<데스크톱 버전>
슬라이드 섹션 활용하기
*슬라이드 쇼 섹션은 하나의 섹션이 다중의 슬라이드 구조로 구성되어 슬라이드 넘김 효과를 적용할 수 있는 섹션입니다.
*슬라이드쇼 섹션 추가하기
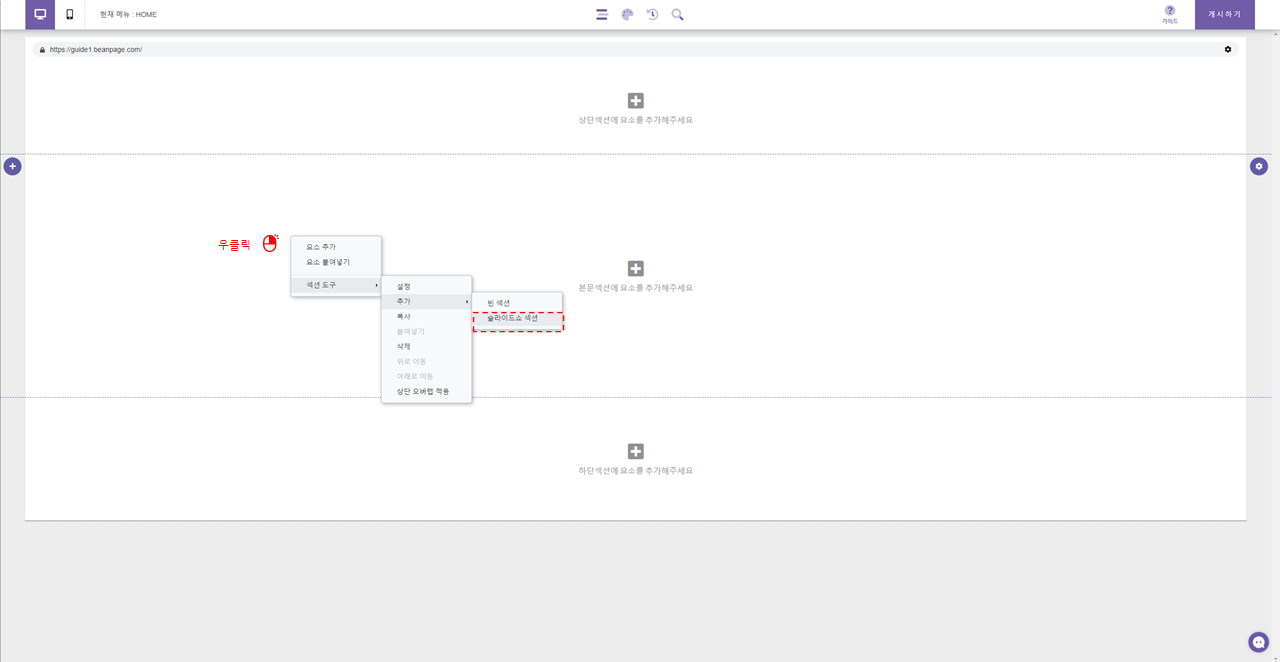
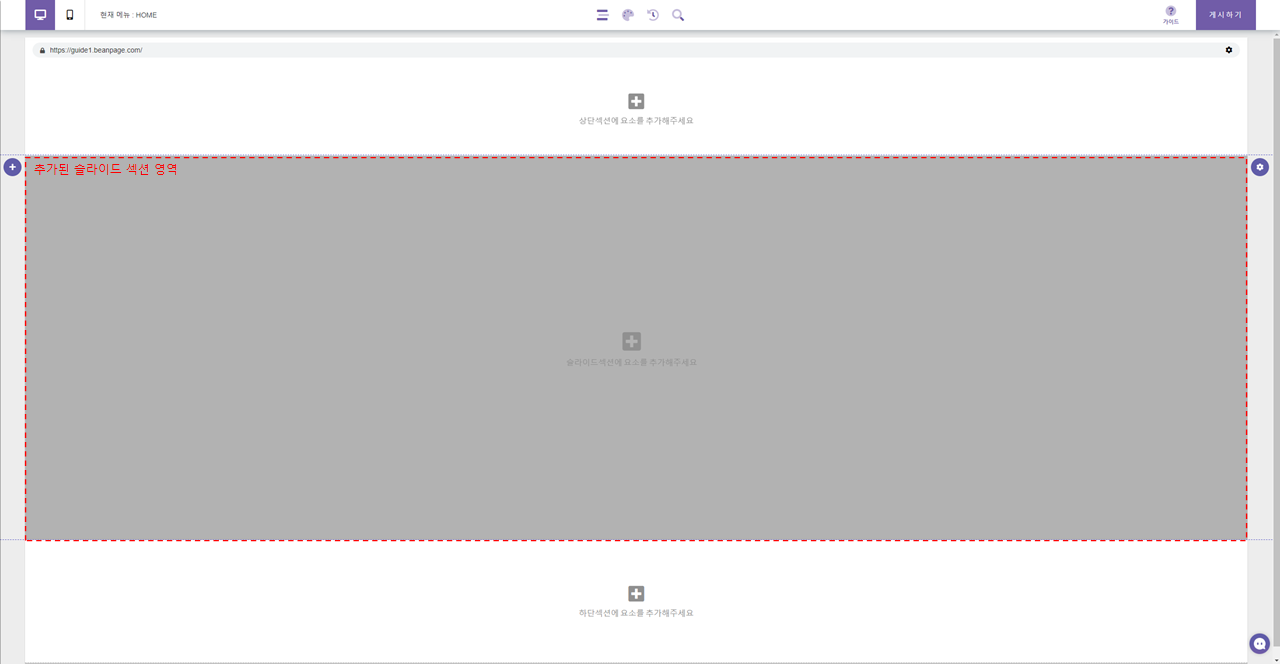
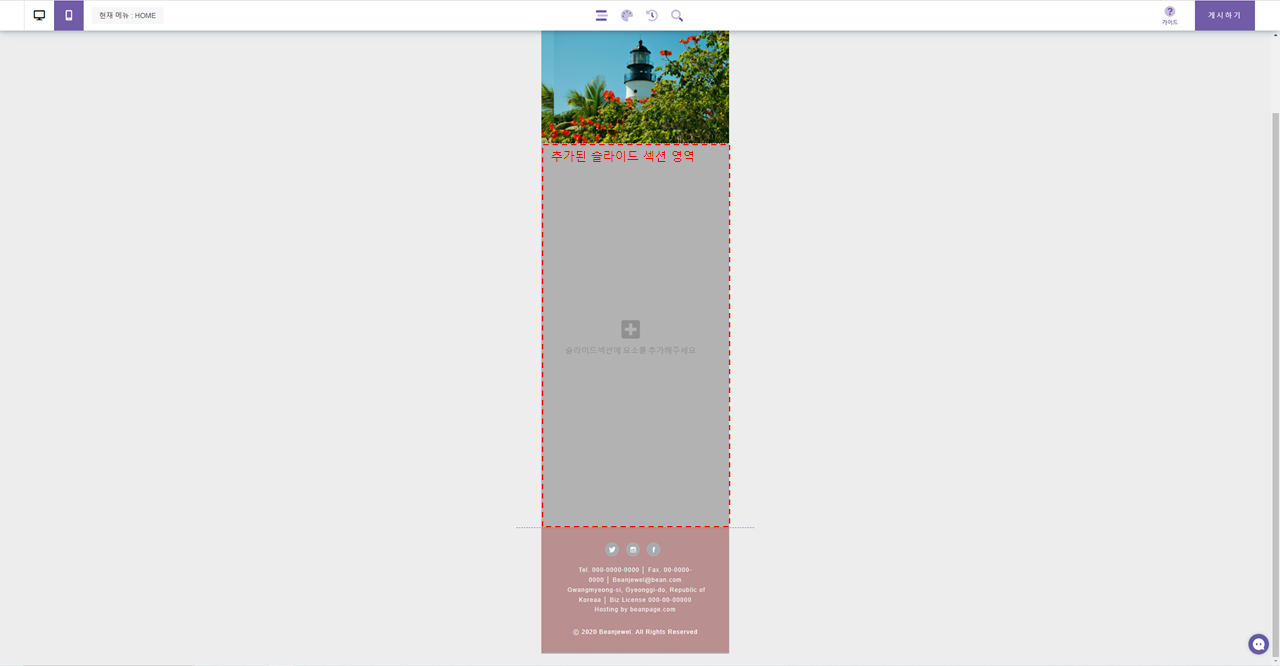
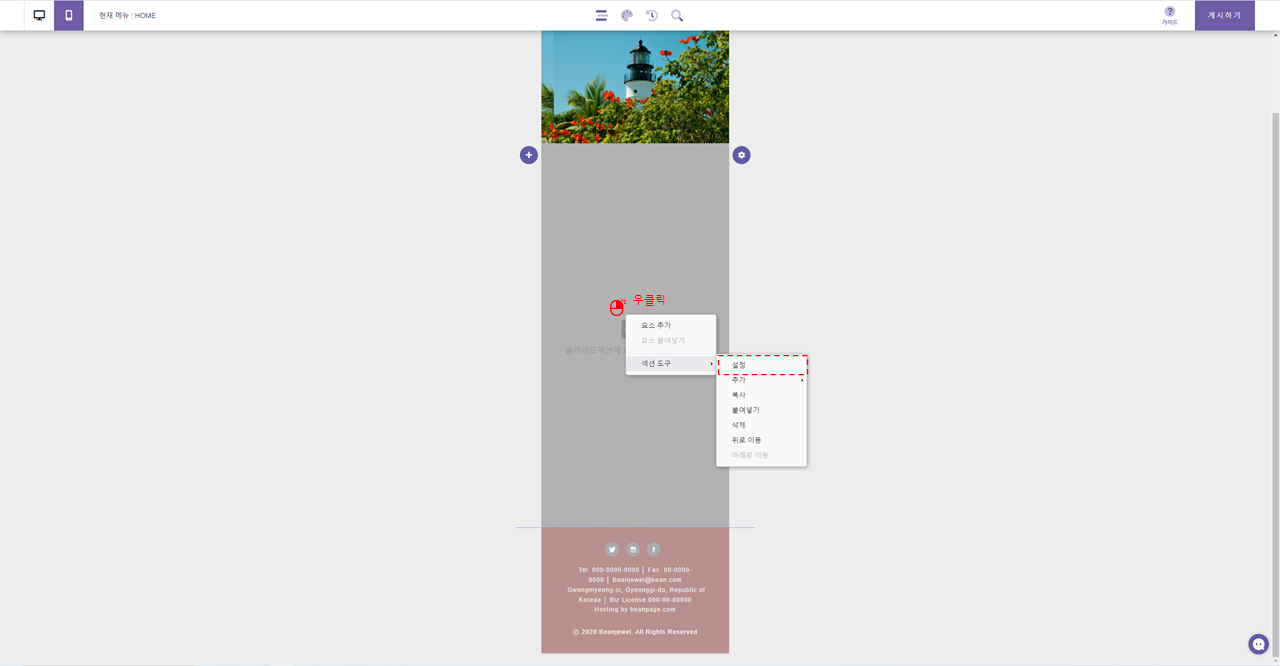
1) 임의의 섹션에서 마우스 우 클릭 팝업메뉴 호출 후 “섹션 도구 > 슬라이드 쇼 섹션”을 선택하면 해당 섹션 아래쪽에 슬라이드 섹션이 추가됩니다.
2) 슬라이드 쇼 섹션은 본문 영역에서만 추가되는 특수 섹션입니다.


*슬라이드쇼 섹션 설정
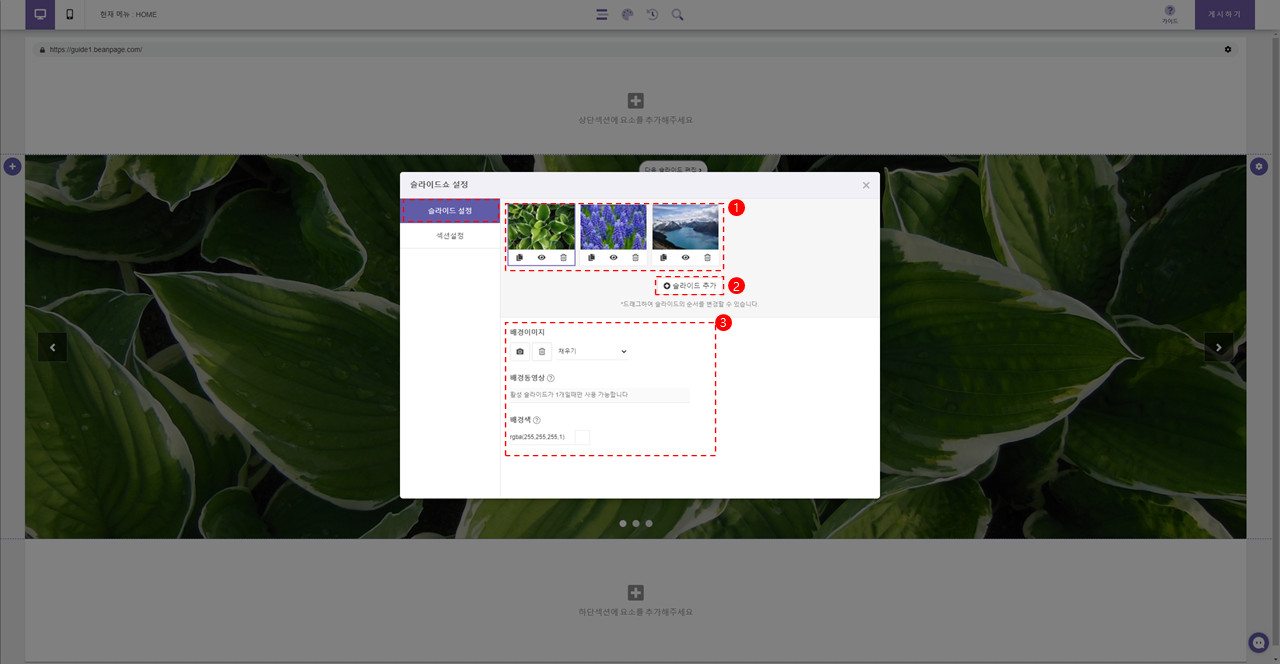
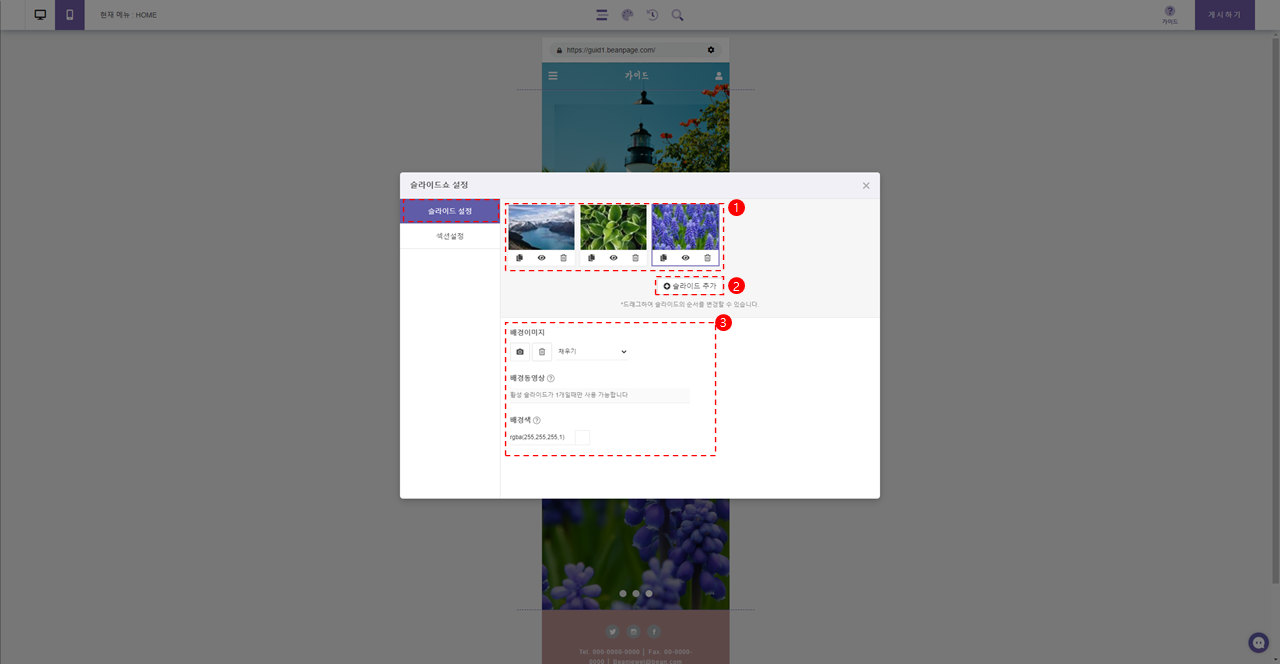
1. 슬라이드 설정
-슬라이드 쇼 섹션에 슬라이드를 추가/삭제/복사/이동/숨김 처리하거나 각 슬라이드의 배경 이미지/배경색/배경 영상 등의 속성을 설정할 수 있습니다.
(1) 현재 추가되어 있는 슬라이드를 미리 보기 형태로 표시해 줍니다. 각 슬라이드를 선택하여 배경 등의 설정값을 따로 저장할 수 있습니다. 또한 섬네일을 드래그하여 슬라이드의 순서를 변경할 수도 있습니다.
(2) 추가 버튼으로 슬라이드를 추가할 수 있습니다.
(3) 슬라이드마다 개별 배경 속성 등을 지정할 수 있습니다.
*단, 슬라이드 섹션에 배경 동영상을 삽입할 경우 다중 슬라이드는 사용할 수 없으므로, 나머지 슬라이드는 삭제 또는 숨김 처리해둔 후에 동영상을 삽입해야 합니다.


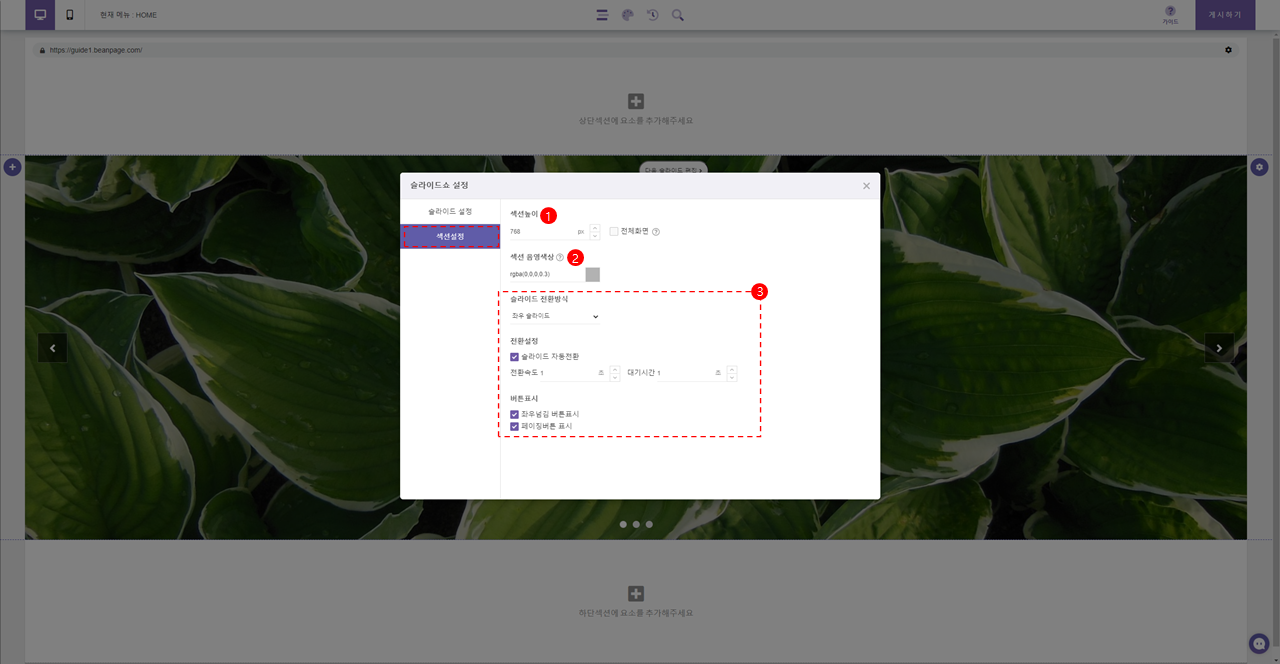
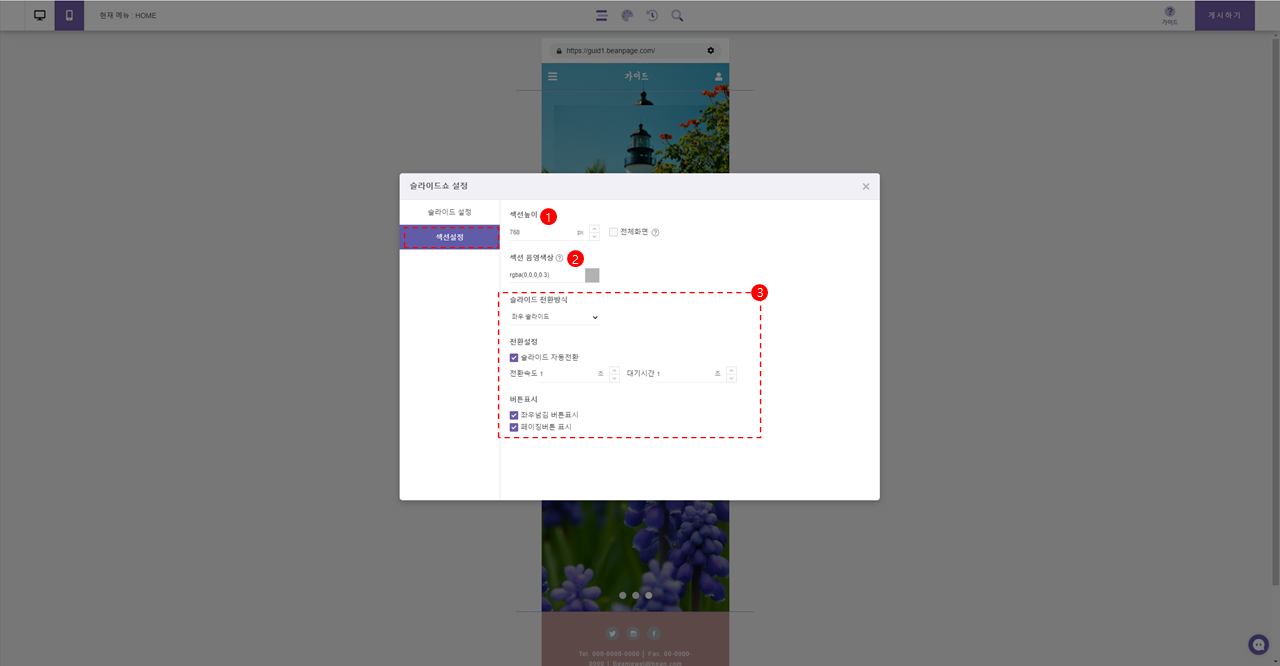
2. 섹션 설정
-개별 슬라이드에 대한 속성이 아닌 섹션에 공통적으로 적용되는 내용들을 설정할 수 있습니다.
(1) 슬라이드 쇼 섹션의 높이 값을 지정합니다. 전체 화면으로 체크할 경우 브라우저 창에 섹션이 꽉 차게 표현됩니다.
(2) 섹션의 음영 색을 설정할 수 있습니다. 섹션 음영 색은 각각의 슬라이드를 덮고 있는 색상이므로 반투명 값을 주어야 각각의 슬라이드들이 보이게 되므로 주의하여 설정해야 합니다.
(3) 슬라이드 전환 효과/시간/넘김 버튼 등을 설정할 수 있습니다.

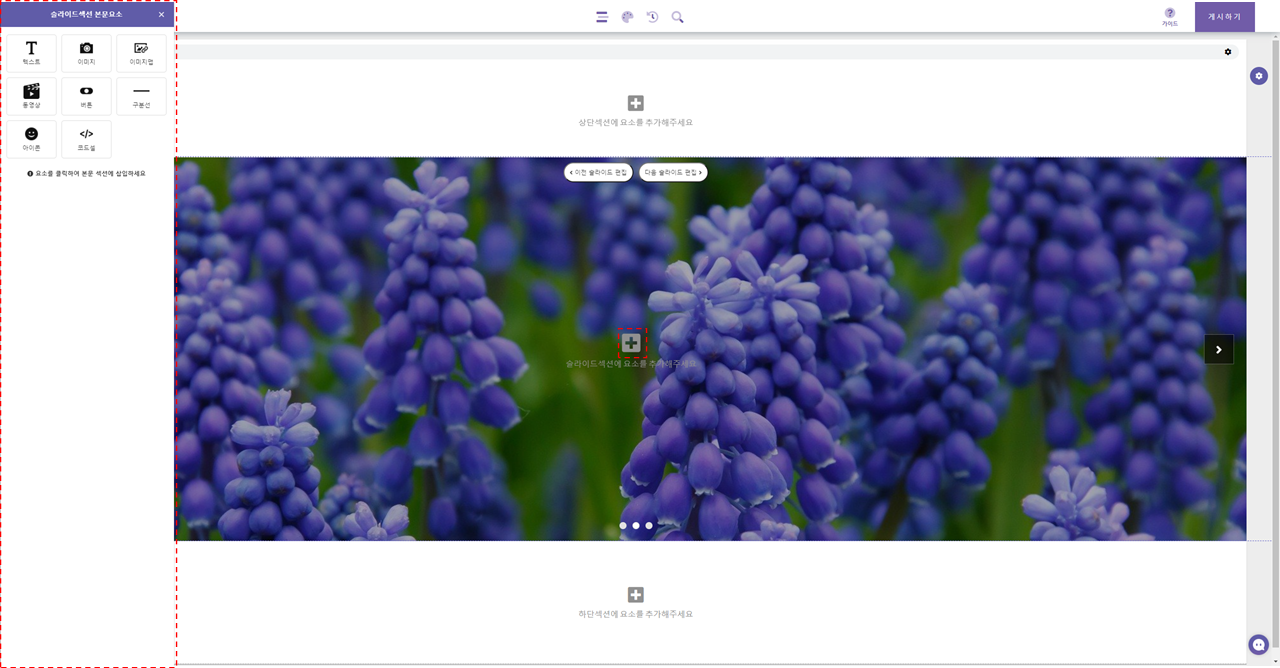
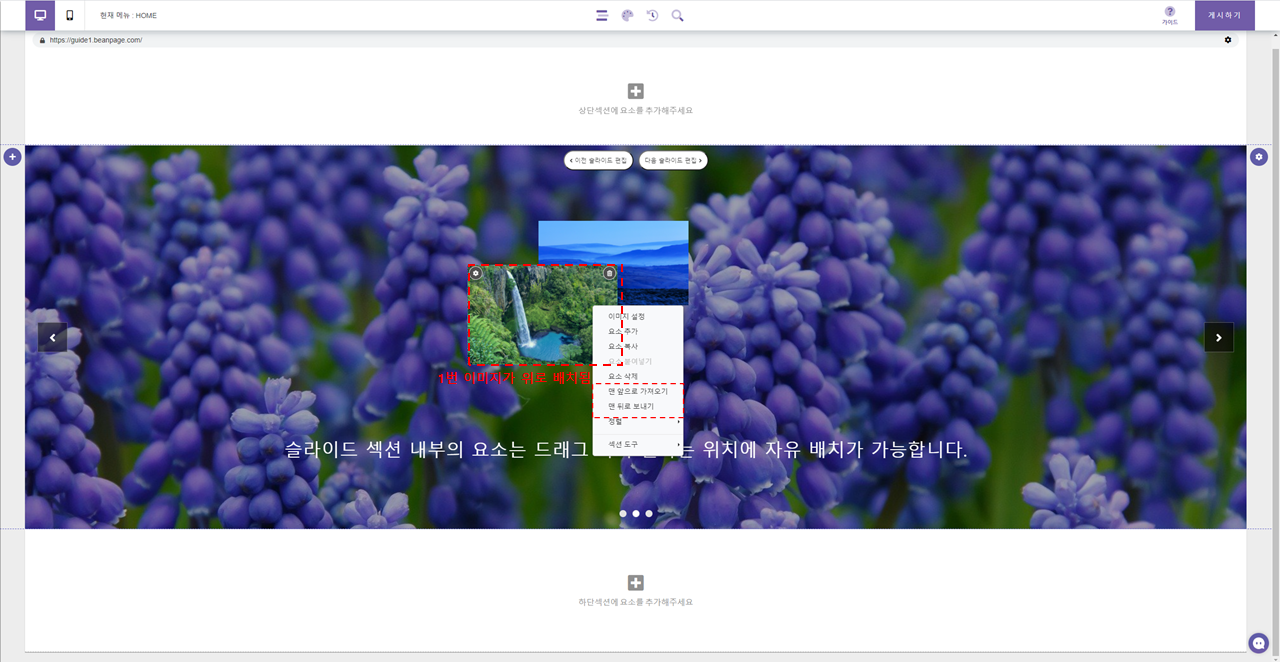
*슬라이드쇼 섹션에 요소 추가하기
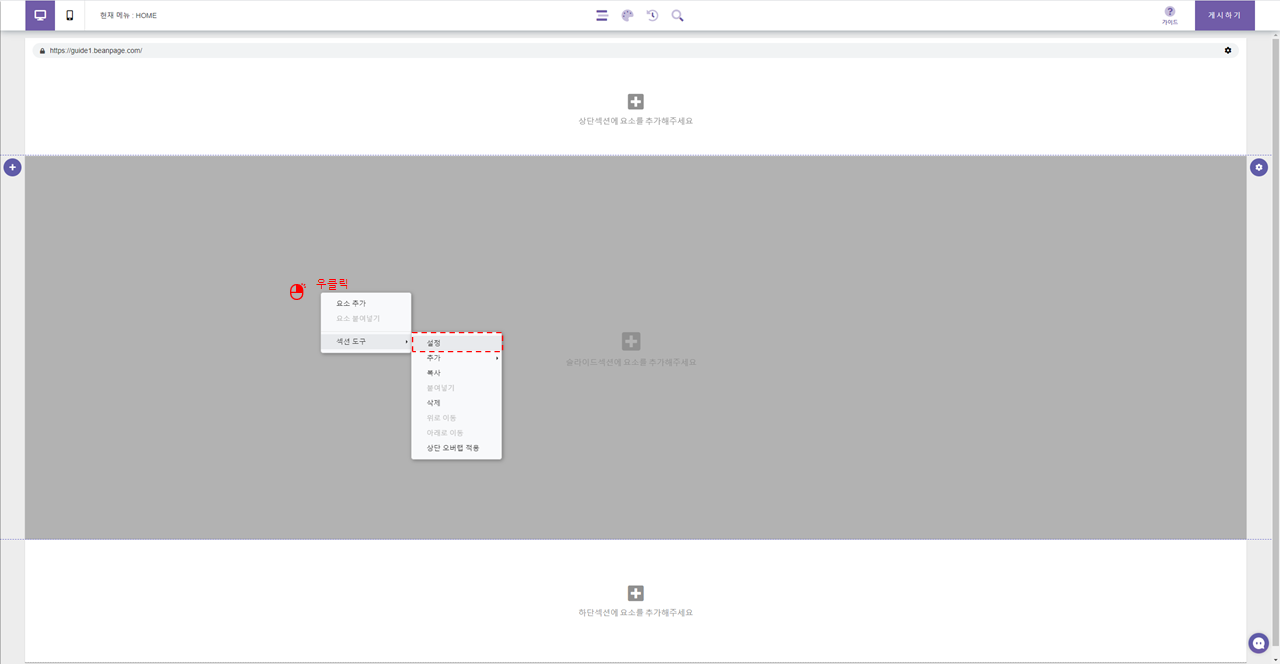
1) 슬라이드 쇼 섹션 영역 내에서 우 클릭 팝업메뉴 > 요소 추가 클릭하여 슬라이드 섹션 전용 요소들을 추가할 수 있습니다.

2) 슬라이드 쇼 섹션에서는 일반 섹션과 다르게 영역 내부에 자유롭게 드래그하여 원하는 위치에 배치할 수 있습니다.
3) 각 요소의 설정 방식은 일반 섹션과 동일합니다.

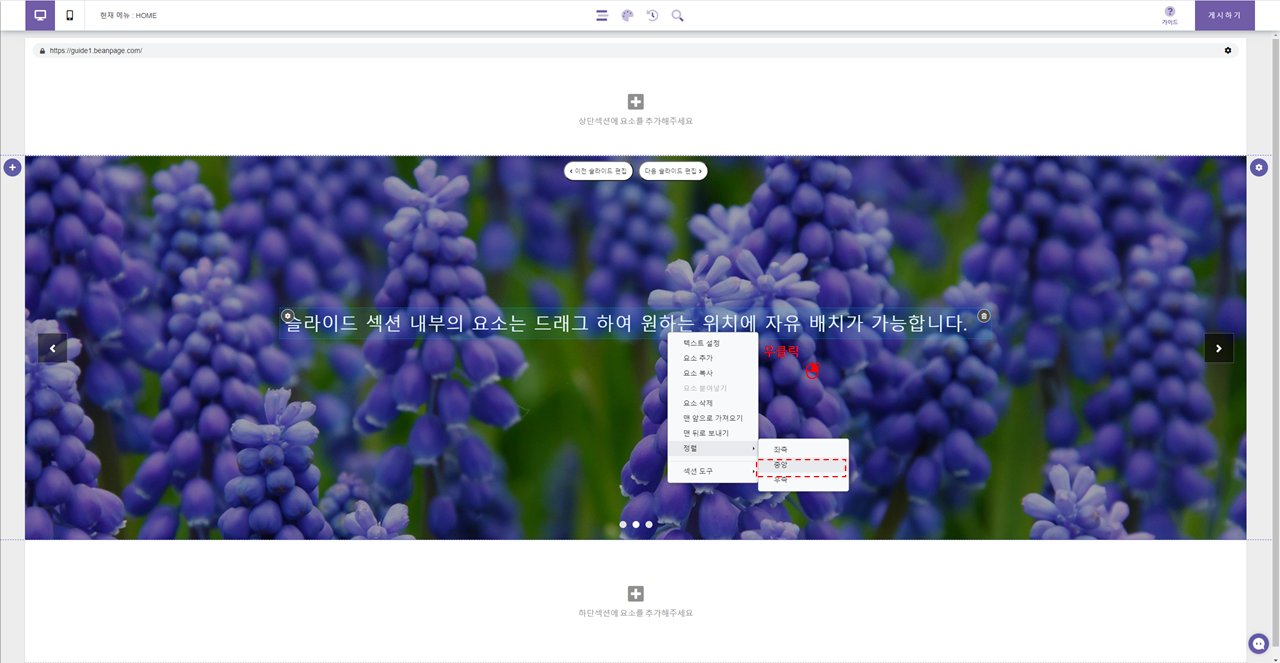
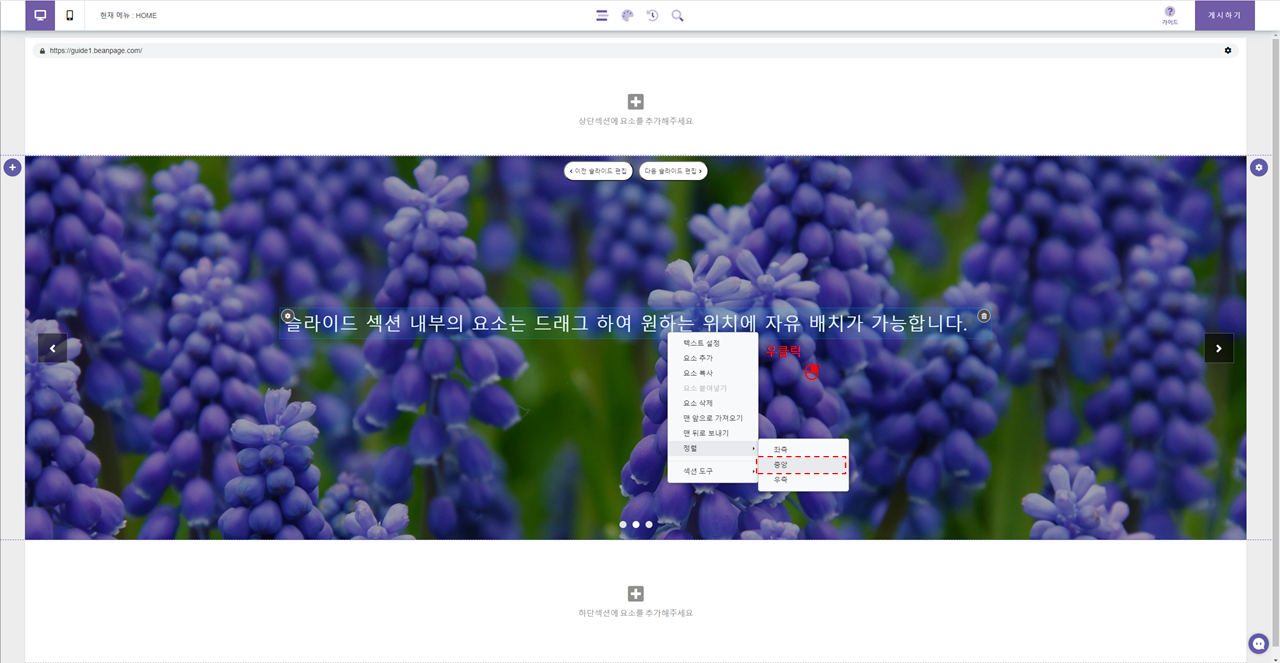
*슬라이드쇼 섹션에서 요소 정렬 기능
1) 슬라이드 쇼 섹션의 요소는 자유 배치 개념이므로, 중앙, 좌측,우측 정렬 기능이 별도로 존재합니다.

2) 자유 배치 특성상 요소끼리 겹치는 경우 레이어 정렬 방식으로 임의의 요소를 맨 앞/맨 뒤로 정렬할 수도 있습니다.

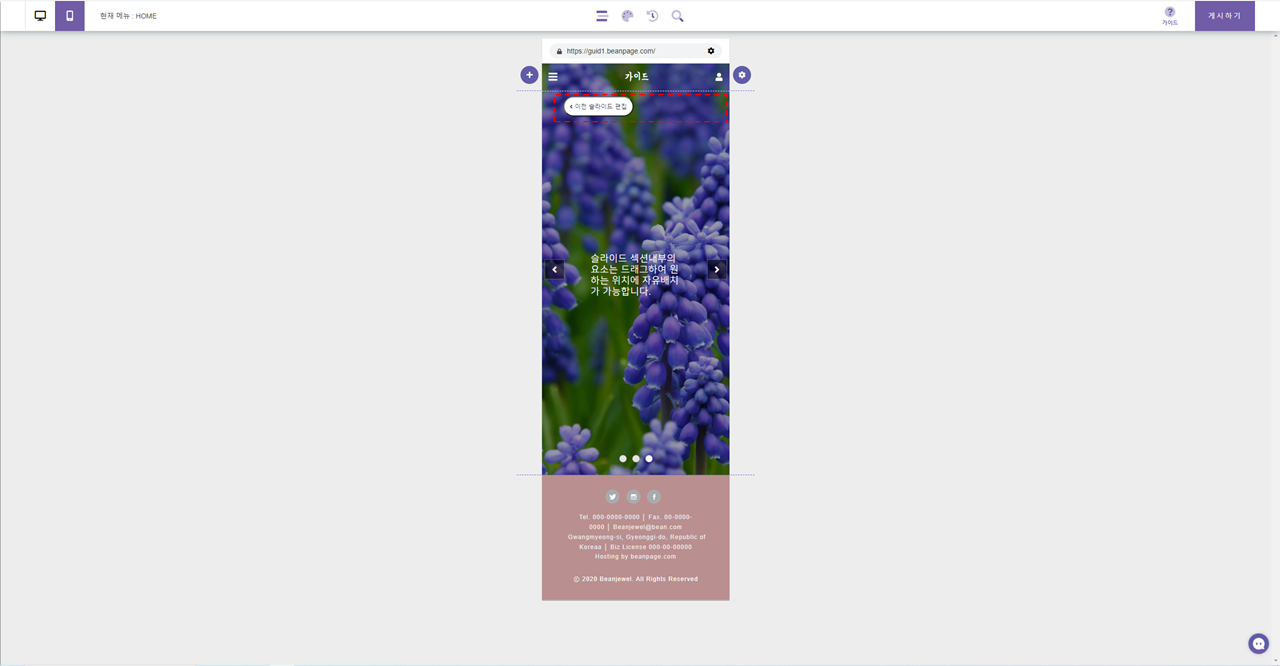
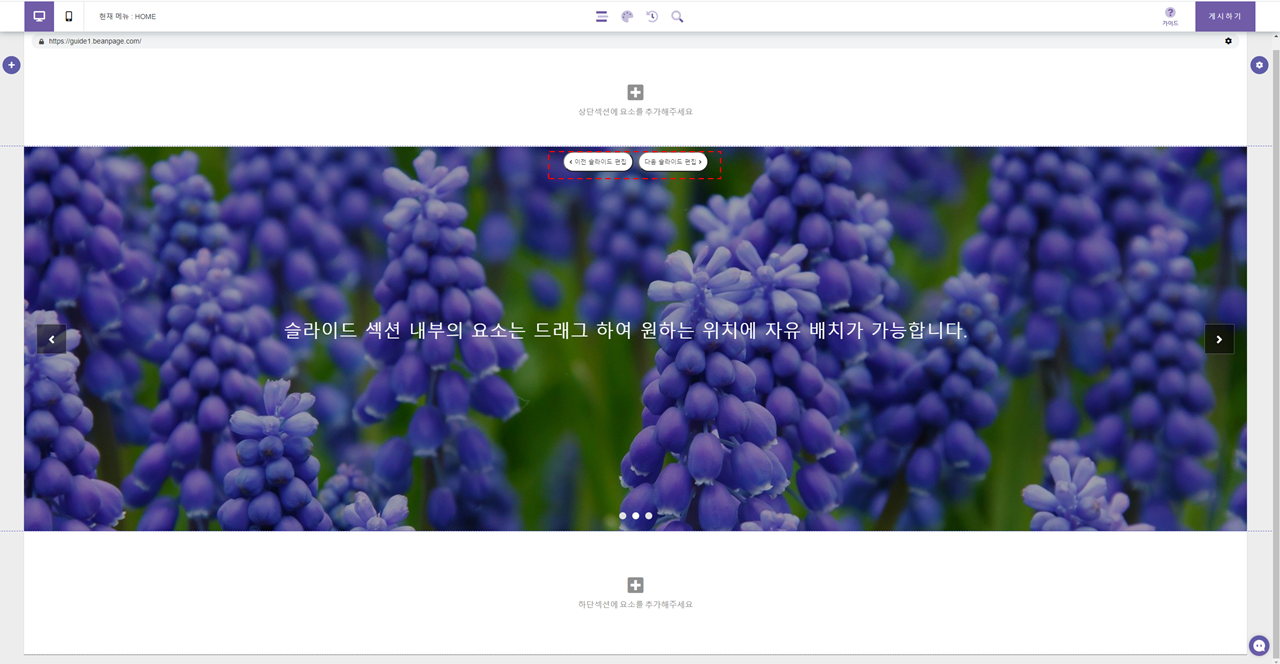
*다른 슬라이드쇼 편집하기

<모바일 버전>
슬라이드 섹션 활용하기
*슬라이드 쇼 섹션은 하나의 섹션이 다중의 슬라이드 구조로 구성되어 슬라이드 넘김 효과를 적용할 수 있는 섹션입니다.
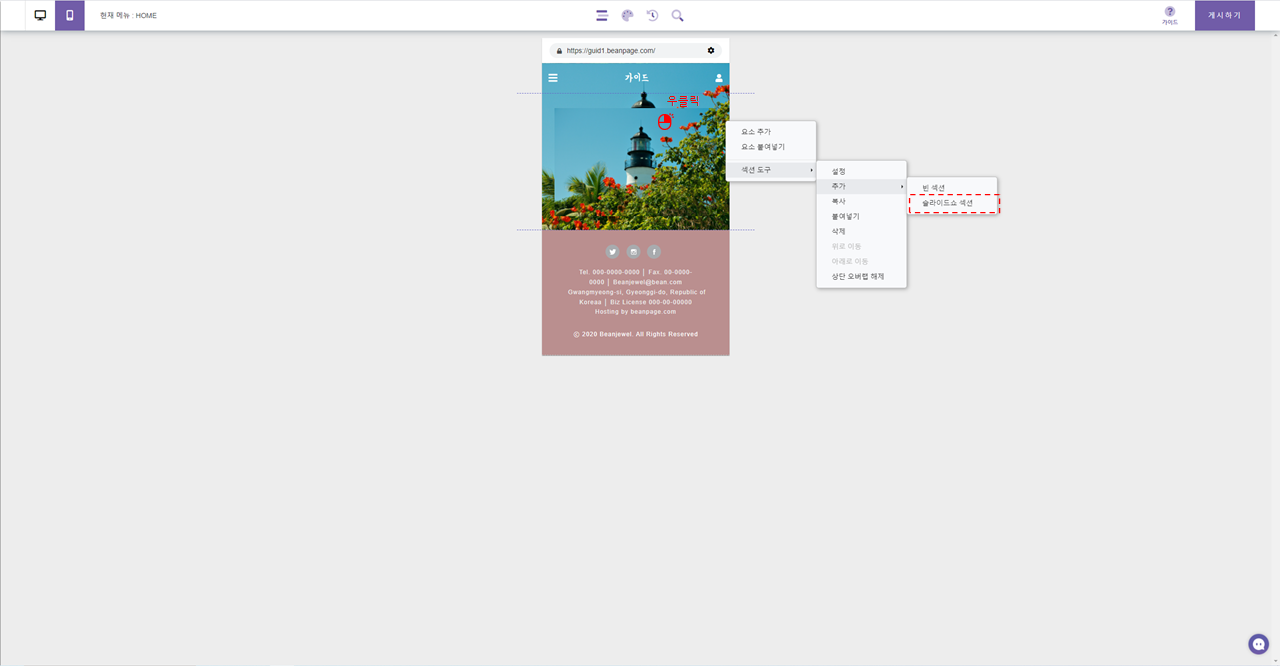
*슬라이드쇼 섹션 추가하기
1) 임의의 섹션에서 마우스 우 클릭 팝업메뉴 호출 후 “섹션 도구 > 슬라이드 쇼 섹션”을 선택하면 해당 섹션 아래쪽에 슬라이드 섹션이 추가됩니다.
2) 슬라이드 쇼 섹션은 본문 영역에서만 추가되는 특수 섹션입니다.


*슬라이드쇼 섹션 설정
1. 슬라이드 설정
-슬라이드 쇼 섹션에 슬라이드를 추가/삭제/복사/이동/숨김 처리하거나 각 슬라이드의 배경 이미지/배경색/배경 영상 등의 속성을 설정할 수 있습니다.
(1) 현재 추가되어 있는 슬라이드를 미리 보기 형태로 표시해 줍니다. 각 슬라이드를 선택하여 배경 등의 설정값을 따로 저장할 수 있습니다. 또한 섬네일을 드래그하여 슬라이드의 순서를 변경할 수도 있습니다.
(2) 추가 버튼으로 슬라이드를 추가할 수 있습니다.
(3) 슬라이드마다 개별 배경 속성 등을 지정할 수 있습니다.
*단, 슬라이드 섹션에 배경 동영상을 삽입할 경우 다중 슬라이드는 사용할 수 없으므로, 나머지 슬라이드는 삭제 또는 숨김 처리해둔 후에 동영상을 삽입해야 합니다.


2. 섹션 설정
-개별 슬라이드에 대한 속성이 아닌 섹션에 공통적으로 적용되는 내용들을 설정할 수 있습니다.
(1) 슬라이드 쇼 섹션의 높이 값을 지정합니다. 전체 화면으로 체크할 경우 브라우저 창에 섹션이 꽉 차게 표현됩니다.
(2) 섹션의 음영 색을 설정할 수 있습니다. 섹션 음영 색은 각각의 슬라이드를 덮고 있는 색상이므로 반투명 값을 주어야 각각의 슬라이드들이 보이게 되므로 주의하여 설정해야 합니다.
(3) 슬라이드 전환 효과/시간/넘김 버튼 등을 설정할 수 있습니다.

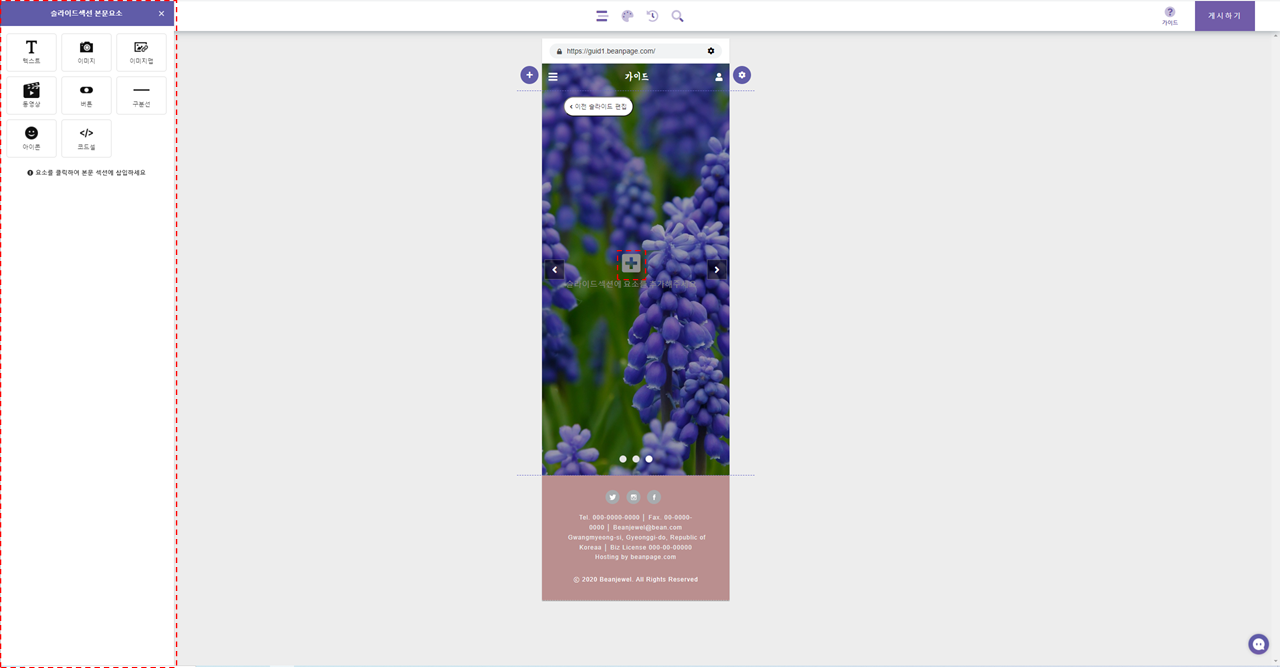
*슬라이드쇼 섹션에 요소 추가하기
1) 슬라이드 쇼 섹션 영역 내에서 우 클릭 팝업메뉴 > 요소 추가 클릭하여 슬라이드 섹션 전용 요소들을 추가할 수 있습니다.

2) 슬라이드 쇼 섹션에서는 일반 섹션과 다르게 영역 내부에 자유롭게 드래그하여 원하는 위치에 배치할 수 있습니다.
3) 각 요소의 설정 방식은 일반 섹션과 동일합니다.

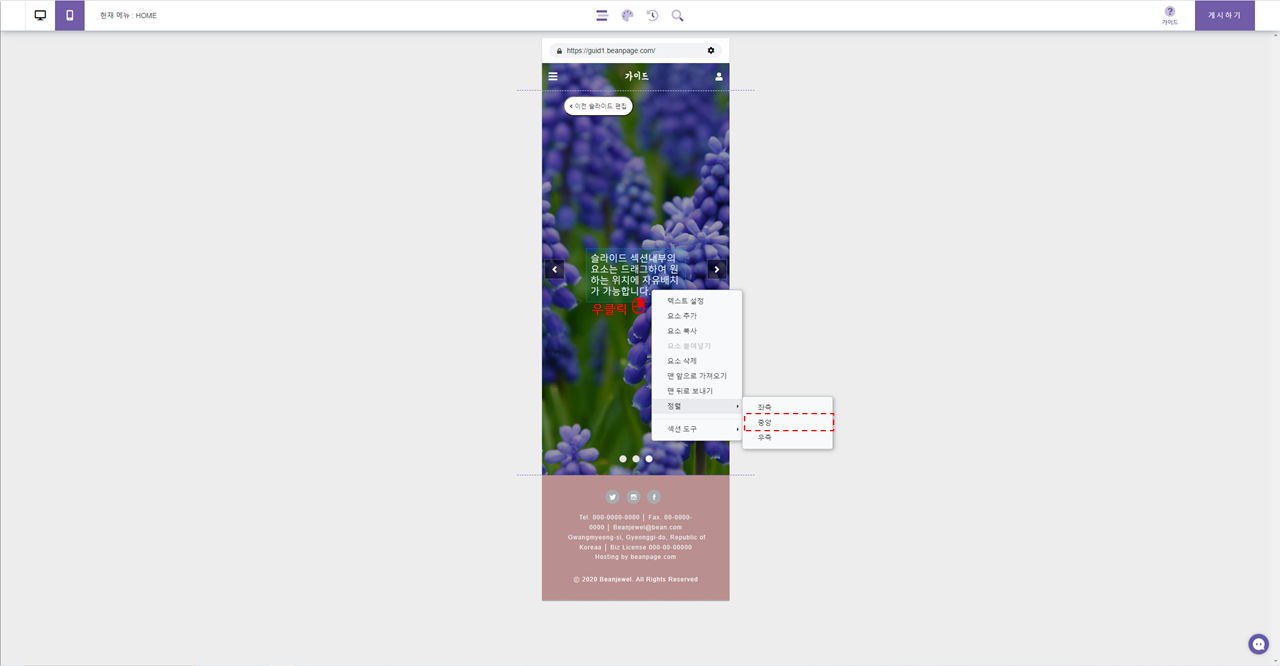
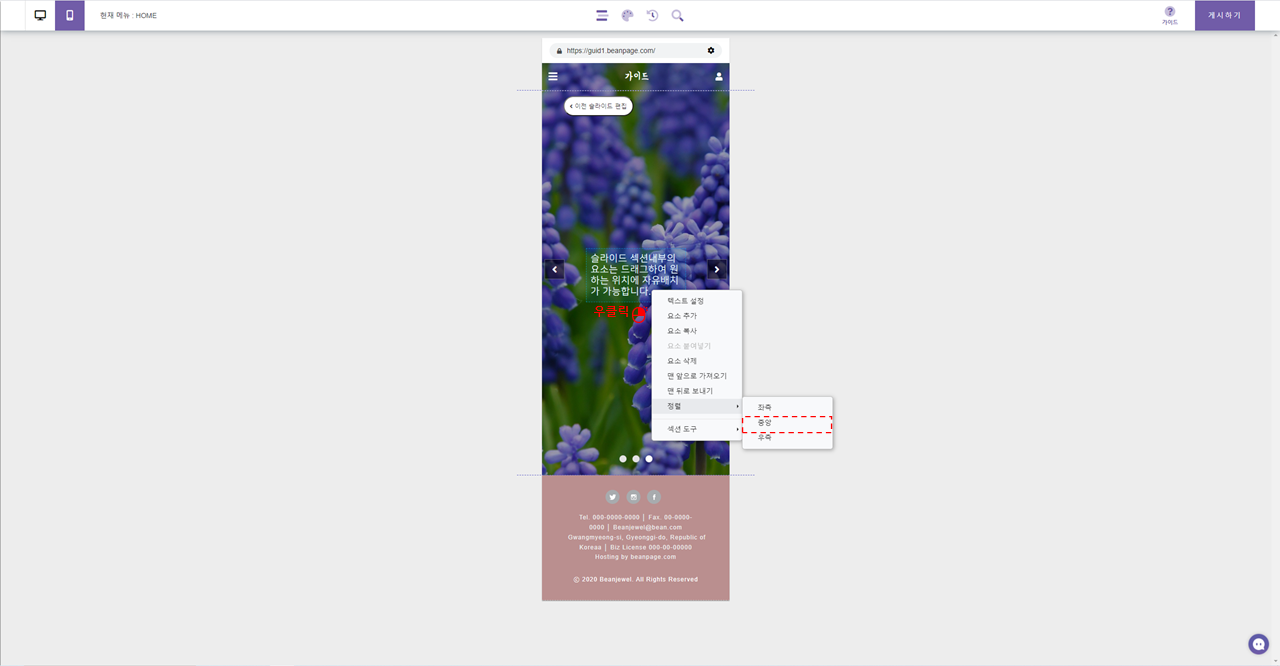
*슬라이드쇼 섹션에서 요소 정렬 기능
1) 슬라이드 쇼 섹션의 요소는 자유 배치 개념이므로, 중앙, 좌측,우측 정렬 기능이 별도로 존재합니다.

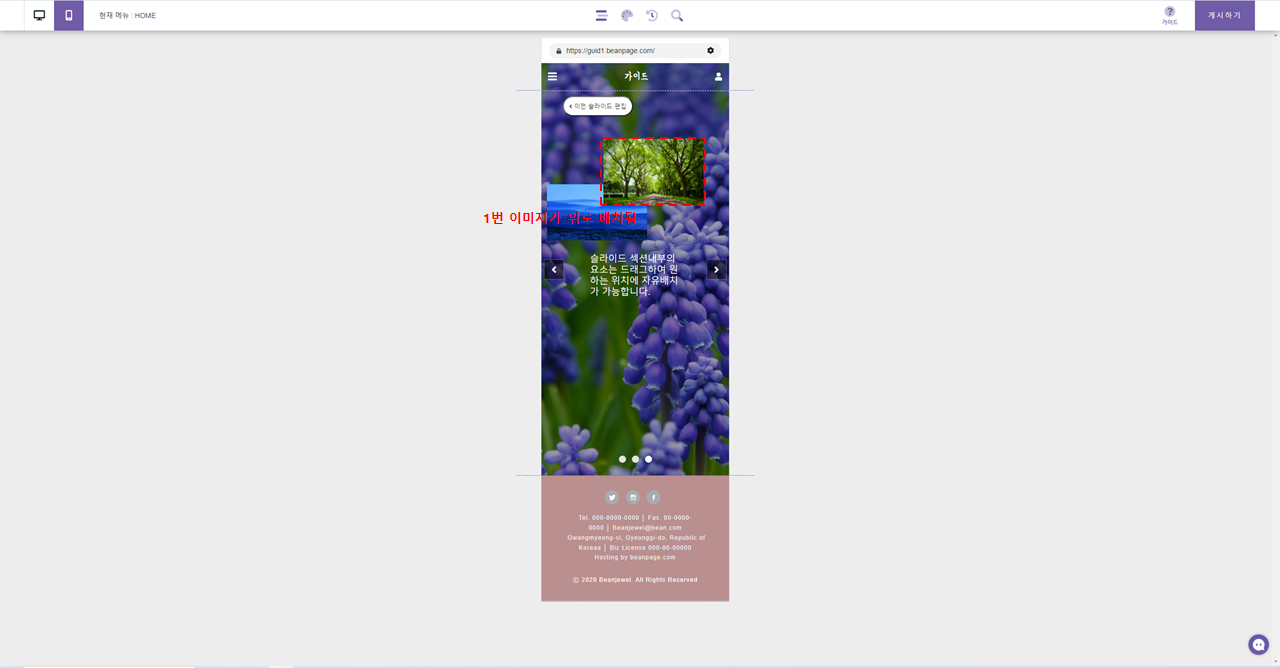
2) 자유 배치 특성상 요소끼리 겹치는 경우 레이어 정렬 방식으로 임의의 요소를 맨 앞/맨 뒤로 정렬할 수도 있습니다.

*다른 슬라이드쇼 편집하기