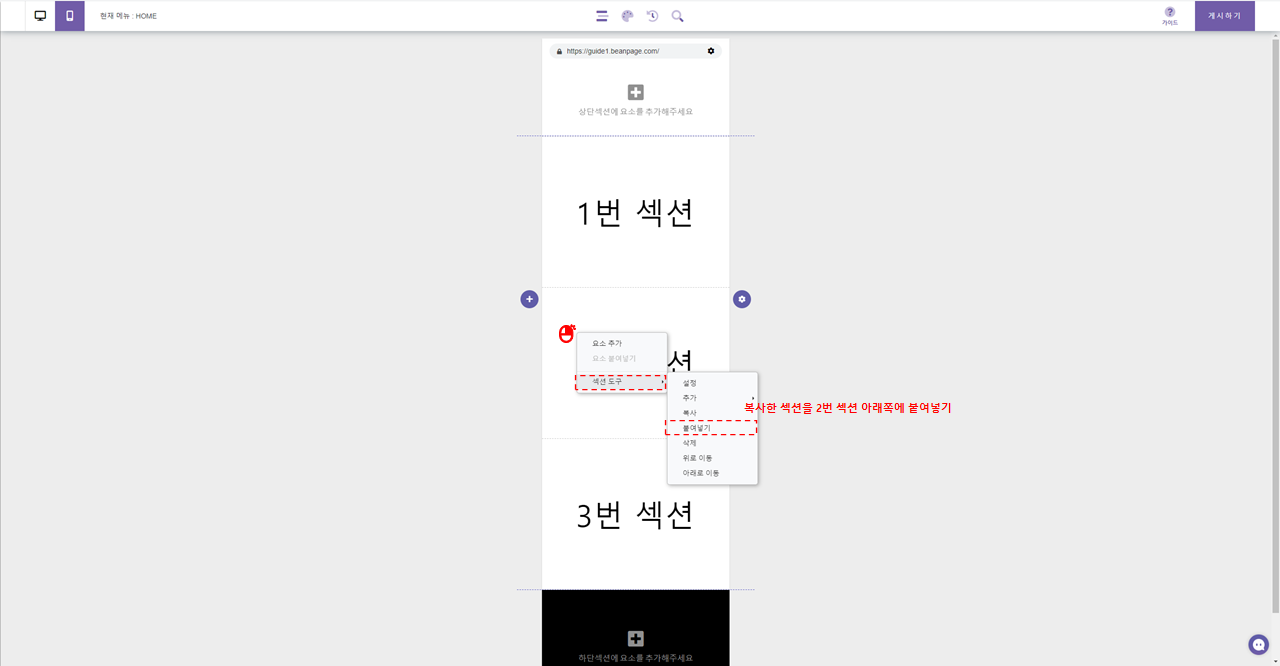
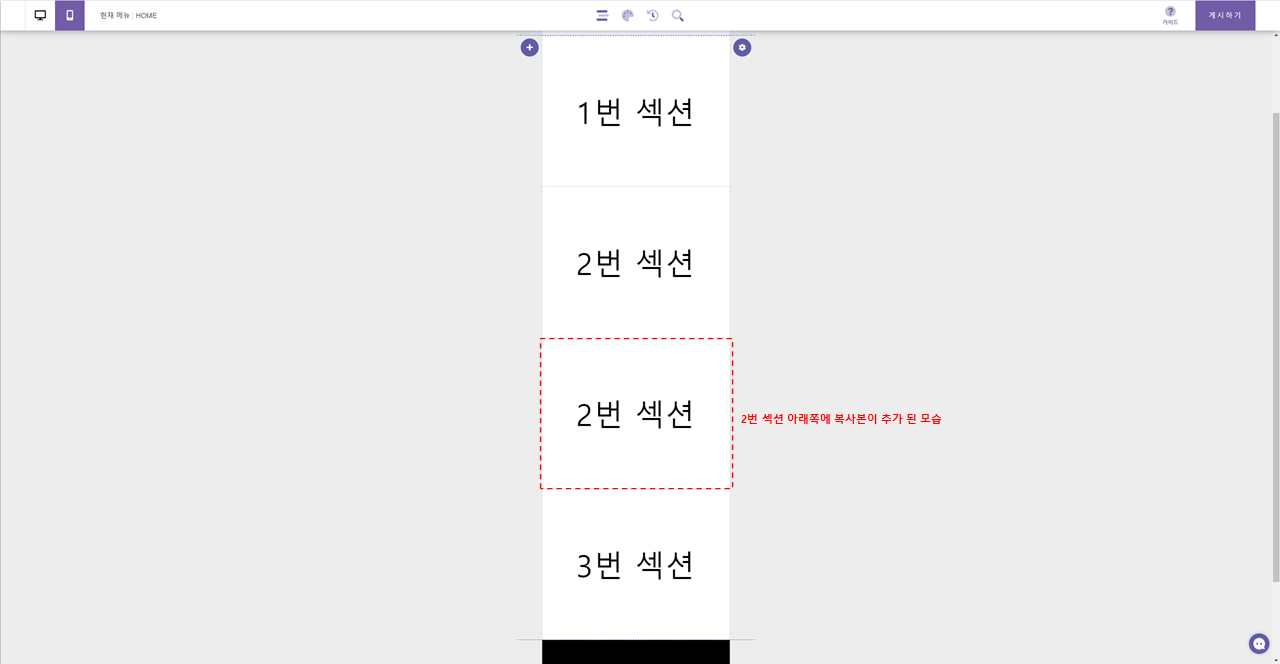
3) 복사한 섹션은 붙여넣기 할 섹션의 바로 아래쪽에 복사되어 추가됩니다.(신규 섹션 추가와 동일한 원리)

4) 이미지에서는 2번 섹션을 복사하여, 2번 섹션 아래쪽에 복사본을 붙여넣기 하는 예시입니다.
5) 복사할 대상 섹션은 하나씩만 저장됩니다. 예를 들어 예시 이미지에서 '2번 섹션'을 복사하기 한 상태에서 '1번 섹션'을 다시 복사할 시
기존에 '2번 섹션'은 더 이상 복사할 원본 대상이 아니게 되며, 1번 섹션으로 대체 저장됩니다.

섹션 이동하기
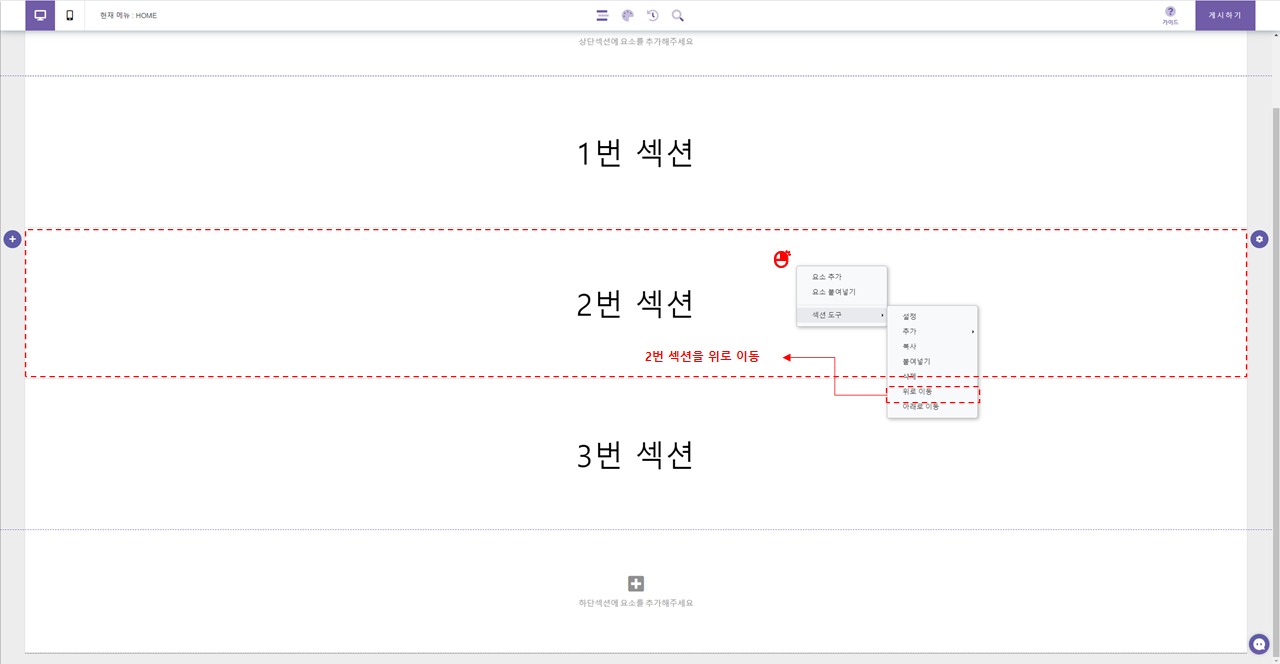
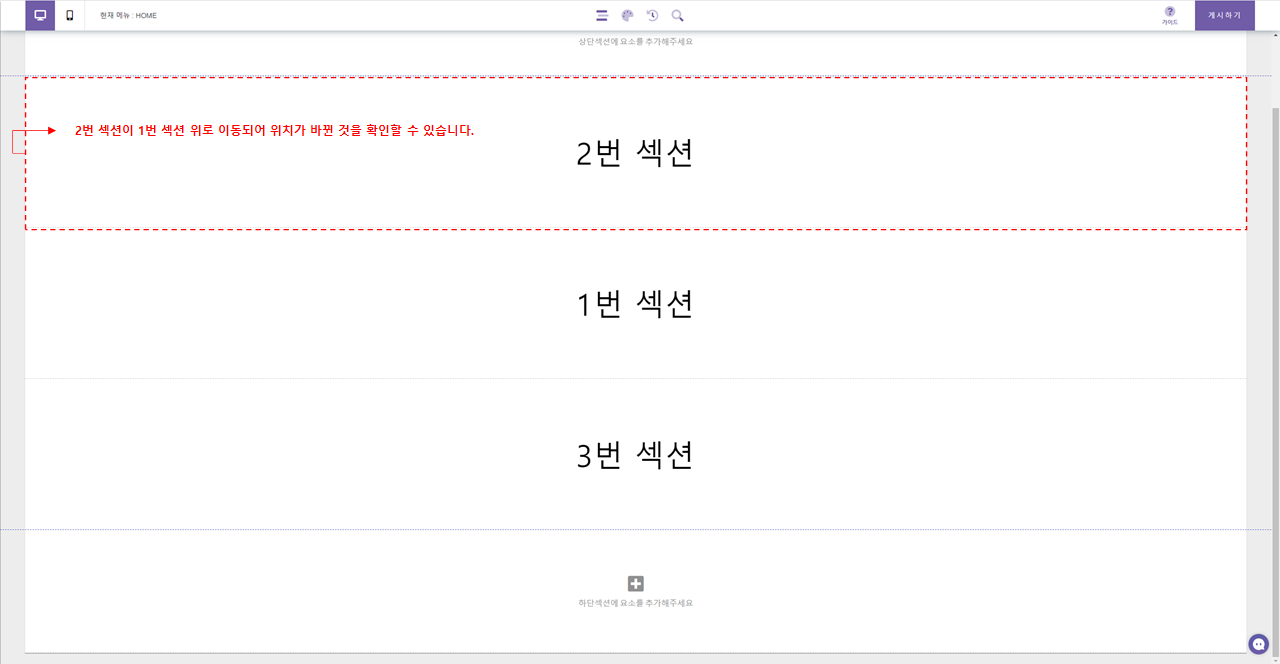
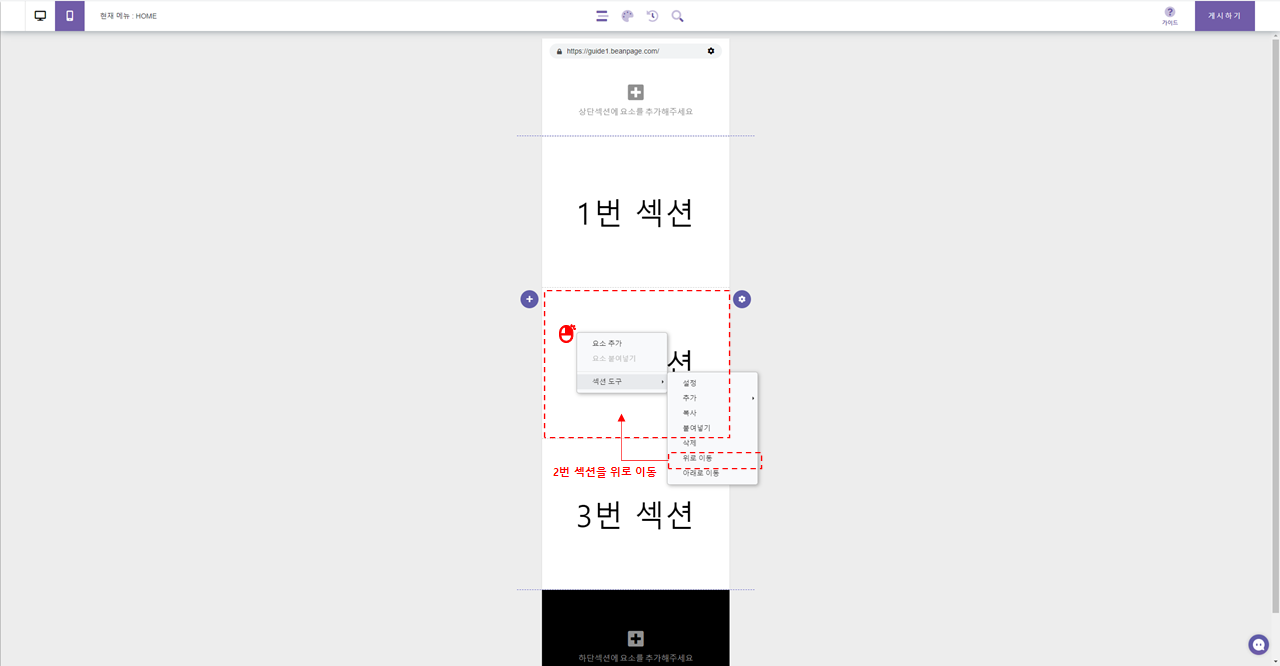
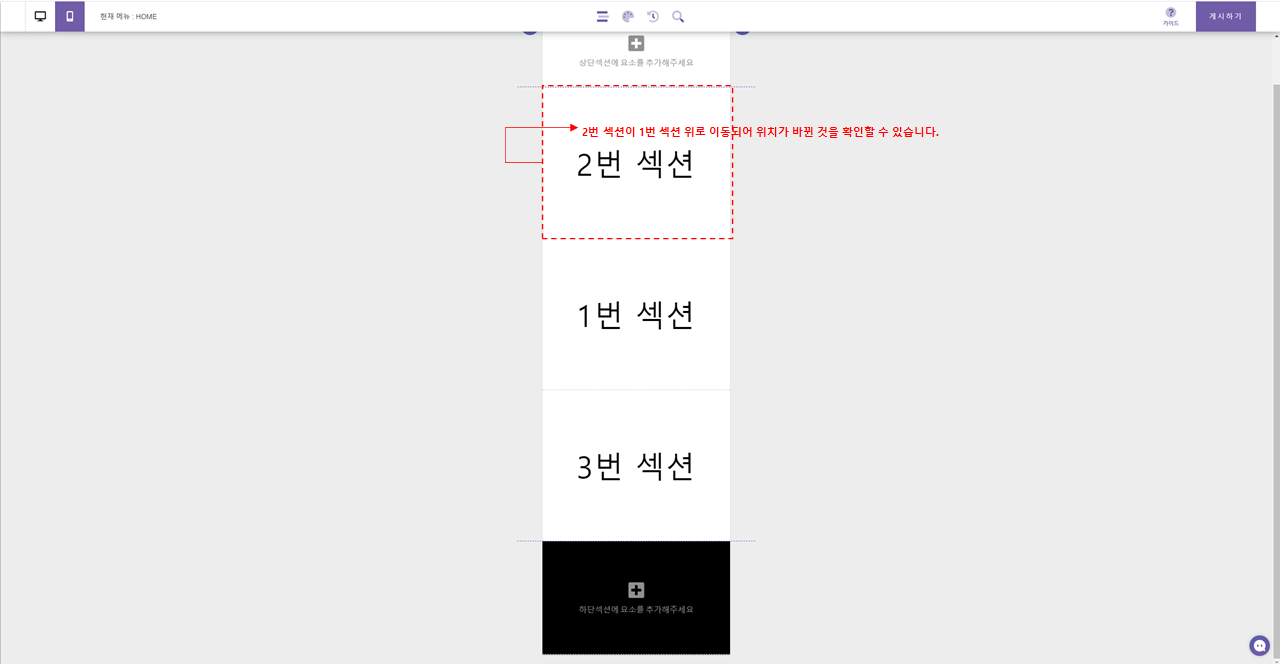
1) 임의의 섹션을 동일 메뉴 내에서 위치만 변경하려고 할 때에는 위치를 변경하려는 섹션에 마우스 우 클릭 팝업 메뉴 호출 후 '섹션 도구 -> 위로(또는 아래로) 이동'을 선택하여 위치를 변경할 수 있습니다.

2) 섹션 이동은 블록 단위로 위/아래 한 칸씩 단위로만 이동이 가능합니다.

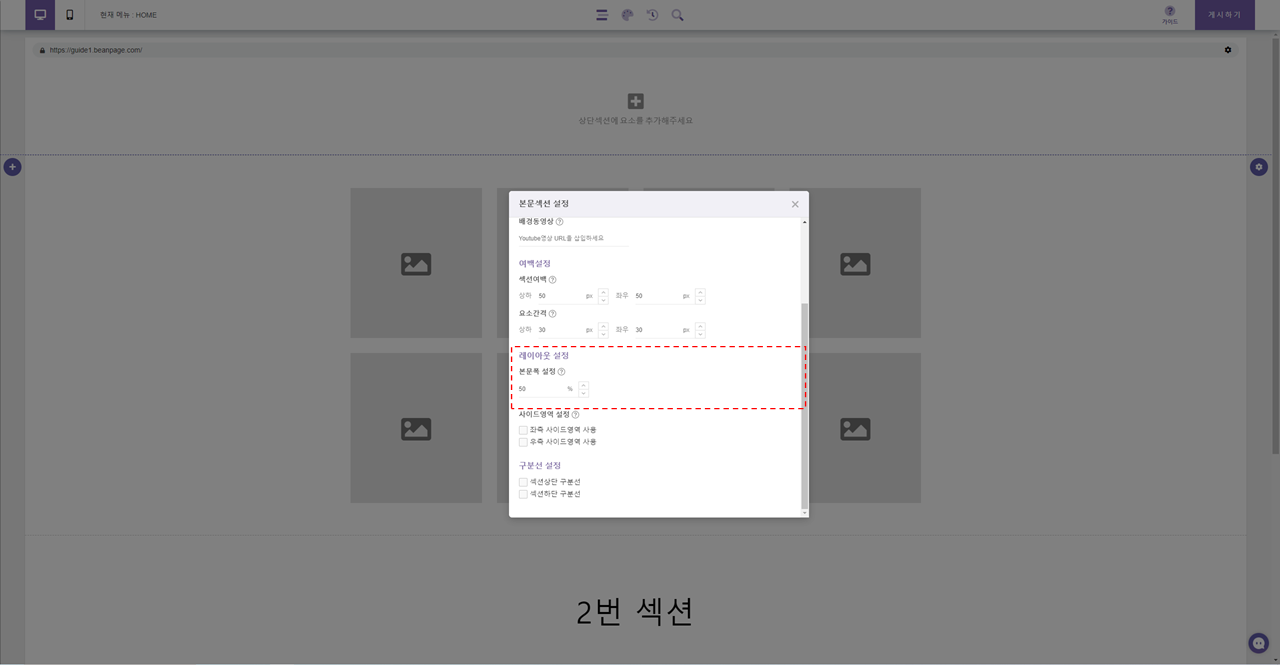
섹션 설정하기
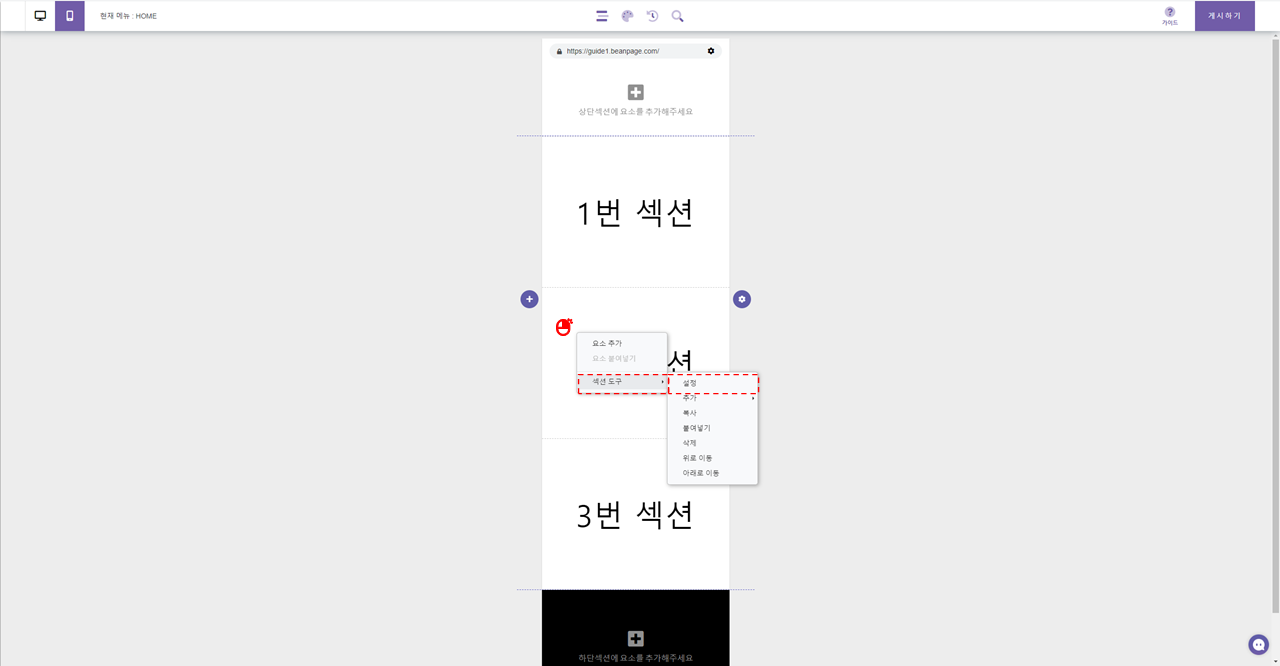
1) 섹션의 스타일을 설정하기 위해서는 스타일을 변경하고자 하는 섹션에서 우 클릭 팝업메뉴 호출 후 '섹션 도구 -> 설정'을 선택하여 설정 창을 엽니다.

2) 상단 영역, 본문 영역, 하단 영역의 각 섹션 설정 창은 영역의 특징에 따라 조금씩 다를 수 있습니다.
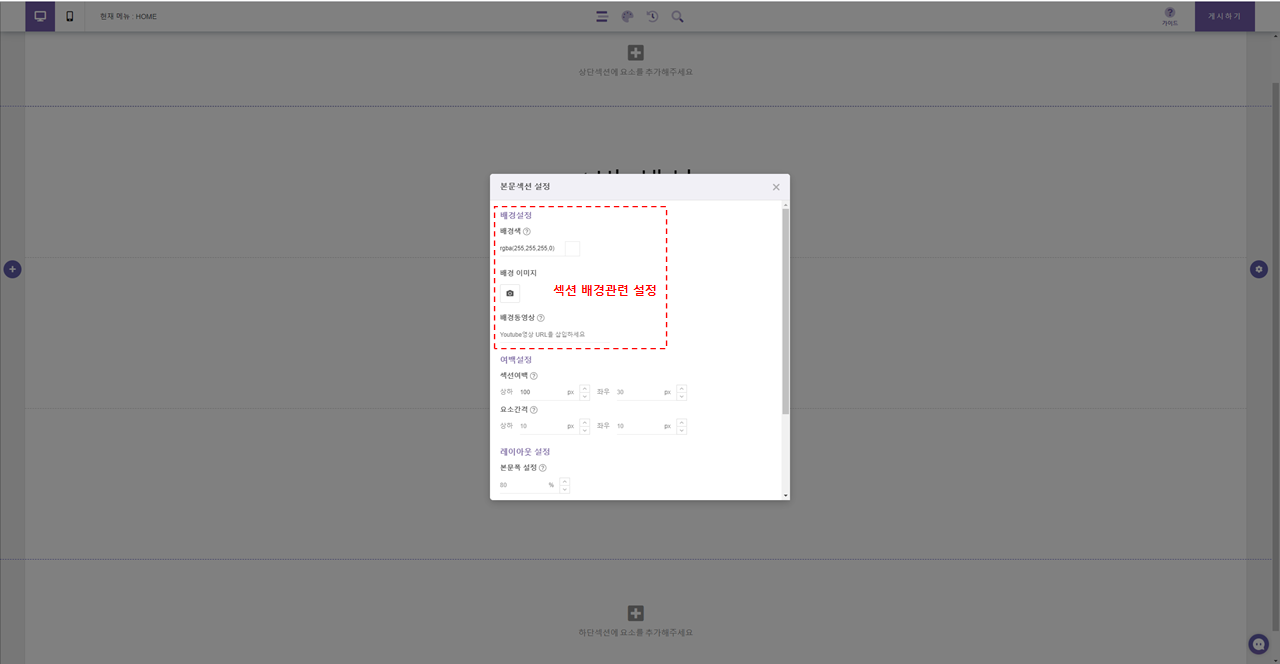
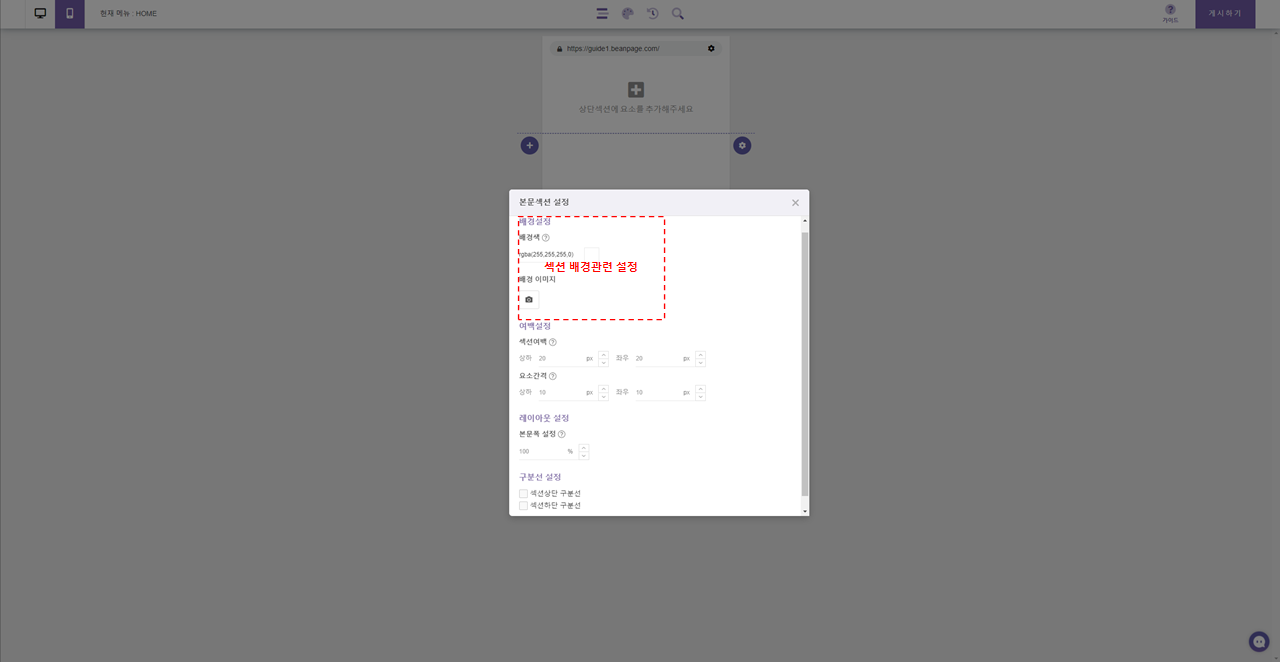
1) 이미지에 붉은 테두리 박스 표시된 부분에서 섹션의 배경과 관련된 스타일 설정을 변경할 수 있습니다.
2) 배경 설정에서 섹션의 배경 이미지를 등록할 수 있고, 배경색도 지정할 수 있습니다.

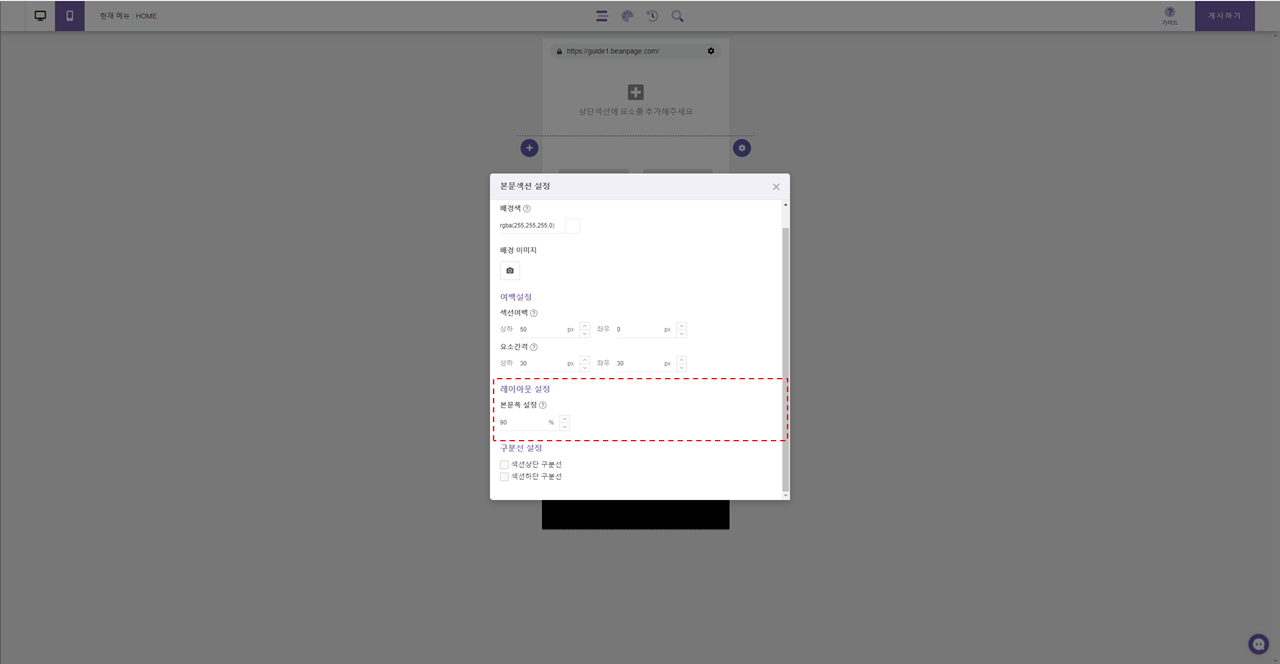
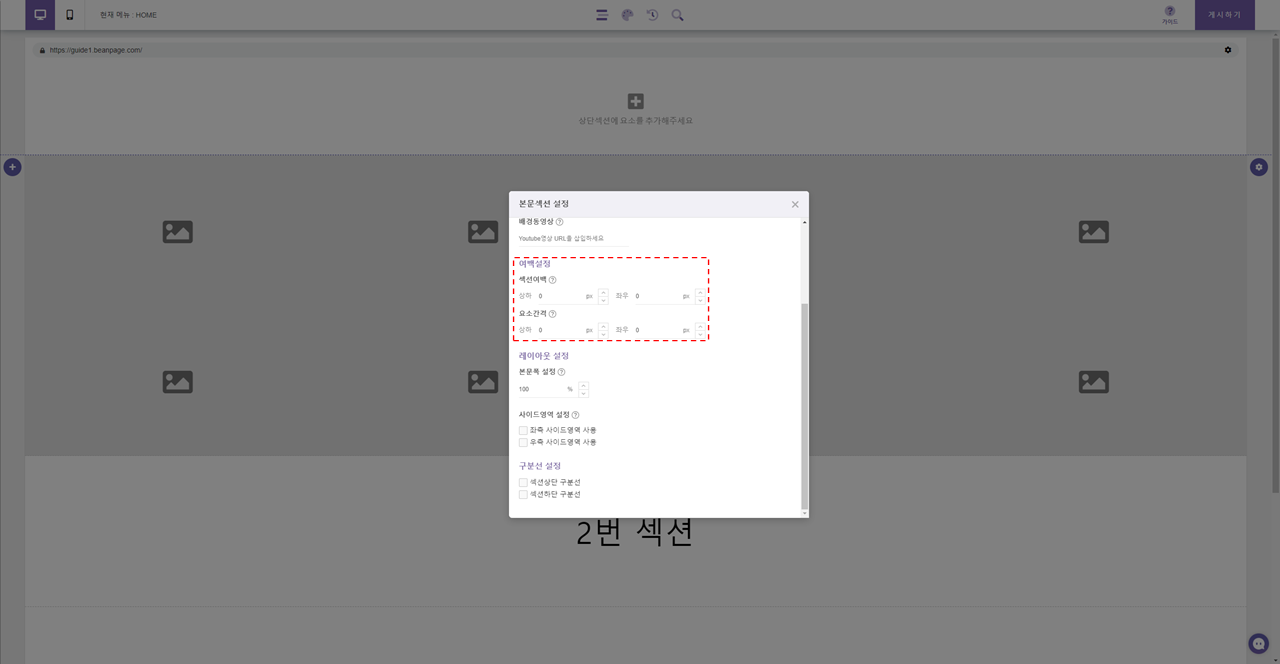
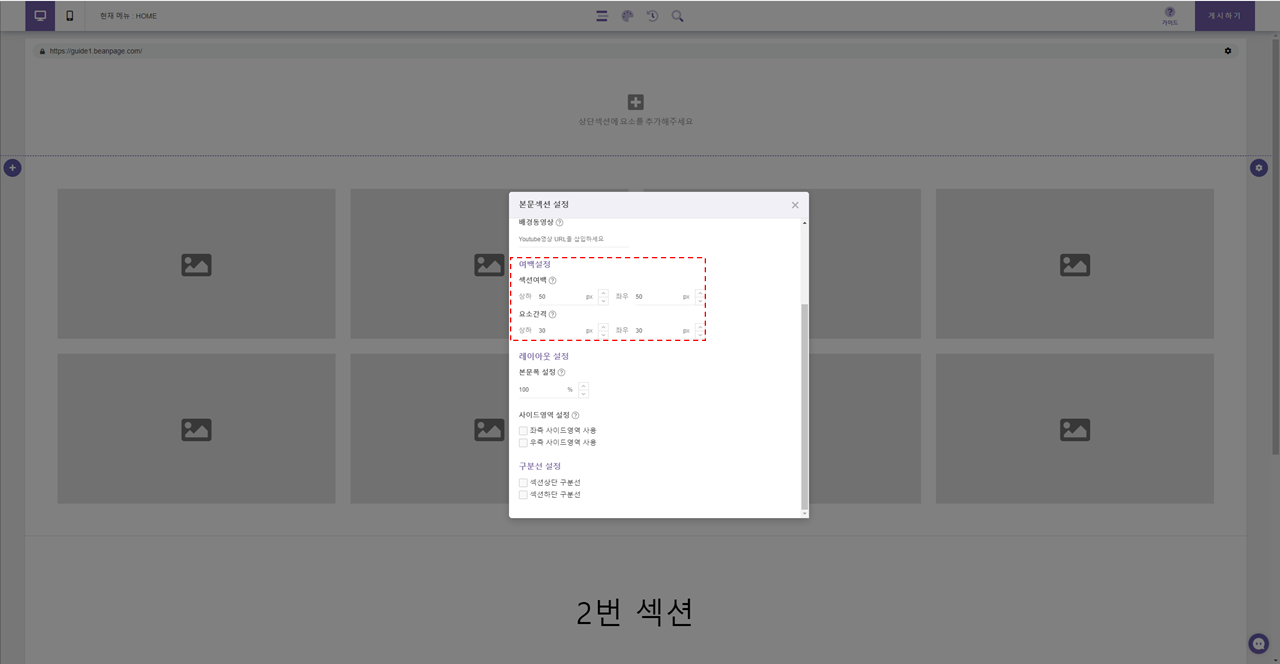
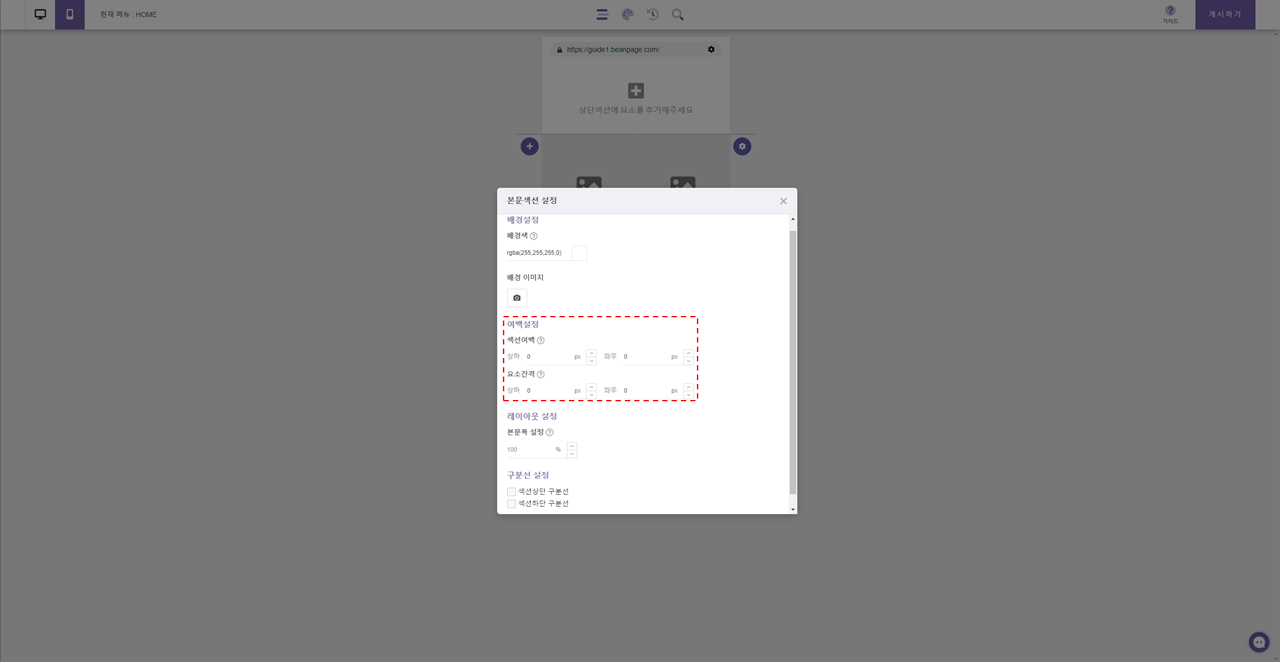
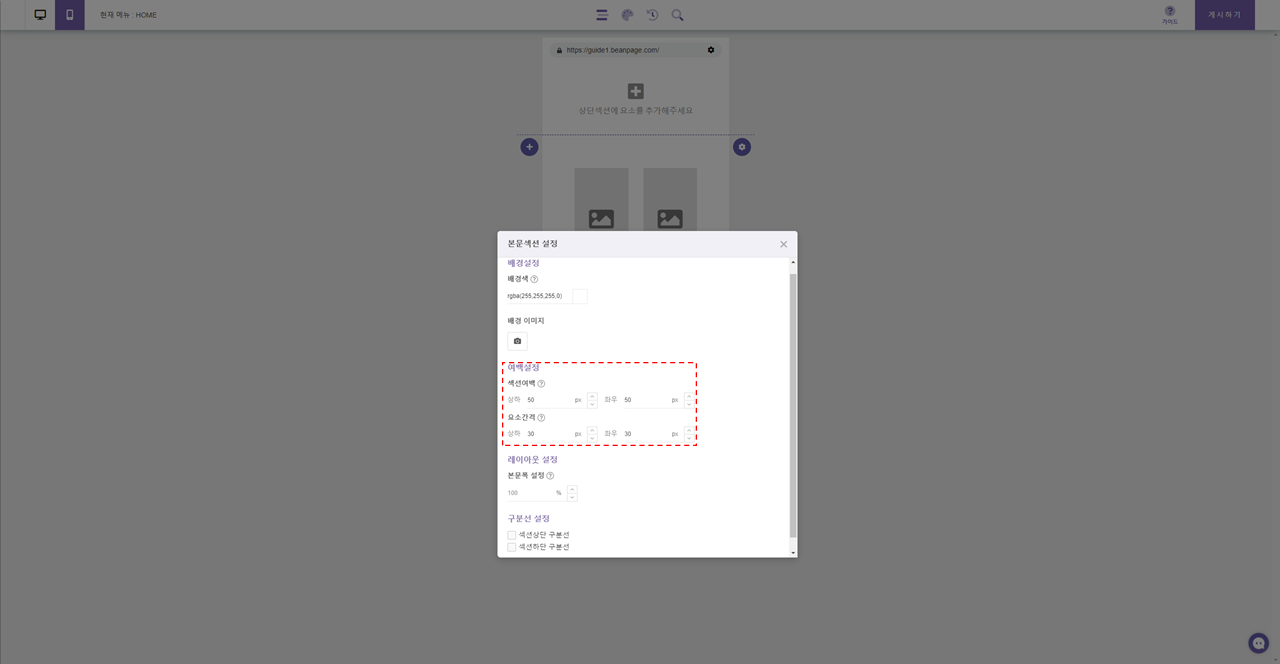
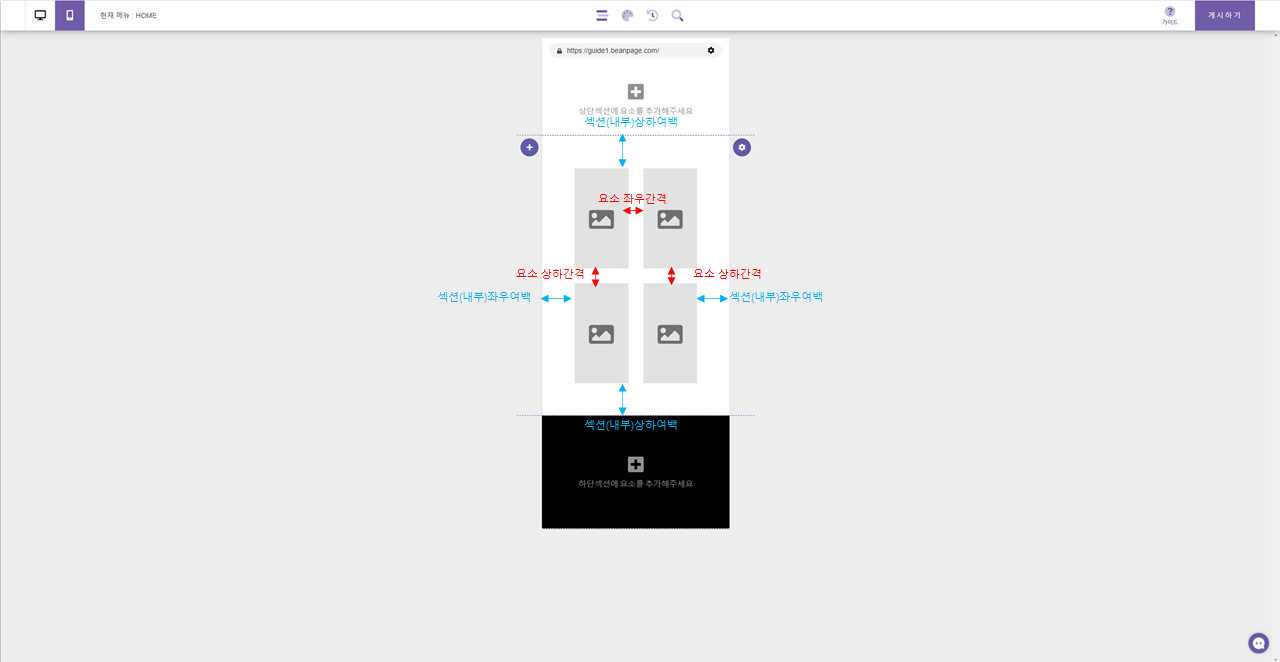
1) 섹션 설정에서 여백 설정은 꼭 원리를 이해하고 넘어가야 하는 부분입니다.
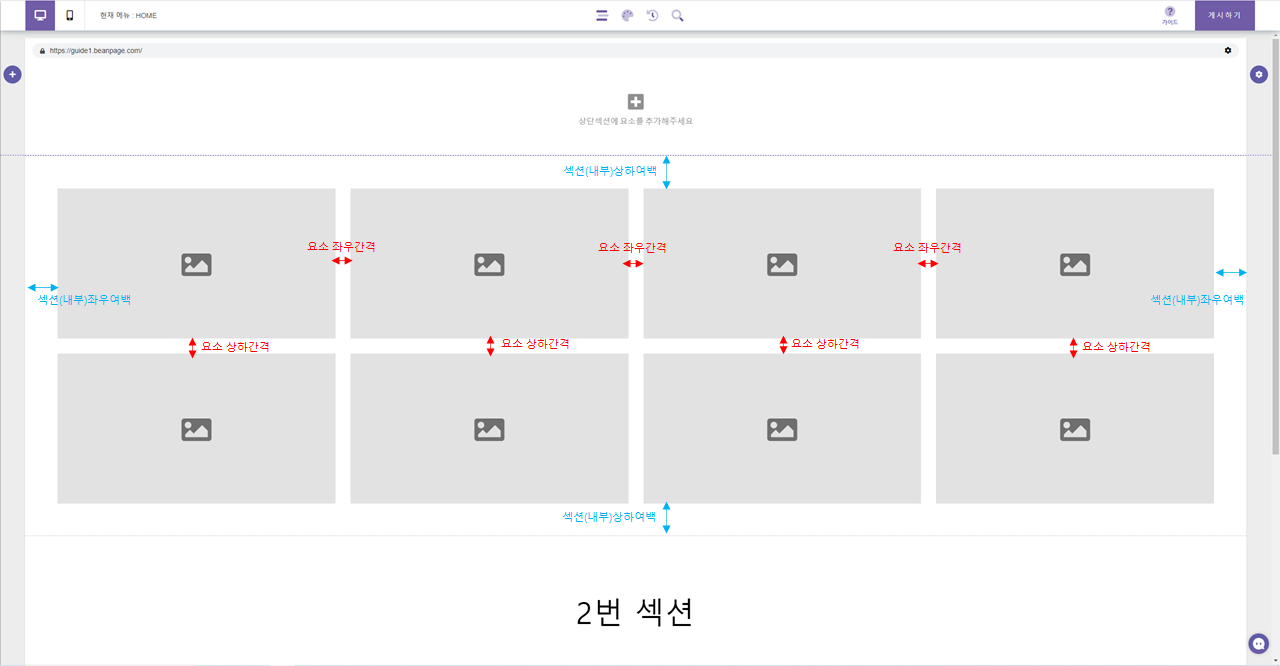
2) 예시 사진과 같이 섹션 여백 및 요소 간격을 설정한 후 각각의 값이 어떤 여백을 뜻하는지 확인하시기 바랍니다.

3) 섹션 (상하, 좌우) 여백은 섹션의 가장 외곽을 기준으로 내부로 생기는 여백을 의미합니다.

4) 요소(상하, 좌우) 간격 설정으로 각 요소와 요소 간의 여백을 설정할 수 있습니다.

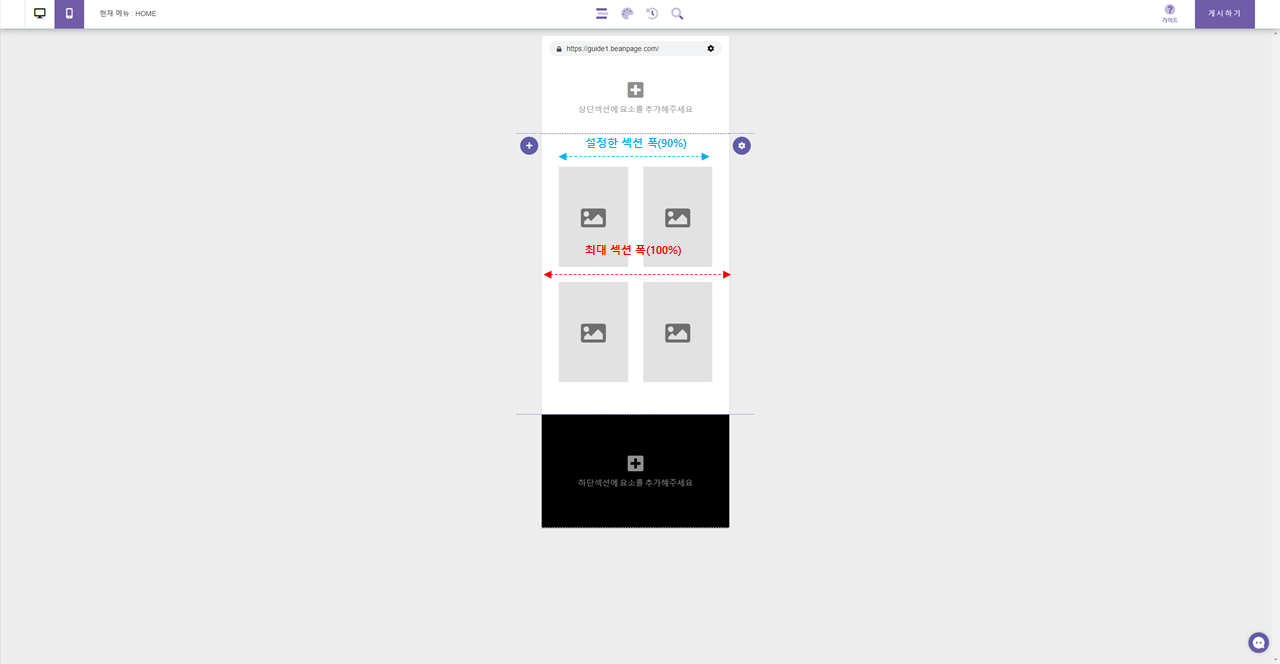
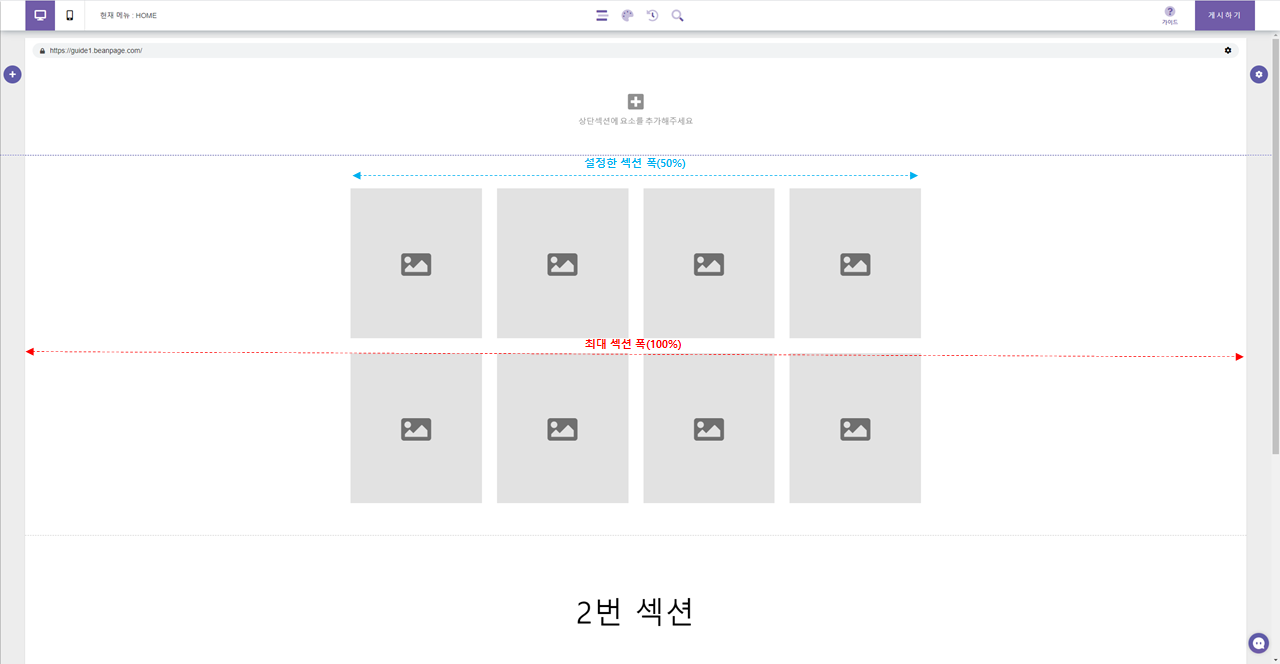
5) 섹션 폭 설정으로 전체 섹션 폭 100%를 기준으로 실제로 요소가 삽입될 섹션의 폭을 백분율로 지정할 수 있습니다. 예시 사진과 같이 섹션 폭을 90%만 사용한다고 하면 전체 폭(100%)에서
90%만 요소가 삽입되는 공간으로 사용하겠다는 의미가 됩니다.