<데스크톱 버전>
버튼 요소 가이드
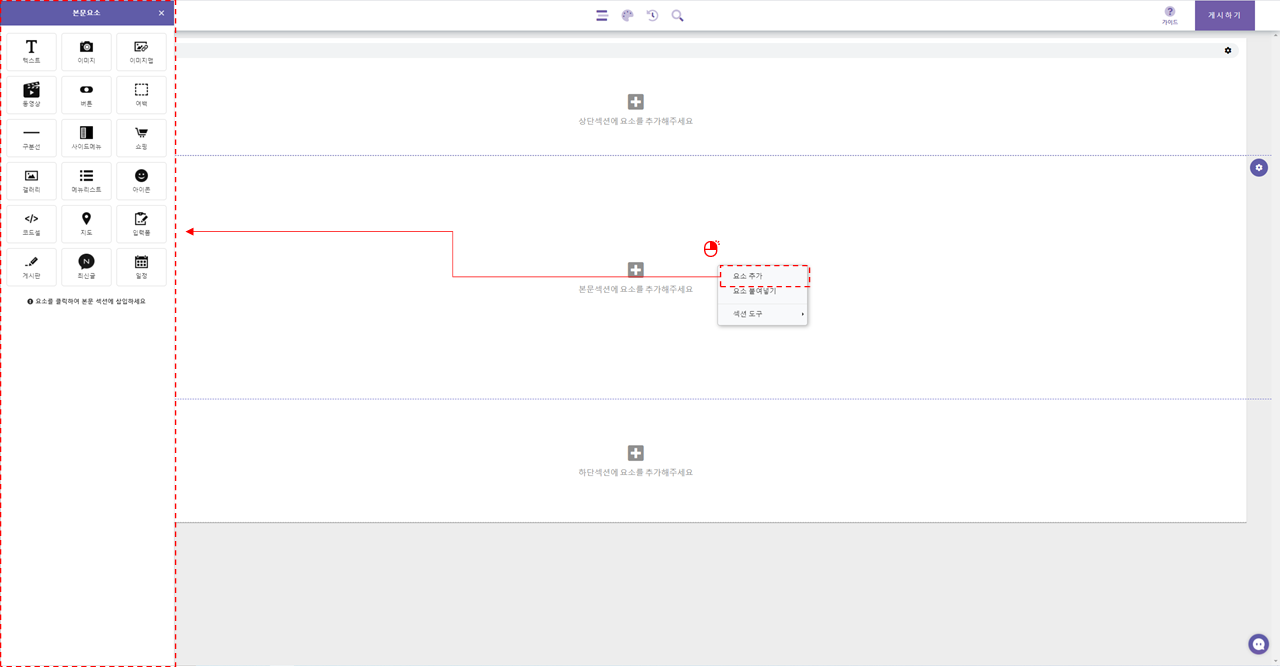
1) 버튼 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드 바를 열고 "버튼" 요소 아이콘을 클릭하여 요소를 추가합니다.
2) 최초 버튼 요소 삽입 시에는 사이트 "기본 스타일" 설정값에 따라 버튼이 생성되며 각 버튼의 요소 설정을 통해서 스타일을 변경할 수 있습니다.

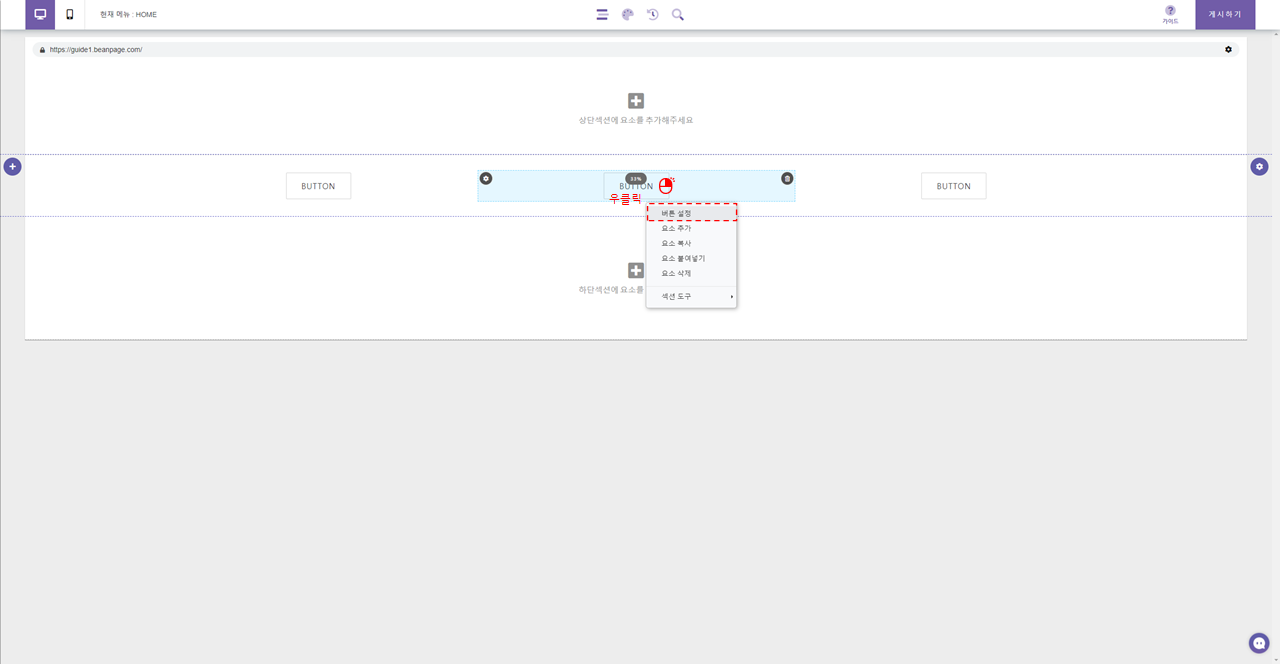
3) 버튼의 스타일을 변경하기 위해 버튼 요소 위에 마우스 우 클릭 -> 버튼 설정을 클릭하여 설정 창을 열어 줍니다.

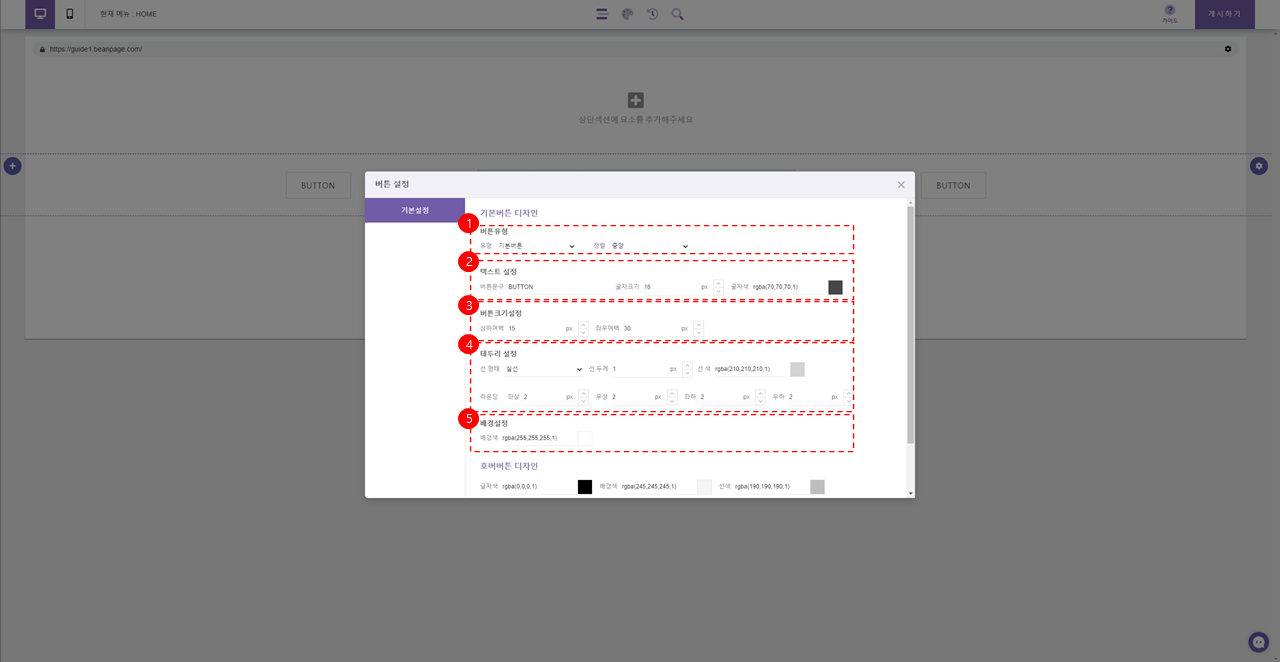
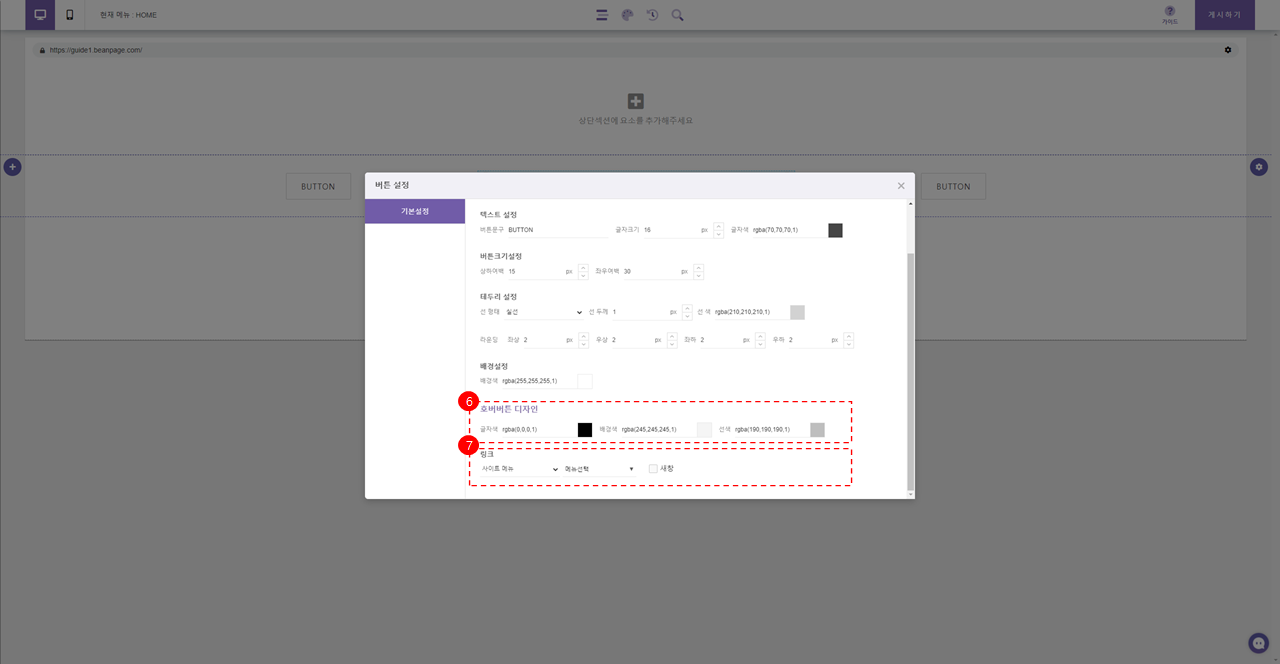
4) 설정 창을 보면 "기본 버튼 디자인"과 "호버 버튼 디자인" 설정 항목들이 나누어져 있는 것을 볼 수 있습니다.
기본 버튼 디자인은 말 그대로 기본 상태일 때의 버튼 디자인을 설정하는 항목들이며, 호버 버튼 디자인은 마우스 커서를 버튼 위에 올려둘 시에 변경될 버튼 스타일을 지정하는 것을 뜻합니다.
-버튼 유형 : 기본 형태 / 꽉 찬 형태 설정 가능하며 꽉 찬 형태로 선택할 경우 버튼 요소 영역 전체를 기준으로 버튼의 폭이 맞춰집니다.
-텍스트 설정 : 버튼 내부에 삽입될 텍스트에 대한 스타일을 지정할 수 있습니다.
-버튼 크기 설정 : 버튼의 크기를 설정할 수 있습니다.
-테두리 설정 : 버튼의 테두리 선을 만들 수 있으며 선 스타일/선 색상 및 두께를 지정할 수 있습니다.
-배경 설정 : 버튼의 배경 색상을 지정할 수 있습니다.
-호버 버튼 디자인 : 마우스 커서를 버튼에 올려둘 때 변경될 배경색/글자색/테두리 선 색을 지정할 수 있습니다.
-링크 : 버튼을 클릭할 때 이동할 URL 또는 메뉴 등을 설정할 수 있습니다.


<모바일 버전>
버튼 요소 가이드
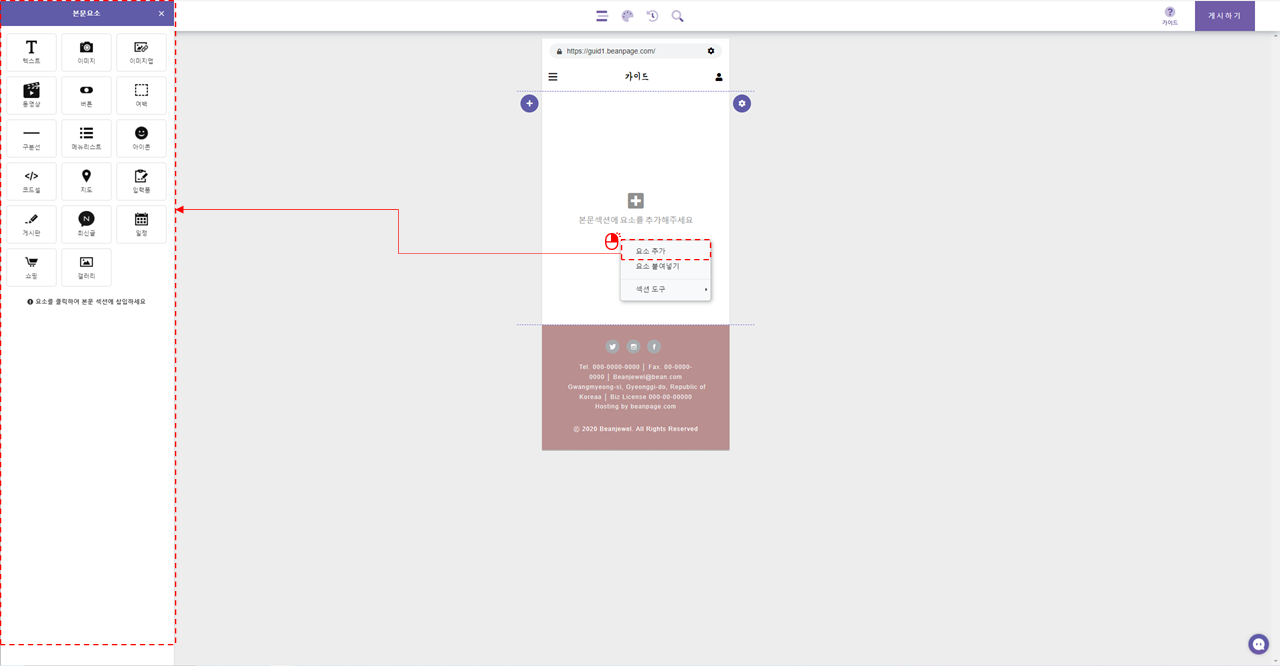
1) 버튼 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드 바를 열고 "버튼" 요소 아이콘을 클릭하여 요소를 추가합니다.
2) 최초 버튼 요소 삽입 시에는 사이트 "기본 스타일" 설정값에 따라 버튼이 생성되며 각 버튼의 요소 설정을 통해서 스타일을 변경할 수 있습니다.

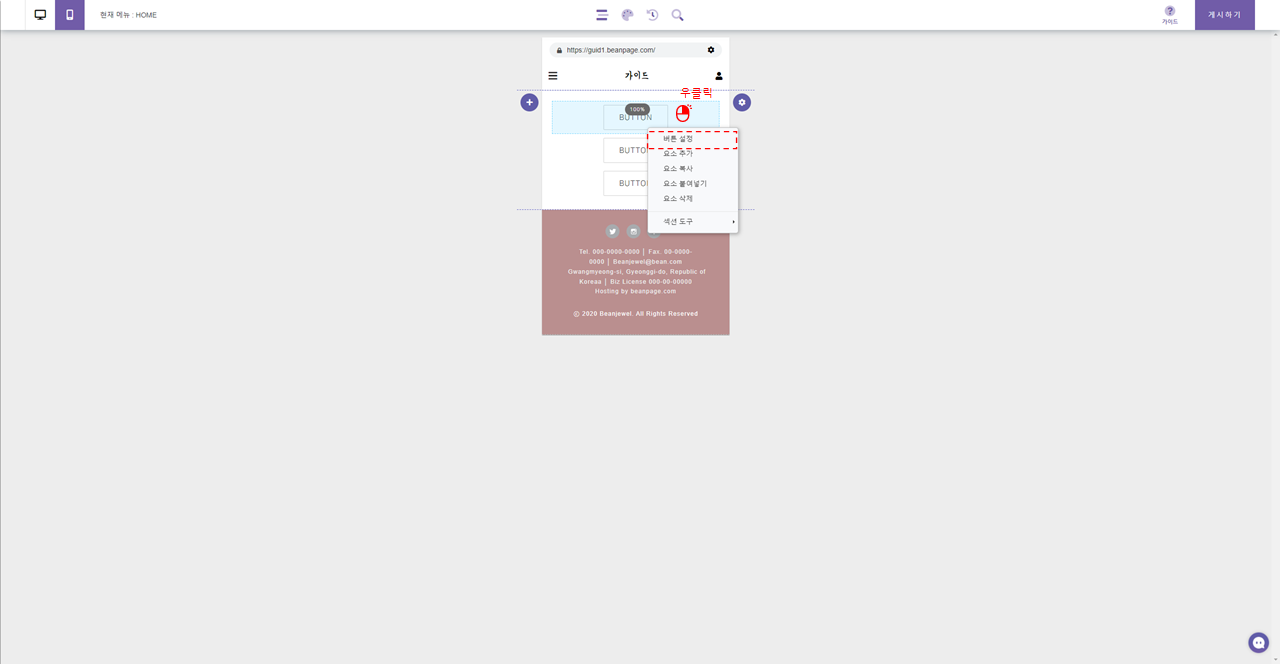
3) 버튼의 스타일을 변경하기 위해 버튼 요소 위에 마우스 우 클릭 -> 버튼 설정을 클릭하여 설정 창을 열어 줍니다.

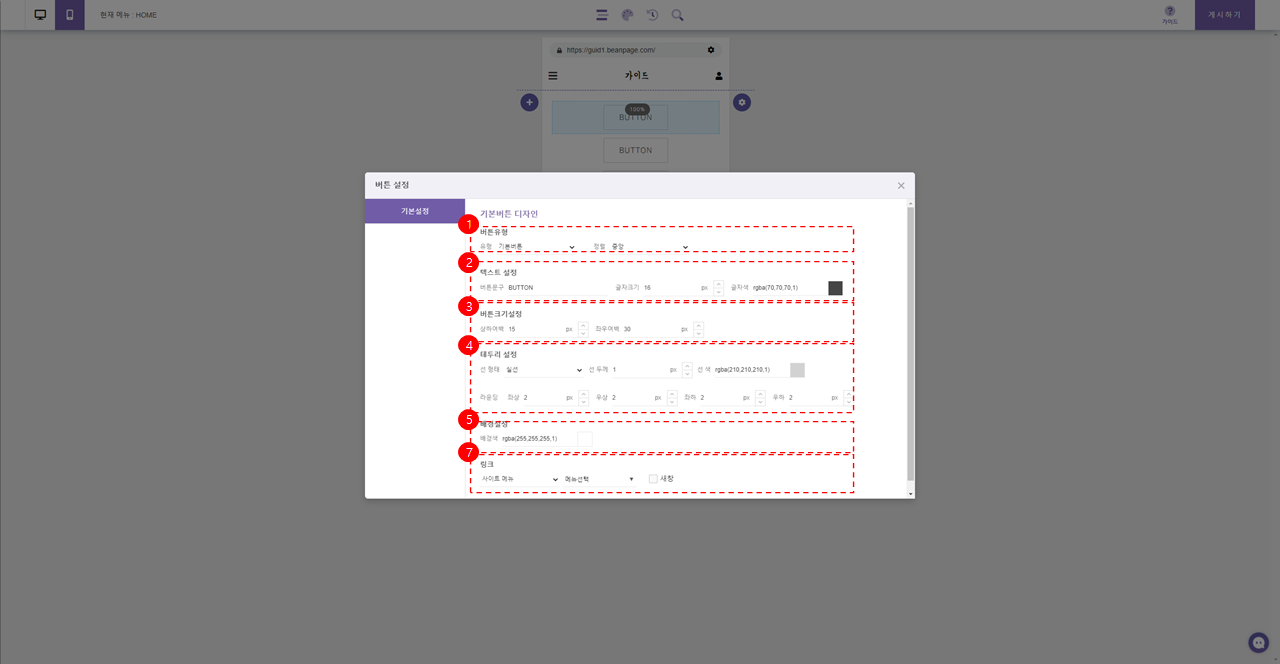
4) 설정 창을 보면 데스크톱 버전과 다르게 "기본 버튼 디자인" 만 있는 것을 보실 수 있습니다.
기본 버튼 디자인은 말 그대로 기본 상태일 때의 버튼 디자인을 설정하는 항목들이며, 호버 버튼 기능은 현재 모바일에선 지원하지 않고 있습니다.
-버튼 유형 : 기본 형태 / 꽉 찬 형태 설정 가능하며 꽉 찬 형태로 선택할 경우 버튼 요소 영역 전체를 기준으로 버튼의 폭이 맞춰집니다.
-텍스트 설정 : 버튼 내부에 삽입될 텍스트에 대한 스타일을 지정할 수 있습니다.
-버튼 크기 설정 : 버튼의 크기를 설정할 수 있습니다.
-테두리 설정 : 버튼의 테두리 선을 만들 수 있으며 선 스타일/선 색상 및 두께를 지정할 수 있습니다.
-배경 설정 : 버튼의 배경 색상을 지정할 수 있습니다.
-링크 : 버튼을 클릭할 때 이동할 URL 또는 메뉴 등을 설정할 수 있습니다.