<데스크톱 버전>
지도 요소 가이드
*지도 요소는 카카오(다음) 지도와 연동하여 사이트 관리자가 등록한 주소를 지도 위에 표시하여 이용자들에게 위치 안내할 수 있도록 해주는 요소입니다.(주로 약도로 활용)
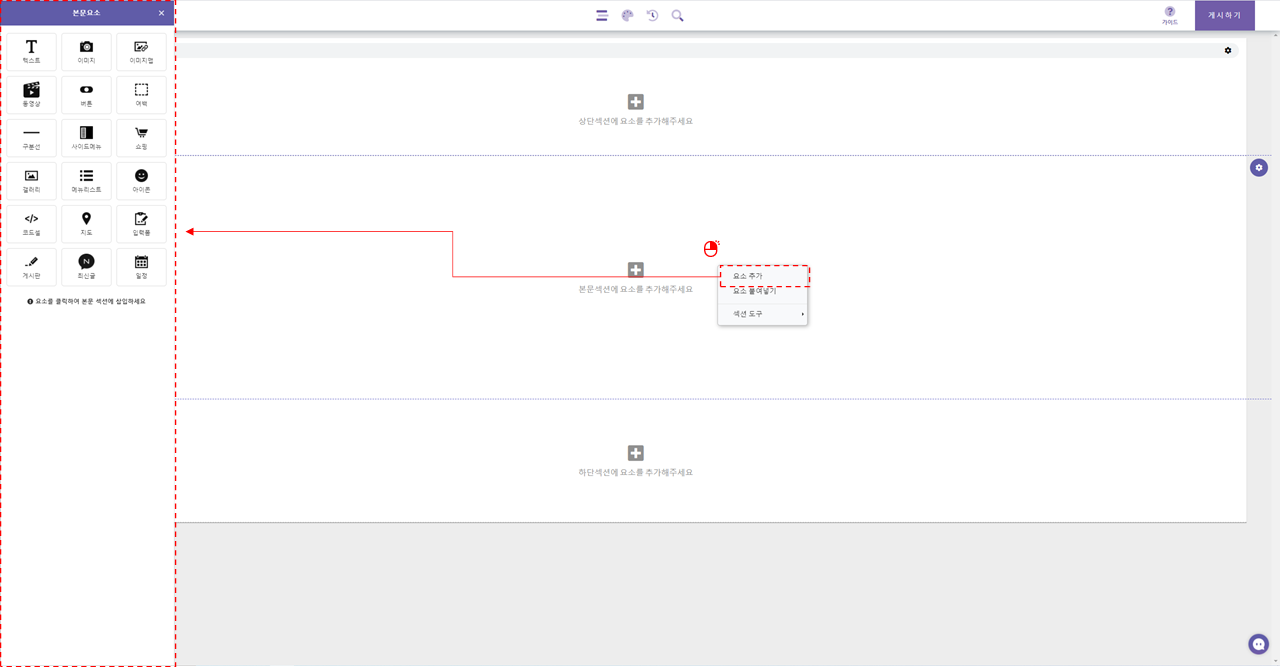
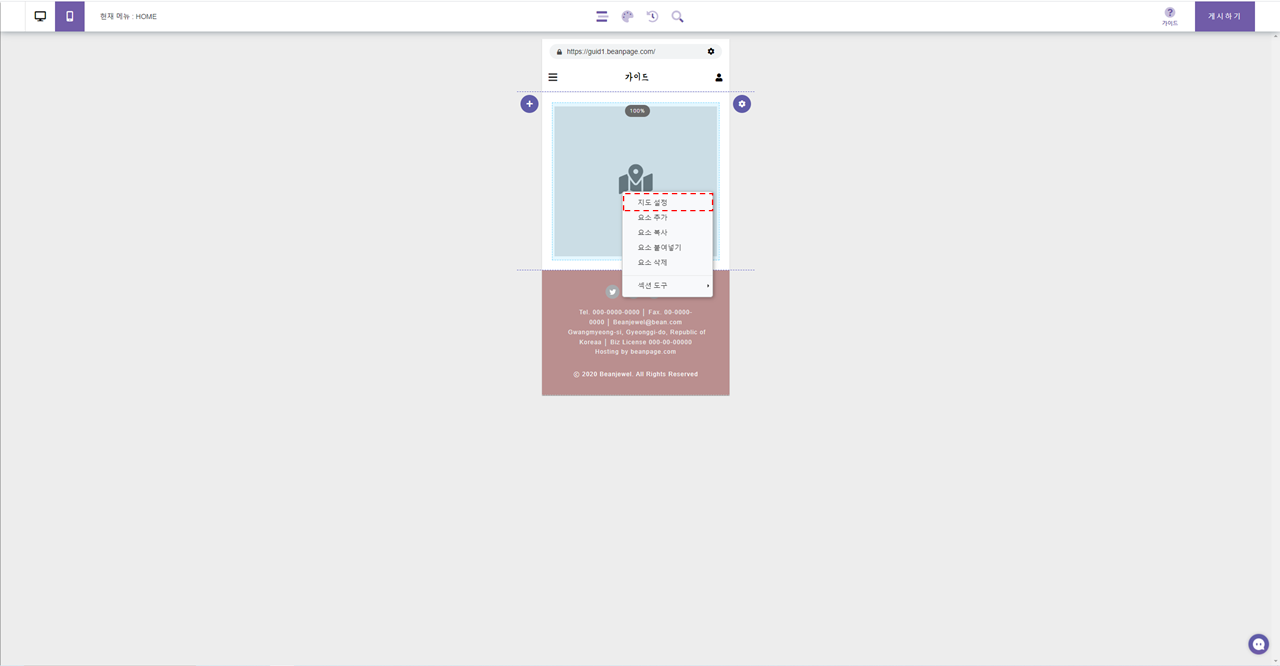
1) 지도 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 "지도" 요소 아이콘을 클릭하여 요소를 추가합니다.

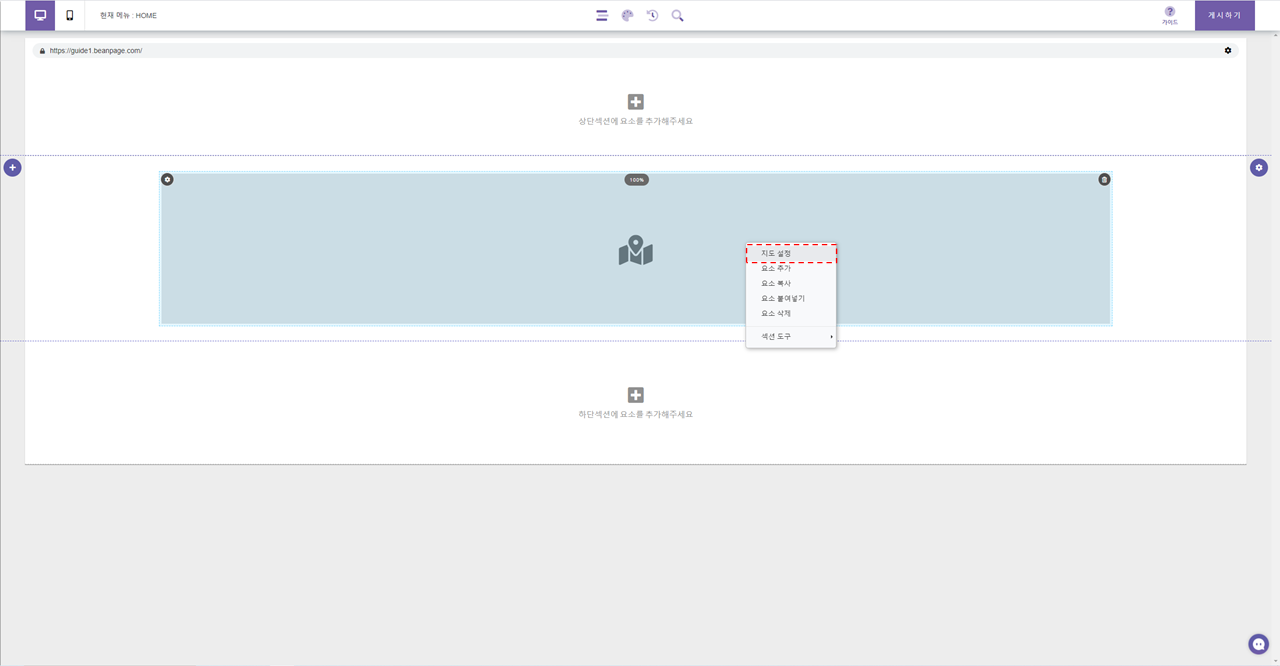
2) 추가된 지도 요소 위에 마우스 우 클릭 팝업메뉴 호출 후 -> 지도 설정을 클릭하여 설정 창을 열어줍니다.
*최초 삽입 시 등록된 주소 정보가 없기 때문에 임의의 더미 섬네일로 대체 표시됩니다.

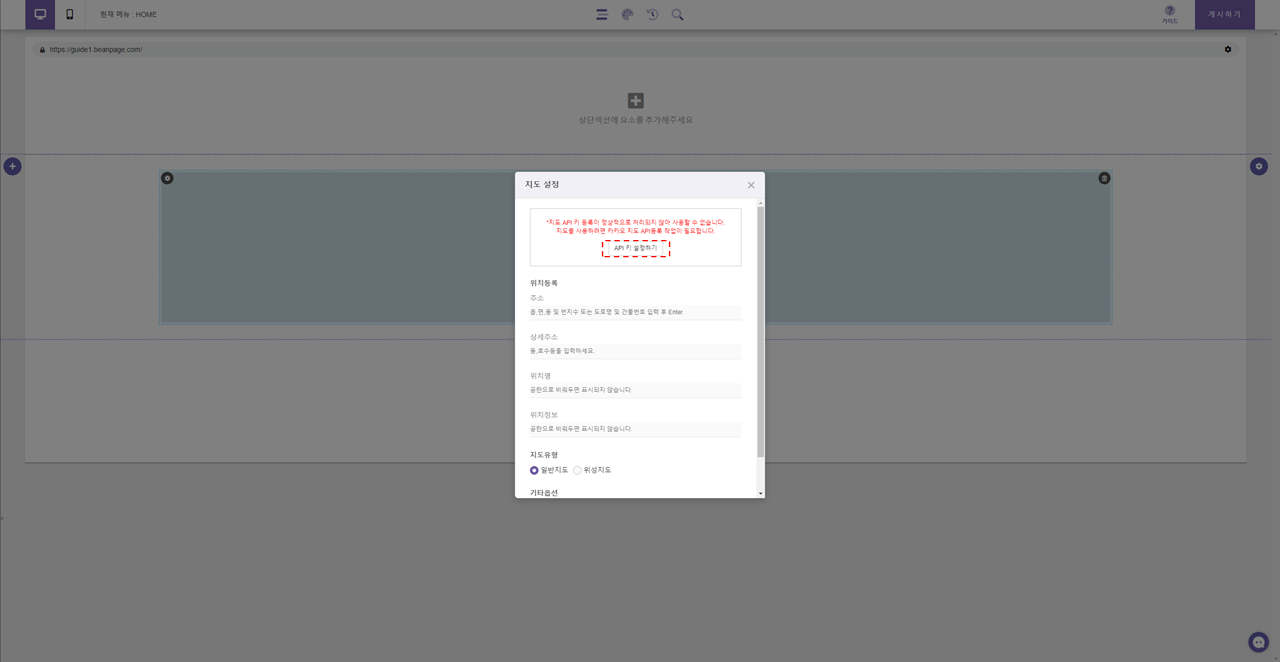
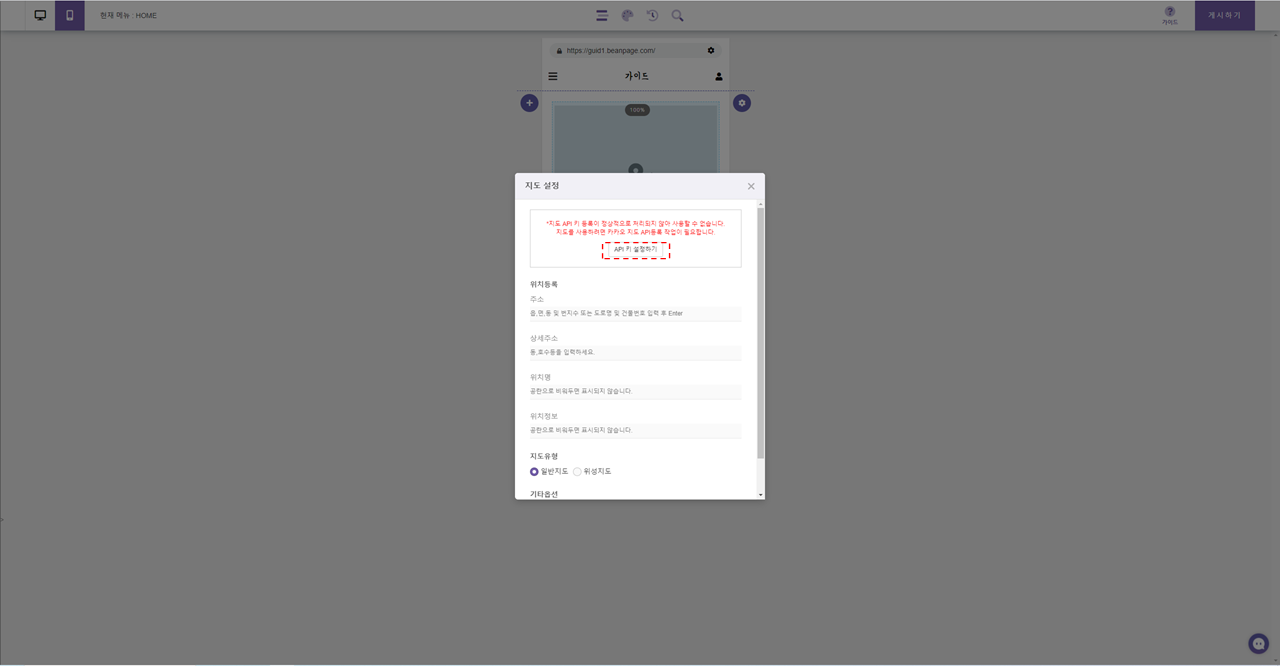
3) 지도 설정 창을 열면 아래 그림처럼 API 키를 설정하라고 뜨게 됩니다.(이미 API 키를 등록했다면 뜨지 않습니다.)
4) API 키 설정하기 버튼을 누르면 관리 모드의 외부 서비스 설정 메뉴로 이동하게 됩니다.
*지도 요소는 앞서 말씀드린 대로 카카오(다음) 지도를 이용하여 위치를 표시하는 것이므로 카카오 지도에서 발급해 주는 API 키를 발급받아 빈페이지닷컴에 연동해 주어야 지도가 표시됩니다.

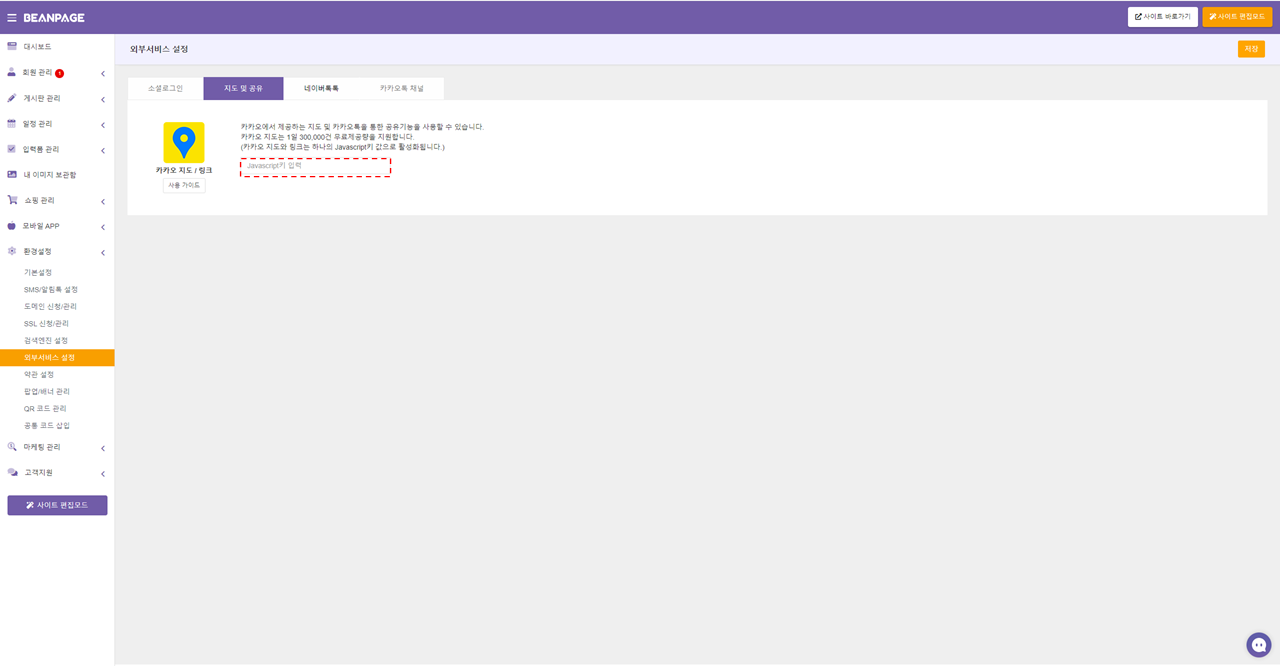
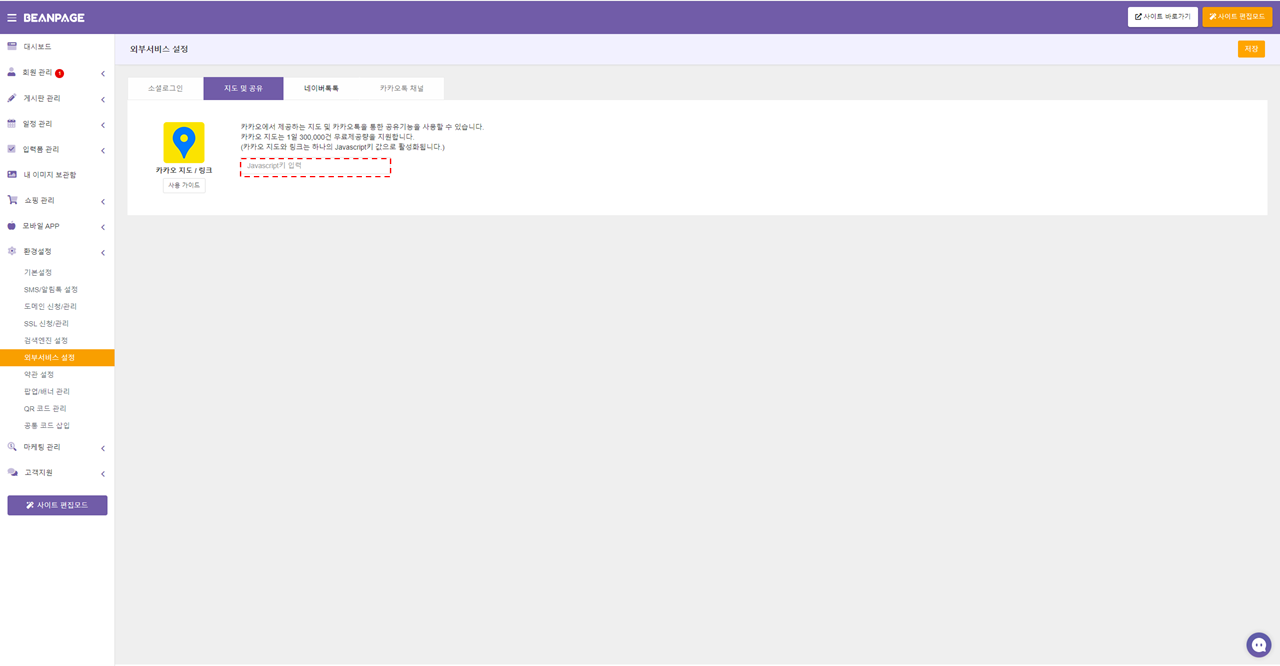
5) 관리 모드의 환경 설정 > 외부 서비스 설정에서 지도 탭을 클릭하면 카카오 지도 API 키 입력란이 있습니다. 이곳에 카카오에서 발급받은 지도 API 키를 입력 후 저장합니다.
*카카오 API 키 발급 방법은 해당 메뉴의 사용 가이드를 참고해 주세요.

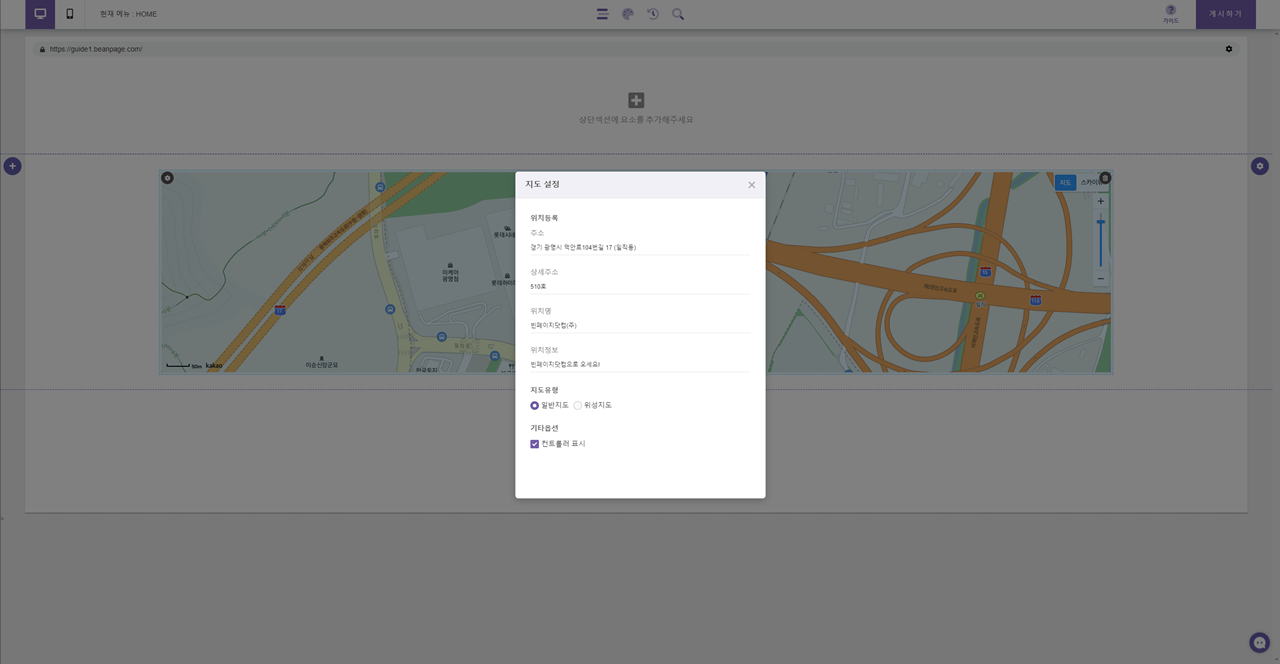
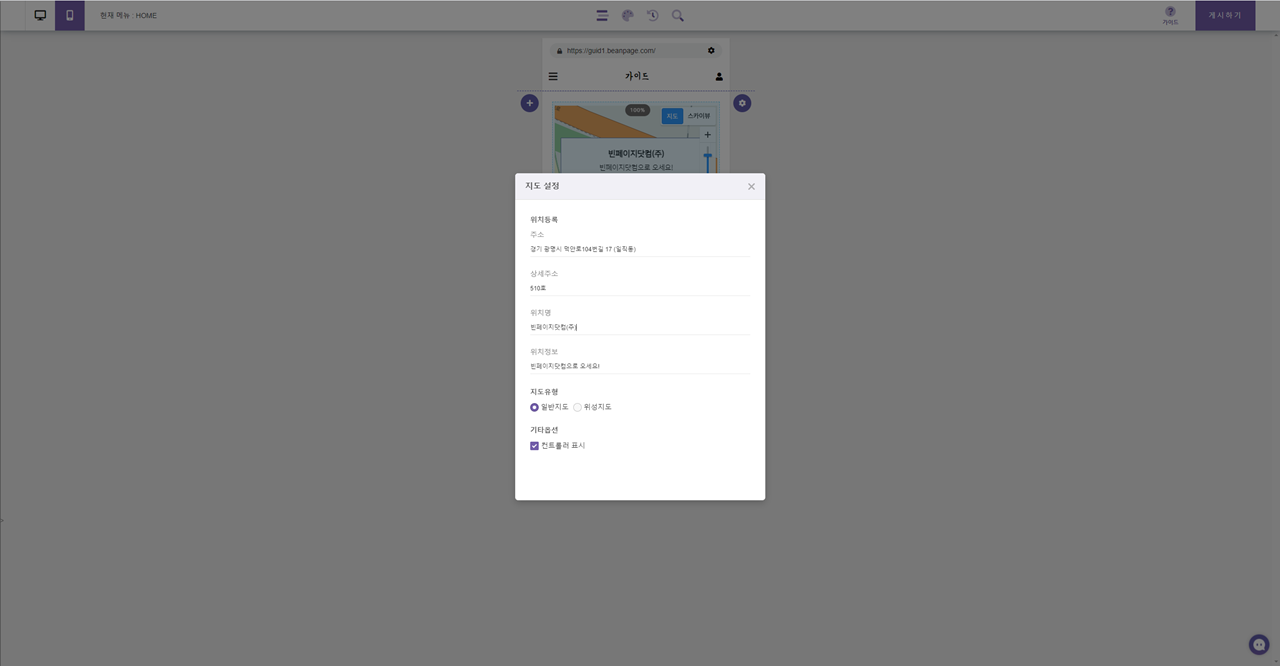
6) 관리 모드에서 키를 입력 후 편집모드로 다시 돌아와서 지도 설정을 다시 열면 위와 같이 주소를 입력하는 폼들이 활성화된 것을 확인할 수 있으며, 각 항목에 값을 입력 후 설정 창을 닫으면 등록한 장소로 지도가 만들어집니다.

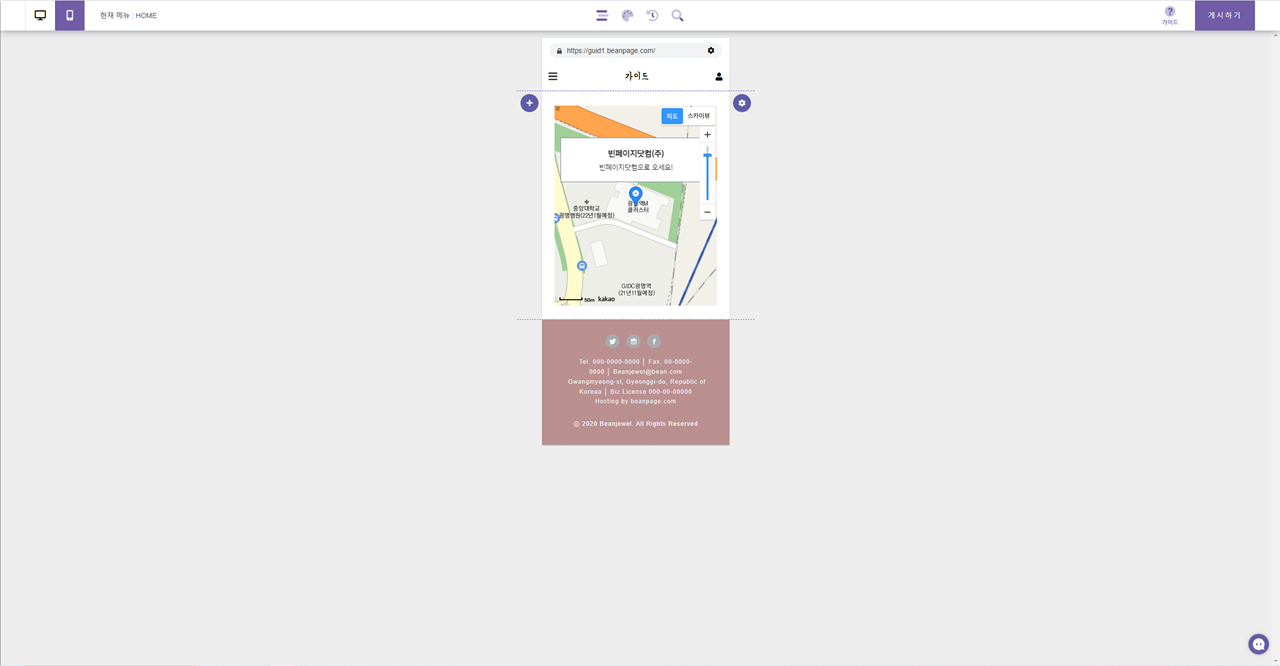
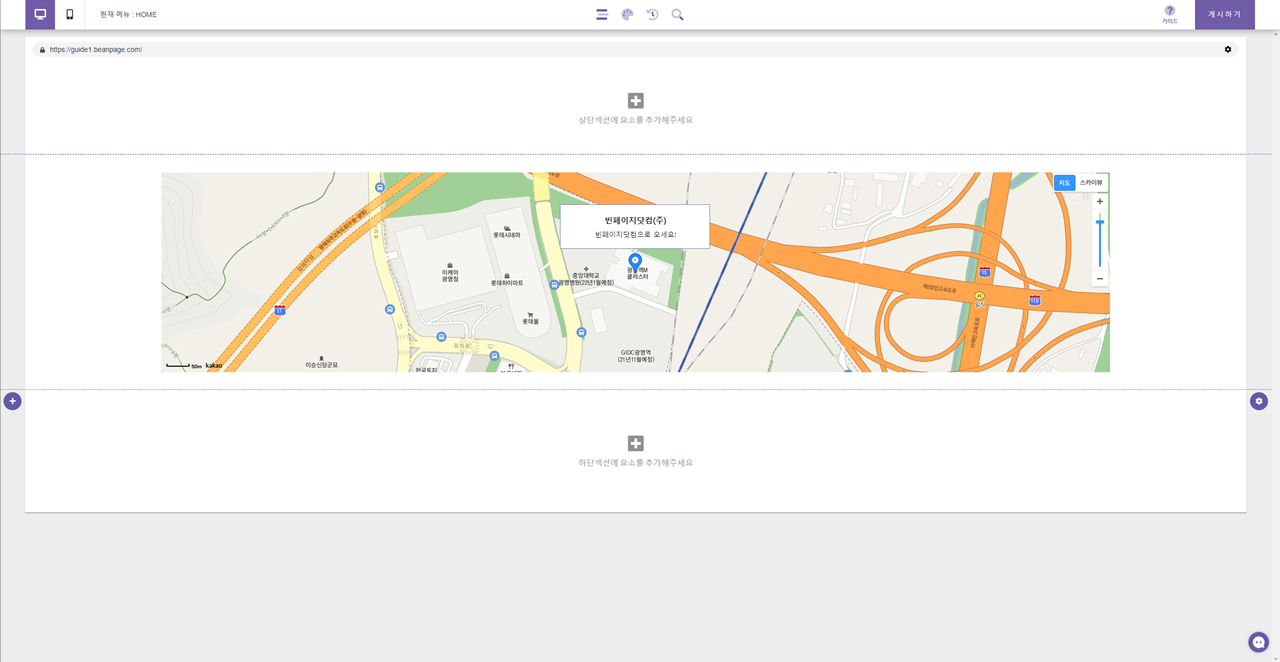
<위치를 등록한 지도 요소의 모습>

<모바일 버전>
지도 요소 가이드
*지도 요소는 카카오(다음) 지도와 연동하여 사이트 관리자가 등록한 주소를 지도 위에 표시하여 이용자들에게 위치 안내할 수 있도록 해주는 요소입니다.(주로 약도로 활용)
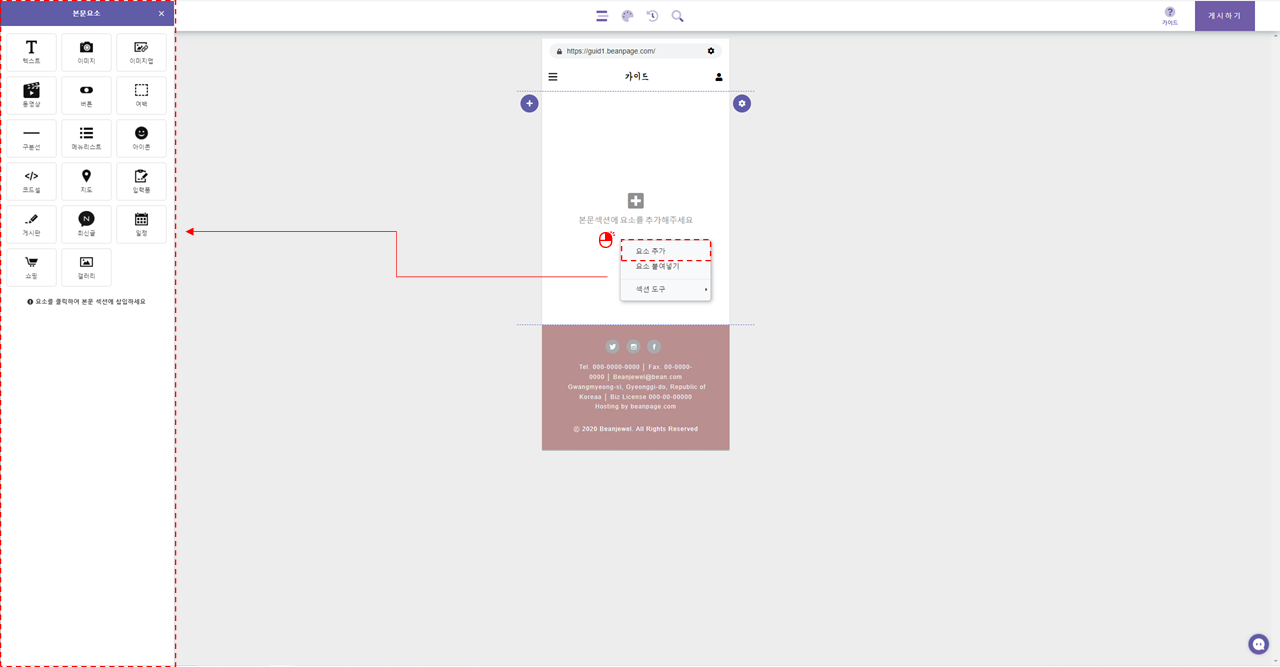
1) 지도 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 "지도" 요소 아이콘을 클릭하여 요소를 추가합니다.

2) 추가된 지도 요소 위에 마우스 우 클릭 팝업메뉴 호출 후 -> 지도 설정을 클릭하여 설정 창을 열어줍니다.
*최초 삽입 시 등록된 주소 정보가 없기 때문에 임의의 더미 섬네일로 대체 표시됩니다.

3) 지도 설정 창을 열면 아래 그림처럼 API 키를 설정하라고 뜨게 됩니다.(이미 API 키를 등록했다면 뜨지 않습니다.)
4) API 키 설정하기 버튼을 누르면 관리 모드의 외부 서비스 설정 메뉴로 이동하게 됩니다.
*지도 요소는 앞서 말씀드린 대로 카카오(다음) 지도를 이용하여 위치를 표시하는 것이므로 카카오 지도에서 발급해 주는 API 키를 발급받아 빈페이지닷컴에 연동해 주어야 지도가 표시됩니다.

5) 관리 모드의 환경 설정 > 외부 서비스 설정에서 지도 탭을 클릭하면 카카오 지도 API 키 입력란이 있습니다. 이곳에 카카오에서 발급받은 지도 API 키를 입력 후 저장합니다.
*카카오 API 키 발급 방법은 해당 메뉴의 사용 가이드를 참고해 주세요.

6) 관리 모드에서 키를 입력 후 편집모드로 다시 돌아와서 지도 설정을 다시 열면 위와 같이 주소를 입력하는 폼들이 활성화된 것을 확인할 수 있으며, 각 항목에 값을 입력 후 설정 창을 닫으면 등록한 장소로 지도가 만들어집니다.

<위치를 등록한 지도 요소의 모습>