<데스크톱 버전>
요소 추가하기
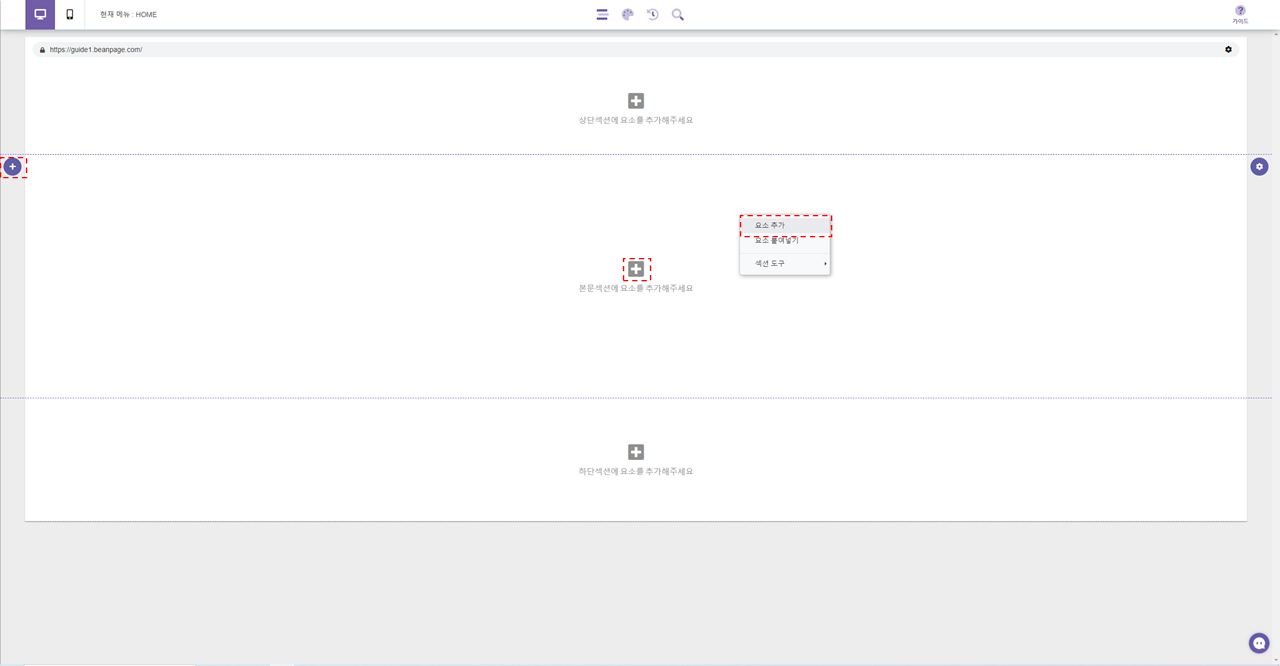
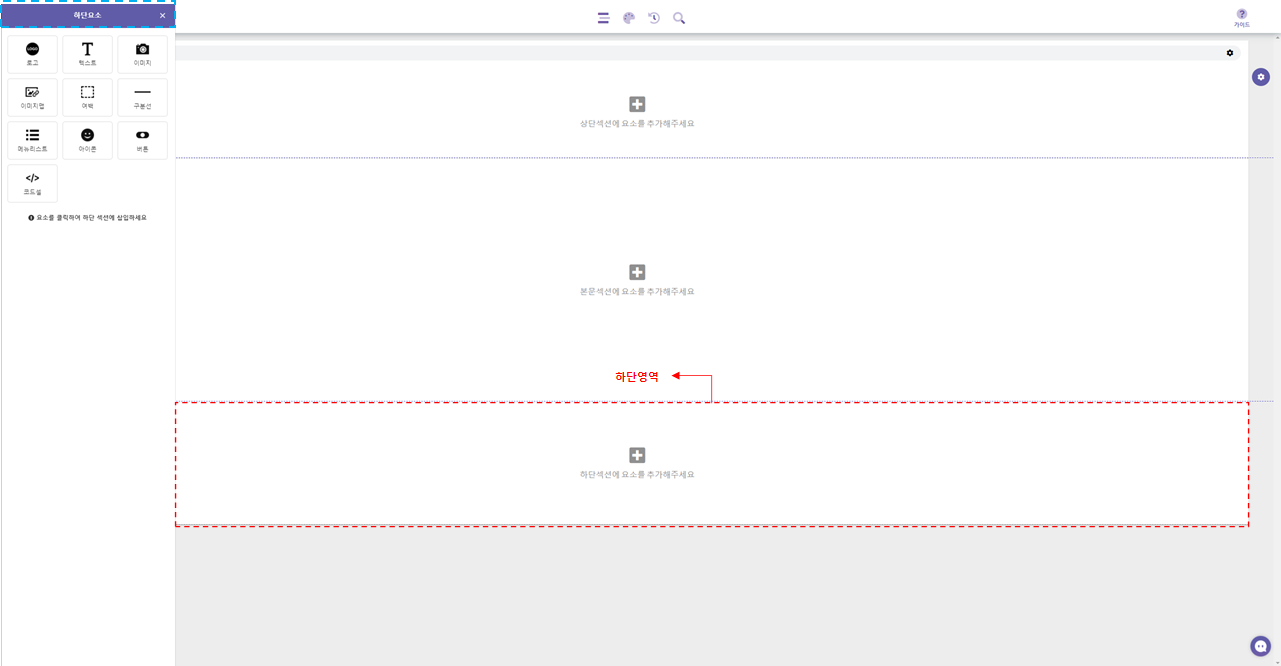
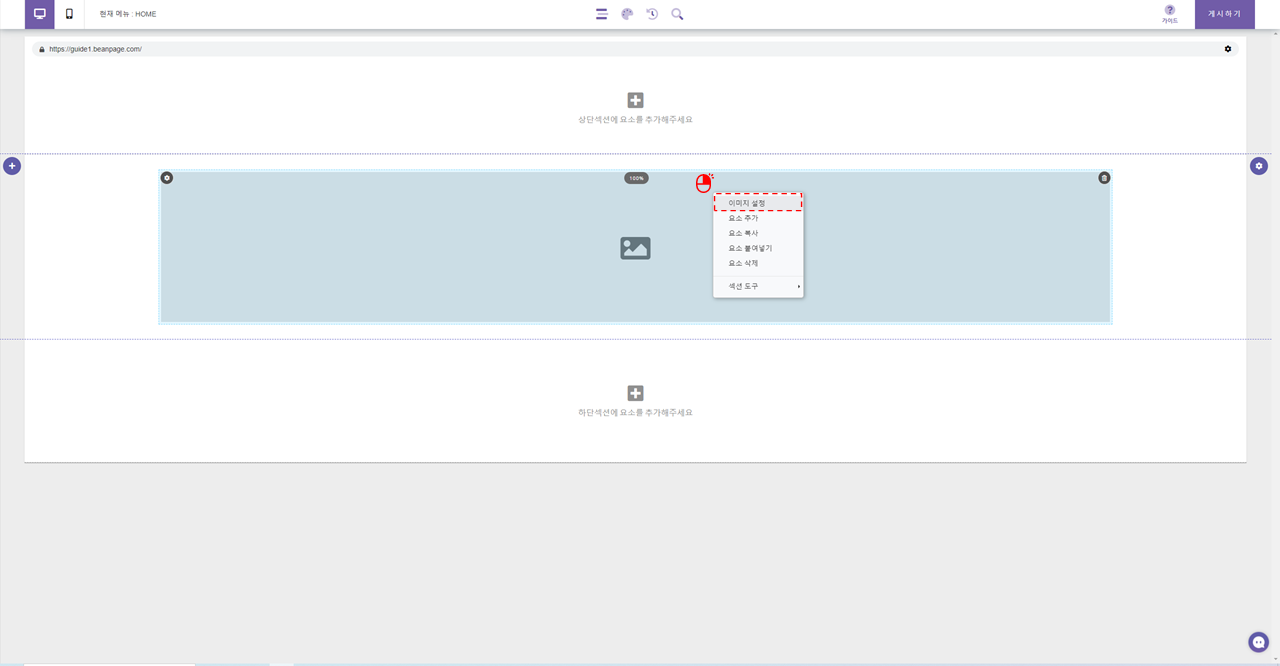
1) 요소를 추가하려면 요소를 넣고자 하는 섹션 위에 마우스 우 클릭 팝업메뉴를 호출 후 '요소 추가'를 클릭하면 다음 사진과 같이 요소 목록을 표시해 주는 사이드 메뉴가 열리게 됩니다.

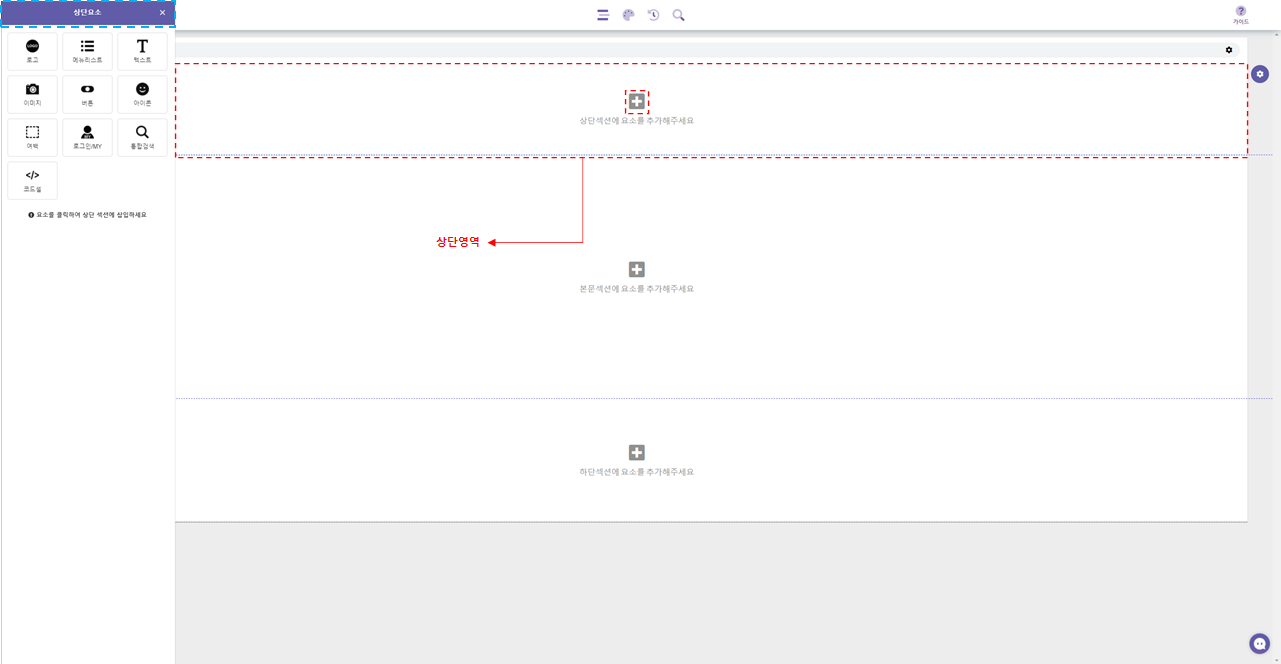
<상단 섹션에 삽입 가능한 요소>

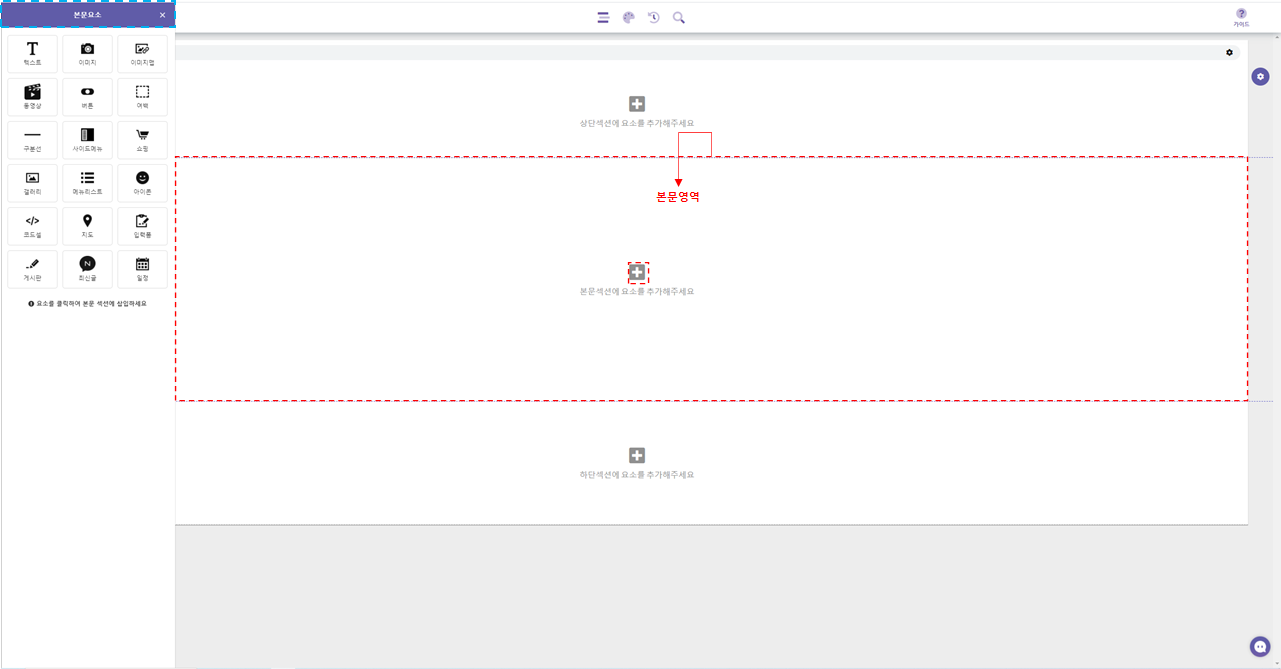
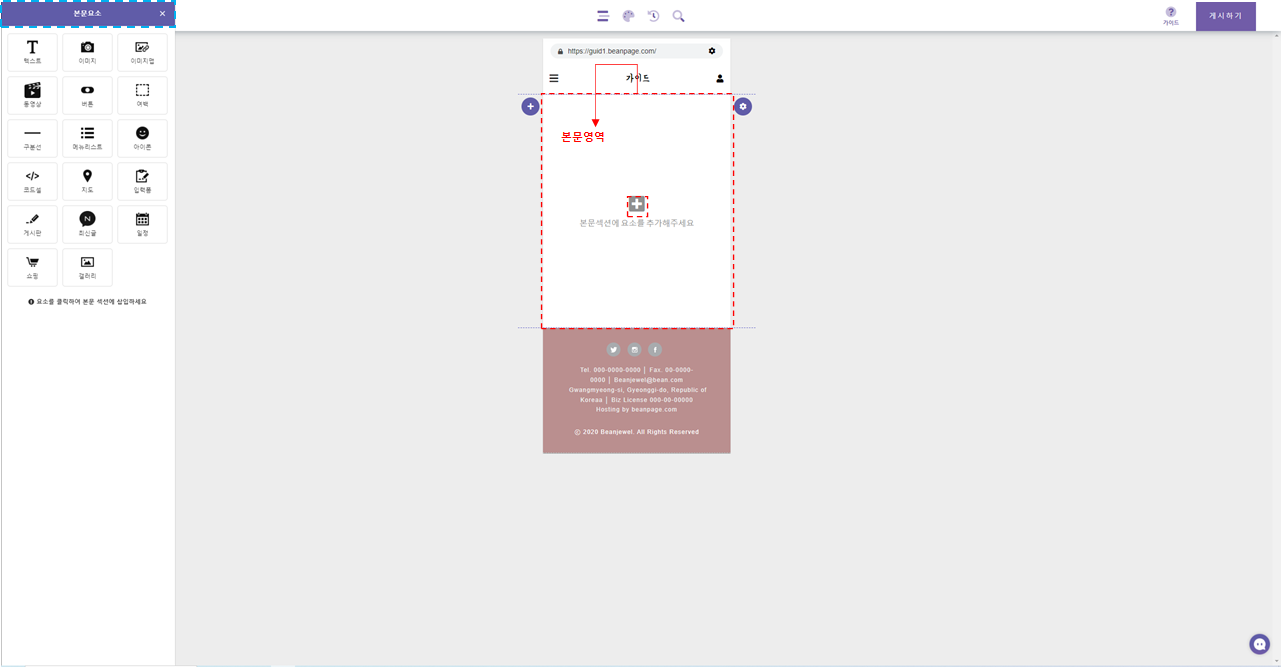
<본문 섹션에 삽입 가능한 요소>

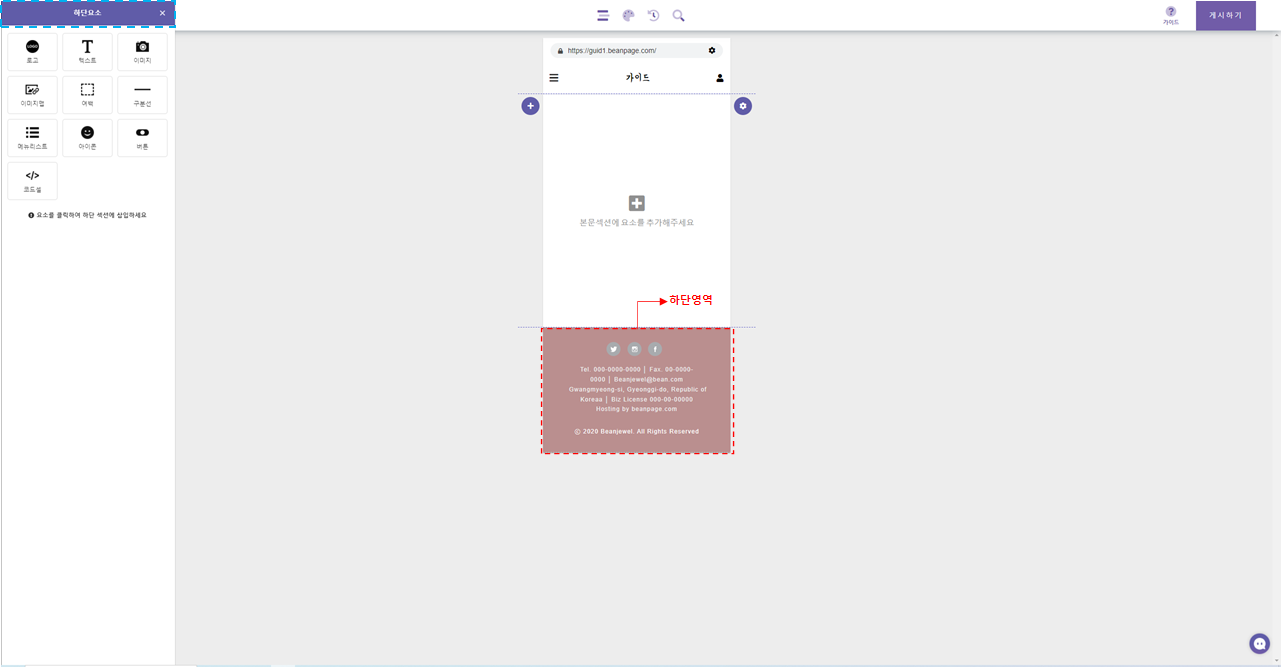
<하단 섹션에 삽입 가능한 요소>

2) 상단 영역, 본문 영역, 하단 영역 등 각 영역의 섹션마다 삽입 가능한 요소 목록이 조금씩 다릅니다. 상단 섹션에서 요소 추가 사이드 메뉴를 열면 '상단 요소'로 표시되듯, 각 영역에
맞는 요소 목록이 표시됩니다.

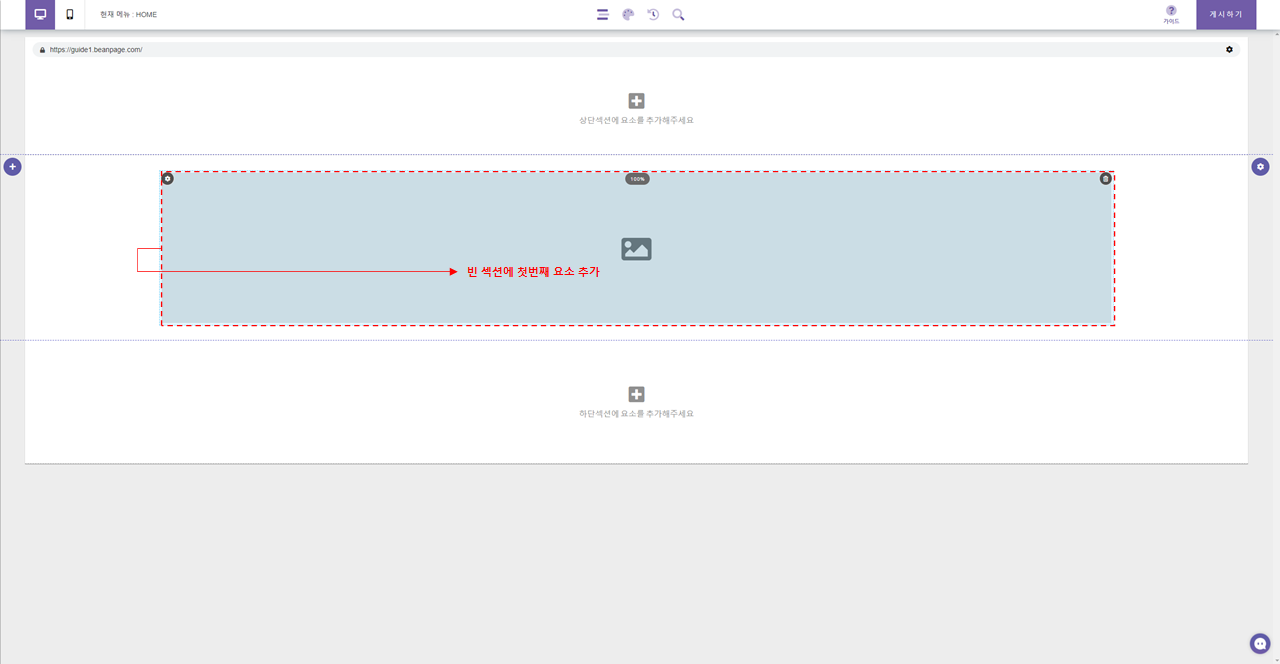
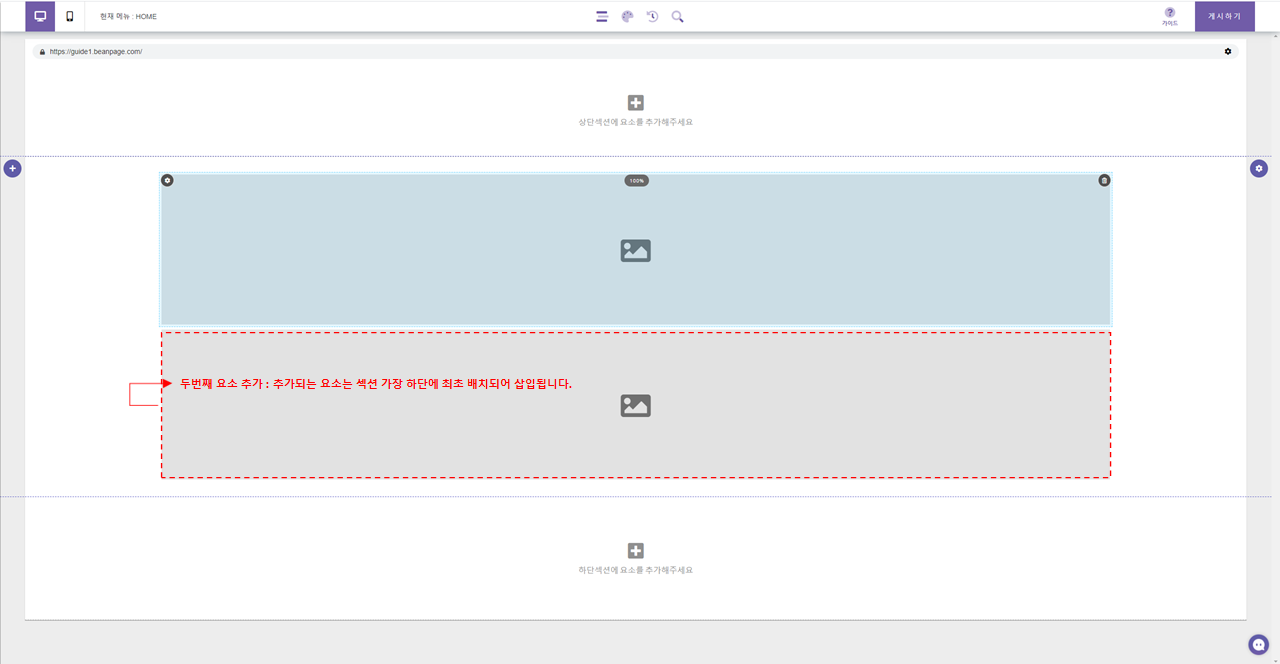
3) 요소 목록에서 섹션에 삽입할 요소를 클릭하면 해당 섹션 가장 아래쪽에 요소가 삽입됩니다.

요소 삭제하기
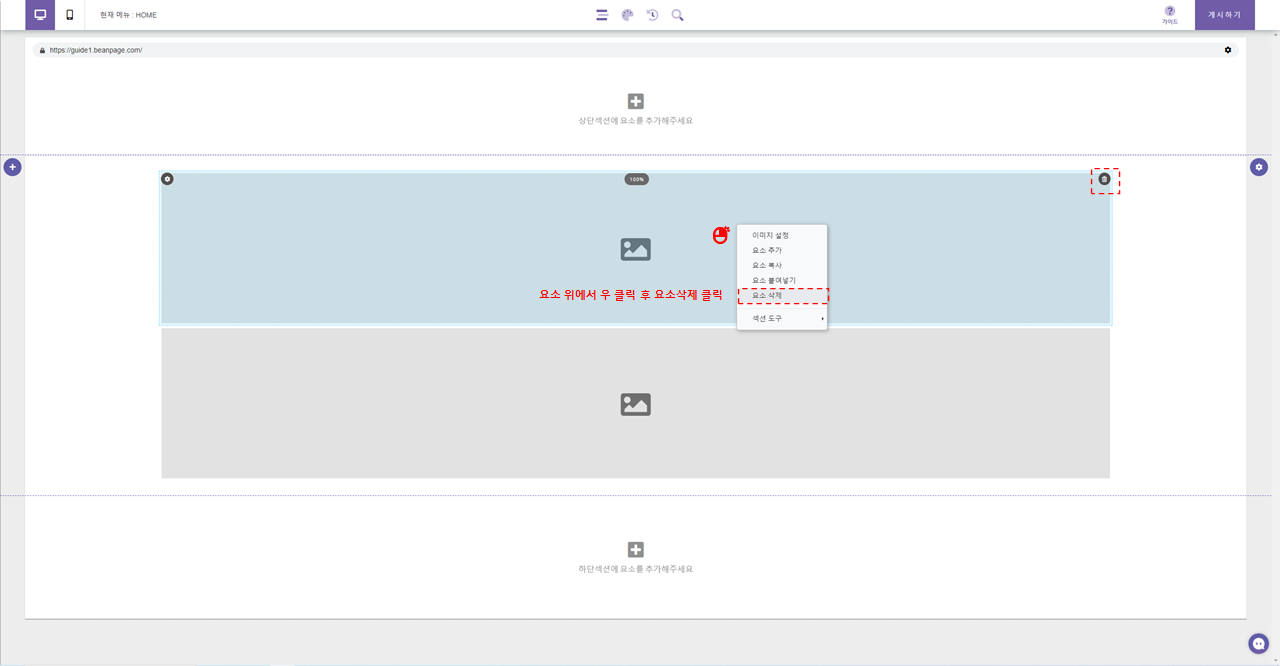
1) 삽입한 요소를 삭제하려면 삭제하려는 요소의 영역 위에 마우스 우 클릭 팝업메뉴 호출 후 '요소 삭제'를 선택하면 됩니다.

요소 이동하기
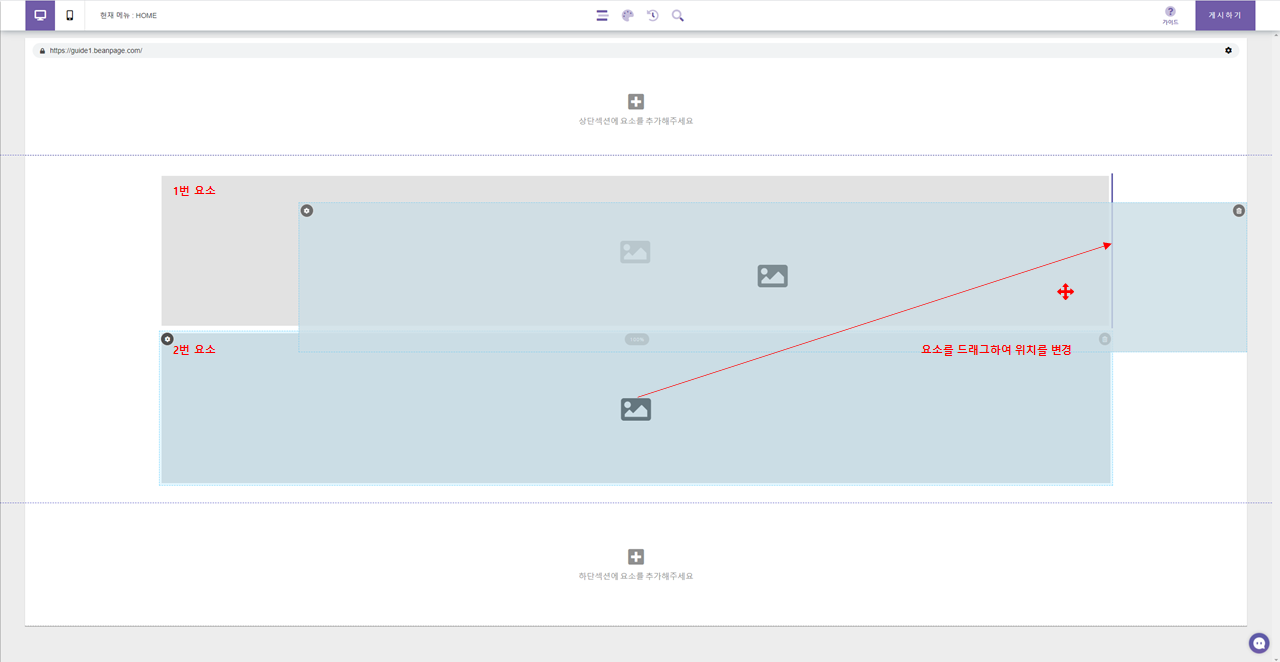
1) 요소를 드래그하여 배치를 변경할 수 있습니다. 드래그 도중 배치시킬 위치의 상하좌우 가이드 선을 확인 후 드롭 시키면 해당 가이드 선을 기준으로 요소가 이동됩니다.

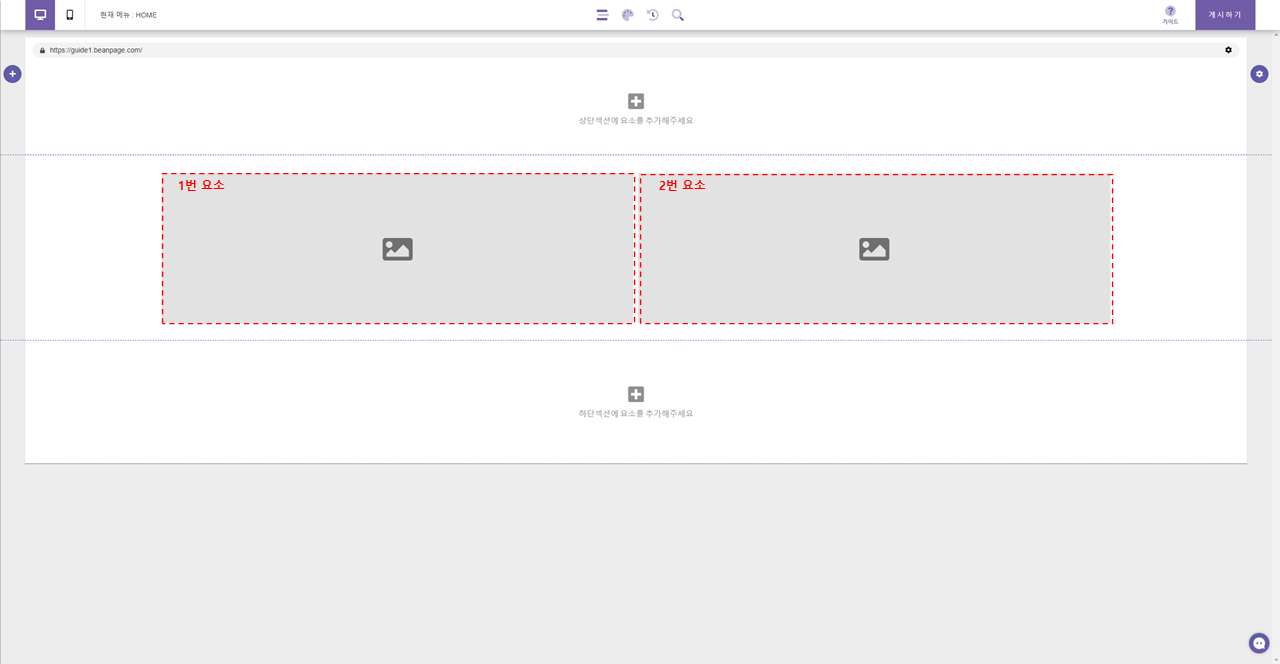
2) 특정 요소를 이동할 때 다른 요소의 좌/우측에 배치를 시킬 경우 해당 요소를 포함하는 가로 열(row)을 기준으로 각 요소들의 너비가 자동으로 균등 분할되어 배치됩니다.

요소 너비 변경
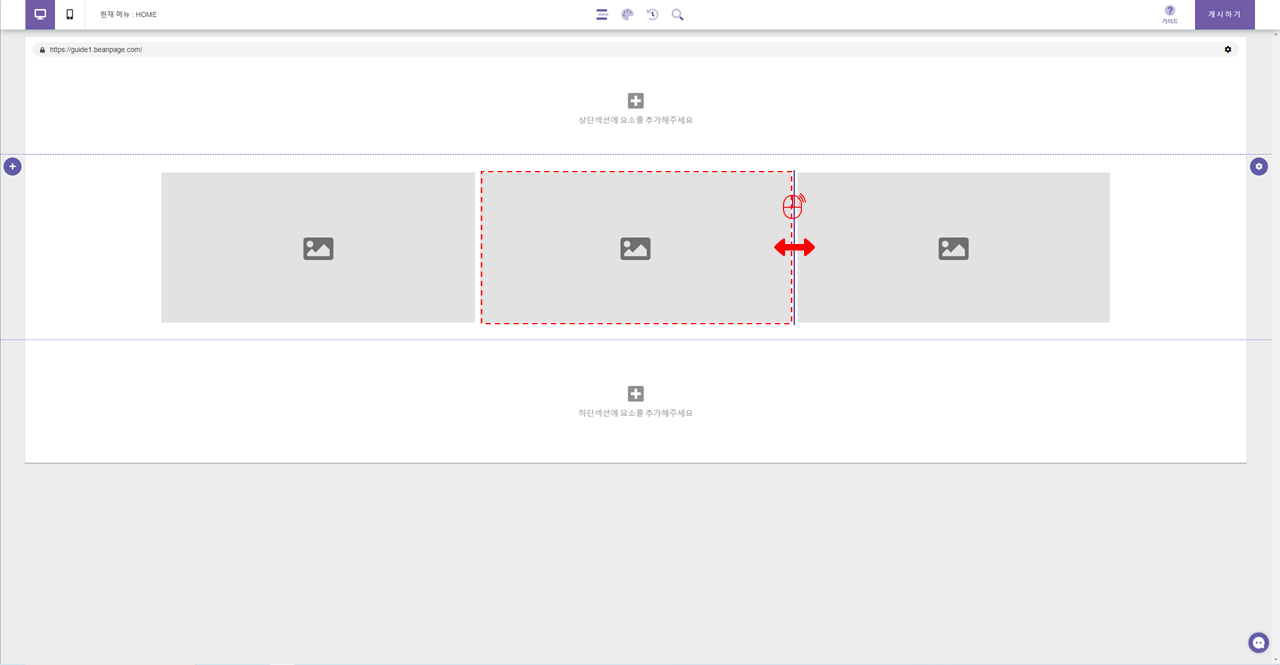
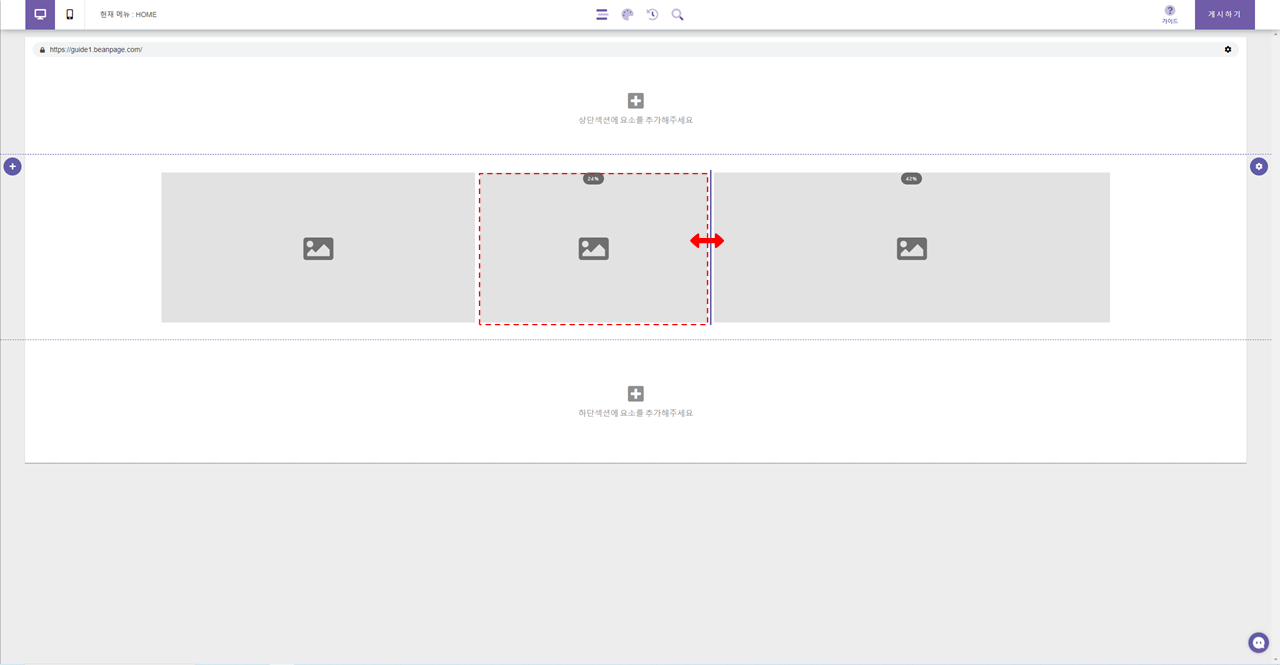
1) 요소의 너비를 변경하고자 할 때는 변경할 요소의 우측 끝 영역으로 마우스를 가져다 대면 가이드 선과 함께 너비 조절 핸들이 출현하게 되는데, 이때 마우스 클릭 후 좌/우측으로 드래그하면
요소의 너비를 변경할 수 있습니다.

2) 섹션 폭에 맞춰서 요소들의 총 너비의 합은 꽉 차게 나오기 때문에 특정 요소의 너비를 변경할 경우 인접한 다른 요소의 너비도 함께 변경되게 됩니다.
3) 위의 원리를 따라서 섹션에 요소가 하나뿐이라면 너비 조절이 불가능합니다.
4) 1열에 2개 이상의 요소가 배치된 경우 가장 우측의 요소는 직접적으로 너비 변경이 불가능(핸들러 미출현) 하므로 바로 왼쪽에 있는 요소의 너비를 조절하여 간접적으로 너비를 조절하면
됩니다.

요소 설정하기
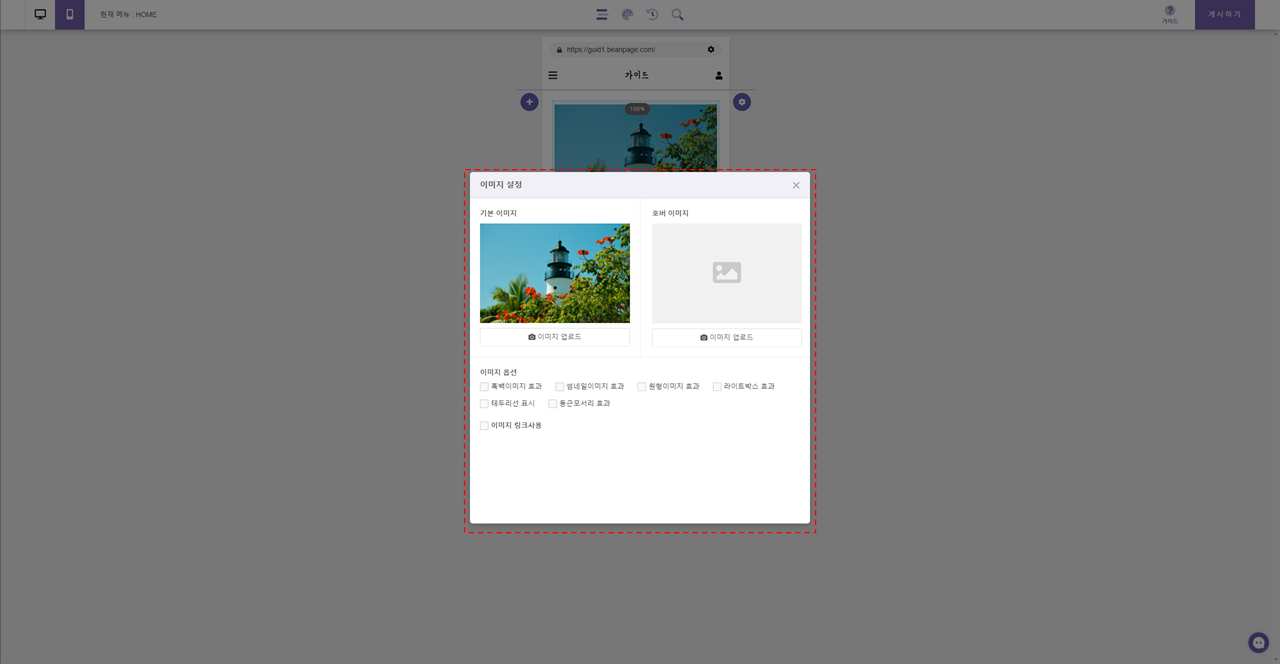
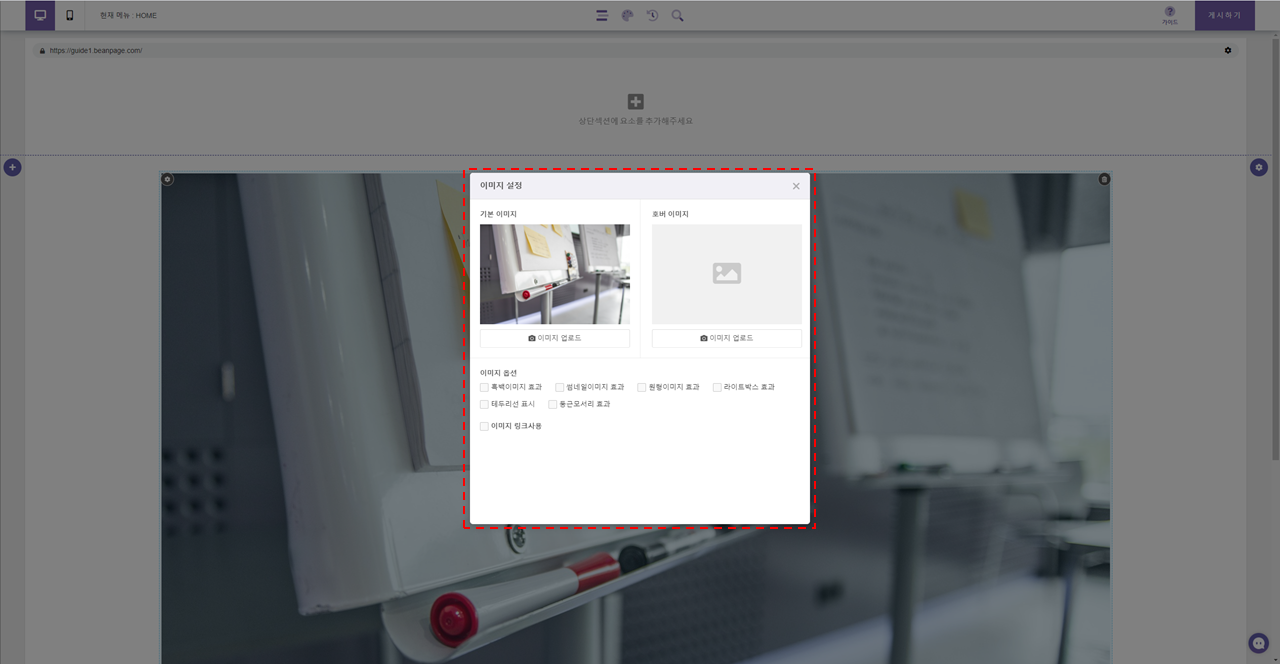
1) 임의의 요소 위에 마우스 우 클릭 팝업 메뉴 호출 후 '요소명'설정을 선택하면 해당 요소에 대한 설정 창이 열리게 됩니다.

<이미지 요소 설정창>
2) 각 요소별 상세 설정 가이드는 각 요소별 가이드를 참고해 주십시오.

<모바일 버전>
요소 추가하기
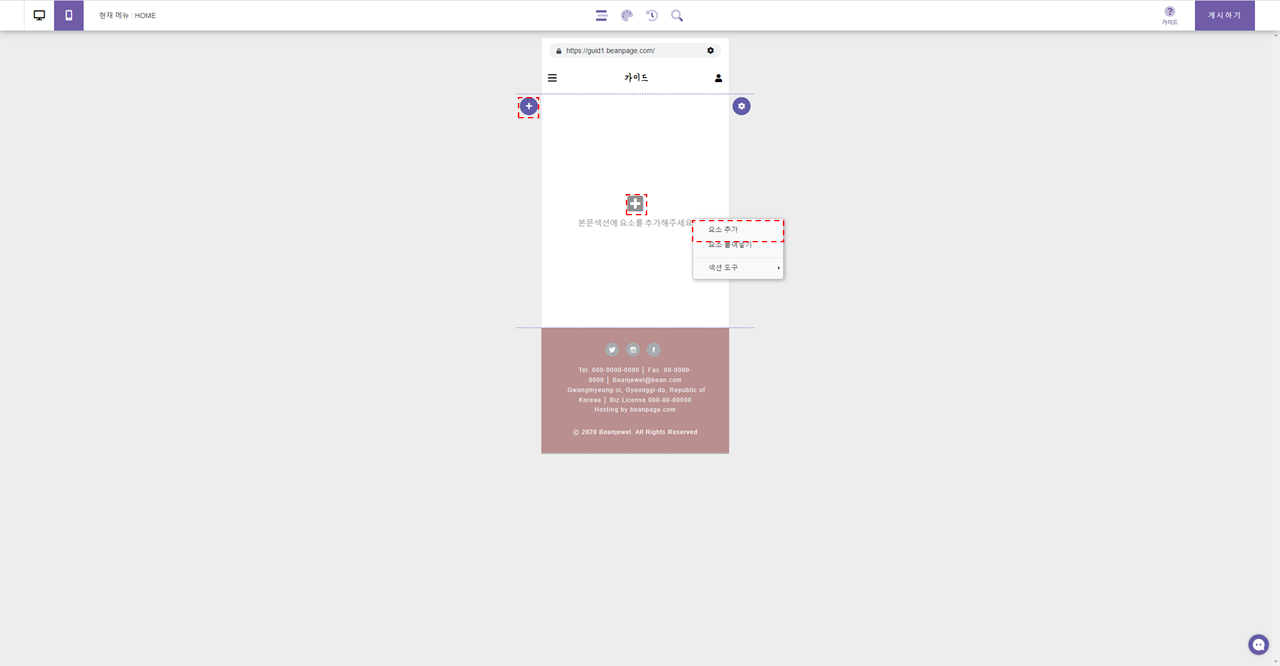
1) 요소를 추가하려면 요소를 넣고자 하는 섹션 위에 마우스 우 클릭 팝업메뉴를 호출 후 '요소 추가'를 클릭하거나 또는 사진에 있는 플러스 버튼을 누르면 요소 목록을 표시해 주는 사이드 메뉴가 열리게 됩니다.

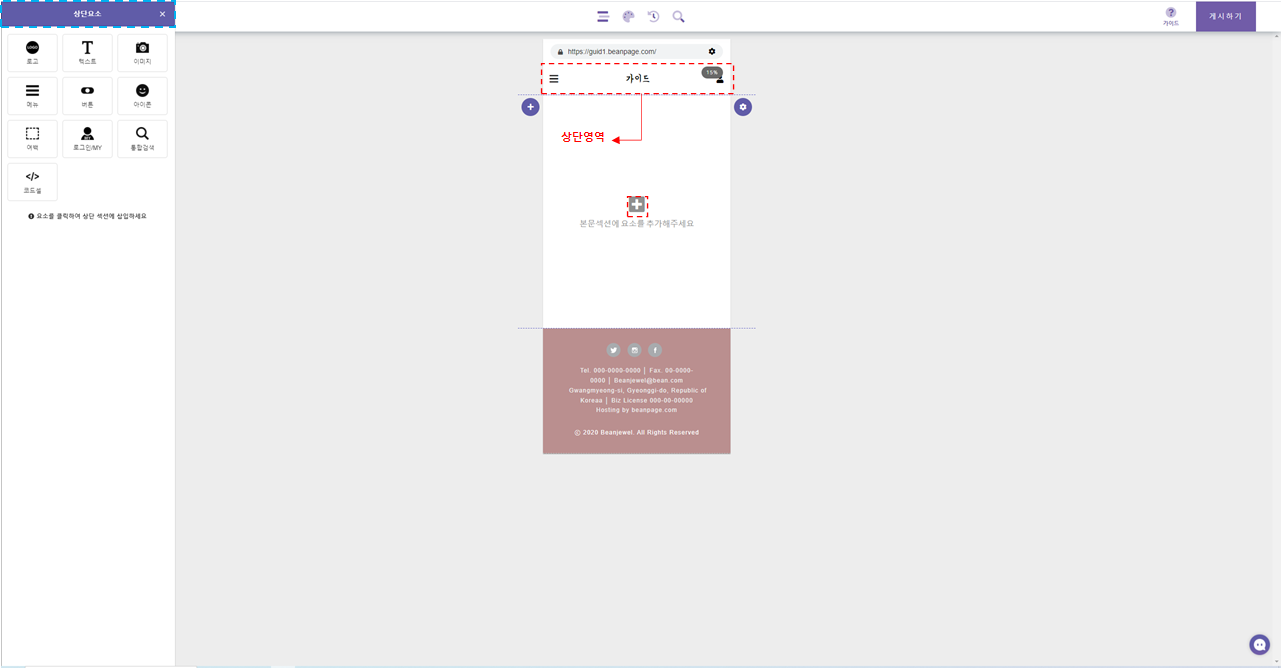
<상단 섹션에 삽입 가능한 요소>

<본문 섹션에 삽입 가능한 요소>

<하단 섹션에 삽입 가능한 요소>

2) 상단 영역, 본문 영역, 하단 영역 등 각 영역의 섹션마다 삽입 가능한 요소 목록이 조금씩 다릅니다. 상단 섹션에서 요소 추가 사이드 메뉴를 열면 '상단 요소'로 표시되듯, 각 영역에
맞는 요소 목록이 표시됩니다.

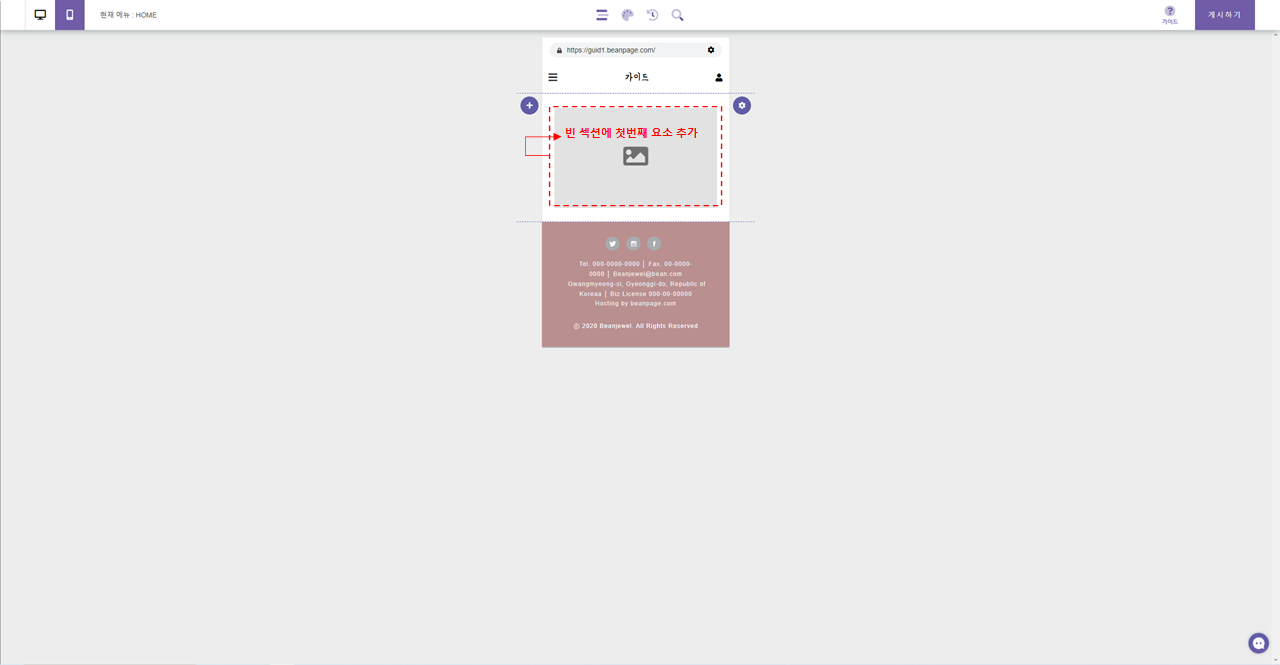
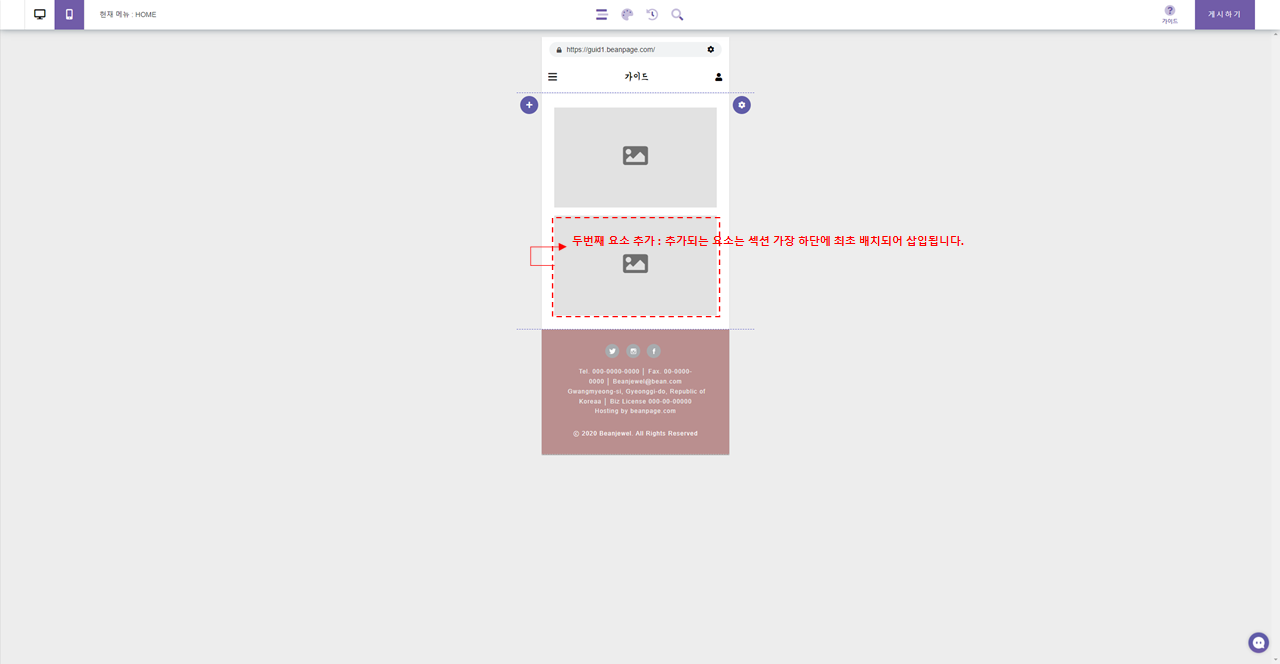
3) 요소 목록에서 섹션에 삽입할 요소를 클릭하면 해당 섹션 가장 아래쪽에 요소가 삽입됩니다.

요소 삭제하기
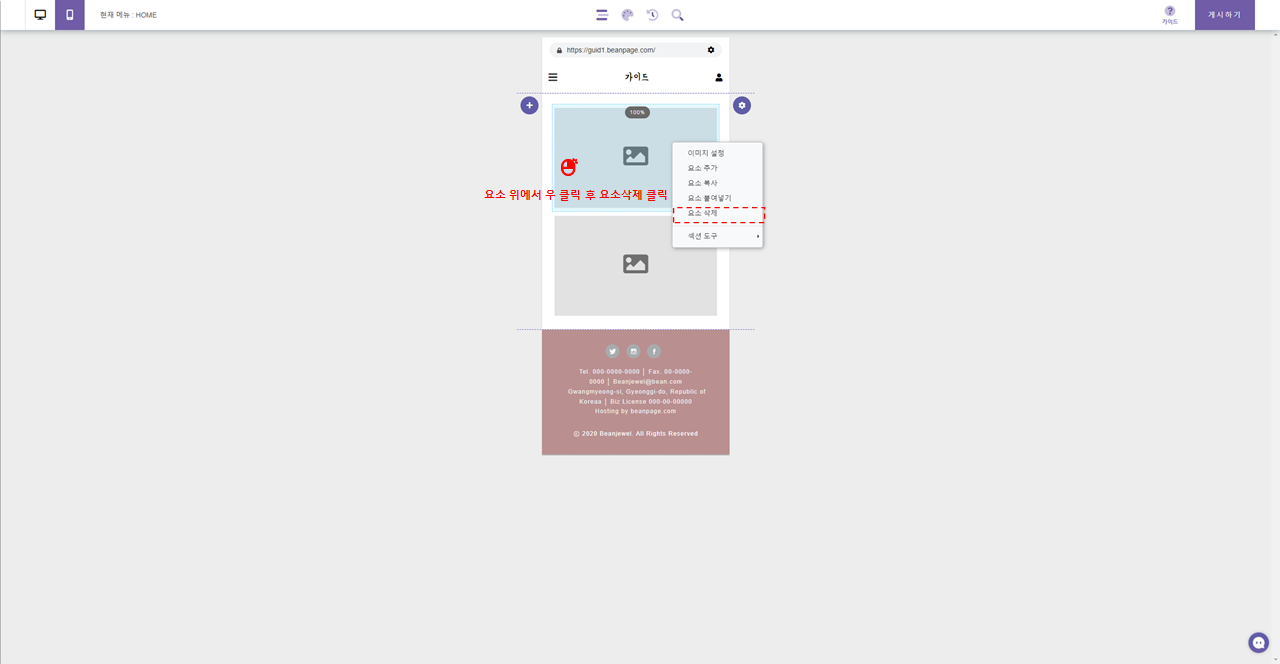
1) 삽입한 요소를 삭제하려면 삭제하려는 요소의 영역 위에 마우스 우 클릭 팝업메뉴 호출 후 '요소 삭제'를 선택하면 됩니다.

요소 이동하기
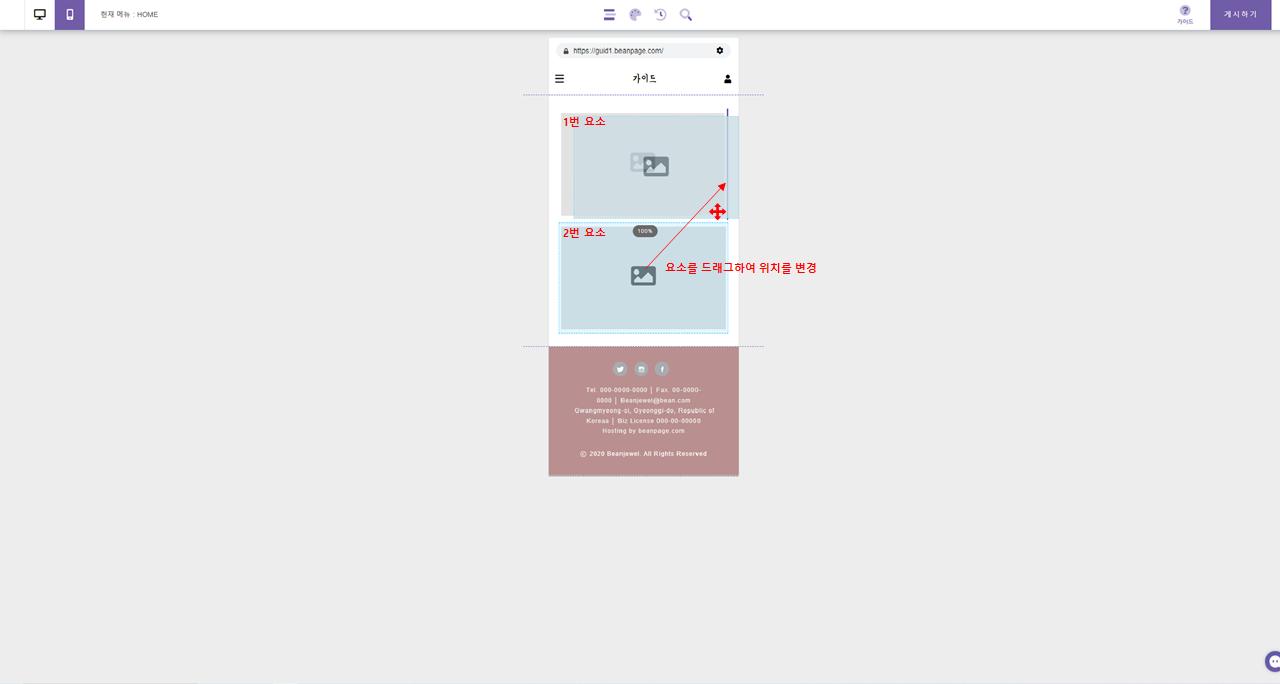
1) 요소를 드래그하여 배치를 변경할 수 있습니다. 드래그 도중 배치시킬 위치의 상하좌우 가이드 선을 확인 후 드롭 시키면 해당 가이드 선을 기준으로 요소가 이동됩니다.

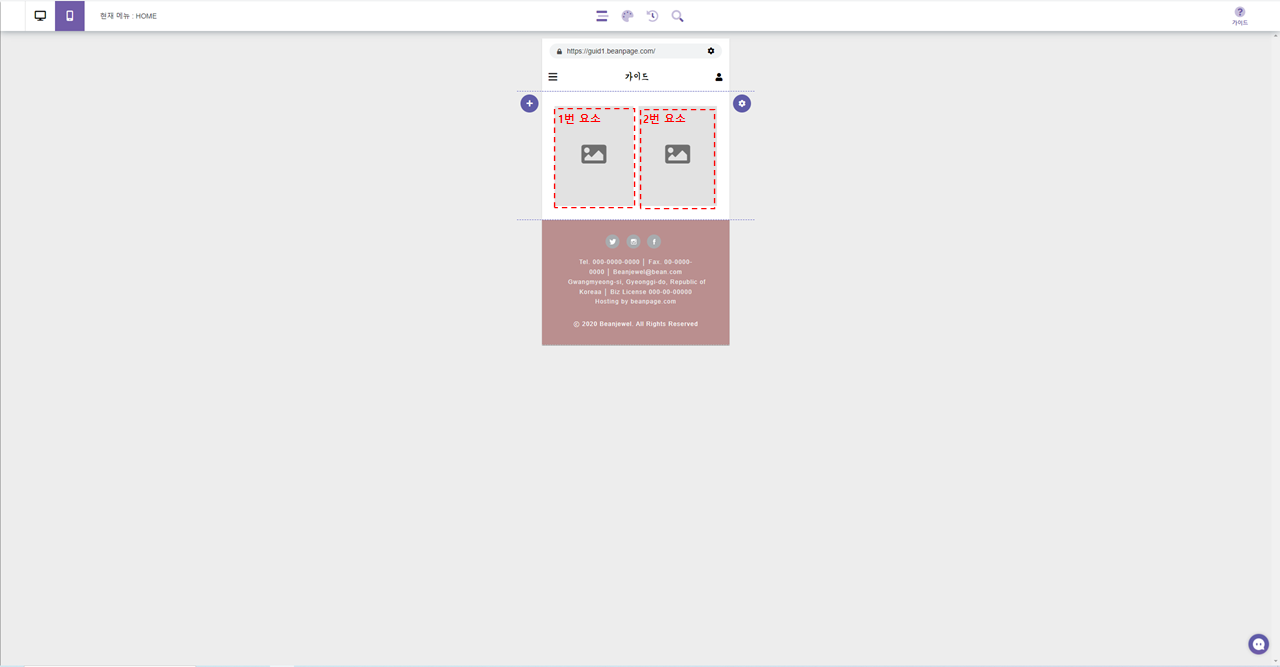
2) 특정 요소를 이동할 때 다른 요소의 좌/우측에 배치를 시킬 경우 해당 요소를 포함하는 가로 열(row)을 기준으로 각 요소들의 너비가 자동으로 균등 분할되어 배치됩니다.

요소 너비 변경
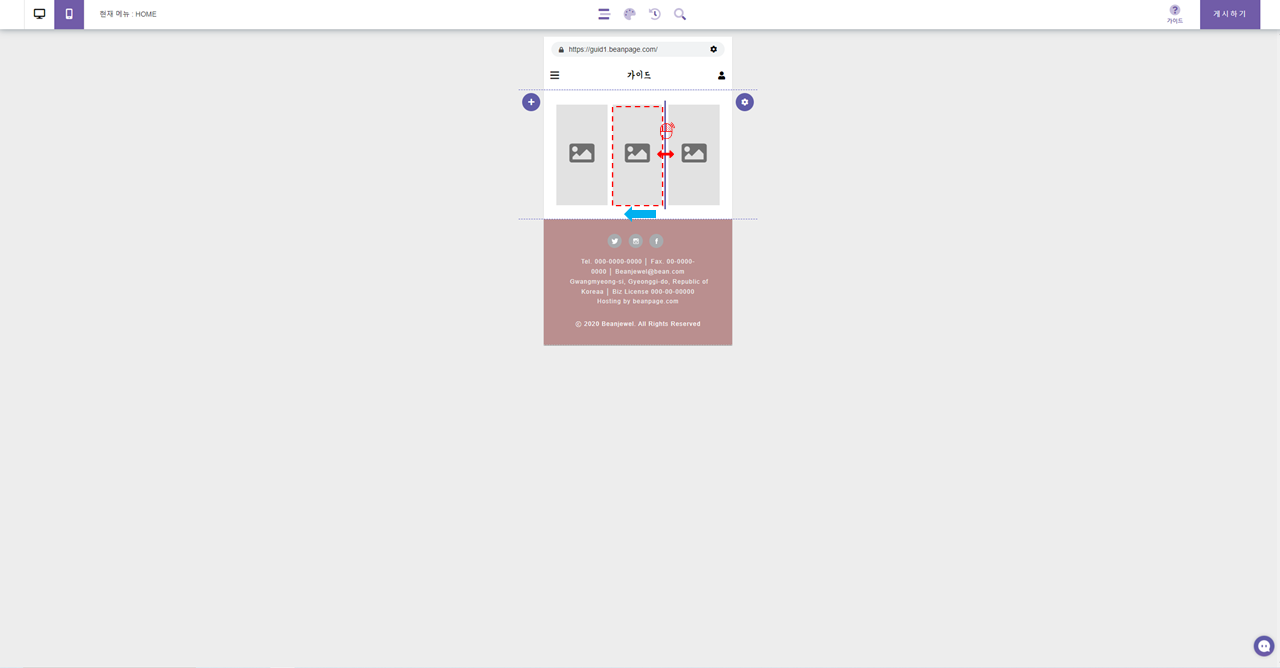
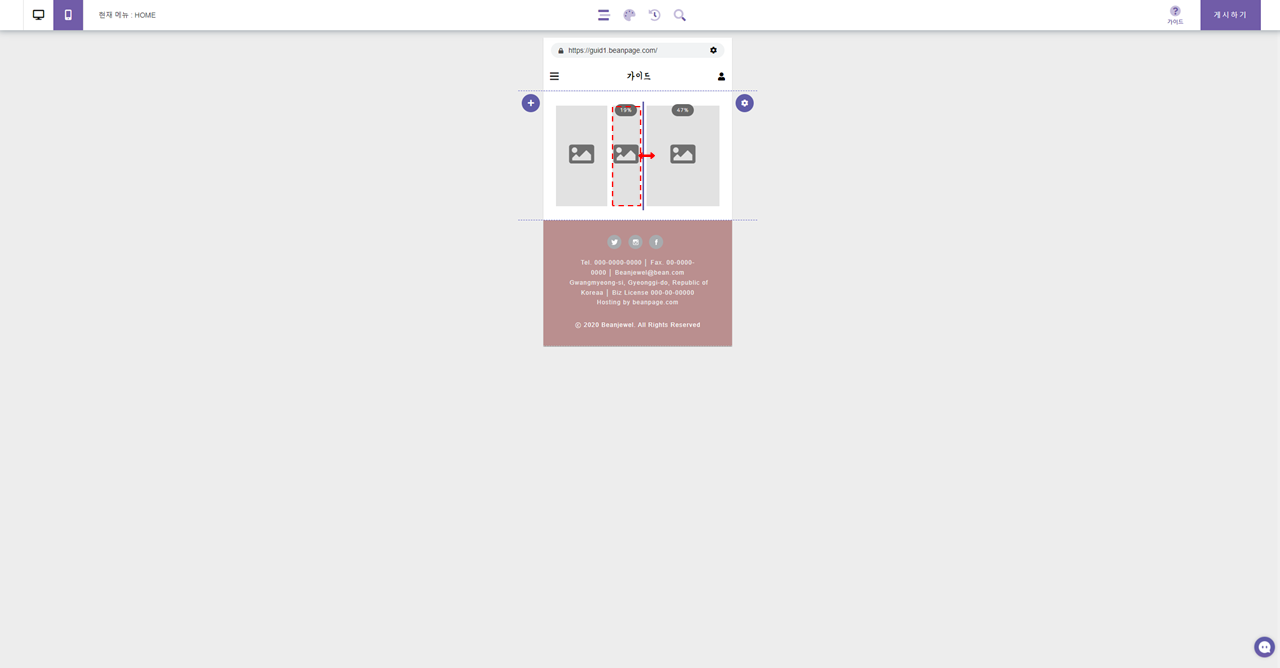
1) 요소의 너비를 변경하고자 할 때는 변경할 요소의 우측 끝 영역으로 마우스를 가져다 대면 가이드 선과 함께 너비 조절 핸들이 출현하게 되는데, 이때 마우스 클릭 후 좌/우측으로 드래그하면
요소의 너비를 변경할 수 있습니다.

2) 섹션 폭에 맞춰서 요소들의 총 너비의 합은 꽉 차게 나오기 때문에 특정 요소의 너비를 변경할 경우 인접한 다른 요소의 너비도 함께 변경되게 됩니다.
3) 위의 원리를 따라서 섹션에 요소가 하나뿐이라면 너비 조절이 불가능합니다.
4) 1열에 2개 이상의 요소가 배치된 경우 가장 우측의 요소는 직접적으로 너비 변경이 불가능(핸들러 미출현) 하므로 바로 왼쪽에 있는 요소의 너비를 조절하여 간접적으로 너비를 조절하면
됩니다.

요소 설정하기
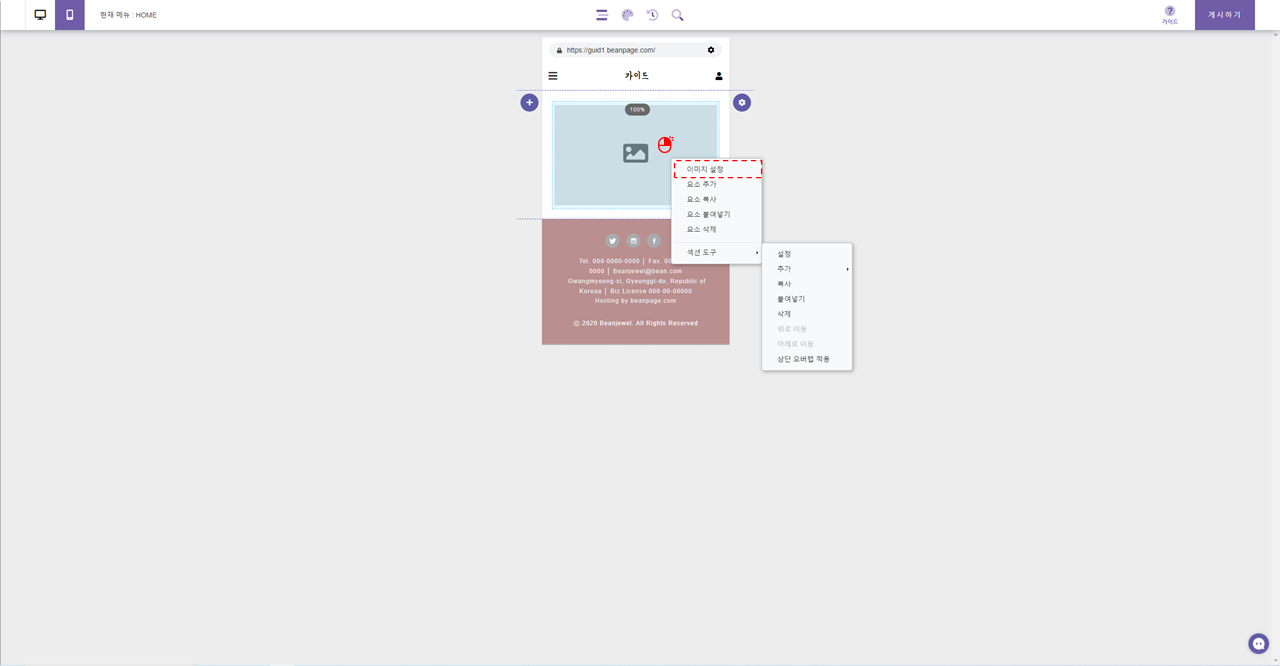
1) 임의의 요소 위에 마우스 우 클릭 팝업 메뉴 호출 후 '요소명'설정을 선택하면 해당 요소에 대한 설정 창이 열리게 됩니다.

<이미지 요소 설정창>
2) 각 요소별 상세 설정 가이드는 각 요소별 가이드를 참고해 주십시오.