<데스크톱 버전>
이미지 요소 가이드
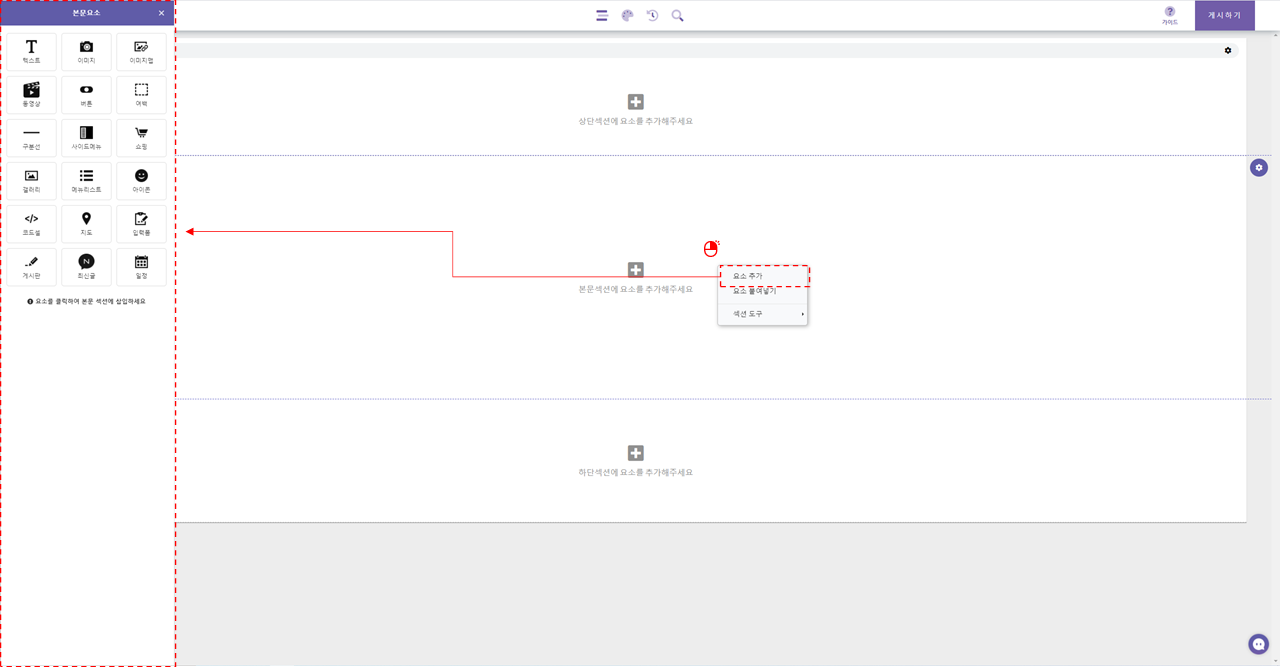
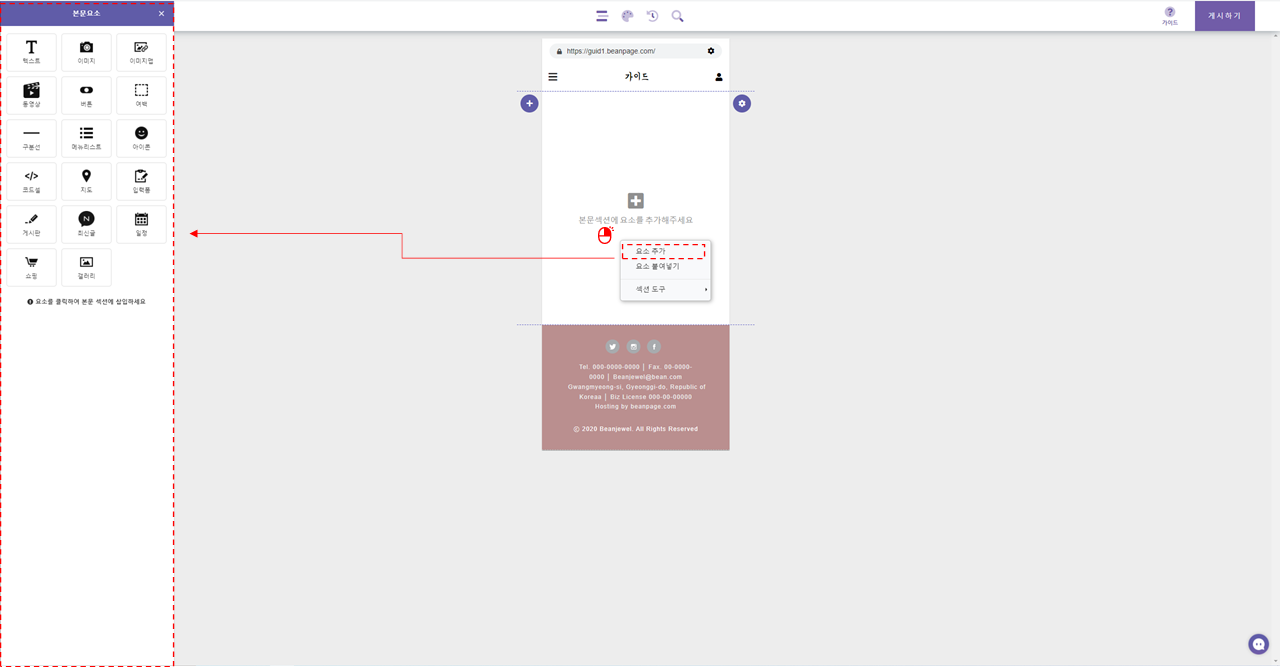
1) 이미지 요소를 삽입할 섹션에서 마우스 우 클릭 팝업메뉴 -> 요소 추가 사이드 메뉴를 열고 "이미지" 요소 아이콘을 클릭하면 해당 섹션에 아래 그림과 같이 이미지 요소가 추가됩니다.

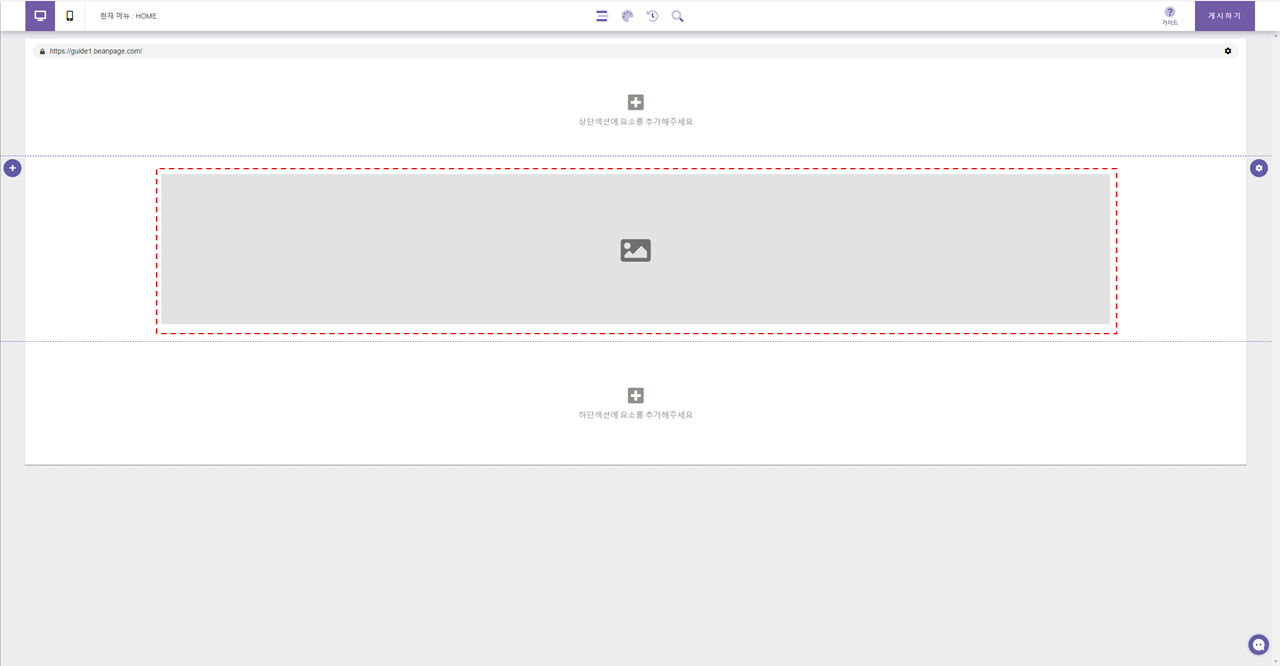
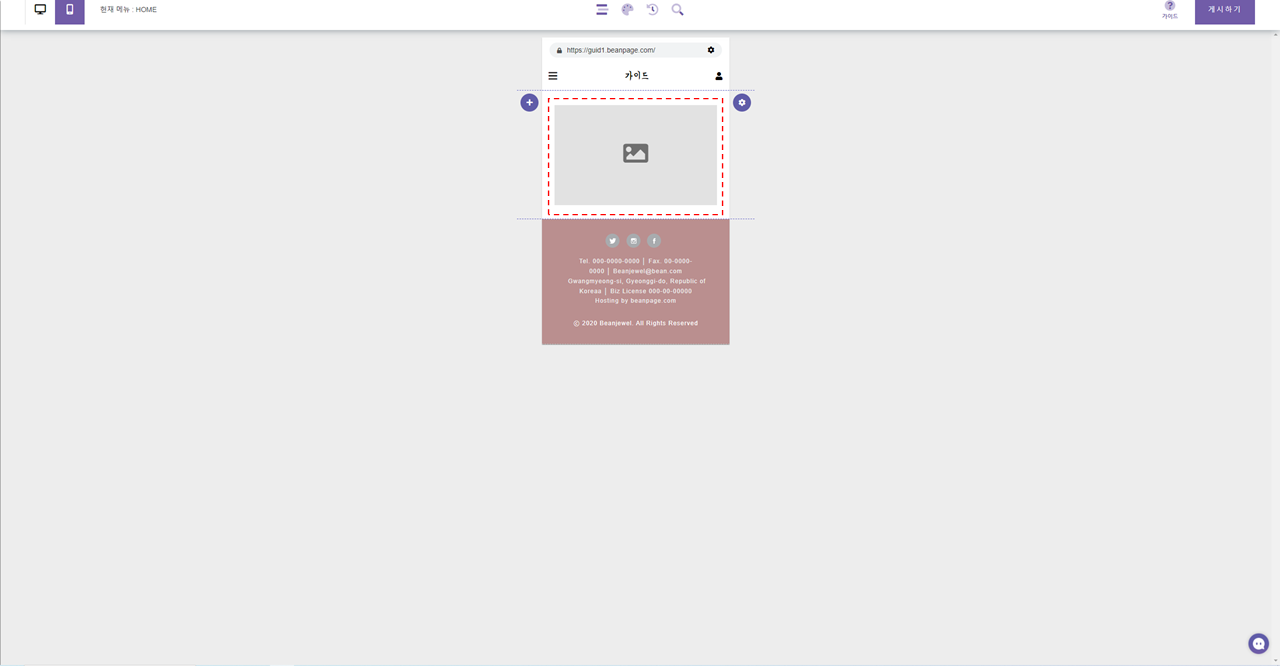
2) 최초 이미지 요소 삽입 시에는 사용자가 업로드한 이미지가 없는 상태이므로, 임의의 박스 형태의 섬네일이 삽입됩니다.

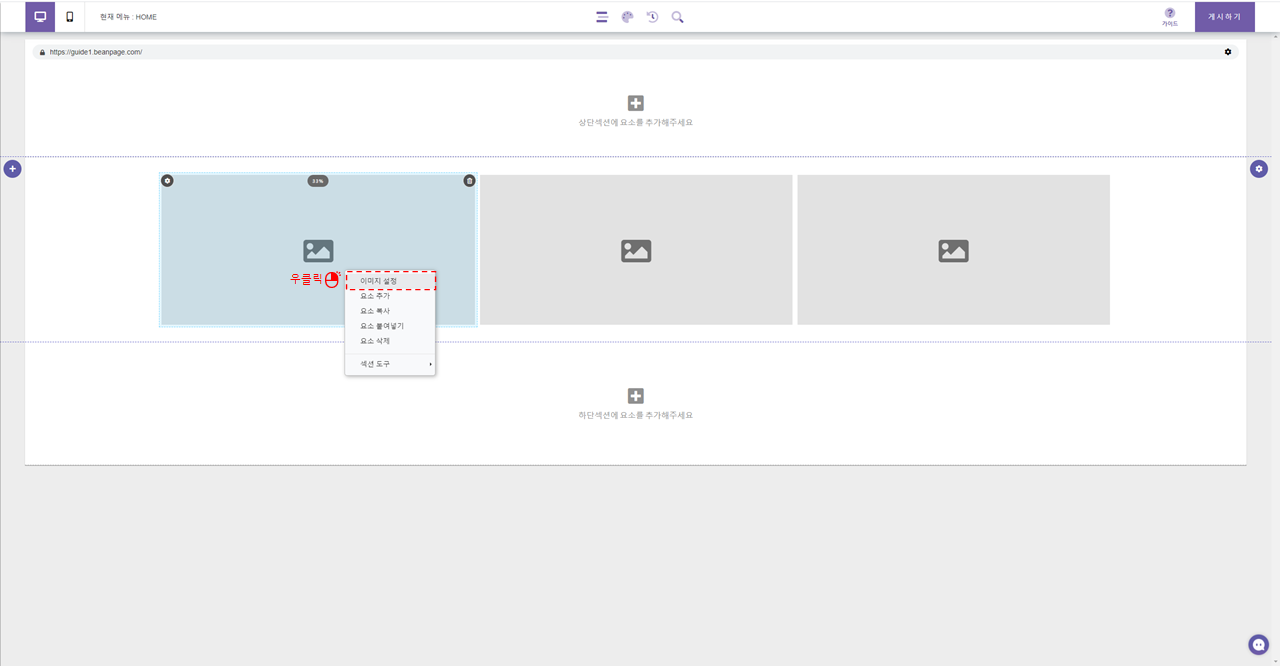
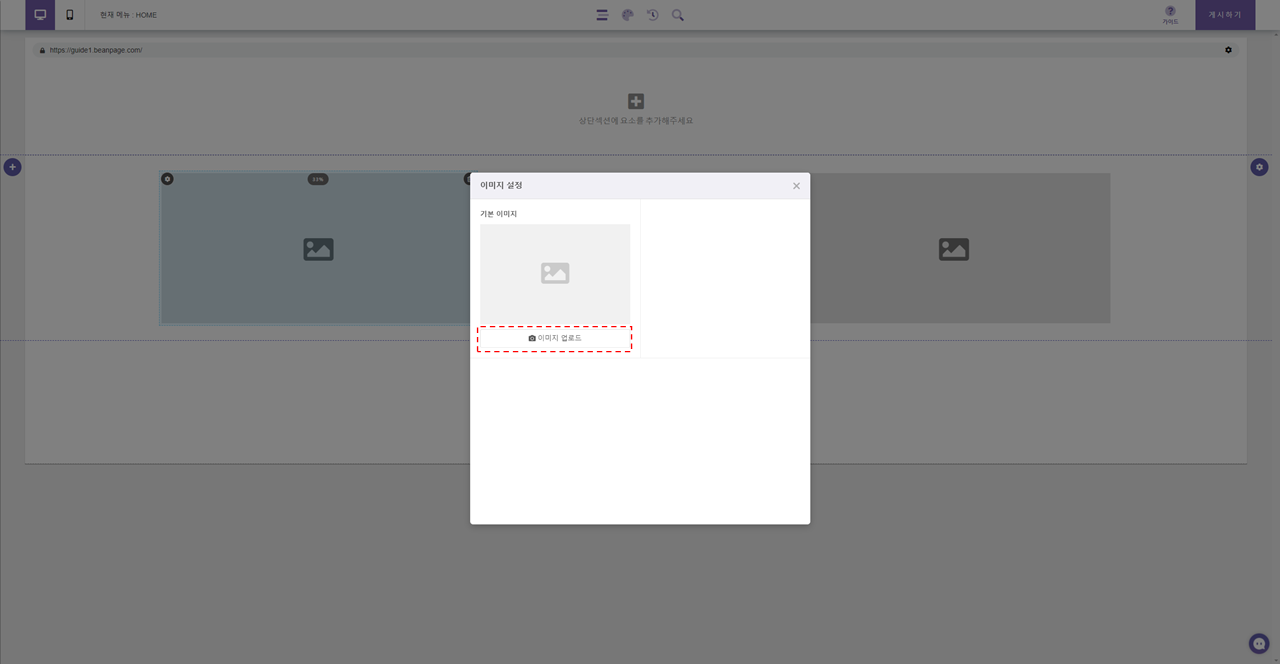
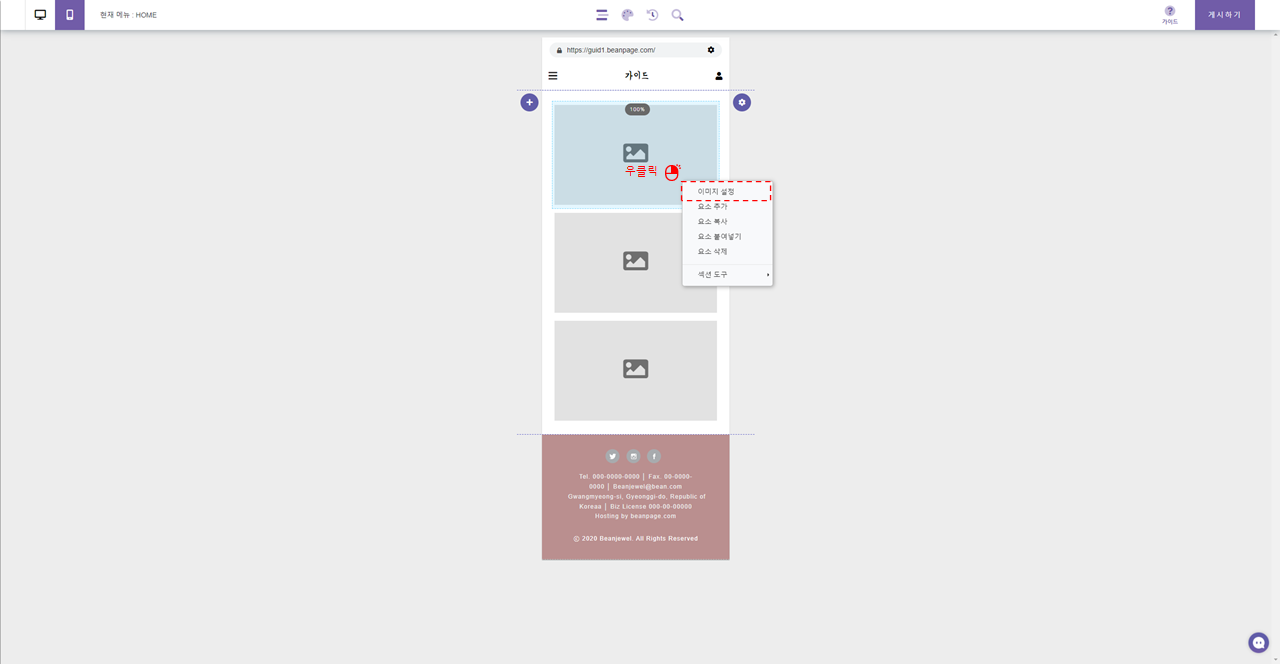
3) 원하는 이미지를 업로드 하기 위해서 삽입된 이미지 요소 영역 위에서 마우스 우 클릭 -> 이미지 설정으로 진입합니다.

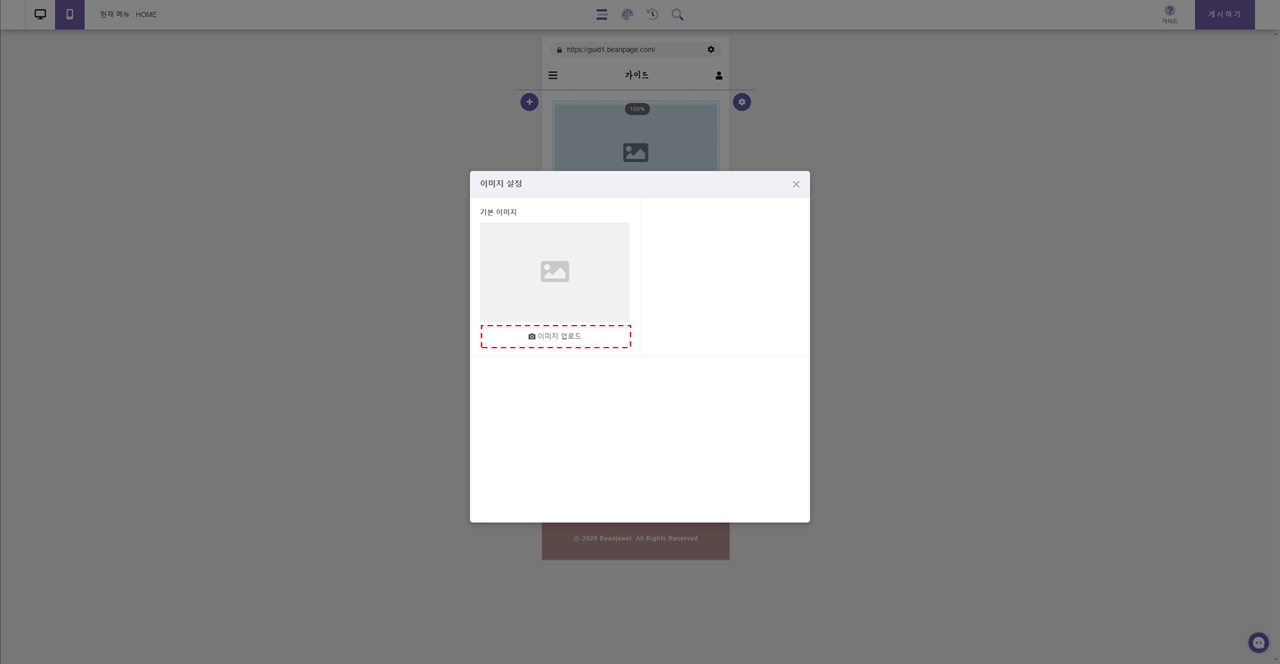
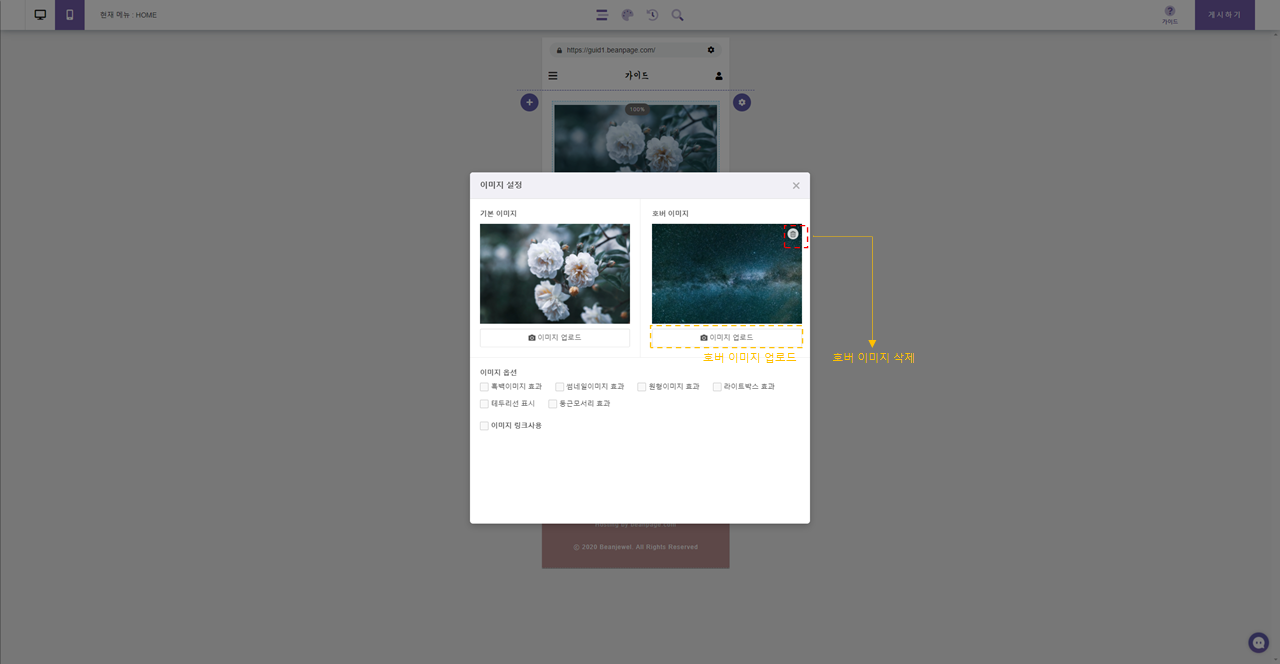
4) 이미지 설정 창을 열면 위의 그림과 같이 나오게 되며, 업로드 버튼을 통해서 내 PC에 있는 이미지를 업로드할 수 있습니다.

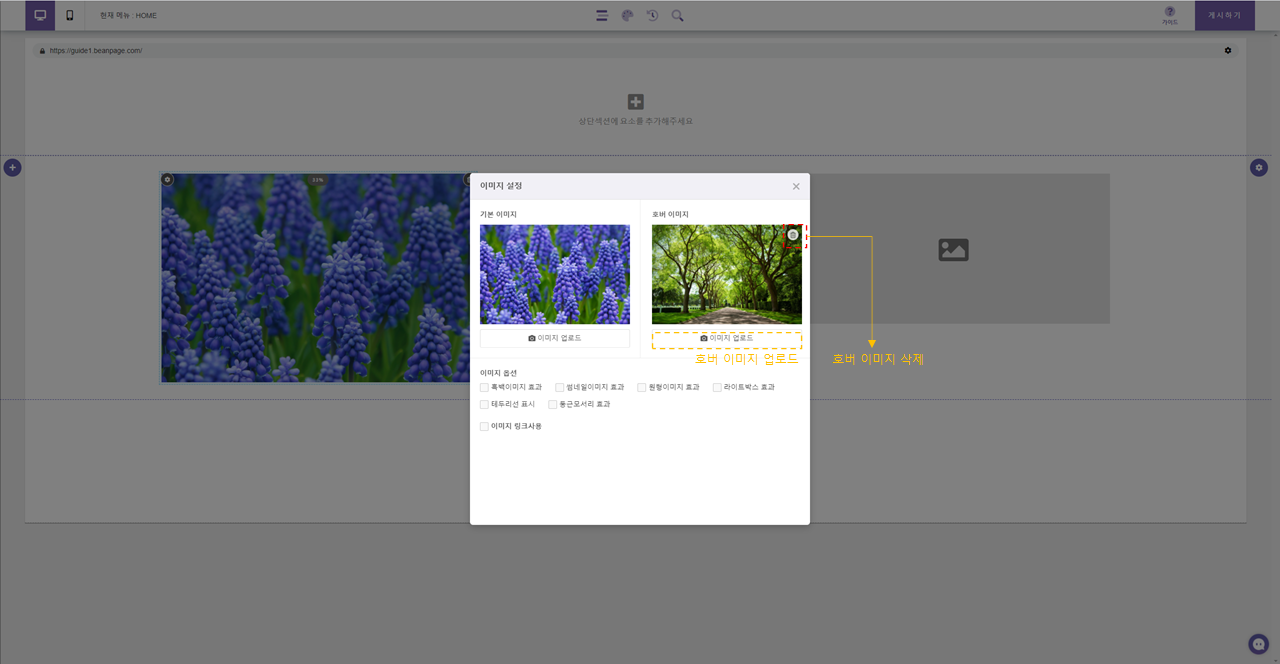
5) 이미지를 업로드하게 되면 아래에 다양한 설정 메뉴들이 등장하게 됩니다.
6) 호버 이미지는 이미지 영역에 마우스를 가져다대면 호버 이미지로 등록한 이미지로 전환되어 보여지는 효과입니다.
7) 이미지 옵션
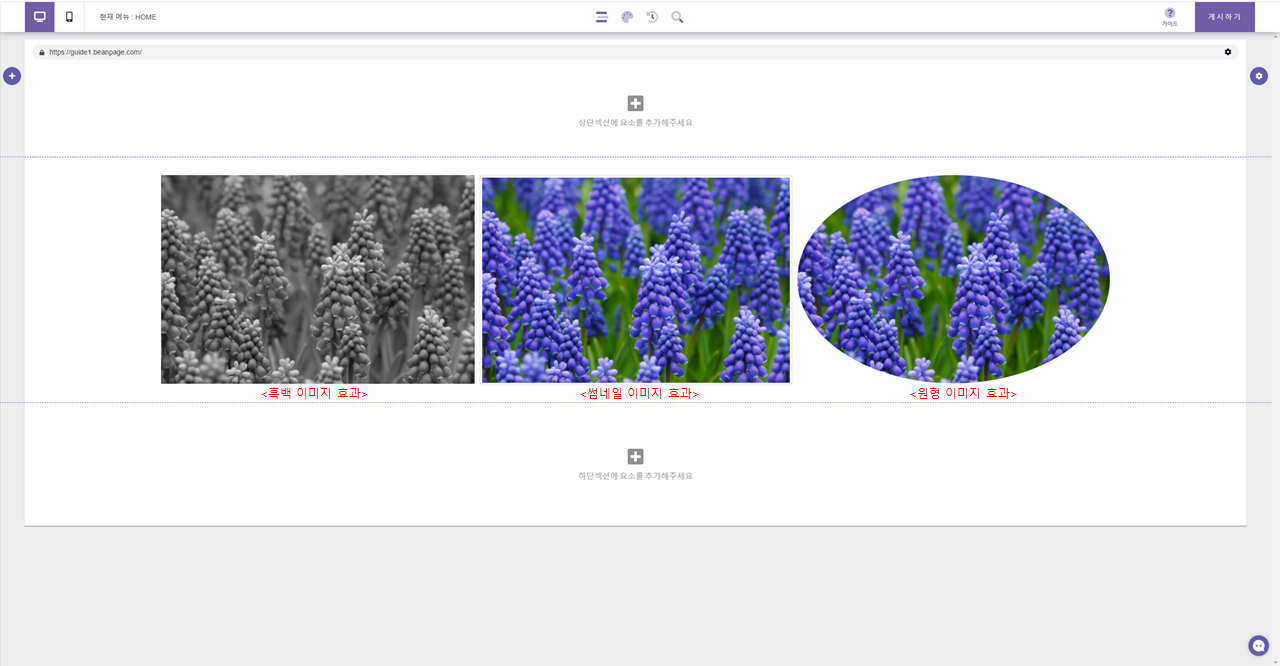
- 흑백 이미지 효과 : 업로드한 이미지를 흑백 처리하여 보여줍니다.
- 섬네일 이미지 효과 : 업로드한 이미지에 섬네일 이미지 효과를 적용합니다.
- 원형 이미지 효과 : 업로드한 이미지를 원형 처리합니다.(이미지의 가로/세로 비율에 따라 타원형으로 보여질 수 있습니다.)
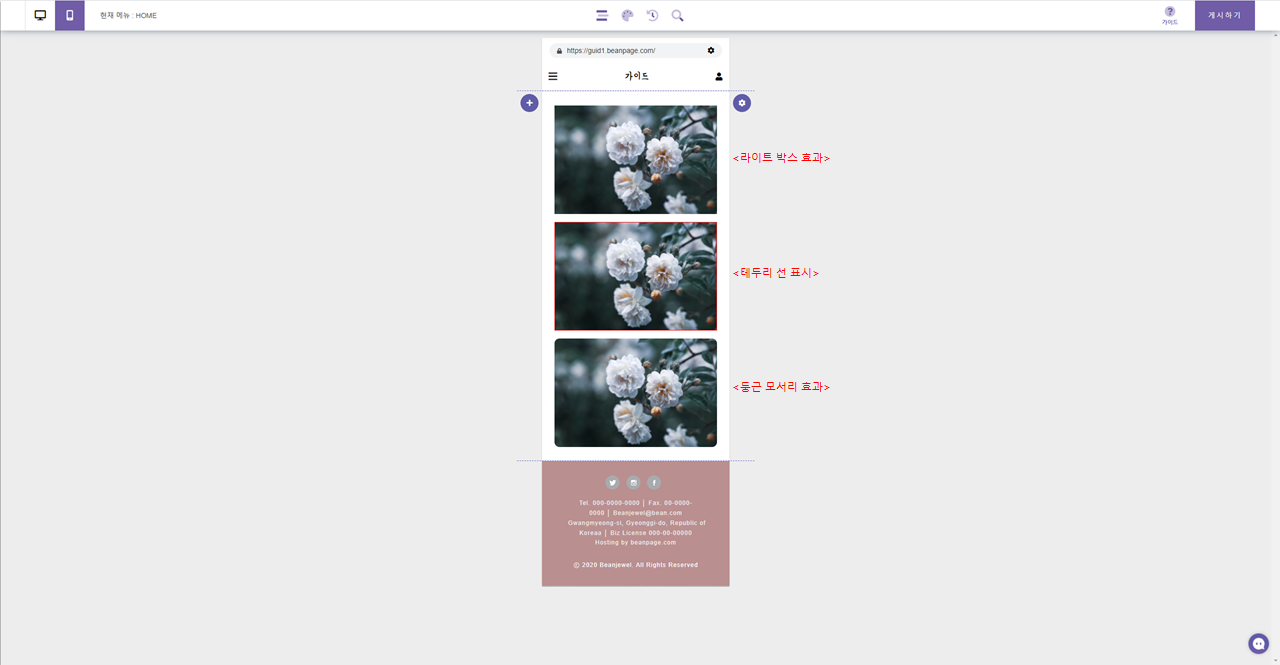
- 라이트 박스 효과 : 이미지를 클릭 시 큰 화면으로 확대하여 보여지게 하는 효과입니다.
- 테두리 선 표시 : 이미지 테두리에 선을 표시하며, 선의 색상 및 두께를 지정합니다.
- 둥근 모서리 효과 : 업로드한 이미지의 각 모서리를 라운딩 처리합니다. 사용자가 라운딩 정도를 지정할 수 있습니다.
- 이미지 링크 사용 : 업로드한 이미지를 클릭 시 사용자가 지정한 URL로 이동 시킬 수 있습니다.(전화 걸기, 문자 발송 가능)

<이미지 효과를 적용한 모습>

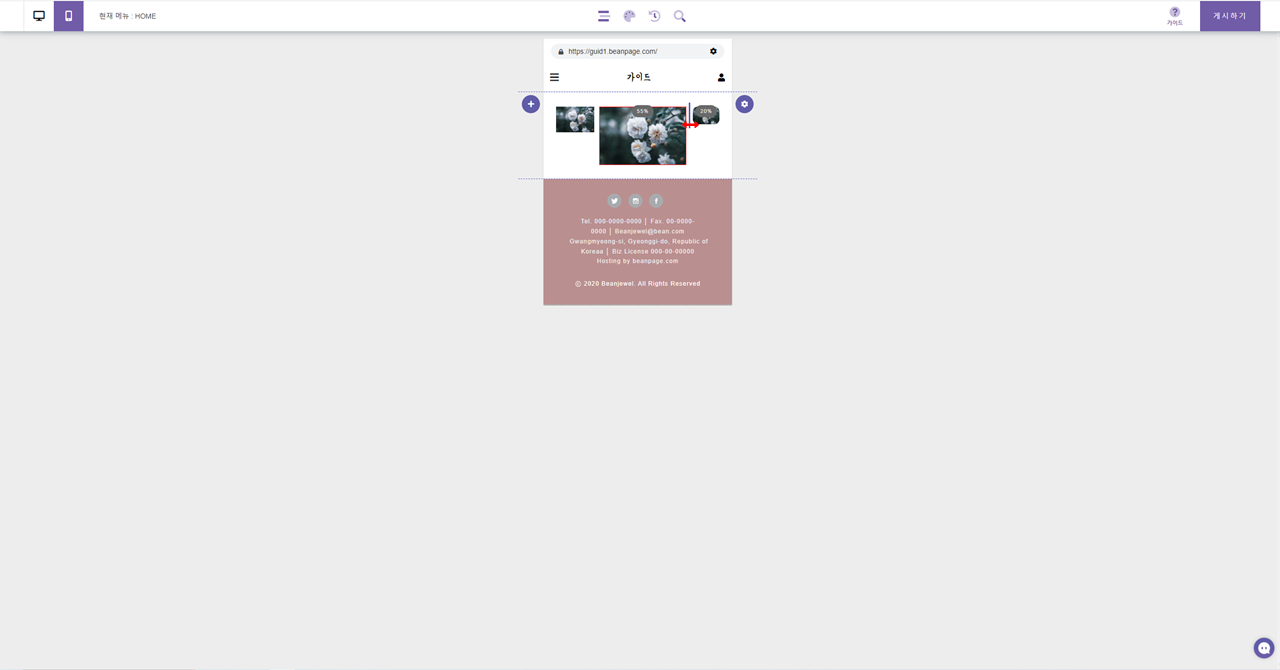
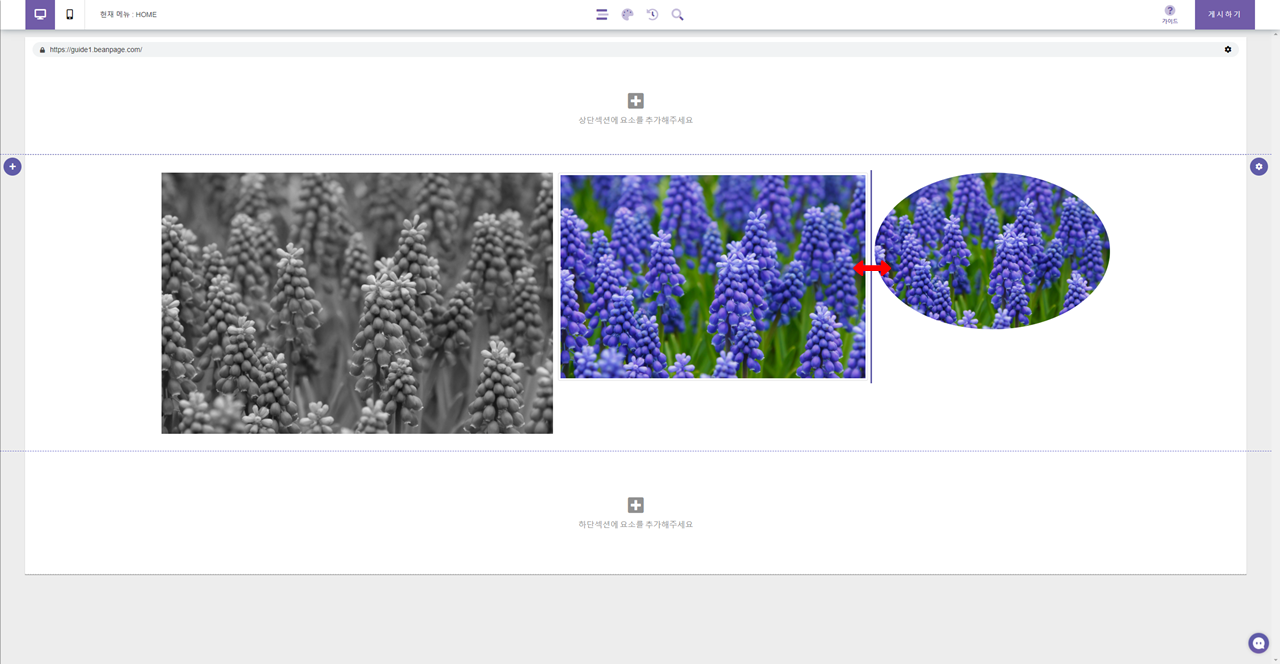
8) 이미지 요소의 좌우 너비를 변경 시 업로드한 이미지의 가로/세로 비율이 유지되면서 너비가 변경됩니다.

<모바일 버전>
이미지 요소 가이드
1) 이미지 요소를 삽입할 섹션에서 마우스 우 클릭 팝업메뉴 -> 요소 추가 사이드 메뉴를 열고 "이미지" 요소 아이콘을 클릭하면 해당 섹션에 아래 그림과 같이 이미지 요소가 추가됩니다.

2) 최초 이미지 요소 삽입 시에는 사용자가 업로드한 이미지가 없는 상태이므로, 임의의 박스 형태의 섬네일이 삽입됩니다.

3) 원하는 이미지를 업로드 하기 위해서 삽입된 이미지 요소 영역 위에서 마우스 우 클릭 -> 이미지 설정으로 진입합니다.

4) 이미지 설정 창을 열면 위의 그림과 같이 나오게 되며, 업로드 버튼을 통해서 내 PC에 있는 이미지를 업로드할 수 있습니다.

5) 이미지를 업로드하게 되면 아래에 다양한 설정 메뉴들이 등장하게 됩니다.
6) 호버 이미지는 이미지 영역에 마우스를 가져다대면 호버 이미지로 등록한 이미지로 전환되어 보여지는 효과입니다.
7) 이미지 옵션
- 흑백 이미지 효과 : 업로드한 이미지를 흑백 처리하여 보여줍니다.
- 섬네일 이미지 효과 : 업로드한 이미지에 섬네일 이미지 효과를 적용합니다.
- 원형 이미지 효과 : 업로드한 이미지를 원형 처리합니다.(이미지의 가로/세로 비율에 따라 타원형으로 보여질 수 있습니다.)
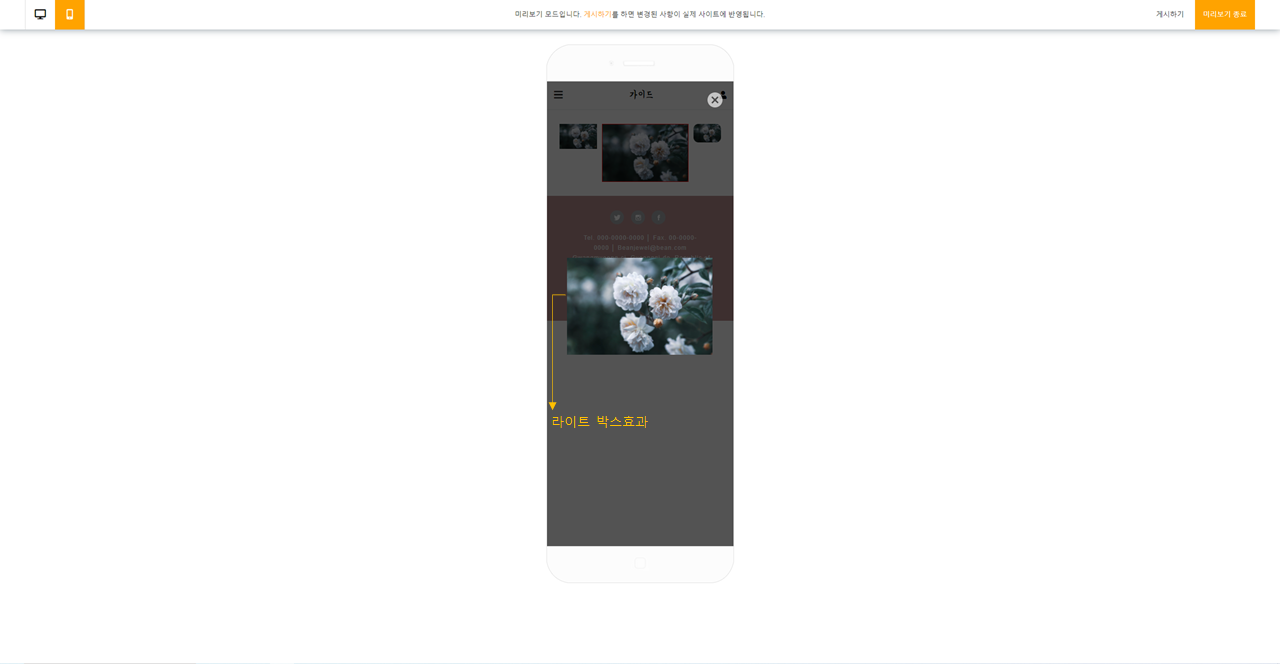
- 라이트 박스 효과 : 이미지를 클릭 시 큰 화면으로 확대하여 보여지게 하는 효과입니다.
- 테두리 선 표시 : 이미지 테두리에 선을 표시하며, 선의 색상 및 두께를 지정합니다.
- 둥근 모서리 효과 : 업로드한 이미지의 각 모서리를 라운딩 처리합니다. 사용자가 라운딩 정도를 지정할 수 있습니다.
- 이미지 링크 사용 : 업로드한 이미지를 클릭 시 사용자가 지정한 URL로 이동 시킬 수 있습니다.(전화 걸기, 문자 발송 가능)

<이미지 효과를 적용한 모습>

< 라이트 박스 효과 적용 - 편집 모드에서는 적용되지 않습니다. (미리 보기 및 실제 사이트에만 적용) >

8) 이미지 요소의 좌우 너비를 변경 시 업로드한 이미지의 가로/세로 비율이 유지되면서 너비가 변경됩니다.