<데스크톱 버전>
여백 요소 가이드
*여백 요소는 사이트를 디자인할 때 빈 공간이 필요한 경우 사용하면 유용한 요소로 주로 요소와 요소 사이에 빈 공간을 만들고 싶을 때 사용합니다.
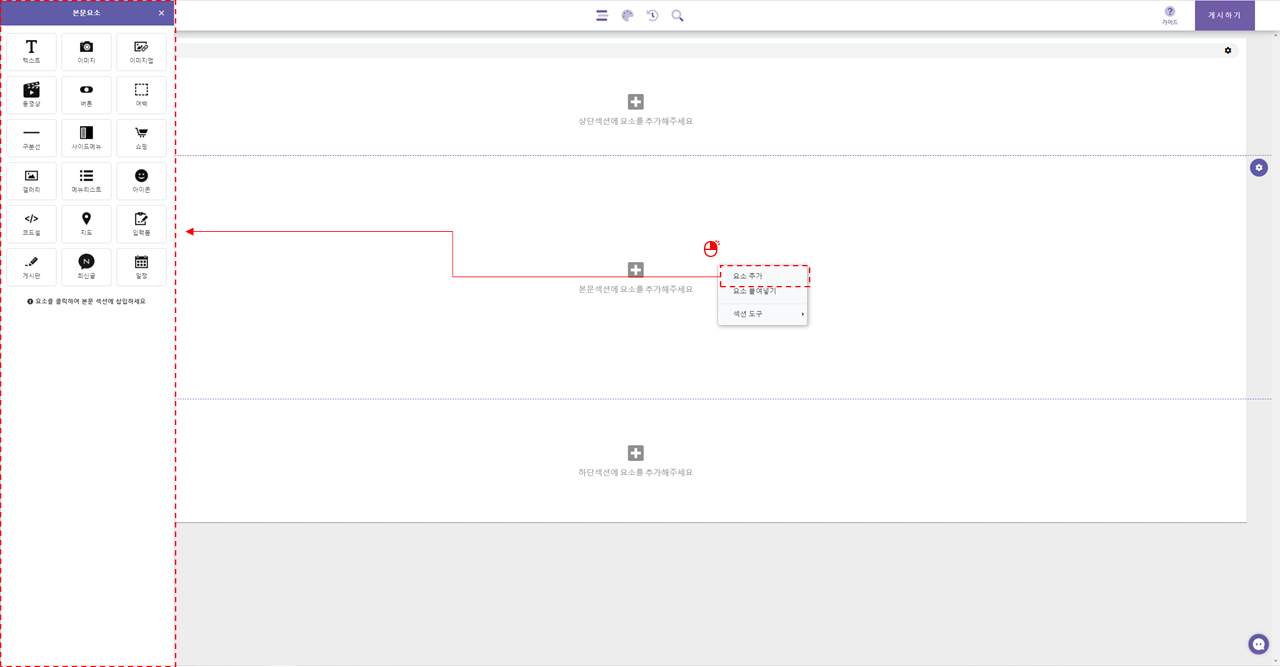
1) 여백 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 "여백"요소 아이콘을 클릭하여 요소를 추가합니다.

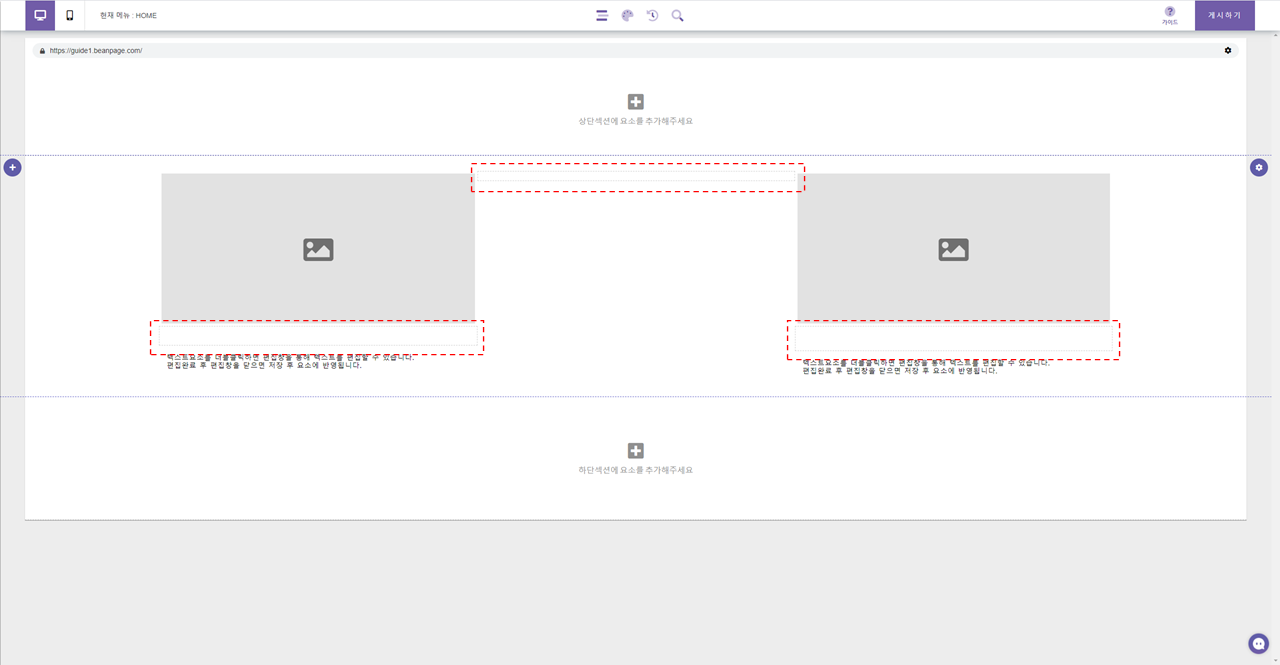
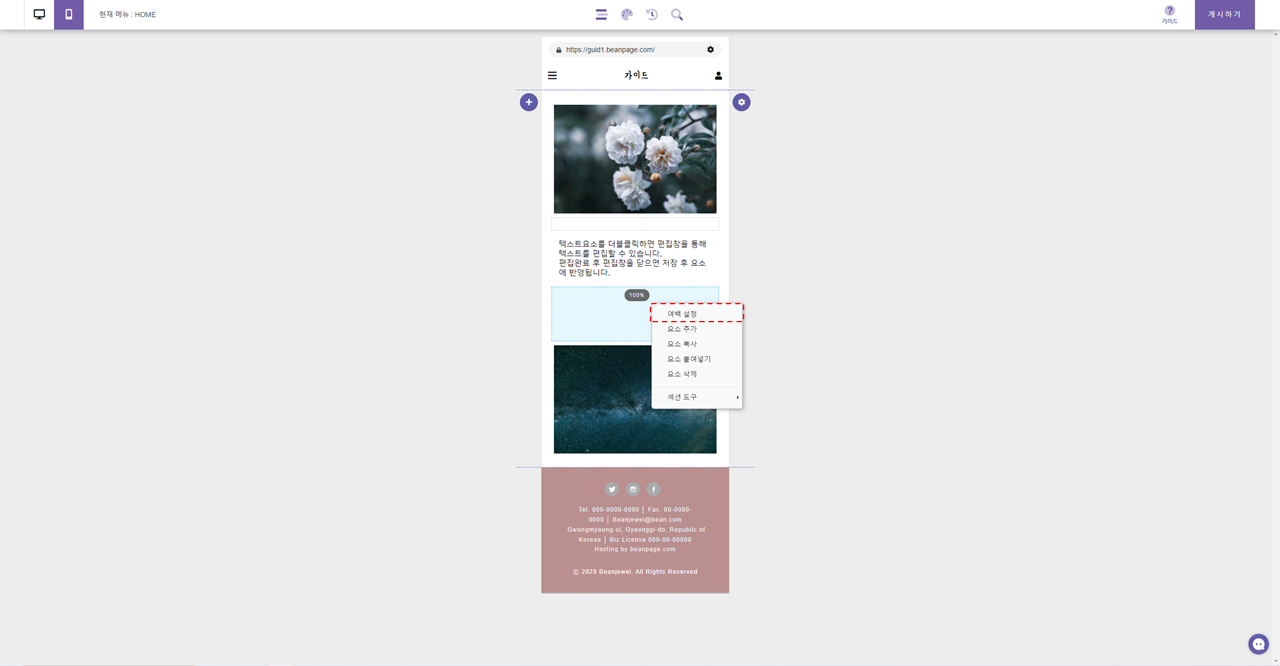
2) 아래 그림과 같이 여백 요소는 요소와 요소 간의 간격을 벌리고 싶을 때 주로 사용하며 편집모드에서는 여백 구분을 위해서 점선 형태의 사각형으로 표현되지만 미리 보기 또는 실제 사이트에서는 점선 표시 없이 빈 공간으로 나오게 됩니다.

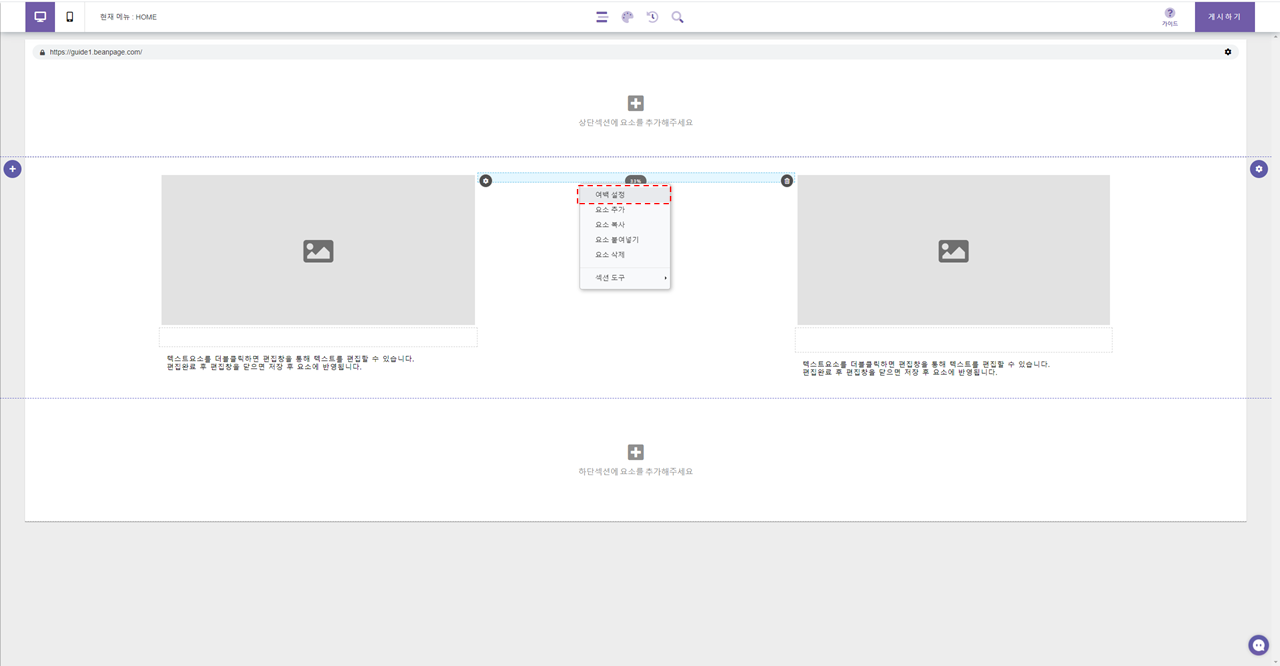
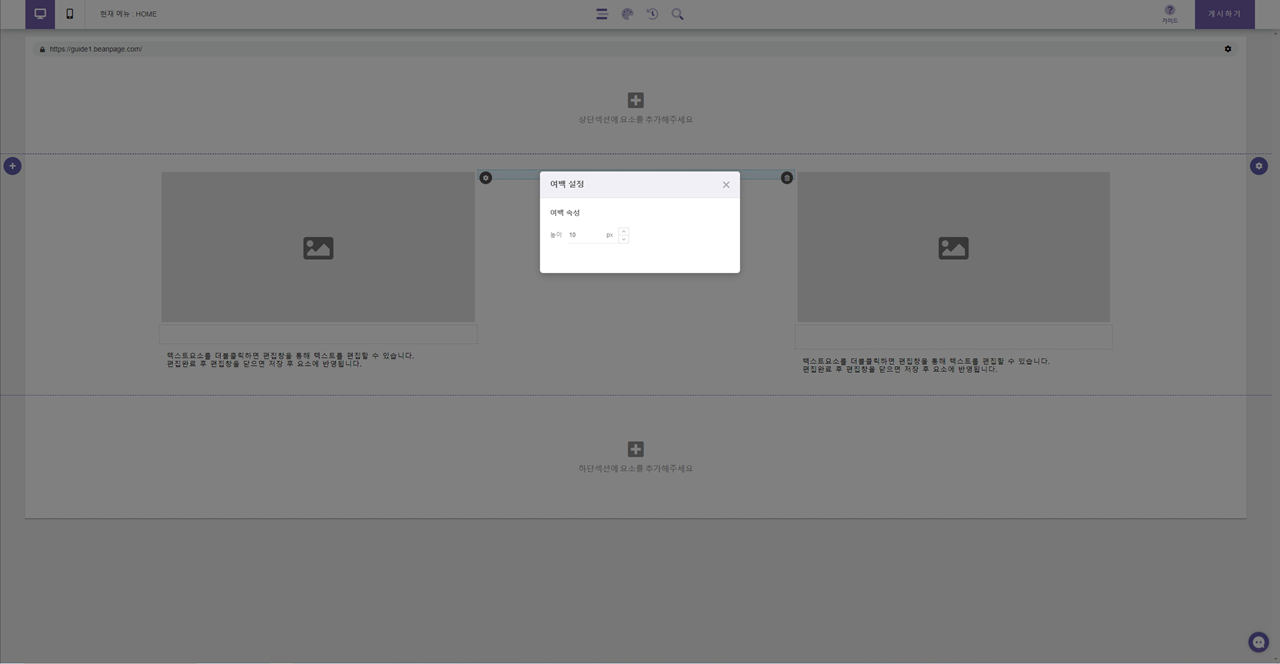
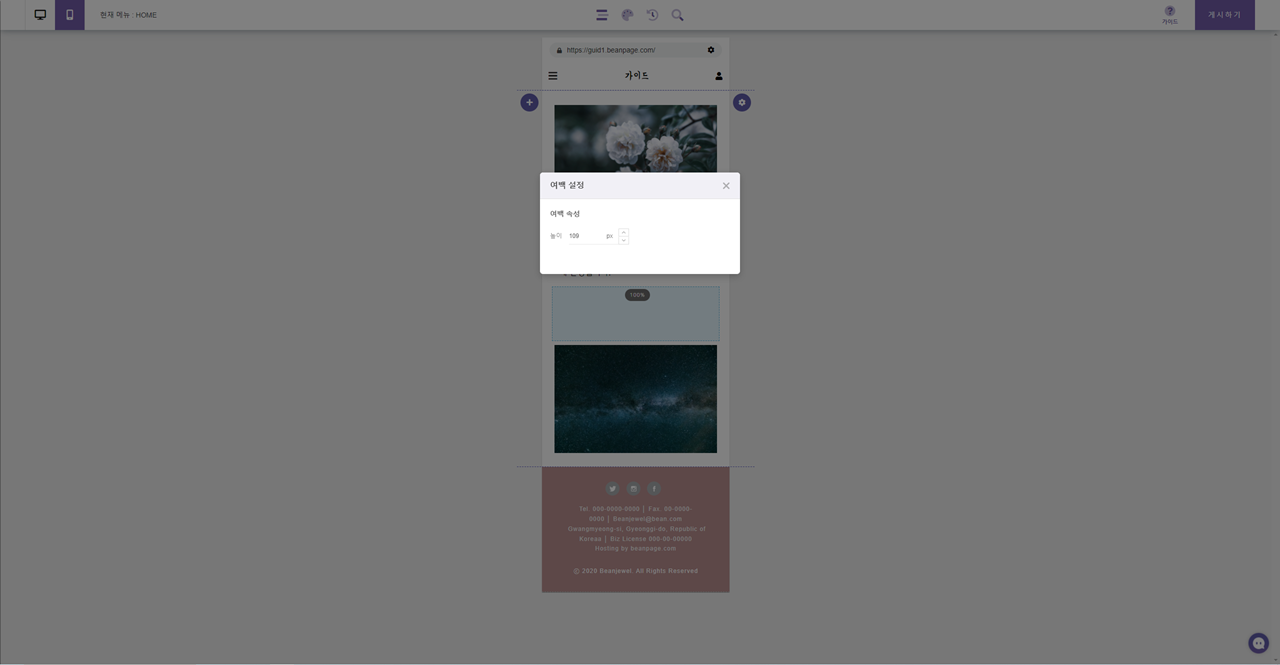
3) 여백 요소에 마우스 우 클릭 팝업메뉴 호출 후 여백 설정 창을 열면 여백 요소의 세부 높이를 px값으로 지정할 수 있습니다.


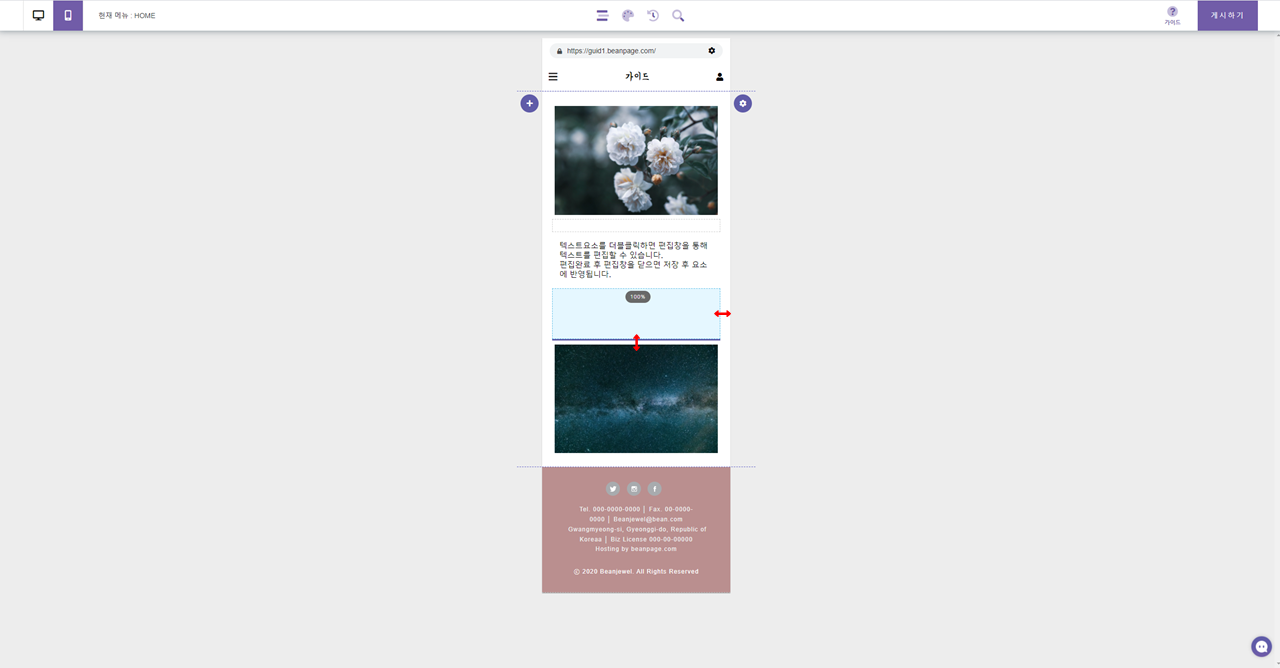
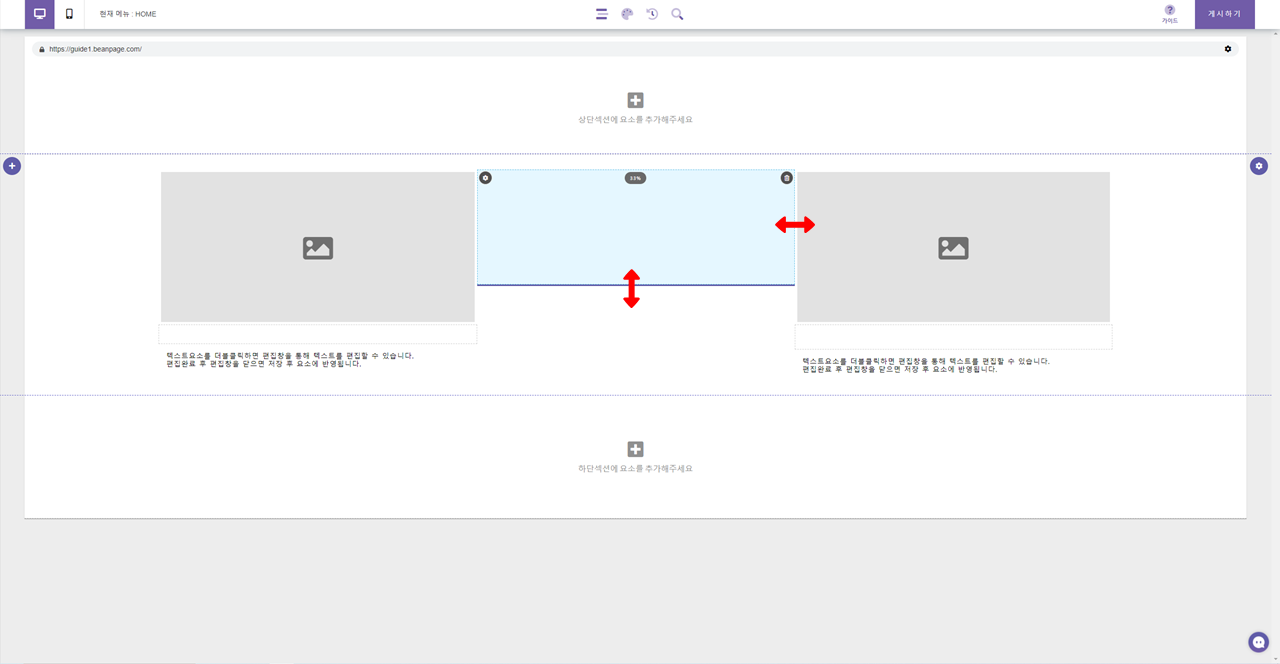
4) 설정 창을 통해서 여백 요소의 높이를 조절할 수도 있지만 마우스 드래그로 높이와 너비를 조절할 수도 있습니다.

<모바일 버전>
여백 요소 가이드
*여백 요소는 사이트를 디자인할 때 빈 공간이 필요한 경우 사용하면 유용한 요소로 주로 요소와 요소 사이에 빈 공간을 만들고 싶을 때 사용합니다.
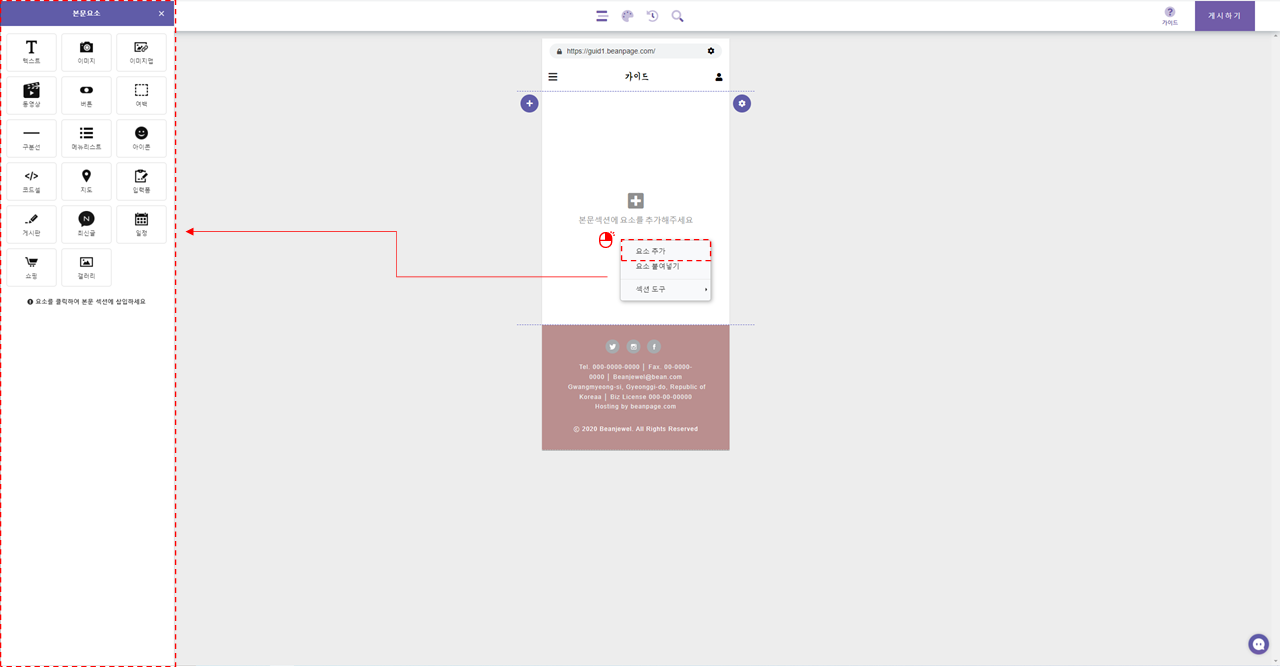
1) 여백 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 "여백"요소 아이콘을 클릭하여 요소를 추가합니다.

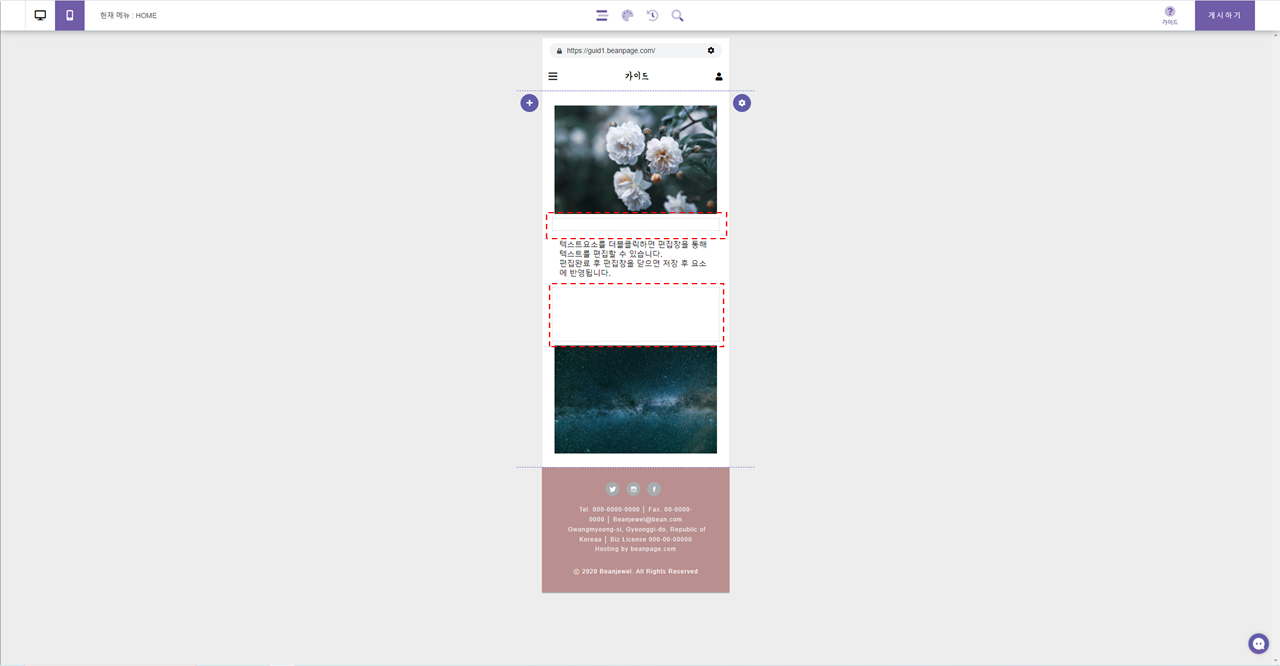
2) 아래 그림과 같이 여백 요소는 요소와 요소 간의 간격을 벌리고 싶을 때 주로 사용하며 편집모드에서는 여백 구분을 위해서 점선 형태의 사각형으로 표현되지만 미리 보기 또는 실제 사이트에서는 점선 표시 없이 빈 공간으로 나오게 됩니다.

3) 여백 요소에 마우스 우 클릭 팝업메뉴 호출 후 여백 설정 창을 열면 여백 요소의 세부 높이를 px값으로 지정할 수 있습니다.


4) 설정 창을 통해서 여백 요소의 높이를 조절할 수도 있지만 마우스 드래그로 높이와 너비를 조절할 수도 있습니다.