<데스크톱 버전>
아이콘 요소 가이드
*아이콘 요소는 수평 형태로 아이콘(이미지)을 리스트화 시켜주는 요소입니다. 본문 및 하단 영역에서 사용할 수 있습니다.
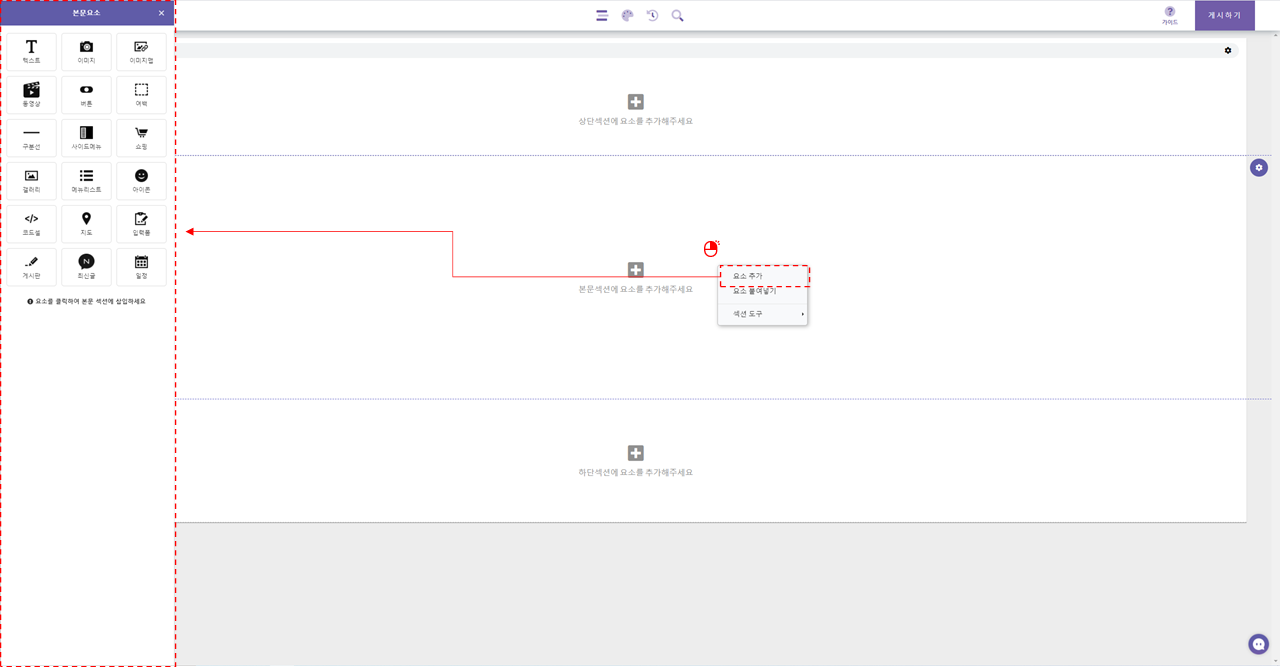
1) 아이콘 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 "아이콘" 요소 아이콘을 클릭하여 요소를 추가합니다.
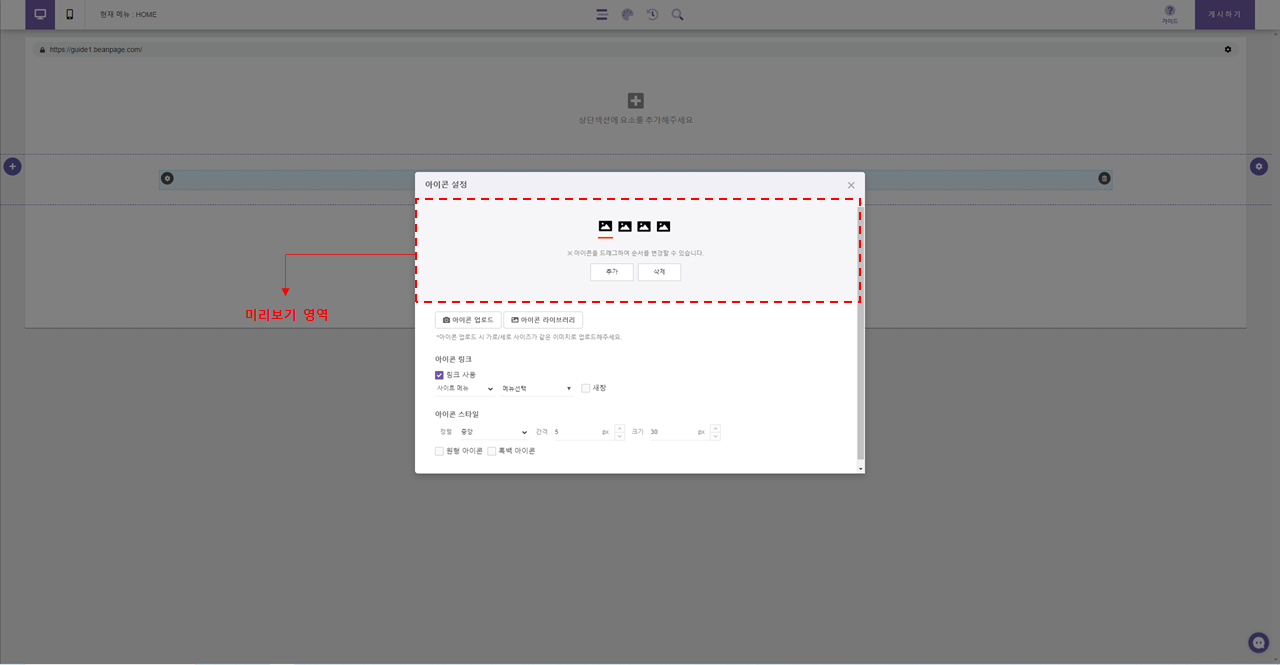
*최초 삽입 시 등록한 아이콘이 없기 때문에 임의의 더미 아이콘이 생성됩니다.

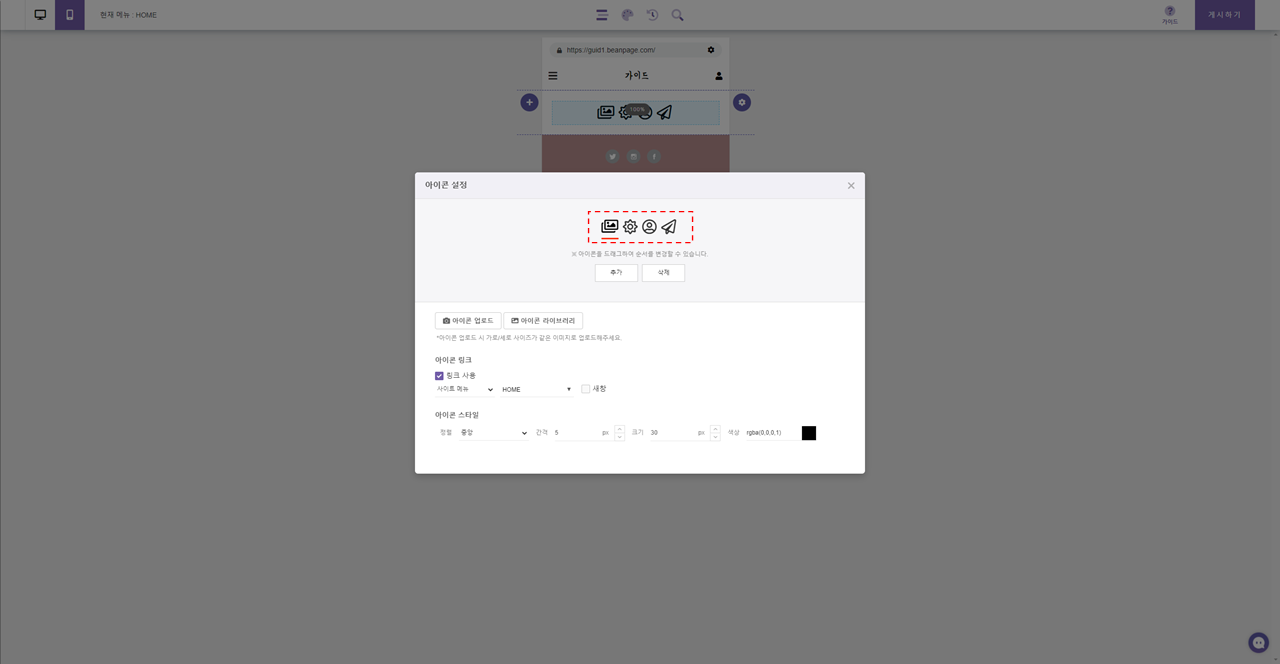
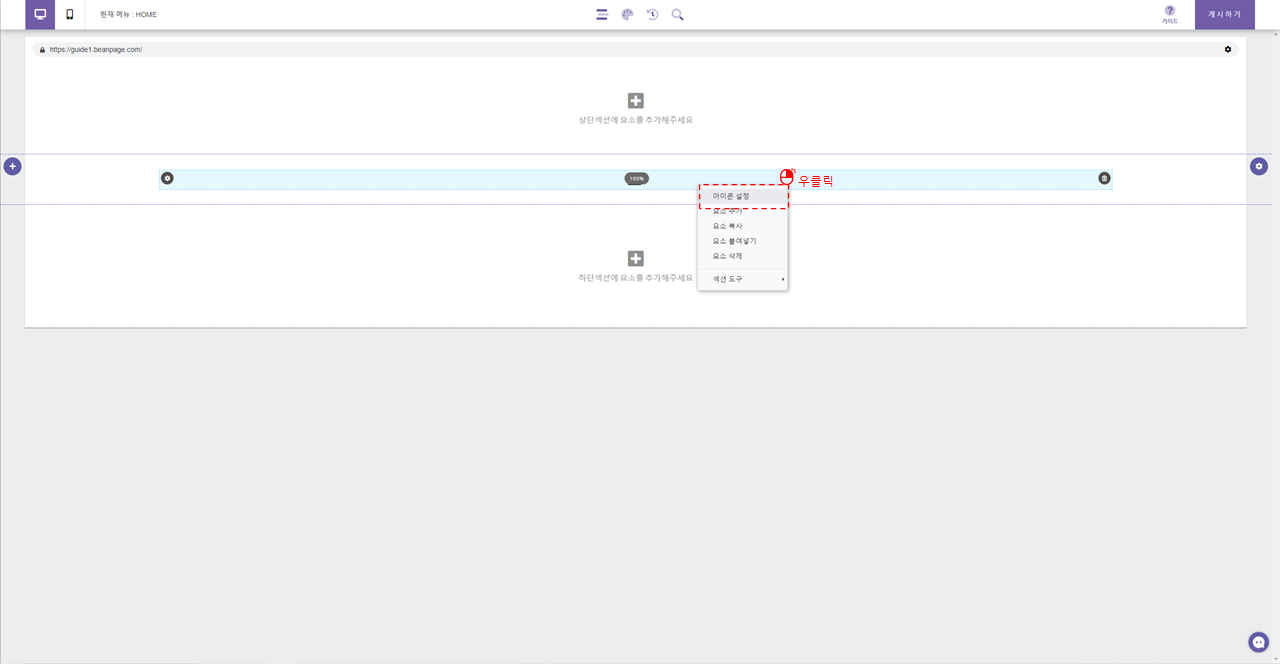
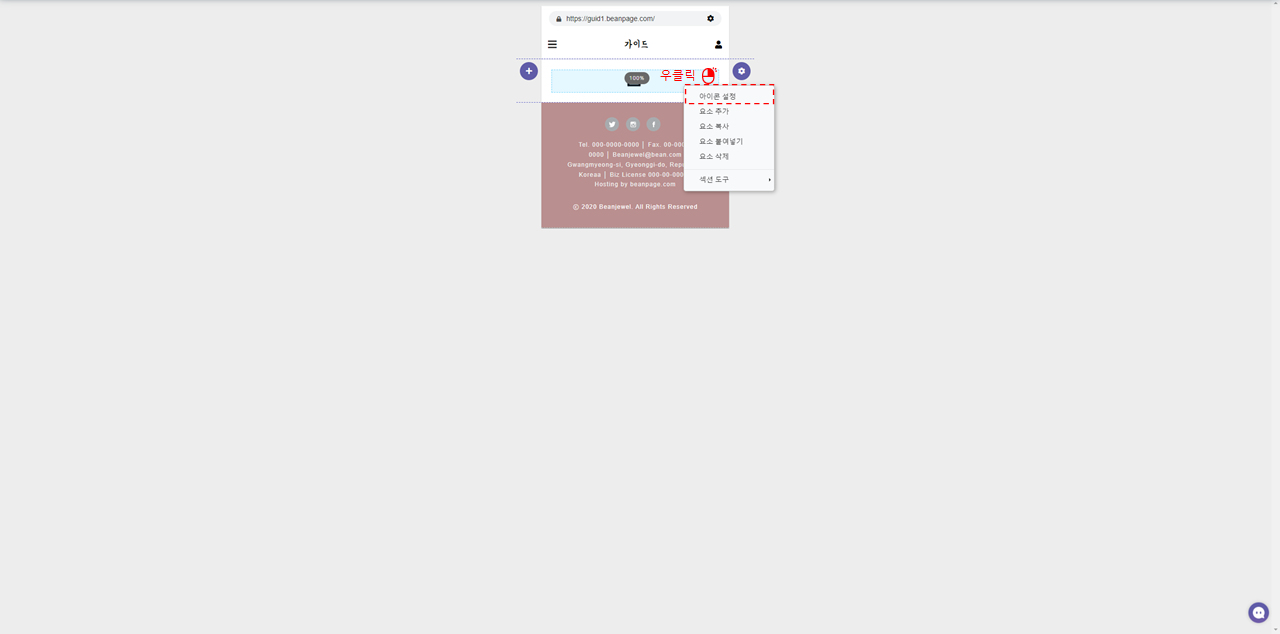
2) 추가된 아이콘 요소 위에 마우스 우 클릭 -> 아이콘 설정을 클릭하여 설정 창을 열어줍니다.

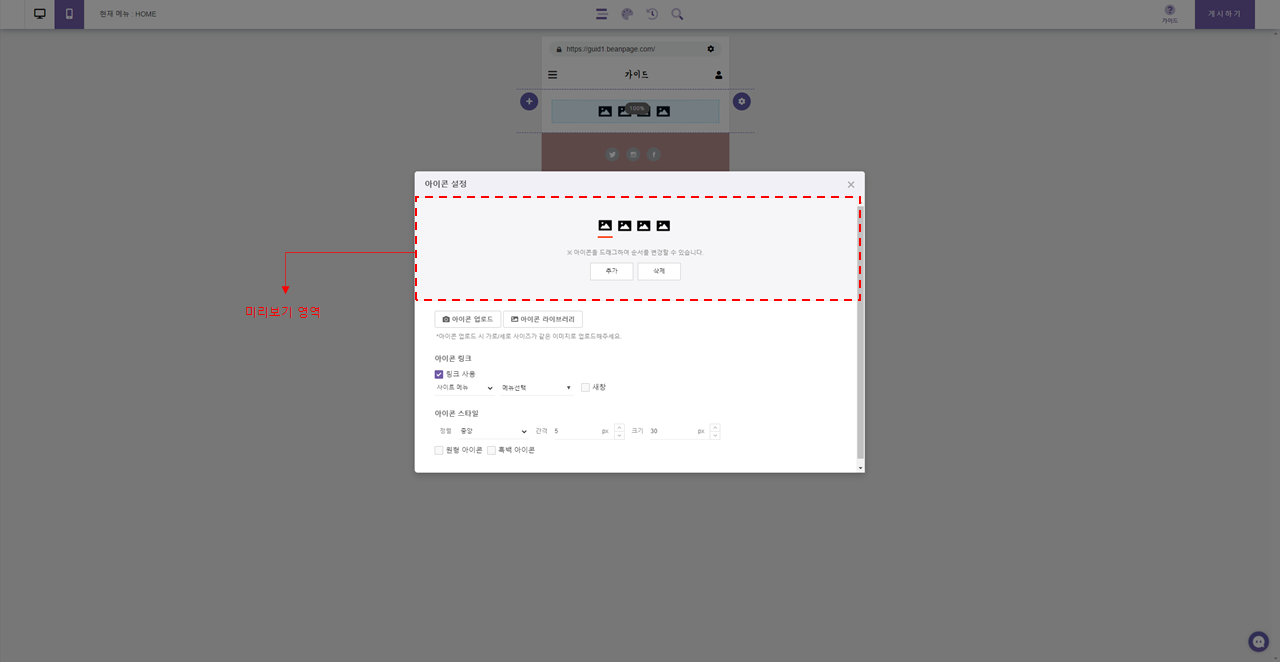
3) 메뉴 리스트 요소와 마찬가지로 아이콘 요소 설정 창에도 미리 보기 영역이 존재하며, 아이콘 추가/삭제/순서 변경을 할 수 있습니다.
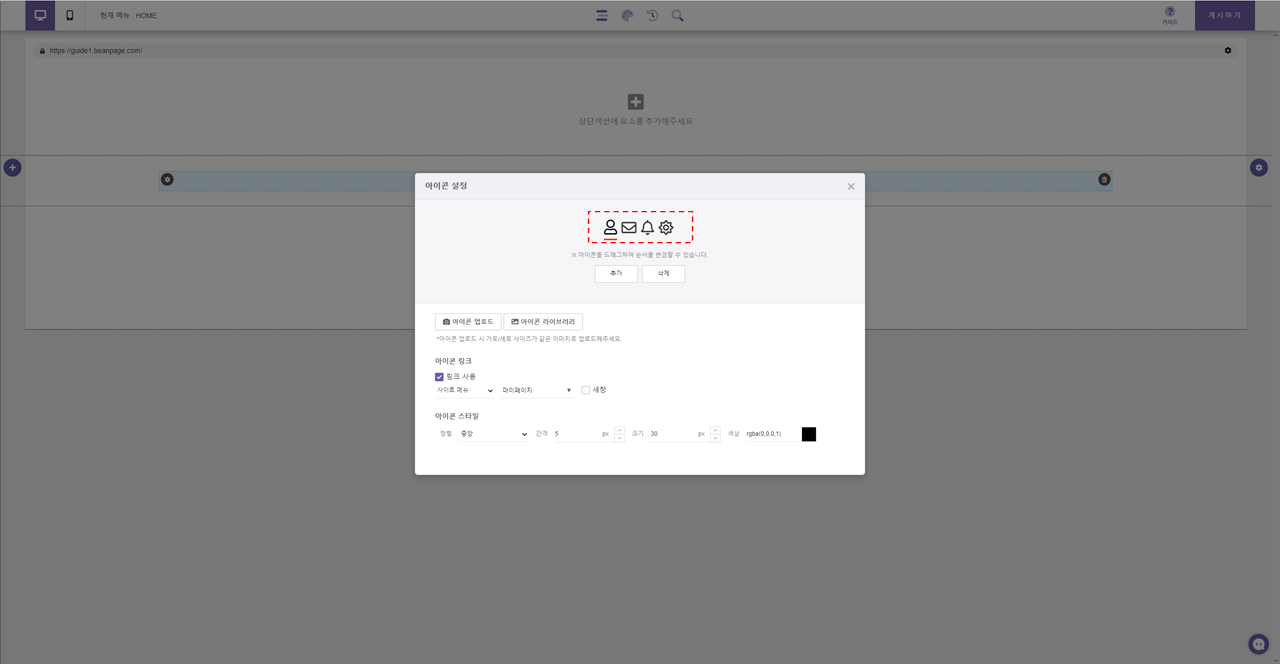
4) 미리 보기 영역에서 이미지를 변경할 아이콘을 선택하면 선택한 아이콘 아래에 굵은 선으로 현재 선택된 아이콘이 표시됩니다. 이 상태에서 각 아이콘의 이미지를 등록 및 링크를 설정할 수 있습니다.(각 아이콘 별 개별 설정)
5) "아이콘 스타일" 설정 항목들은 추가된 모든 아이콘에 공통으로 적용되는 사항입니다.(각 아이콘 개별 설정 X)

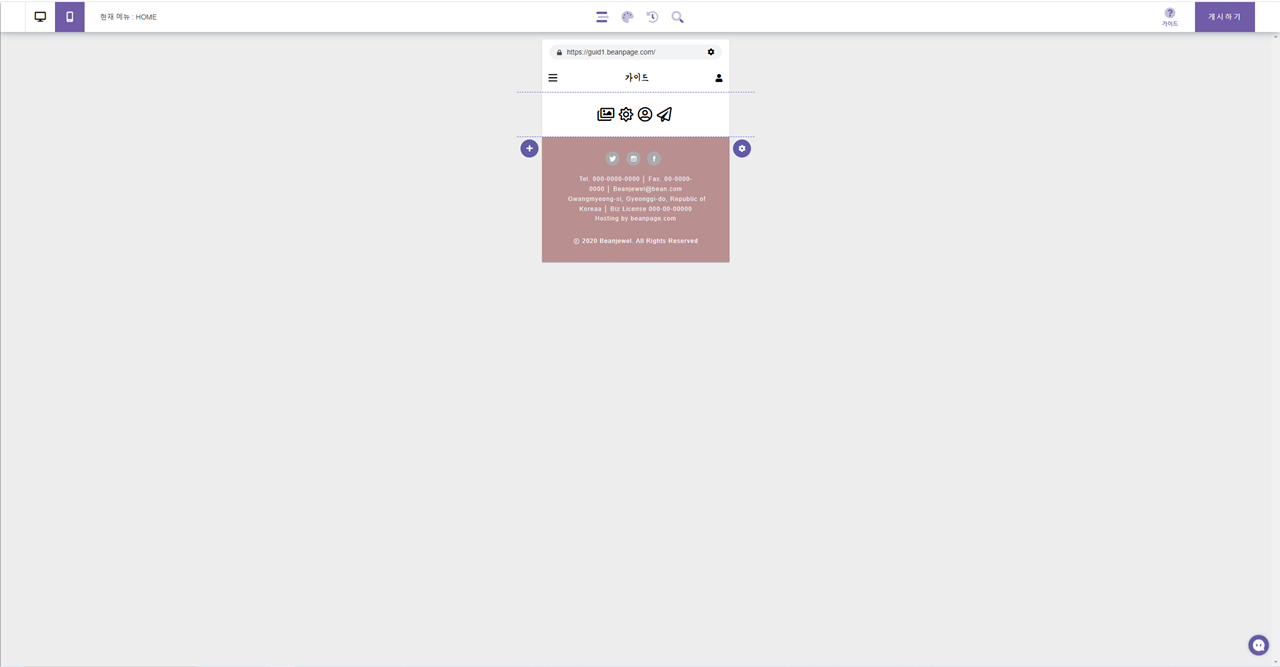
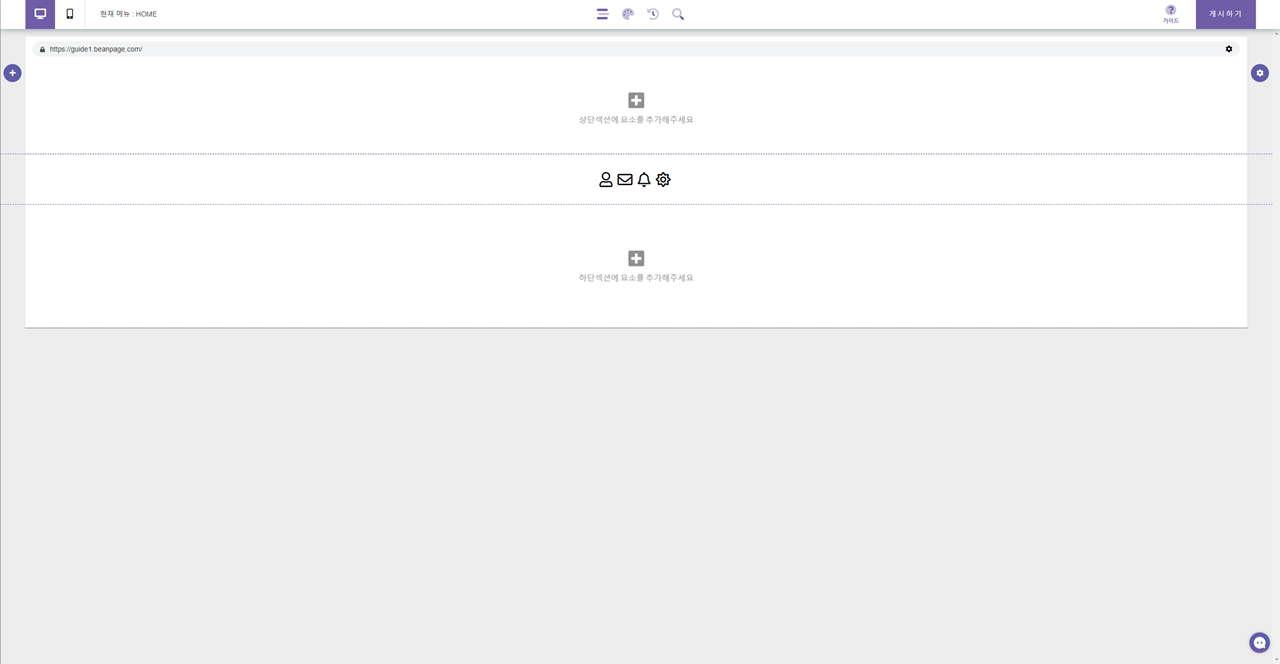
6) 아이콘 별로 이미지를 등록해 주고, 설정값을 지정한 후 설정 창을 닫으면 아래 그림과 같이 적용된 것을 확인할 수 있습니다.


<모바일 버전>
아이콘 요소 가이드
*아이콘 요소는 수평 형태로 아이콘(이미지)을 리스트화 시켜주는 요소입니다. 본문 및 하단 영역에서 사용할 수 있습니다.
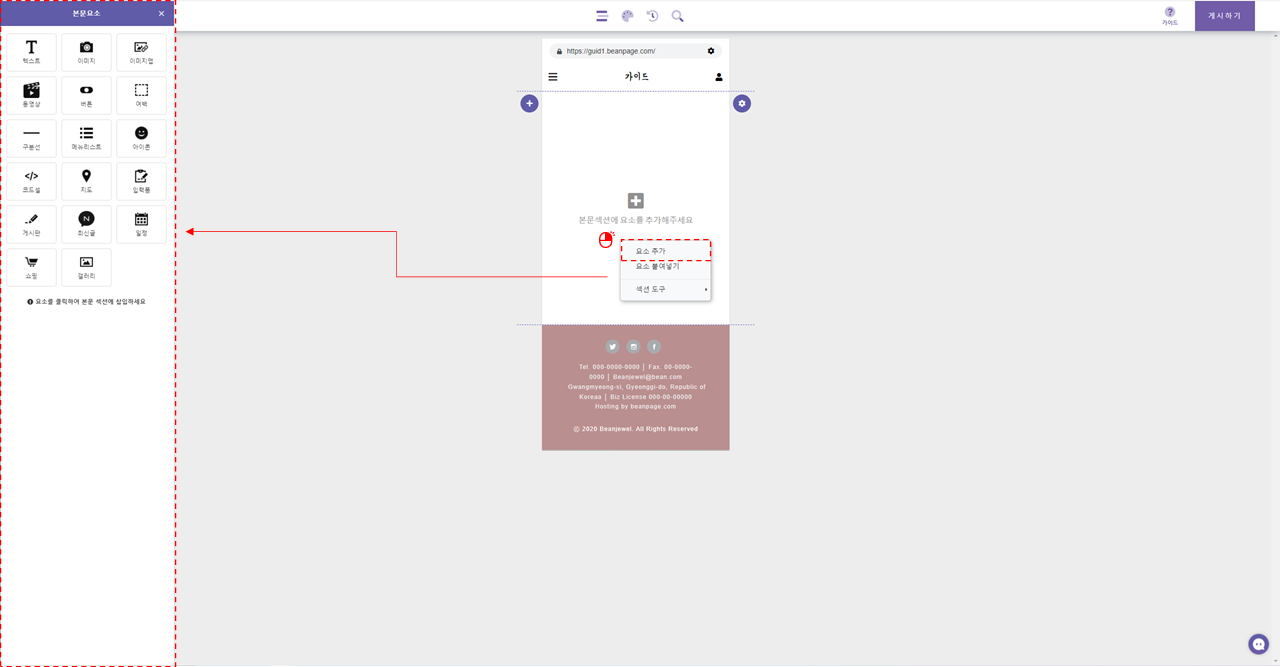
1) 아이콘 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 "아이콘" 요소 아이콘을 클릭하여 요소를 추가합니다.
*최초 삽입 시 등록한 아이콘이 없기 때문에 임의의 더미 아이콘이 생성됩니다.

2) 추가된 아이콘 요소 위에 마우스 우 클릭 -> 아이콘 설정을 클릭하여 설정 창을 열어줍니다.

3) 메뉴 리스트 요소와 마찬가지로 아이콘 요소 설정 창에도 미리 보기 영역이 존재하며, 아이콘 추가/삭제/순서 변경을 할 수 있습니다.
4) 미리 보기 영역에서 이미지를 변경할 아이콘을 선택하면 선택한 아이콘 아래에 굵은 선으로 현재 선택된 아이콘이 표시됩니다. 이 상태에서 각 아이콘의 이미지를 등록 및 링크를 설정할 수 있습니다.(각 아이콘 별 개별 설정)
5) "아이콘 스타일" 설정 항목들은 추가된 모든 아이콘에 공통으로 적용되는 사항입니다.(각 아이콘 개별 설정 X)

6) 아이콘 별로 이미지를 등록해 주고, 설정값을 지정한 후 설정 창을 닫으면 아래 그림과 같이 적용된 것을 확인할 수 있습니다.