<데스크톱 버전>
로그인/MY 요소 가이드
*로그인/MY 요소는 상단 영역에만 삽입 가능한 요소로 로그인/회원가입/장바구니/마이페이지 등의 메뉴로 이동할 수 있도록 해주는 요소입니다. 로그인/회원가입 기능을 사용하는 사이트는 필수로 삽입해 주는 것을 권장 드립니다.
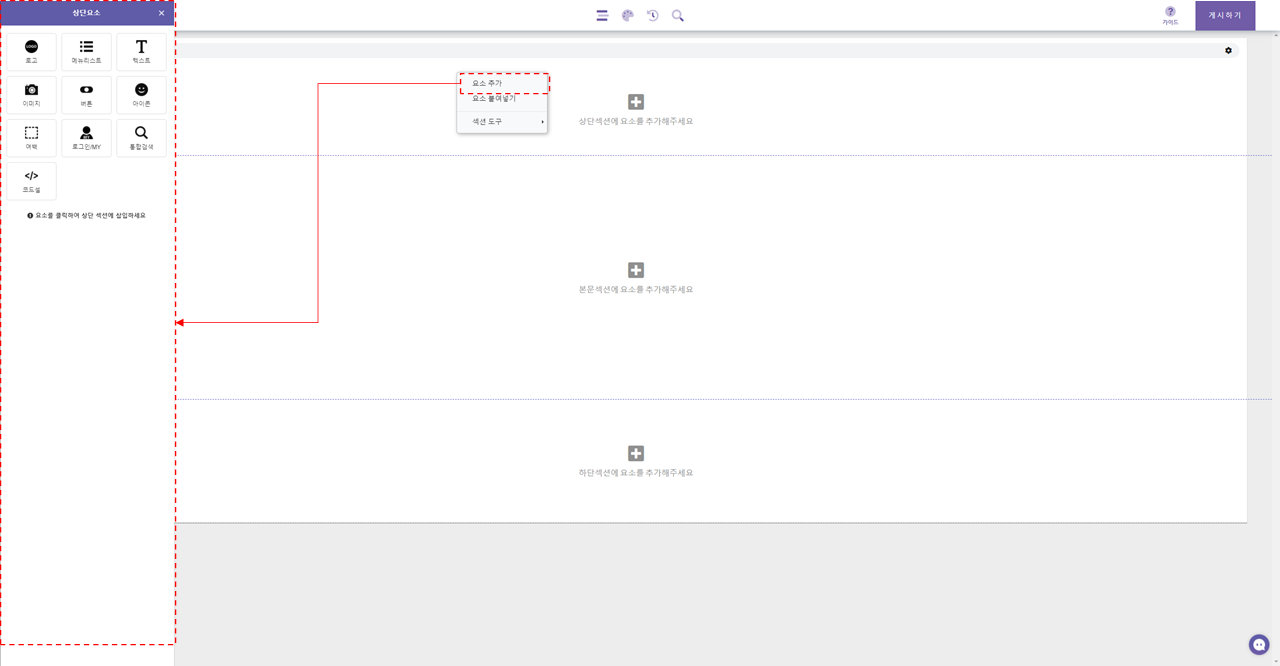
1) 로그인/MY 요소를 추가할 상단 섹션 위에서 마우스 우 클릭 팝업메뉴 호출 후-> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 '로그인/MY' 요소 아이콘을 클릭하여 요소를 추가합니다.

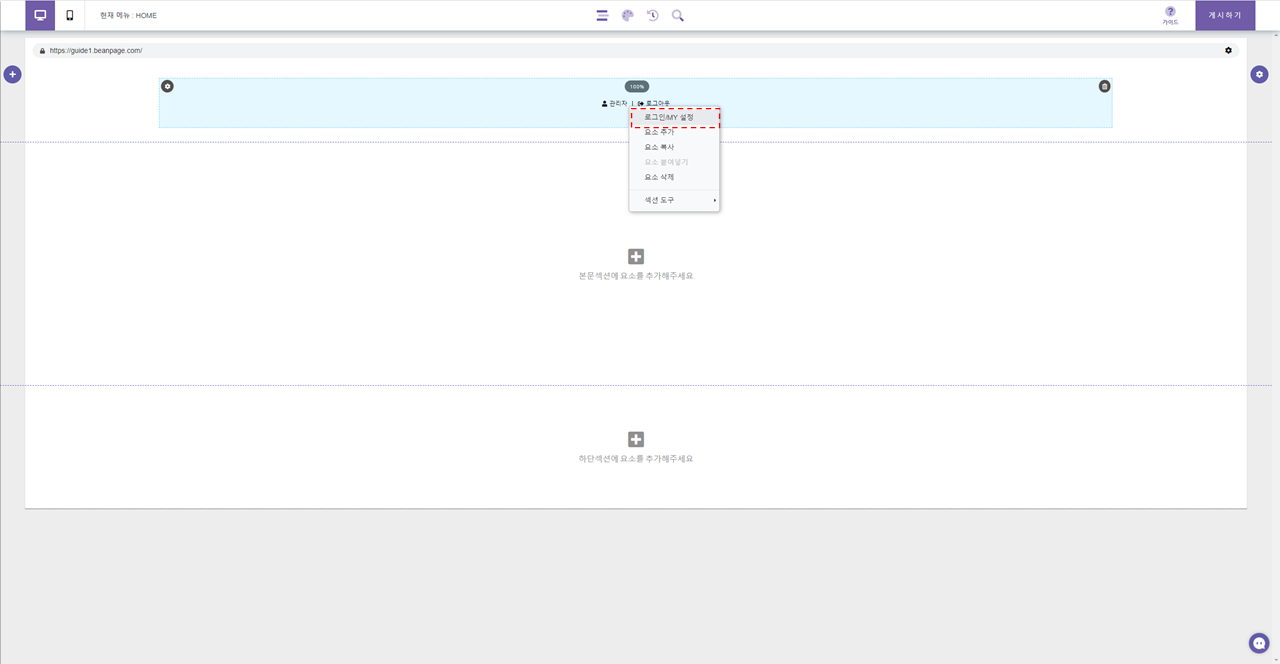
2) 추가된 로그인/MY 요소를 적당한 위치에 배치한 후 요소 영역 위에서 마우스 우 클릭 팝업메뉴 호출 후 -> 로그인/MY 설정을 클릭하여 설정 창을 열어줍니다.

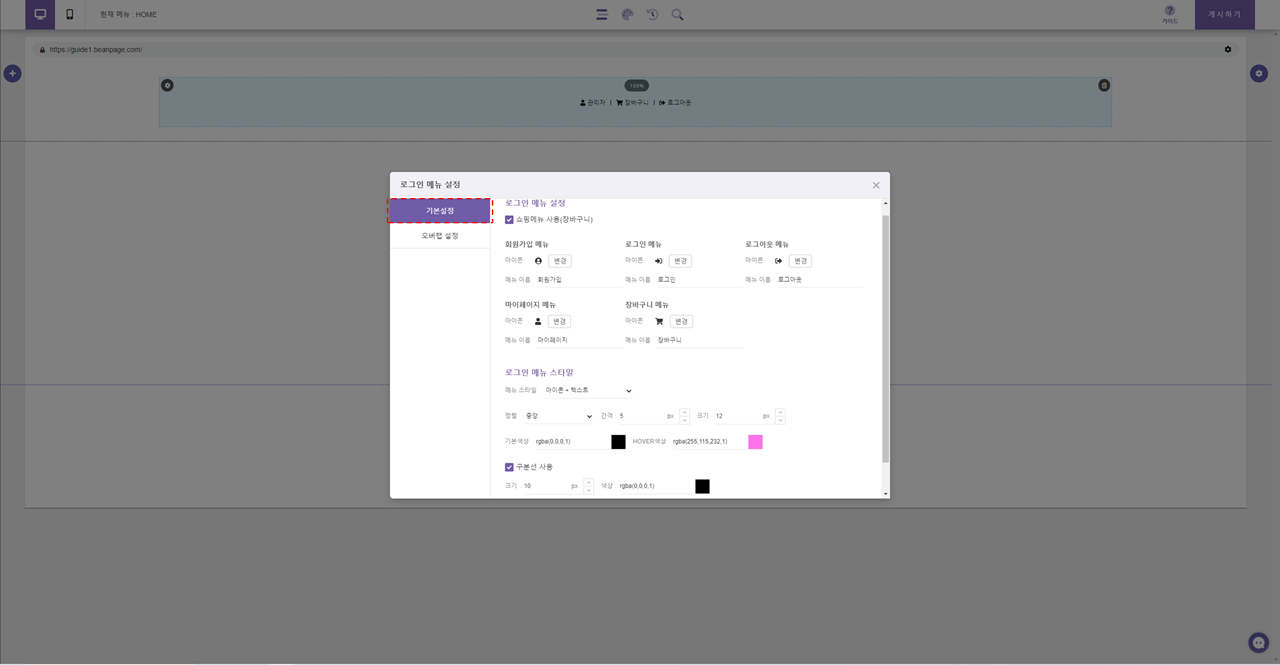
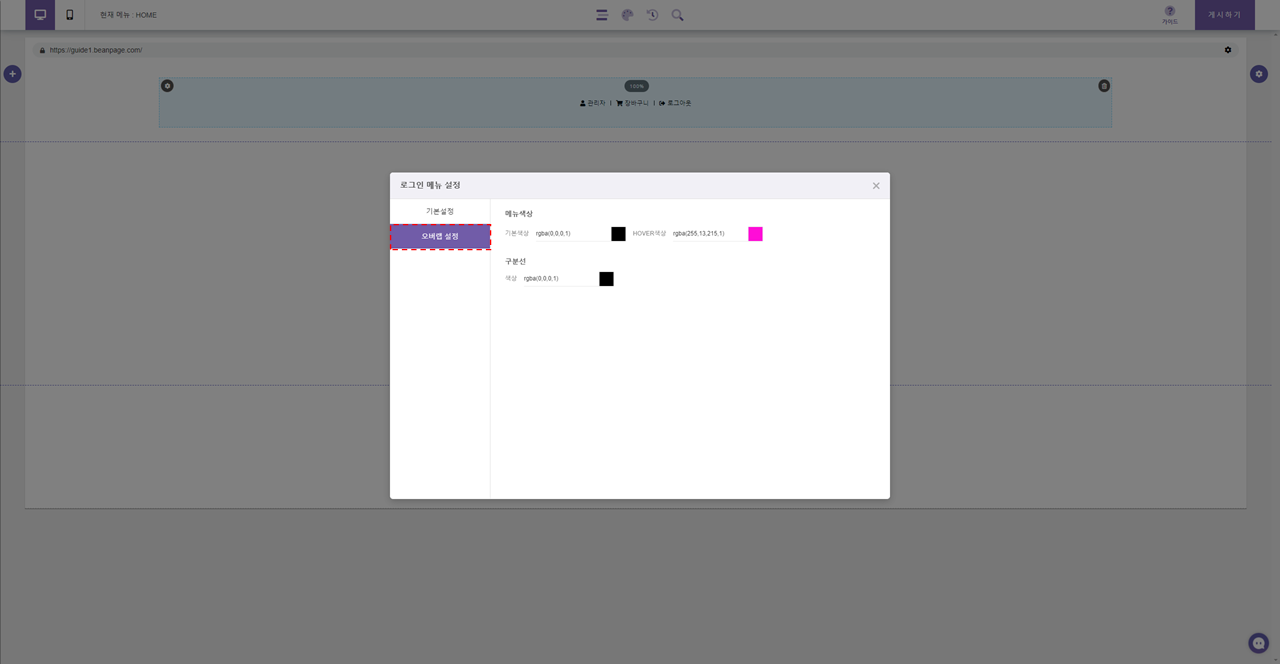
3) 설정 창을 열면 아래 그림과 같이 기본 설정/오버랩 설정 탭으로 나뉘어 설정 항목이 나타납니다. 기본 설정에서는 상단 영역이 오버랩(본문 겹치기)상태가 아닌 경우인 기본 상태일 때 스타일 값을 지정할 수 있습니다.
(1) 로그인 메뉴 설정
-쇼핑 메뉴 사용(장바구니) : 쇼핑몰에서 필요한 장바구니 메뉴를 표시할지 말지 여부를 설정합니다.
-회원가입/로그인/로그아웃/마이페이지/장바구니 메뉴 : 각각의 아이콘과 메뉴 이름을 변경할 수 있습니다.
-메뉴 스타일 : 로그인/회원가입 등의 메뉴를 표시할 때 아이콘만 표시/아이콘 + 텍스트 표시/텍스트만 표시 등 사용자가 원하는 표시 방식을 선택할 수 있습니다.
-정렬 : 요소 영역 내부에서 메뉴 리스트가 좌/중/우 정렬할 수 있도록 설정할 수 있습니다.
-간격 : 메뉴와 메뉴 간의 간격을 설정할 수 있습니다.
-크기 : 아이콘 및 텍스트의 크기를 설정할 수 있습니다.
-기본 색상 및 Hover 색상 : 기본 상태일 때 메뉴 색상과 마우스 커서를 메뉴에 올렸을 때의 Hover 색상을 지정할 수 있습니다.
(2)구분선
-구분선 사용 : 메뉴와 메뉴 사이에 수직 구분선을 표시할지 여부를 설정합니다.
-크기 : 구분선의 높이 값을 설정할 수 있습니다.
-색상 : 구분선의 색상을 설정할 수 있습니다.

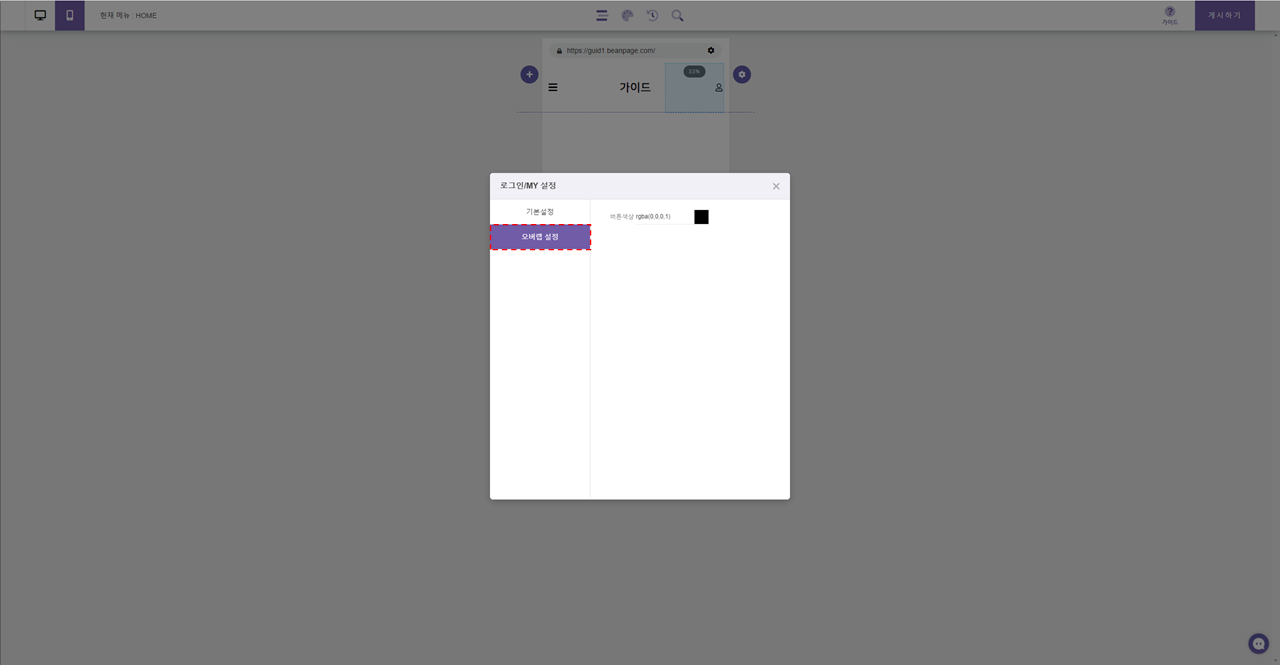
4) 로그인/MY 요소도 오버랩(본문과 겹치기)상태일 때의 색상 값을 별도로 지정할 수 있습니다.(색상 외의 설정 값은 기본 설정 값을 따릅니다.)

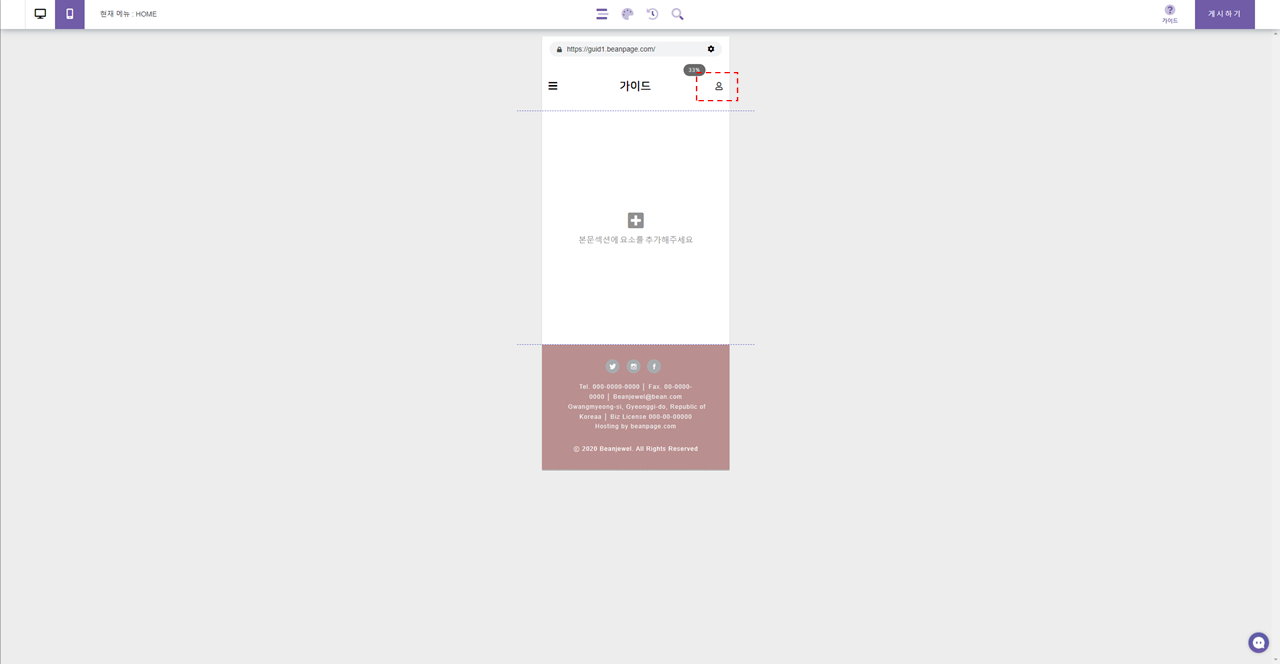
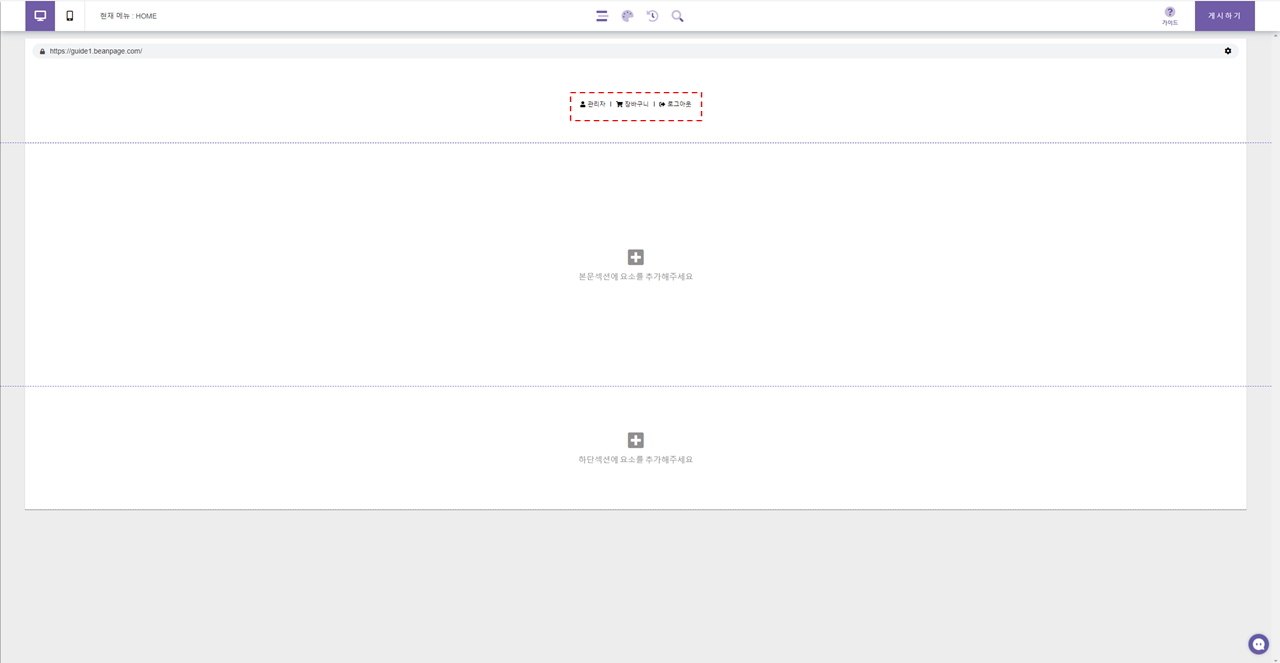
<설정을 완료한 로그인/MY요소 예시>

<모바일 버전>
로그인/MY 요소 가이드
*로그인/MY 요소는 상단 영역에만 삽입 가능한 요소로 로그인/회원가입/마이페이지 등의 메뉴로 이동할 수 있도록 해주는 요소입니다. 로그인/회원가입 기능을 사용하는 사이트는 필수로 삽입해 주는 것을 권장 드립니다.
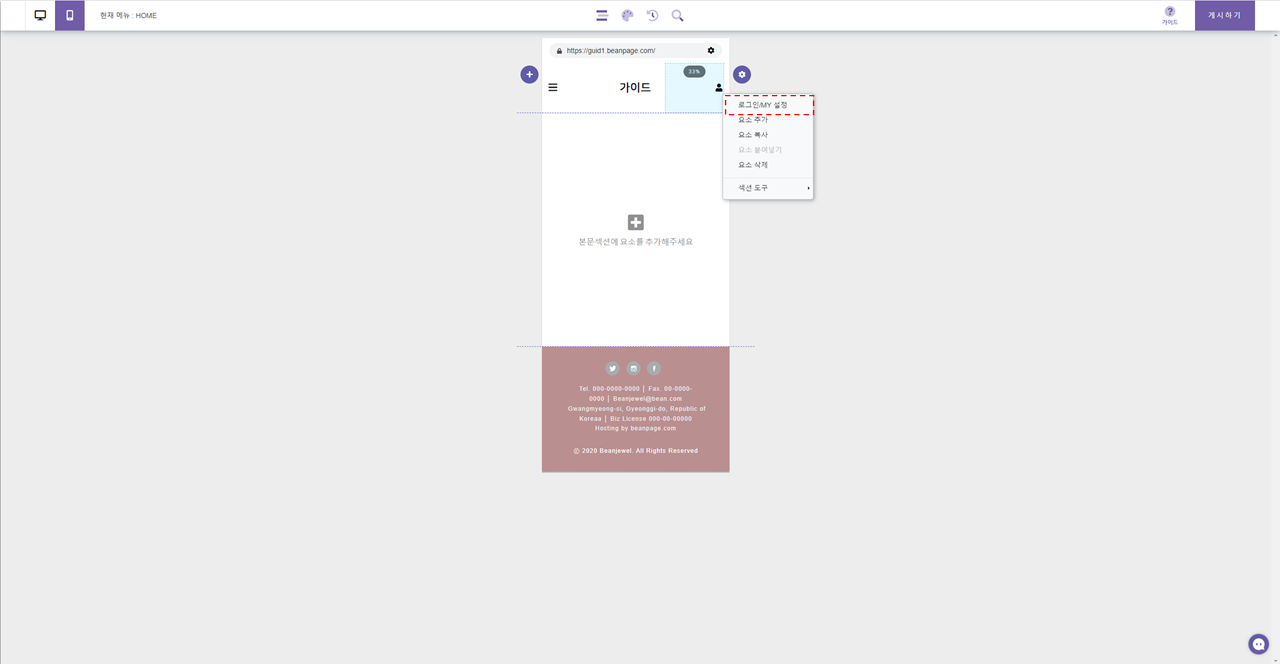
1) 로그인/MY 요소를 추가할 상단 섹션 위에서 마우스 우 클릭 팝업메뉴 호출 후-> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 '로그인/MY' 요소 아이콘을 클릭하여 요소를 추가합니다.

2) 추가된 로그인/MY 요소를 적당한 위치에 배치한 후 요소 영역 위에서 마우스 우 클릭 팝업메뉴 호출 후 -> 로그인/MY 설정을 클릭하여 설정 창을 열어줍니다.

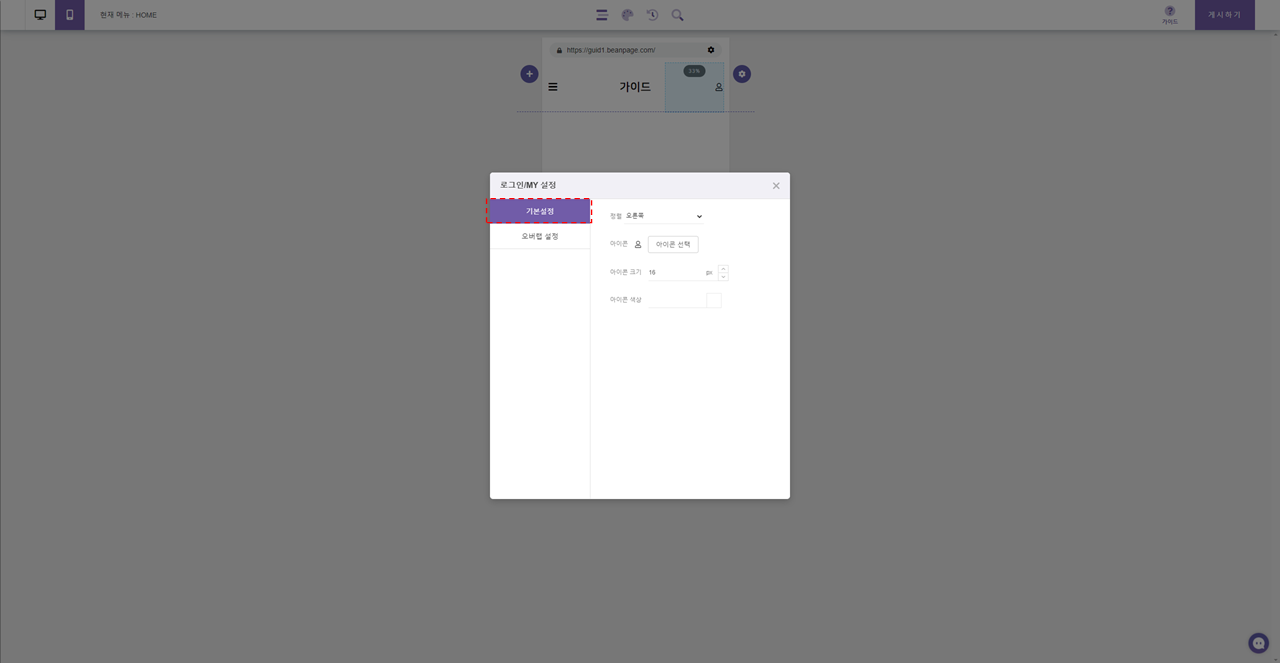
3) 설정 창을 열면 아래 그림과 같이 기본 설정/오버랩 설정 탭으로 나뉘어 설정 항목이 나타납니다. 기본 설정에서는 상단 영역이 오버랩(본문 겹치기)상태가 아닌 경우인 기본 상태일 때 스타일 값을 지정할 수 있습니다.
-정렬 : 요소 영역 내부에서 메뉴 리스트가 좌/중/우 정렬할 수 있도록 설정할 수 있습니다.
-아이콘 : 원하는 아이콘을 선택하여 설정할 수 있습니다.
-크기 : 아이콘의 크기를 설정할 수 있습니다.
-색상 : 기본 상태일 때의 아이콘 색상을 설정할 수 있습니다.

4) 로그인/MY 요소도 오버랩(본문과 겹치기)상태일 때의 색상 값을 별도로 지정할 수 있습니다.(색상 외의 설정 값은 기본 설정 값을 따릅니다.)

<설정을 완료한 로그인/MY요소 예시>