<데스크톱 버전>
상단 영역 활용하기
1. 스크롤 시 상단 섹션 화면에 고정시키기
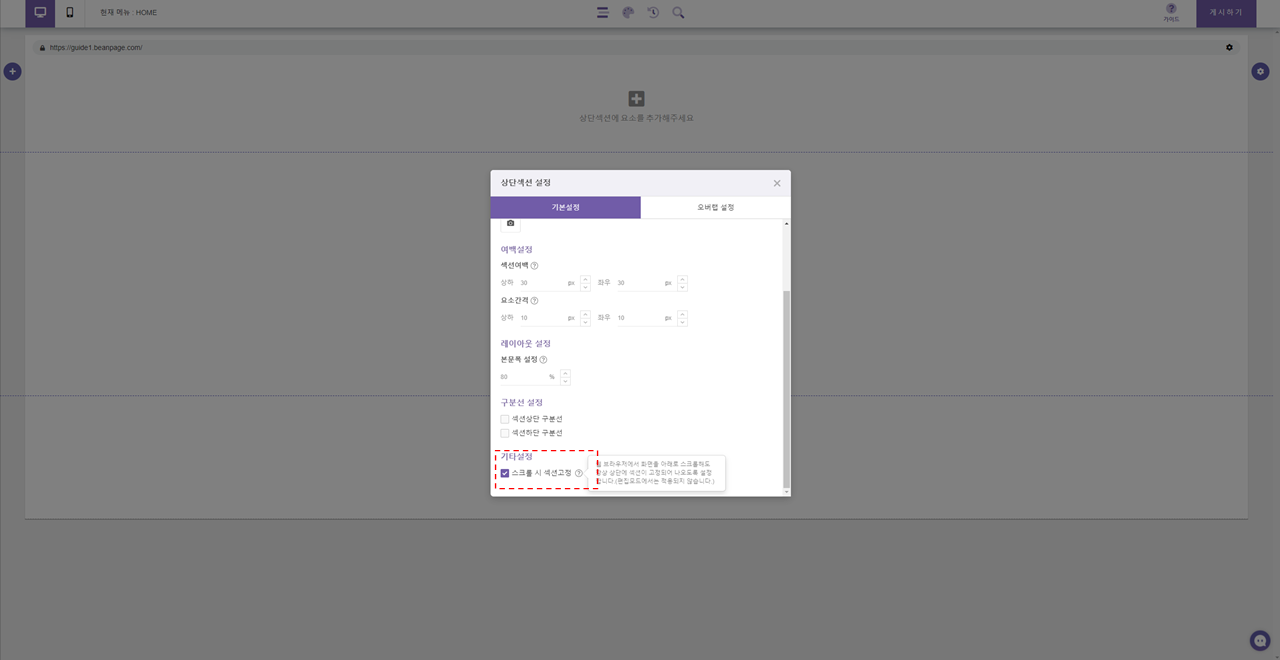
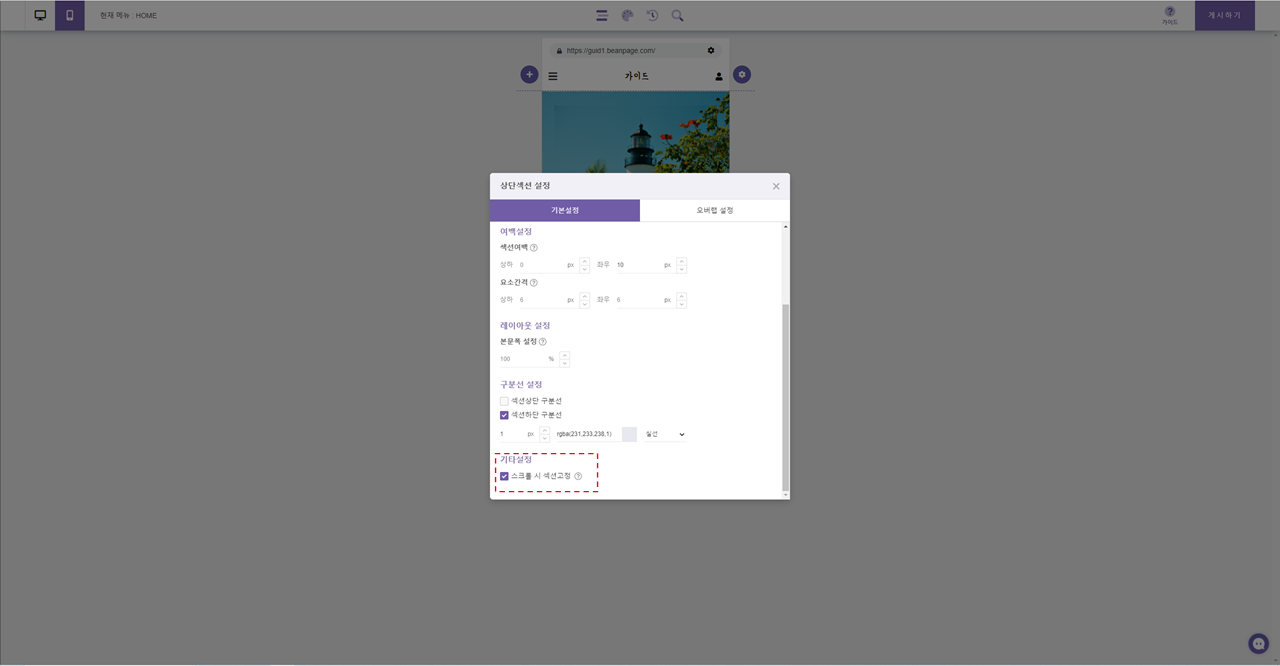
1) 화면에 고정시킬 상단 섹션의 섹션 설정 창을 엽니다.
2) 섹션 설정 창 아래쪽에 “기타 설정” -> 스크롤 시 섹션 고정 옵션을 체크합니다.
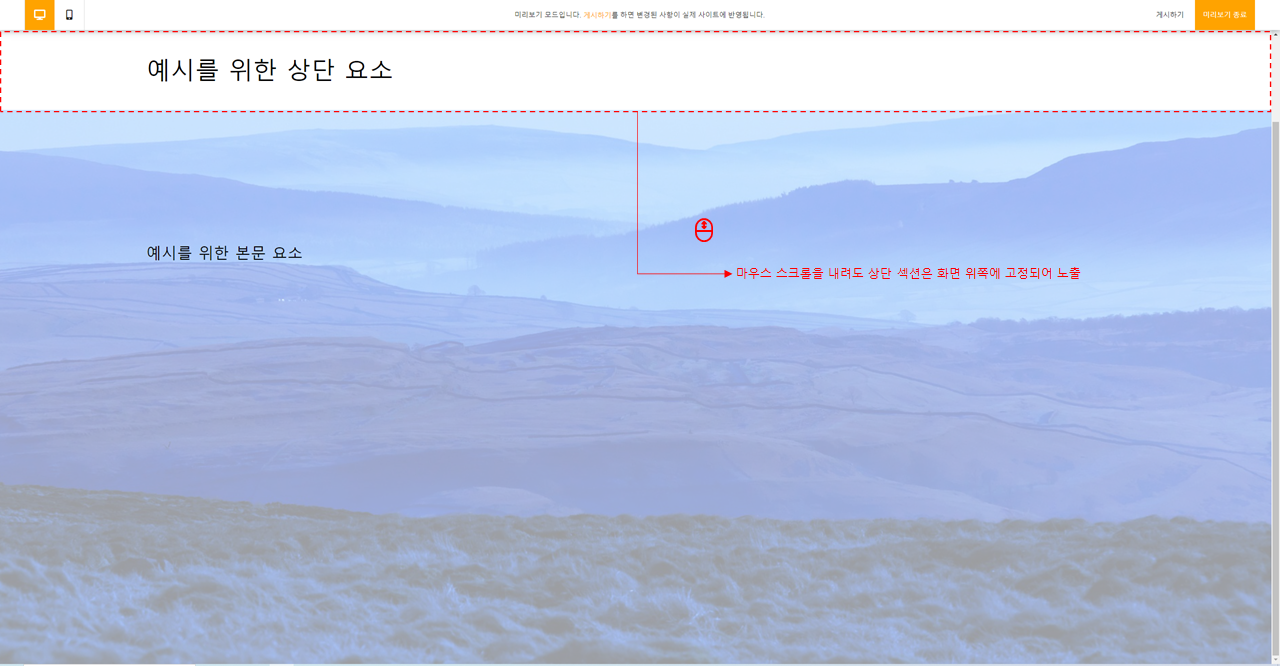
3) 설정 창을 닫고 사이트 미리 보기에서 마우스 스크롤을 내리면 상단 영역이 브라우저 상단에 고정돼서 계속 노출되는 것을 확인할 수 있습니다.
2. 상단 영역을 본문 배경과 오버랩(겹치기) 효과 적용하기
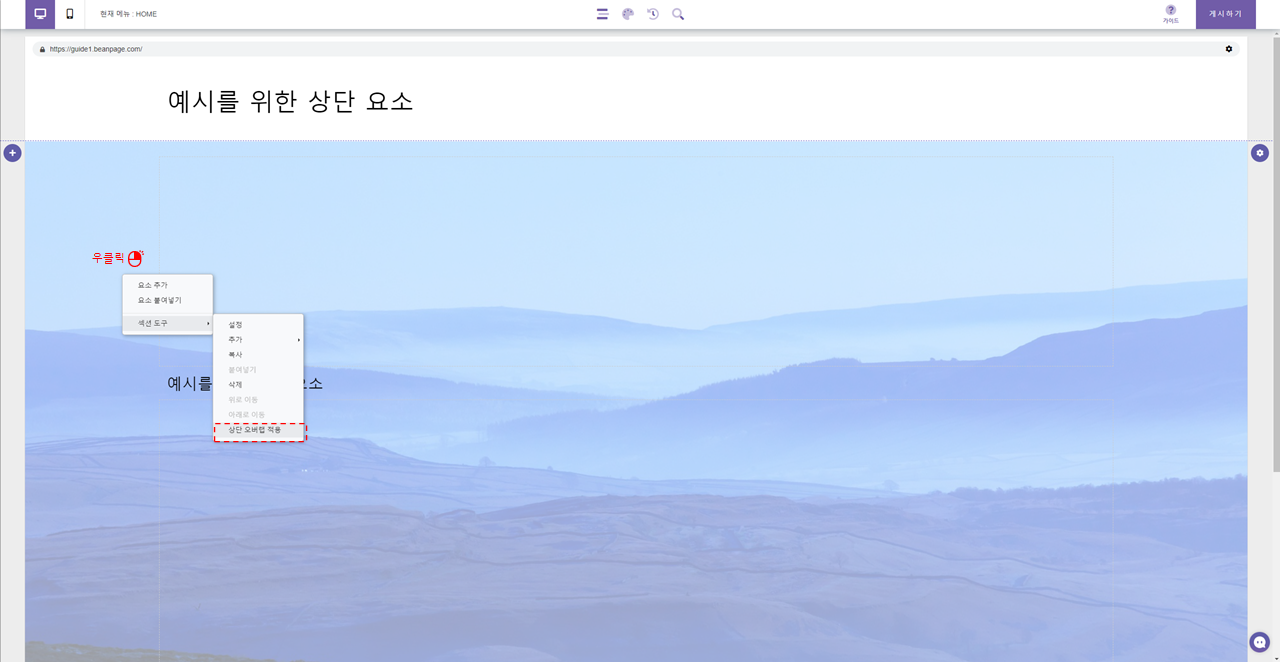
1) 상단 영역 바로 아래에 위치한 본문 섹션에서 마우스 우 클릭 팝업메뉴를 호출한 후 “섹션 도구 -> 상단 오버랩 적용 “ 을 클릭합니다. *오버랩 해제도 같은 방법으로 합니다.
(상단 영역과 본문 영역의 섹션 배경을 겹쳐 보이게 하는 효과이므로, 본문 섹션에 배경 이미지 또는 배경색이 지정되어 있어야 디자인적인 효과를 볼 수 있습니다.)
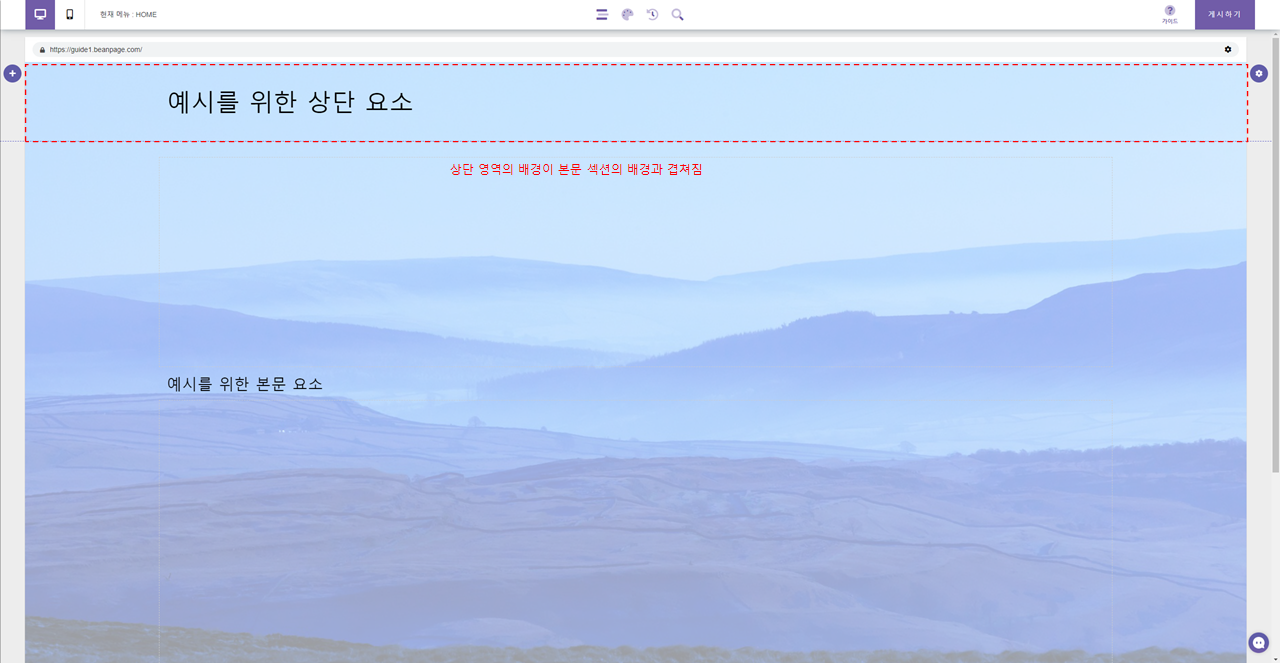
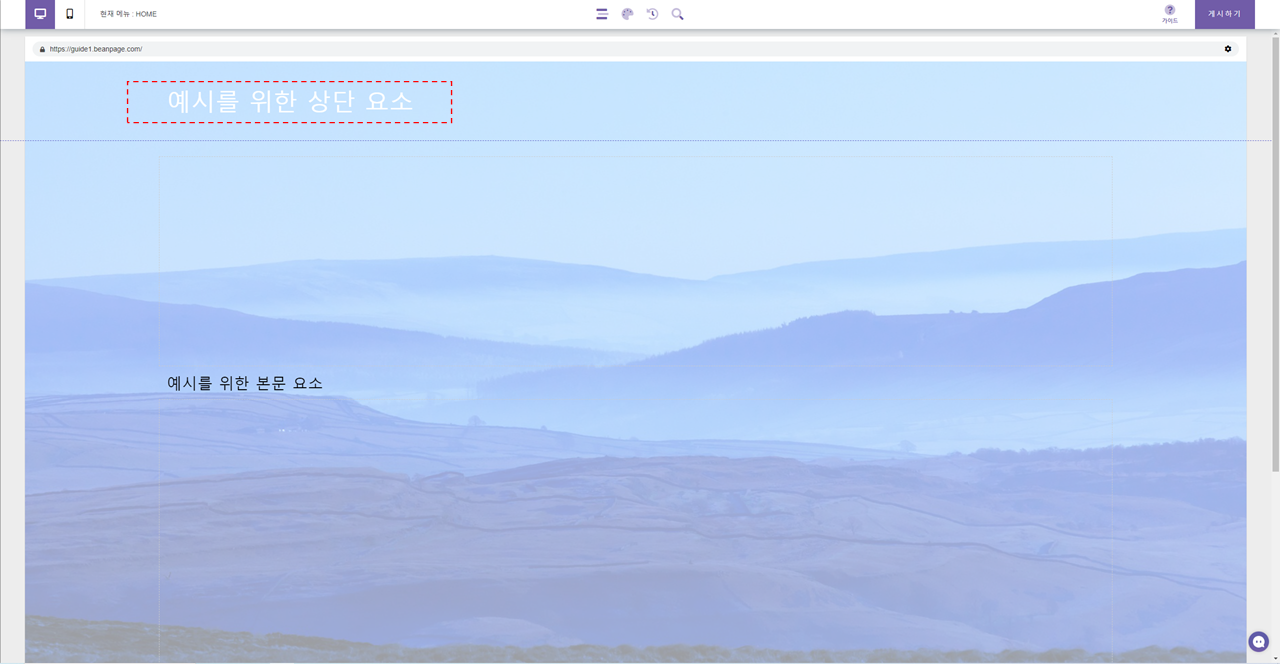
2) 오버랩을 적용하면 사진과 같이 본문 섹션의 배경 이미지가 상단 영역까지 겹쳐져서 보이는 것을 확인할 수 있습니다.
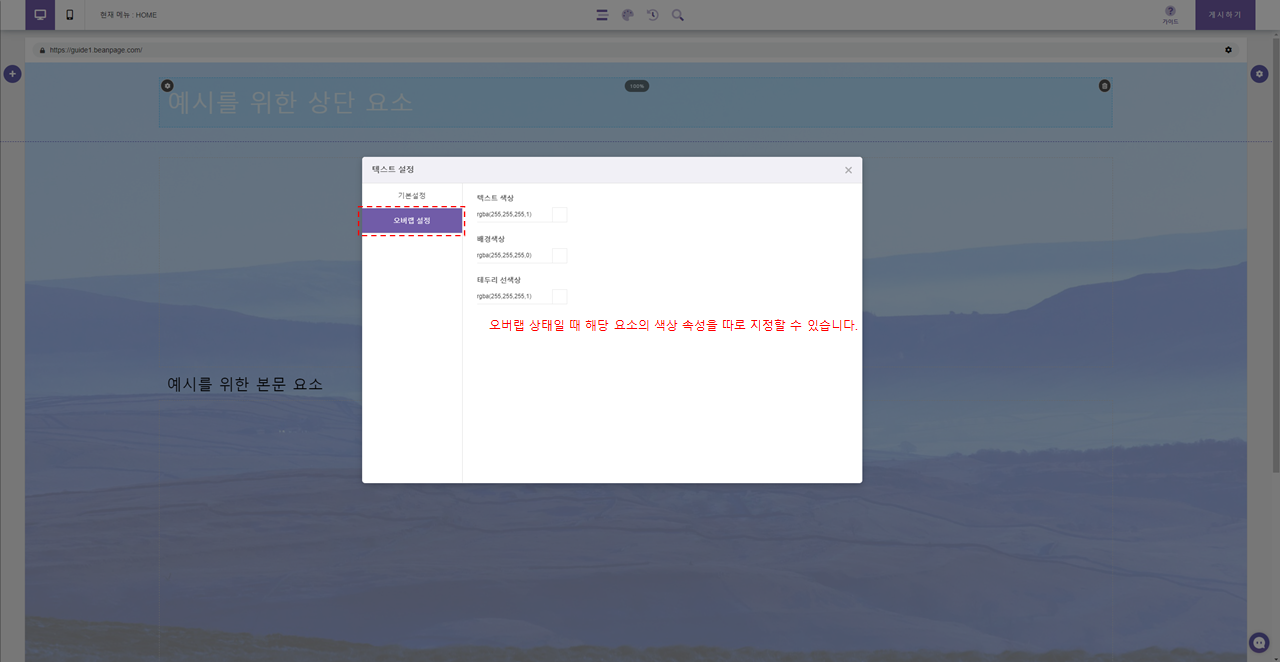
< "메뉴 리스트"요소의 설정 창 - 오버랩 설정 >
3) 오버랩을 적용 시 기존의 상단 영역에 있던 요소들의 색상이 배경 이미지 또는 배경색과 잘 맞지 않는 경우 상단 영역의 각 요소들의 설정 창을 열고 “오버랩 설정”탭을 클릭한 후
오버랩 상태일 때 요소의 색상 속성을 따로 지정할 수 있습니다. (상단 영역의 로고 요소의 경우 오버랩 상태일 때 로고 이미지를 별도로 지정할 수 있습니다.)
<오버랩 상태일 때 "메뉴 리스트" 요소의 폰트 색상이 변경된 모습>
<모바일 버전>
상단 영역 활용하기
1. 스크롤 시 상단 섹션 화면에 고정시키기
1) 화면에 고정시킬 상단 섹션의 섹션 설정 창을 엽니다.
2) 섹션 설정 창 아래쪽에 “기타 설정” -> 스크롤 시 섹션 고정 옵션을 체크합니다.
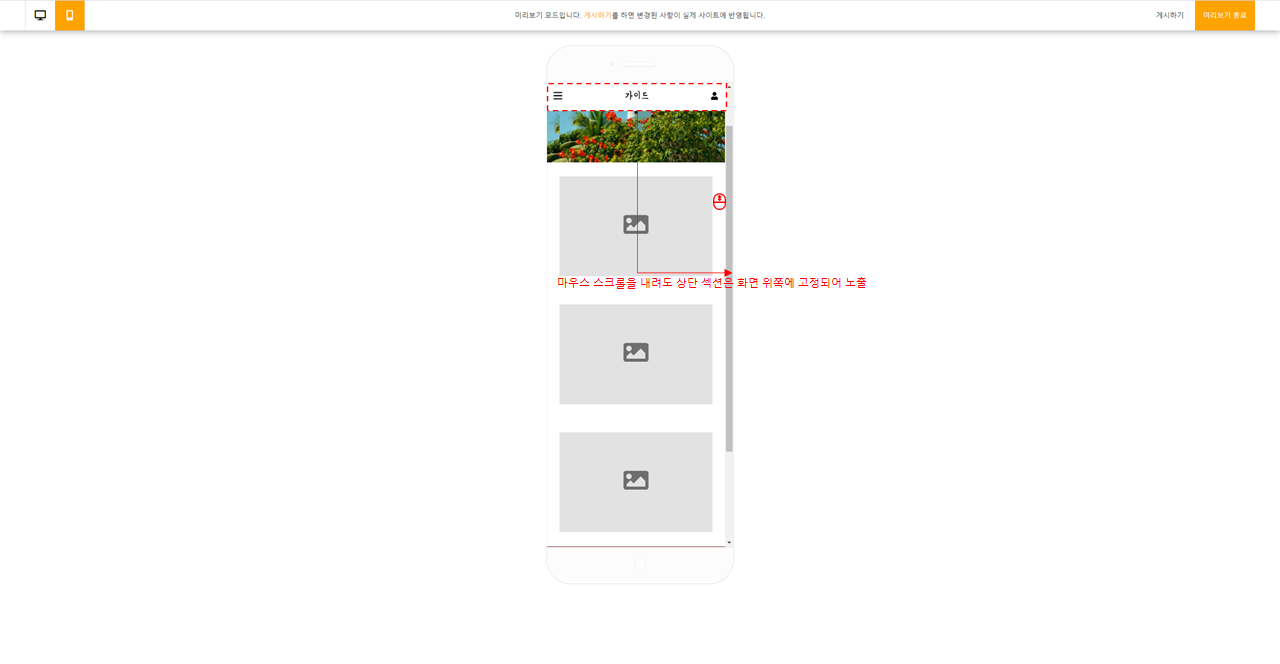
3) 설정 창을 닫고 사이트 미리 보기에서 마우스 스크롤을 내리면 상단 영역이 브라우저 상단에 고정돼서 계속 노출되는 것을 확인할 수 있습니다.
2. 상단 영역을 본문 배경과 오버랩(겹치기) 효과 적용하기
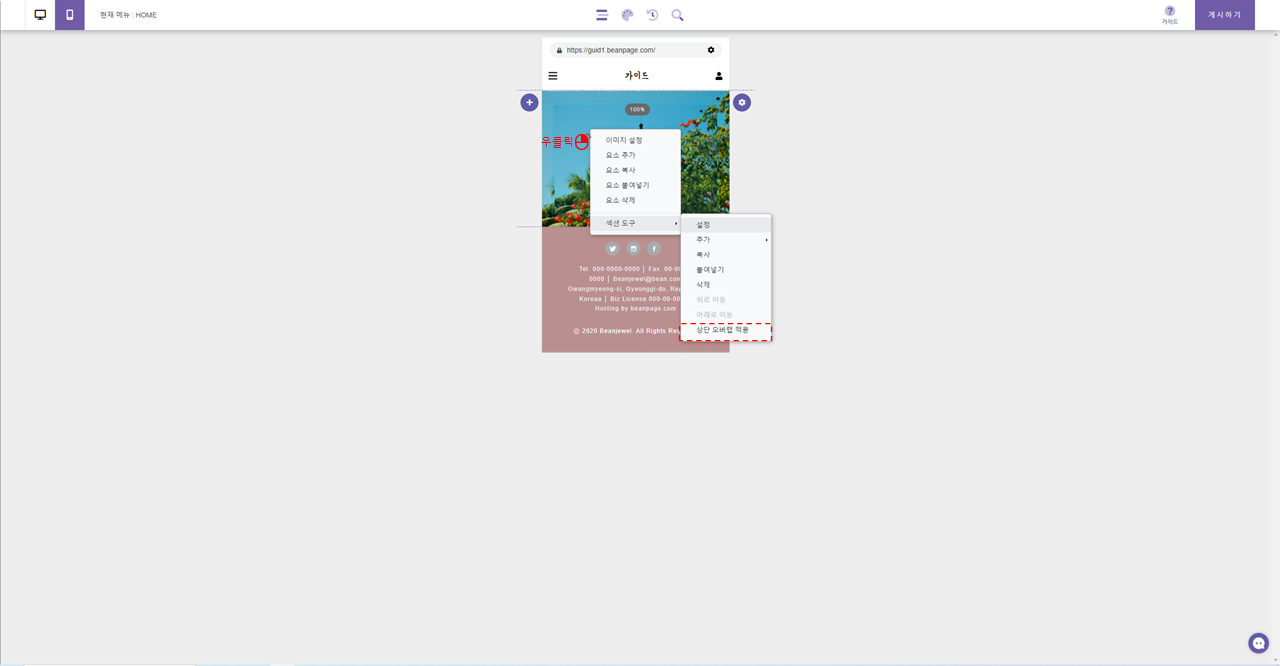
1) 상단 영역 바로 아래에 위치한 본문 섹션에서 마우스 우 클릭 팝업메뉴를 호출한 후 “섹션 도구 -> 상단 오버랩 적용 “ 을 클릭합니다. *오버랩 해제도 같은 방법으로 합니다.
(상단 영역과 본문 영역의 섹션 배경을 겹쳐 보이게 하는 효과이므로, 본문 섹션에 배경 이미지 또는 배경색이 지정되어 있어야 디자인적인 효과를 볼 수 있습니다.)
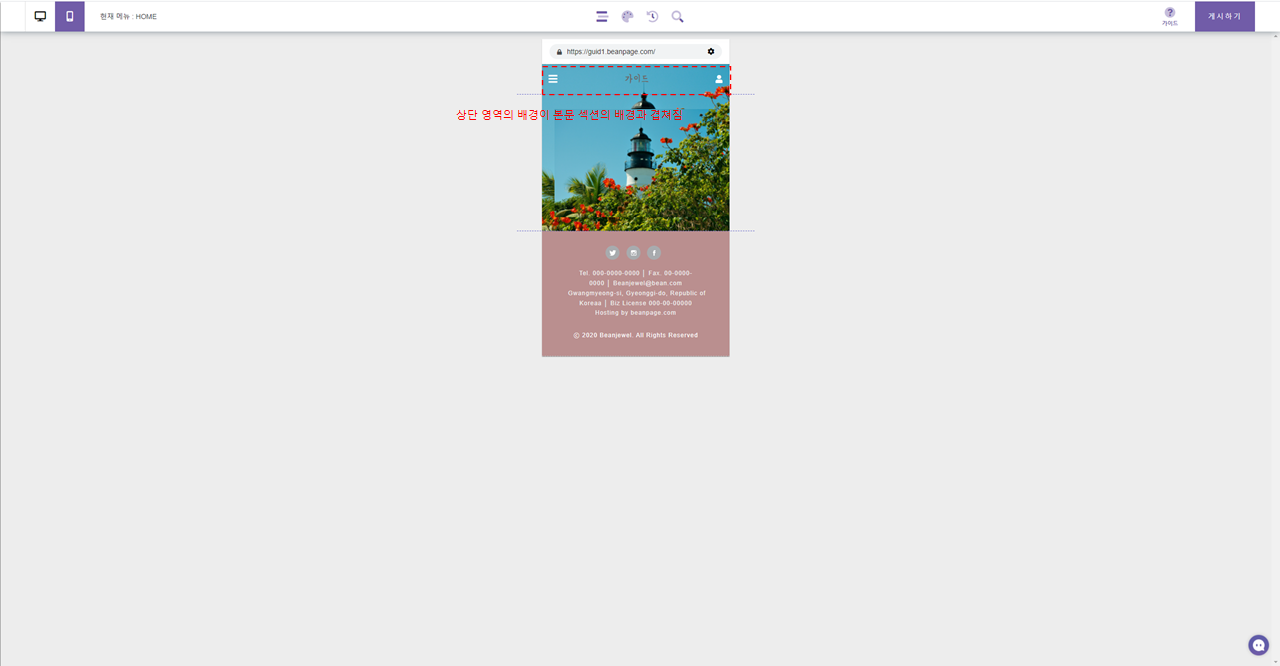
2) 오버랩을 적용하면 사진과 같이 본문 섹션의 배경 이미지가 상단 영역까지 겹쳐져서 보이는 것을 확인할 수 있습니다.
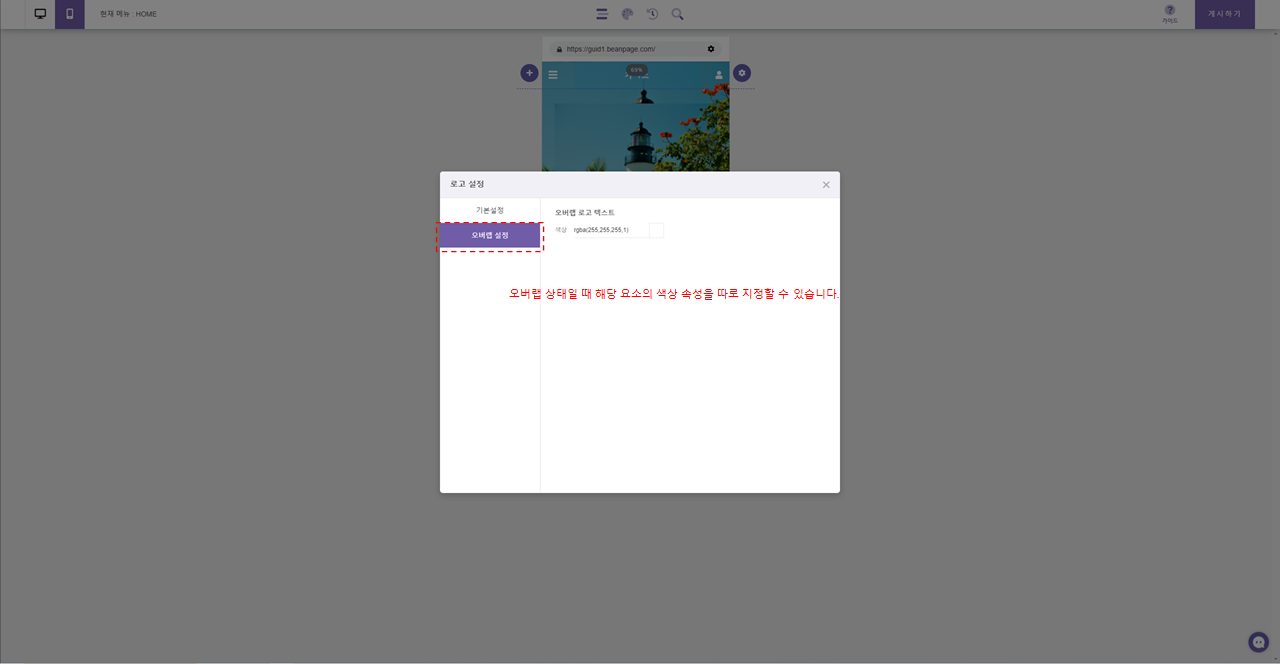
< "메뉴 리스트"요소의 설정 창 - 오버랩 설정 >
3) 오버랩을 적용 시 기존의 상단 영역에 있던 요소들의 색상이 배경 이미지 또는 배경색과 잘 맞지 않는 경우 상단 영역의 각 요소들의 설정 창을 열고 “오버랩 설정”탭을 클릭한 후
오버랩 상태일 때 요소의 색상 속성을 따로 지정할 수 있습니다. (상단 영역의 로고 요소의 경우 오버랩 상태일 때 로고 이미지를 별도로 지정할 수 있습니다.)
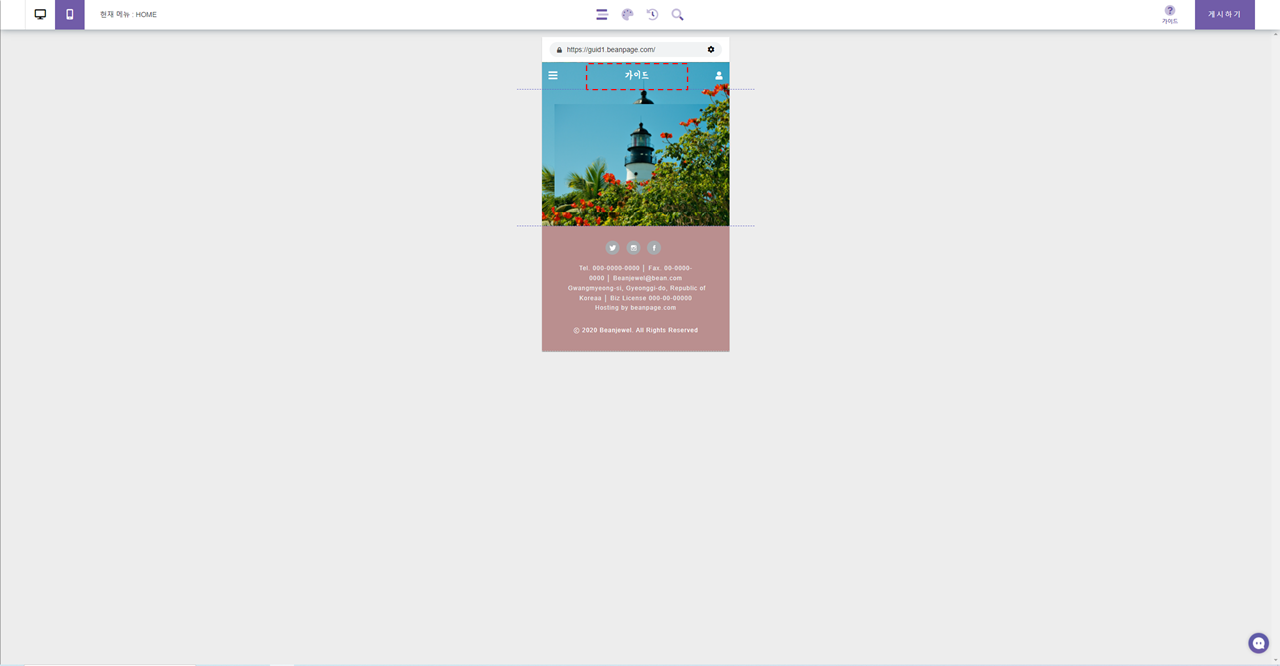
<오버랩 상태일 때 "메뉴 리스트" 요소의 폰트 색상이 변경된 모습>