기본 스타일 설정
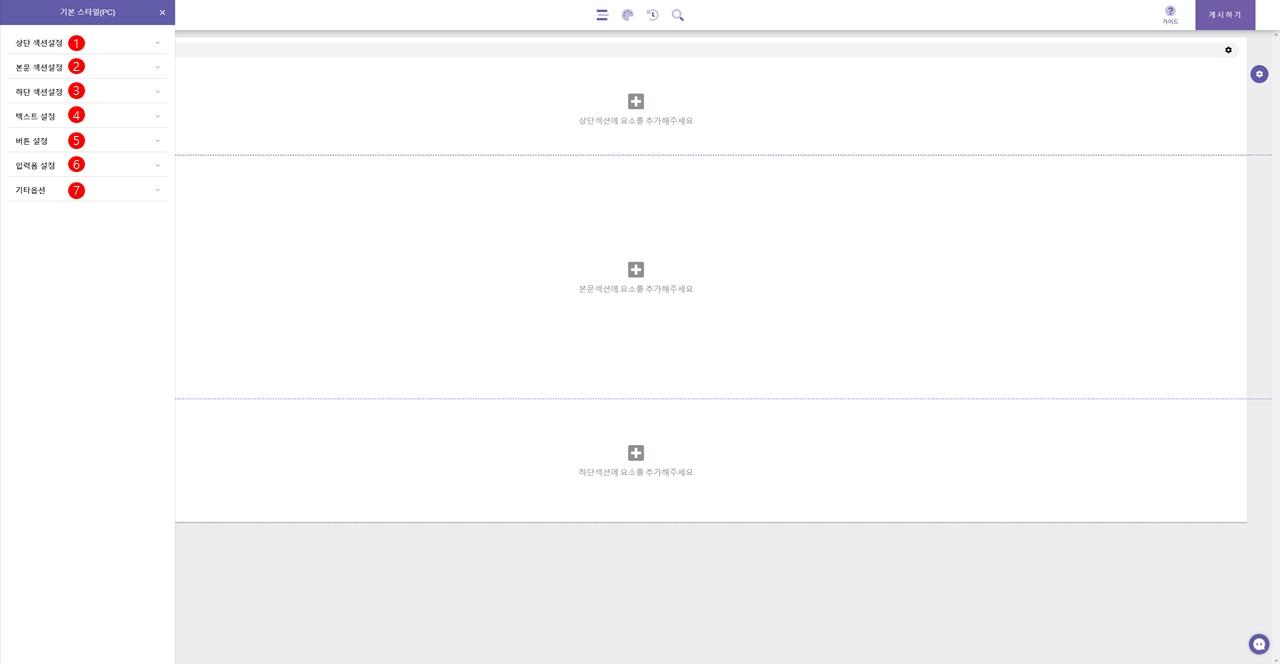
<데스크톱 버전>

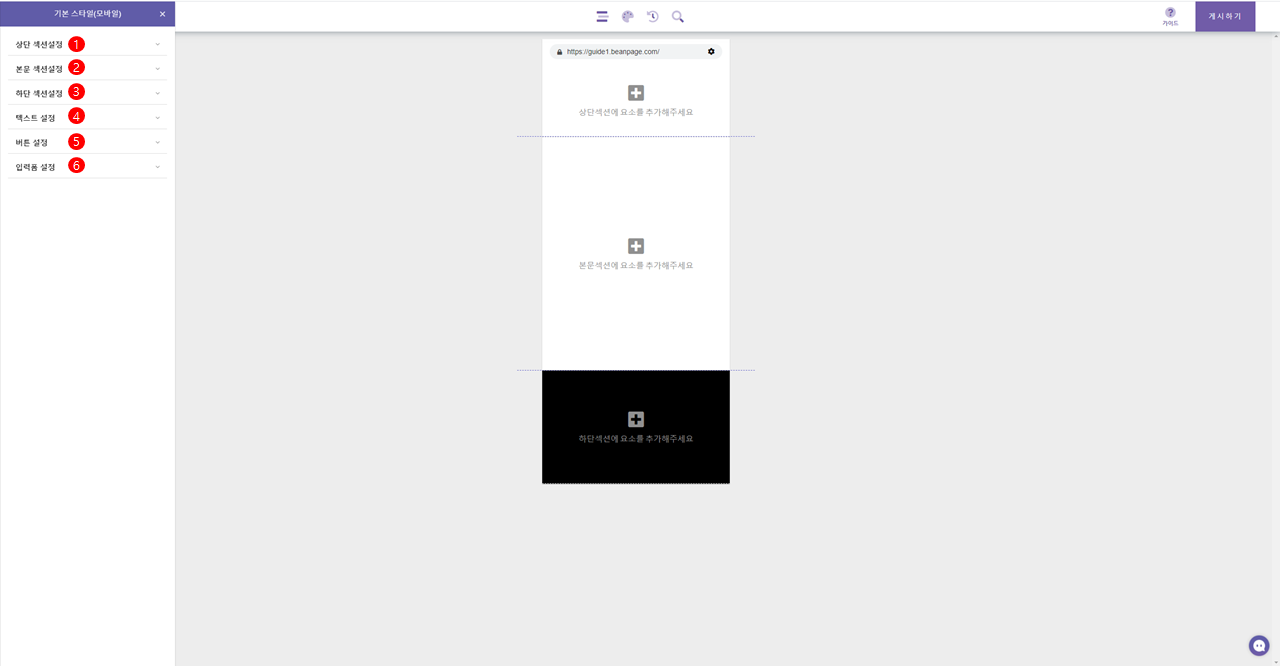
<모바일 버전>

*기본 스타일 설정에서 사이트 내 섹션 및 일부 자주 사용되는 요소들의 기본 설정값을 지정하여 사이트 디자인 시 매번 동일한 설정값을 지정해야 하는 번거로움을 덜 수 있습니다.
기본 스타일 설정에서 지정한 기본 스타일 설정값을 기반으로 섹션 및 요소가 생성되며, 기본 스타일에서 스타일 설정값을 지정하더라도 각각의 섹션 및 요소에서 별도로 다시 섹션 및 요소 설정값을 지정할 경우
해당 섹션 및 요소 설정값을 우선시하여 따르게 됩니다. 또한 PC버전과 모바일 버전 사이트의 기본 스타일 설정값은 개별 저장되므로, 각 디바이스 화면에 맞는 기본 스타일 설정값을 저장할 수 있습니다.
1) 상단 영역 섹션 설정
상단 영역에서 생성되는 섹션들의 기본 설정값을 지정합니다. 이곳에서 섹션 설정값을 지정하더라도 각 섹션에서 별도로 지정한 설정값이 있다면 기본 스타일 설정값은 무시됩니다.
2) 본문 영역 섹션 설정
본문 영역에서 생성되는 섹션들의 기본 설정값을 지정합니다. 이곳에서 섹션 설정값을 지정하더라도 각 섹션에서 별도로 지정한 설정값이 있다면 기본 스타일 설정값은 무시됩니다.
3) 하단 영역 섹션 설정
하단 영역에서 생성되는 섹션들의 기본 설정값을 지정합니다. 이곳에서 섹션 설정값을 지정하더라도 각 섹션에서 별도로 지정한 설정값이 있다면 기본 스타일 설정값은 무시됩니다.
4) 텍스트 설정
텍스트 요소의 기본 텍스트 설정값을 지정합니다. 텍스트 요소 외 일부 다른 요소들에서는 해당 요소들의 설정값을 따릅니다.
텍스트 요소에서 별도로 설정값을 지정하는 경우 요소 설정값이 우선시 적용됩니다.
5) 버튼 설정
버튼 요소 및 일부 요소들의 기본 버튼 디자인을 설정합니다. 버튼 요소에서 별도로 설정값을 지정하는 경우 요소 설정값이 우선시 적용됩니다.
6) 입력폼 설정
입력폼 요소 및 기타 다른 요소들에 포함된 기본 폼 양식(회원가입, 로그인 요소 등)의 디자인을 설정합니다.
7) 기타 옵션
내 사이트에 적용할 여러 가지 옵션들을 ON/OFF 합니다.