사이드 메뉴 요소 가이드
*사이드 메뉴 요소는 본문 영역에서 사이트 메뉴를 쉽게 이동할 수 있도록 도와주는 내비게이션 역할을 하는 요소입니다.
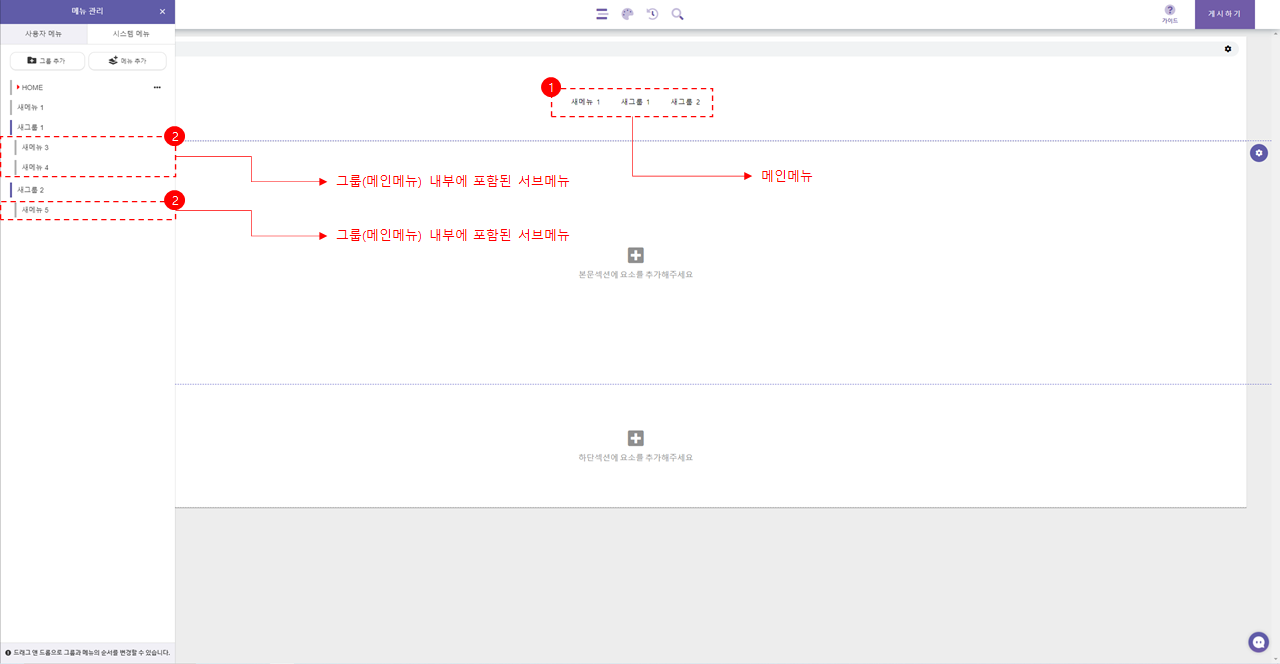
사이드 메뉴 요소를 활용하기 전에 사이트 메뉴 구조에 대해서 이해를 하는 것이 좋습니다.
위의 사진은 현재 사이트의 메뉴 구조입니다. 새그룹1, 새그룹2 라는 그룹이 있고 해당 그룹 안에 하위 메뉴들이 위치해있는 것을 볼 수 있습니다.
이 경우 하위 메뉴를 담고 있는 그룹은 메인메뉴(다른 그룹에 속해있지 않는 그룹 또는 메뉴)이며, 그룹 내부에 속해 있는 메뉴들은 서브메뉴라고 합니다.
*그룹이어도 해당 그룹이 다른 그룹 안에 속해있는 것이라면 해당 그룹은 메인메뉴라고 할 수 없습니다. 즉, 어딘가에 포함되어 있지 않는 최상위에 위치한 그룹 또는 메뉴들만 메인메뉴라고 할 수 있습니다.
1) 상단 영역에 위치한 메뉴 리스트에 표시되는 메뉴들은 메인메뉴입니다.
2) 그룹 내 속해있는 메뉴들은 서브메뉴입니다.

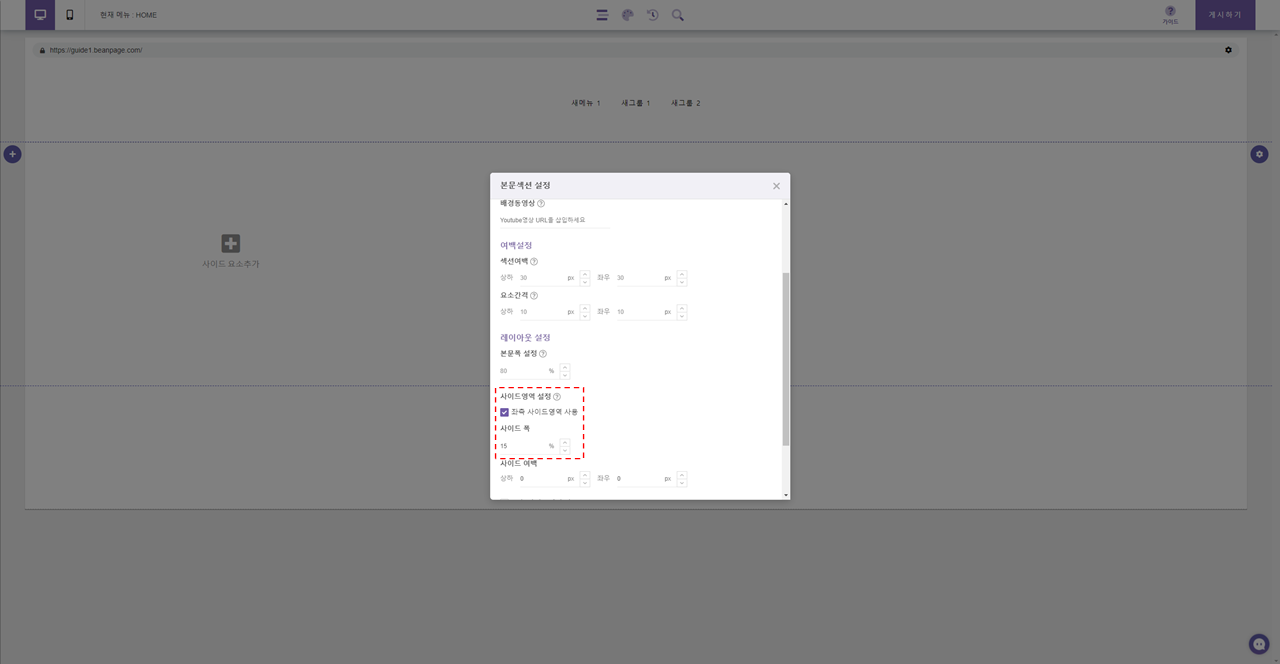
1) 이제 사이드 메뉴 요소를 삽입하기 전에 섹션 설정에서 "사이드 설정"을 통해서 사이드 영역을 생성해 줍니다.(사이드 영역을 생성하지 않고 본문 영역에 삽입도 가능합니다. 단, 사이드 메뉴 사용 목적에 맞게 사용하시려면 이와 같은 방법을 추천 드립니다.)
2) 사이드 영역의 폭을 15%정도로 설정해 주겠습니다.

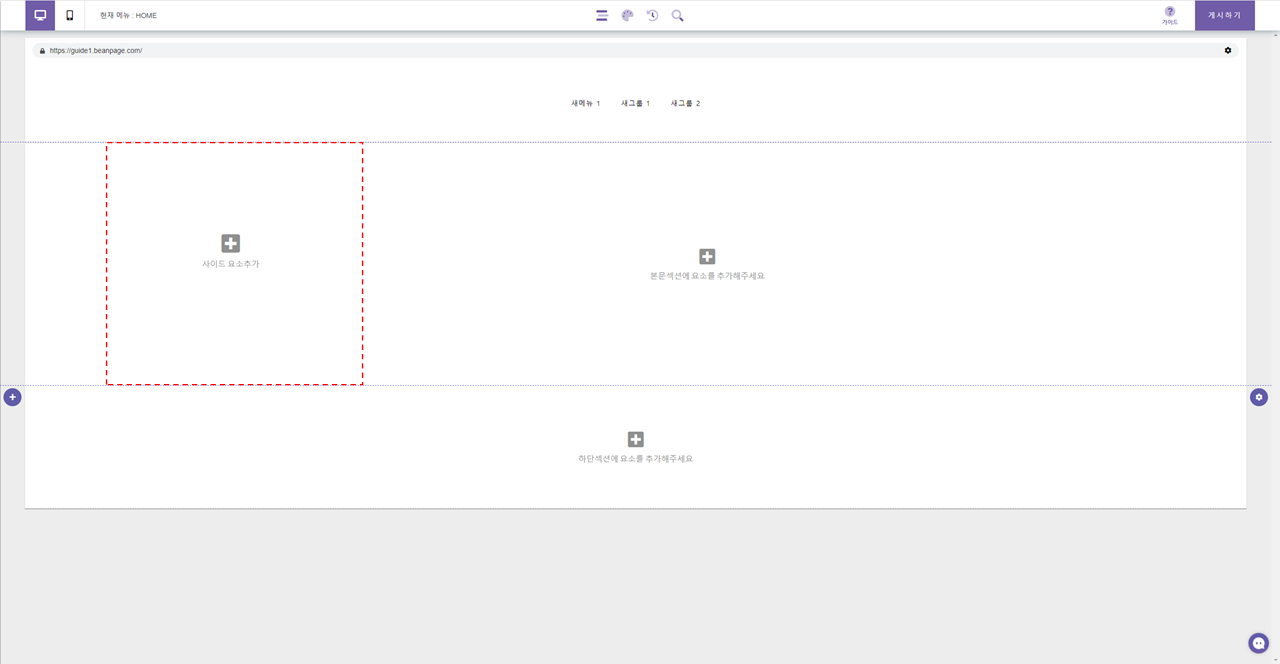
3) 아래 그림처럼 섹션에 사이드 영역이 생성된 것을 확인할 수 있습니다.

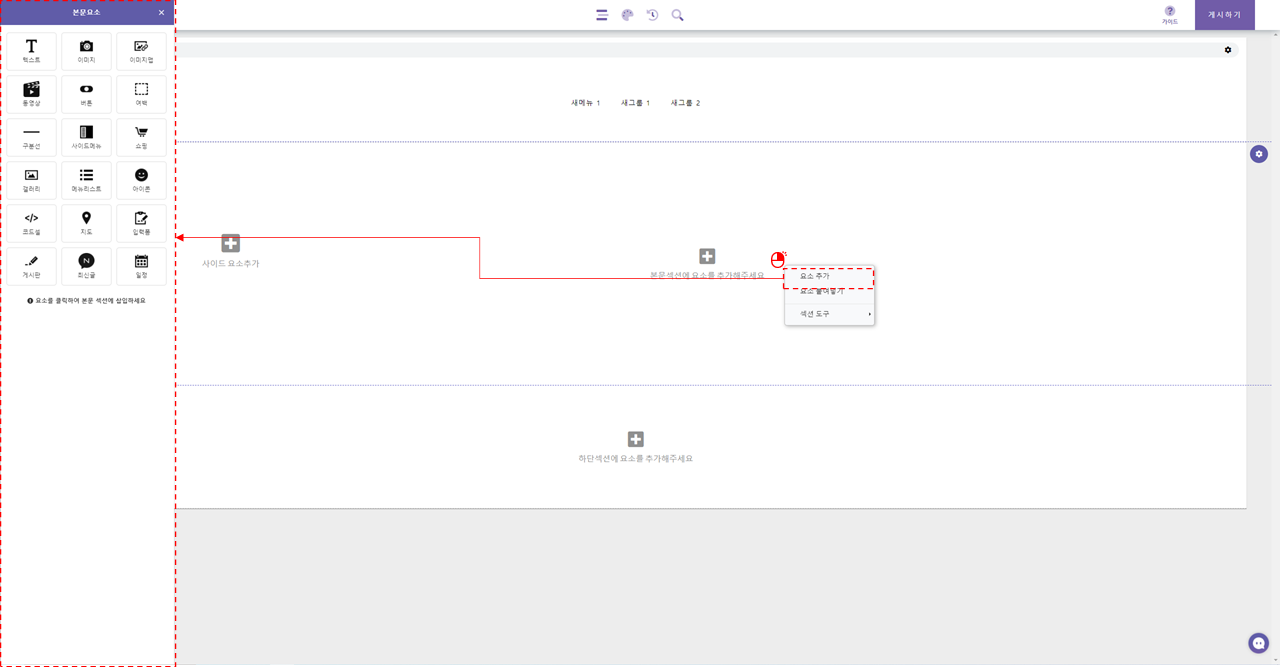
4) 이제 사이드 메뉴 요소를 추가할 사이드 영역 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 "사이드 메뉴" 요소 아이콘을 클릭하여 요소를 추가합니다.
*사이드 메뉴 요소는 섹션의 사이드 영역과 본문 영역 모두 삽입 가능합니다.

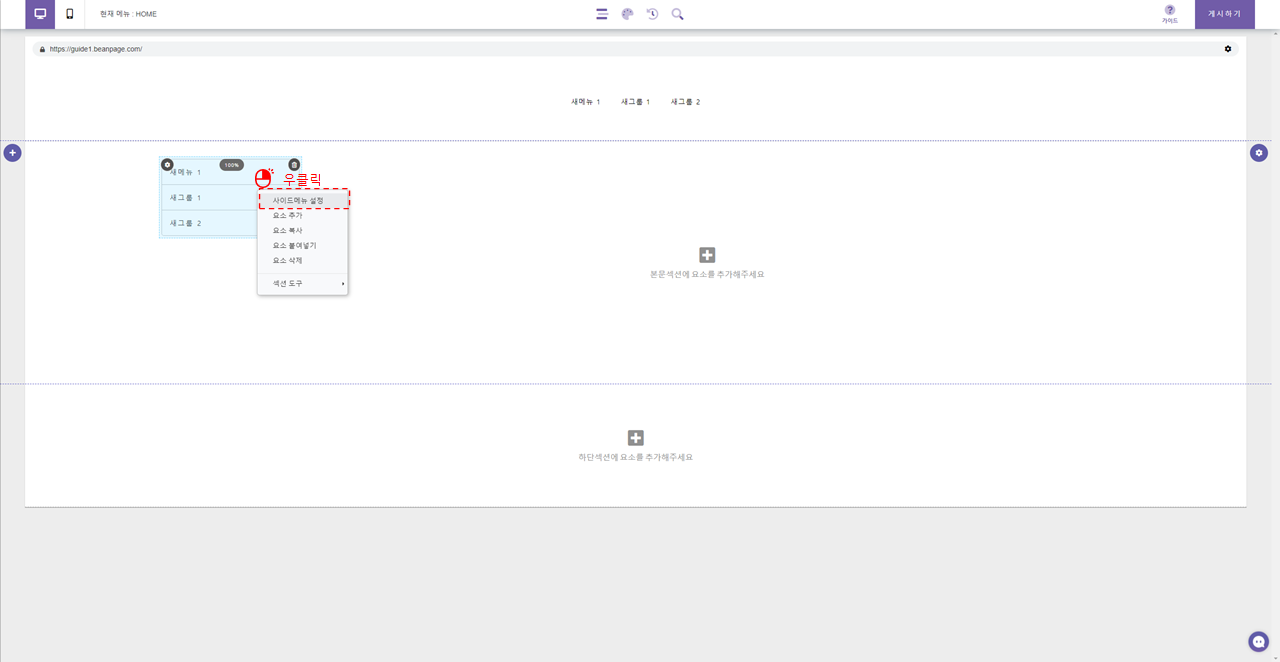
5) 아래 그림과 같이 사이드 메뉴가 추가된 것을 확인 후 사이드 메뉴의 스타일을 설정하기 위해 해당 요소 위에서 우 클릭 팝업메뉴를 호출한 후 설정 창을 열어줍니다.

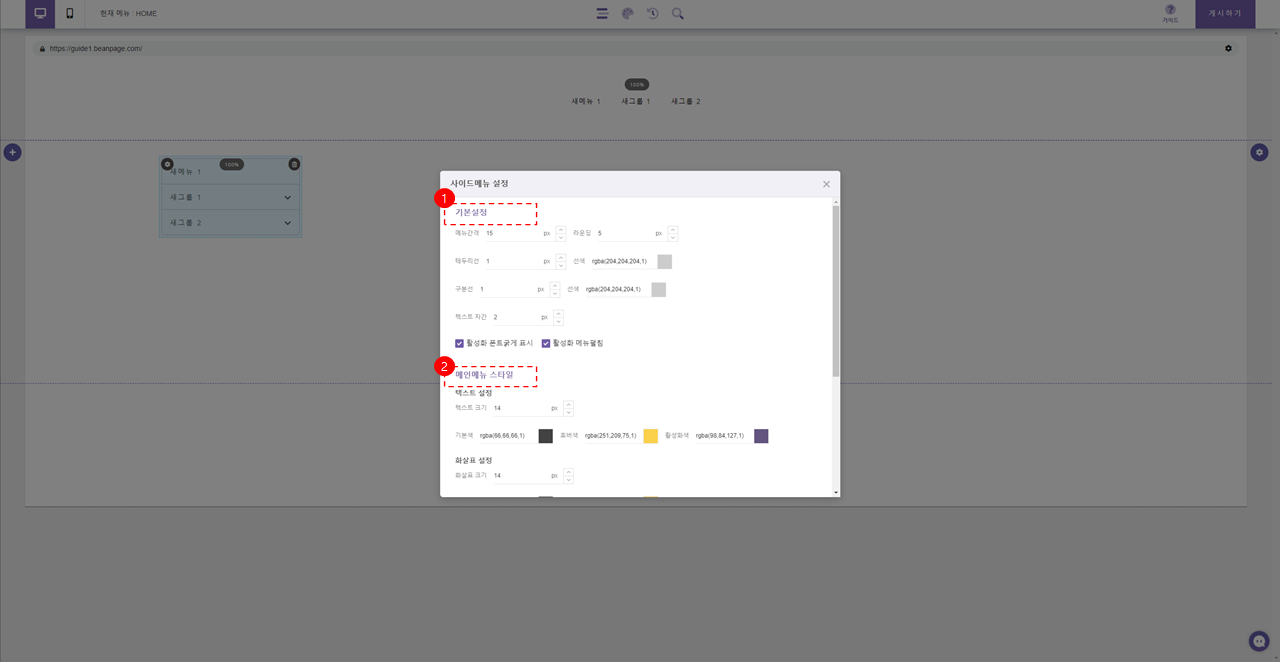
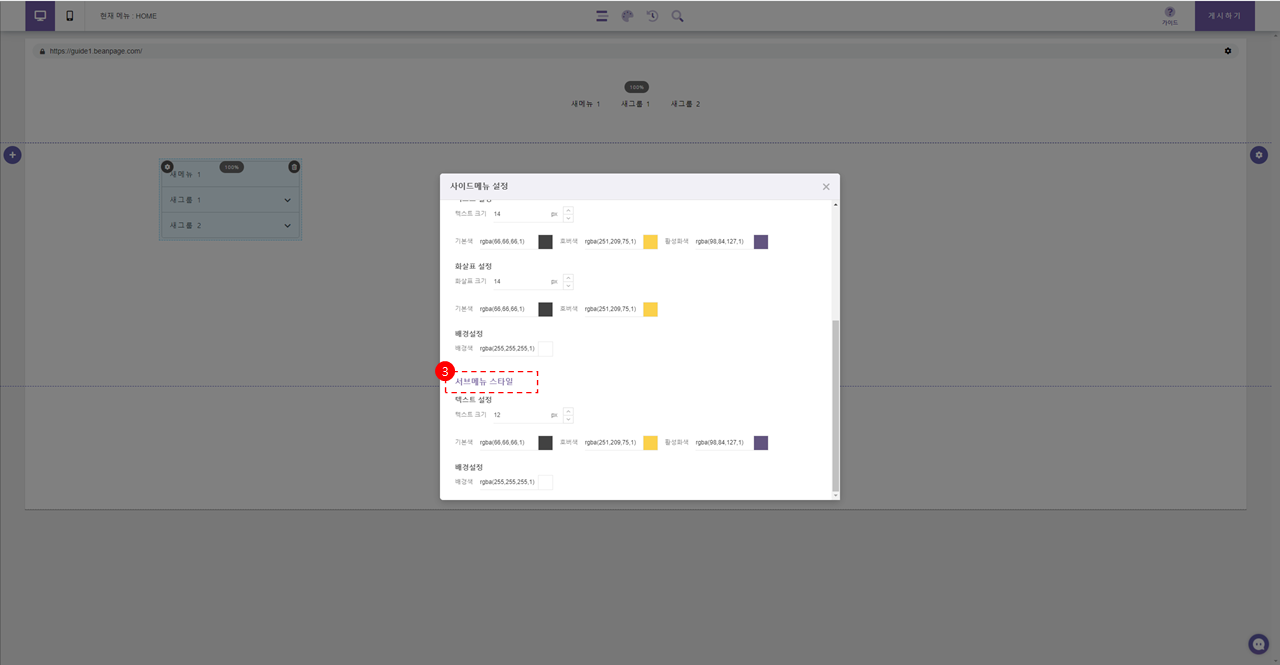
6) 설정 창을 보면 크게 3가지 스타일 설정 영역으로 나뉘어져 있는 것을 볼 수 있습니다.
-기본 설정 : 메인메뉴/서브메뉴 공통으로 적용되는 항목들을 모아둔 설정 항목들 입니다.
-메인메뉴 스타일 : 메인 메뉴가 표시되는 영역에 대한 설정 항목들입니다.
-서브메뉴 스타일 : 서브 메뉴가 표시되는 영역에 대한 설정 항목들입니다.
*호버색 : 마우스 커서를 올릴 때 변경될 색상 값
*활성화색 : 현재 접속해있는 메뉴의 텍스트 색상 값을 지정


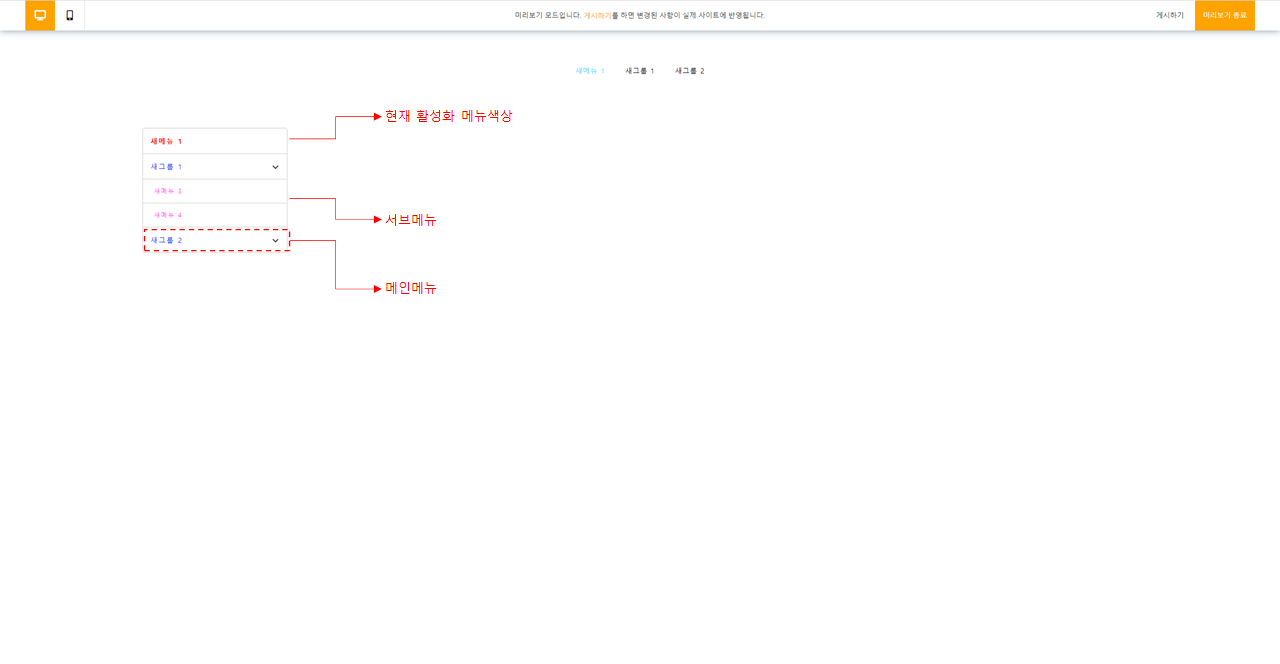
7) 임의로 사이드 메뉴에 스타일을 적용한 상태입니다.
메인메뉴 영역/서브메뉴 영역에 대한 스타일이 서로 다르게 적용된 것을 확인할 수 있습니다.