<데스크톱 버전>
로고(상단 영역) 요소 가이드
*로고 요소는 상단 영역(섹션)에 삽입되는 요소로 사이트 및 회사의 로고 이미지를 삽입하여 표현해 주는 요소입니다.
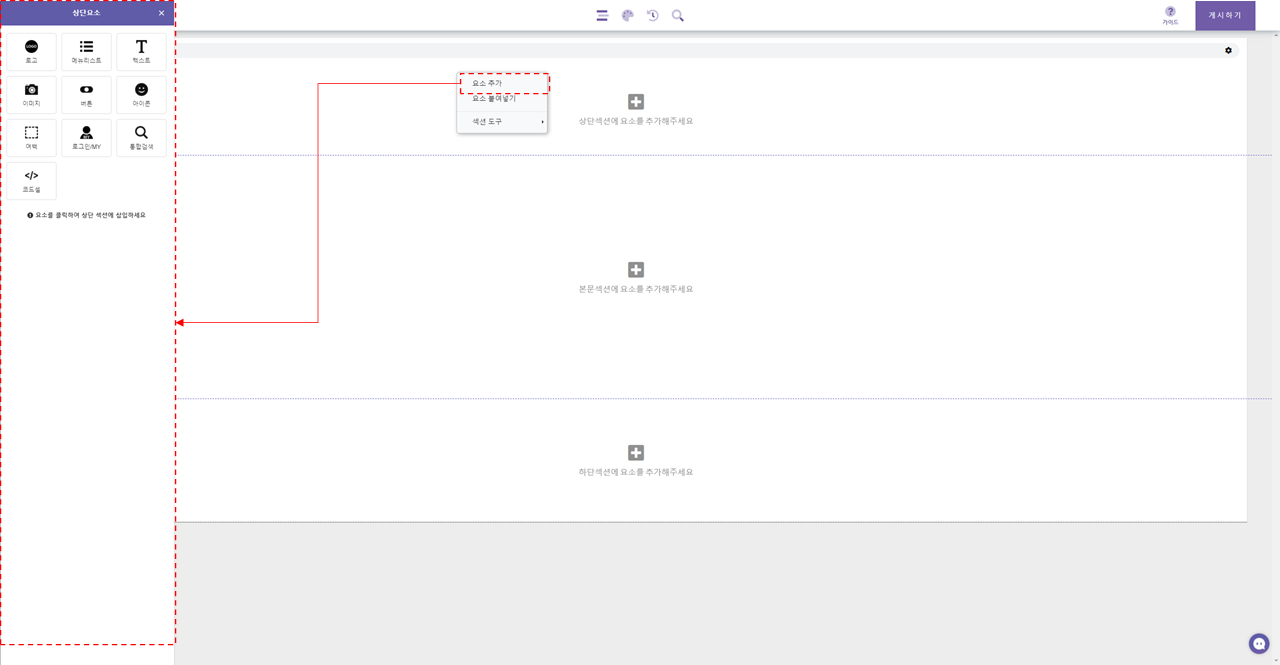
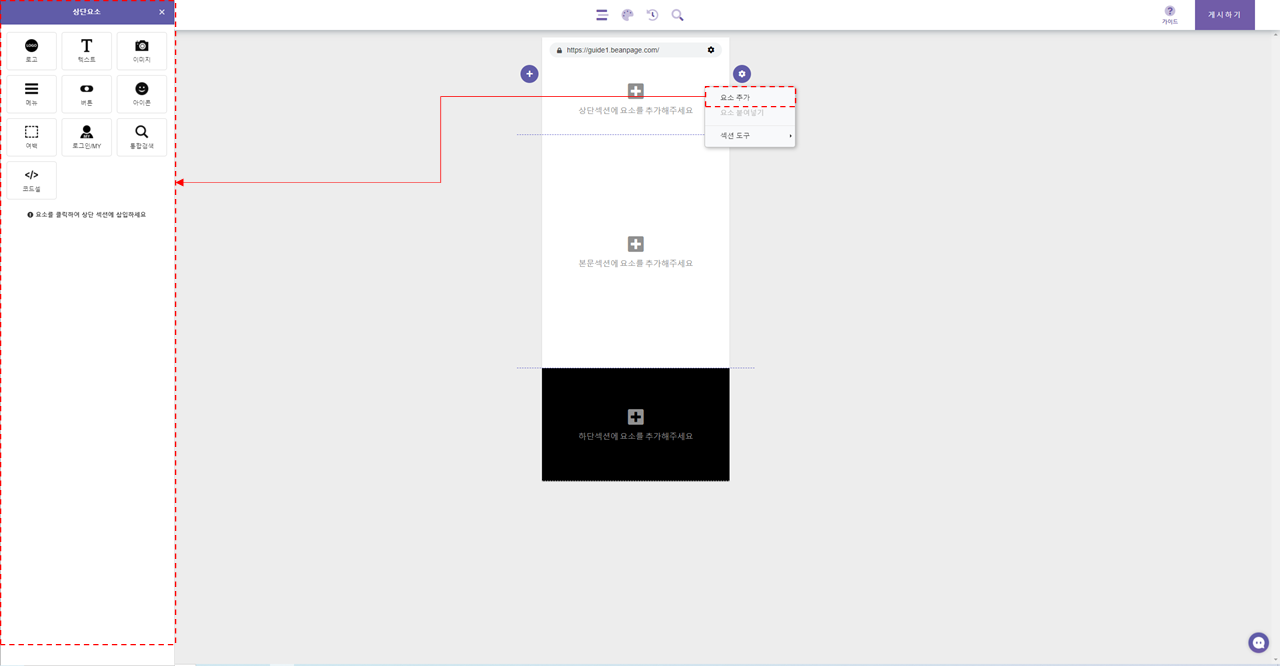
1) 로고 요소를 추가할 상단 영역 섹션 위에서 마우스 우 클릭 팝업메뉴 호출 후-> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 '로고' 요소 아이콘을 클릭하여 요소를 추가합니다.

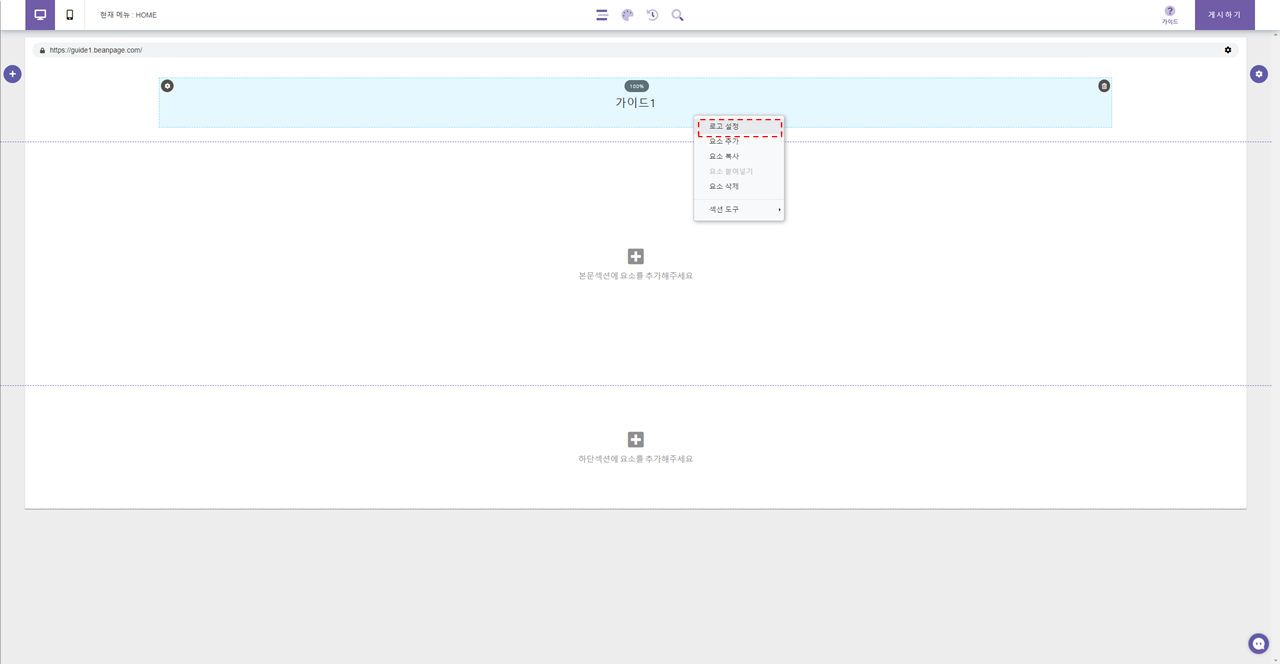
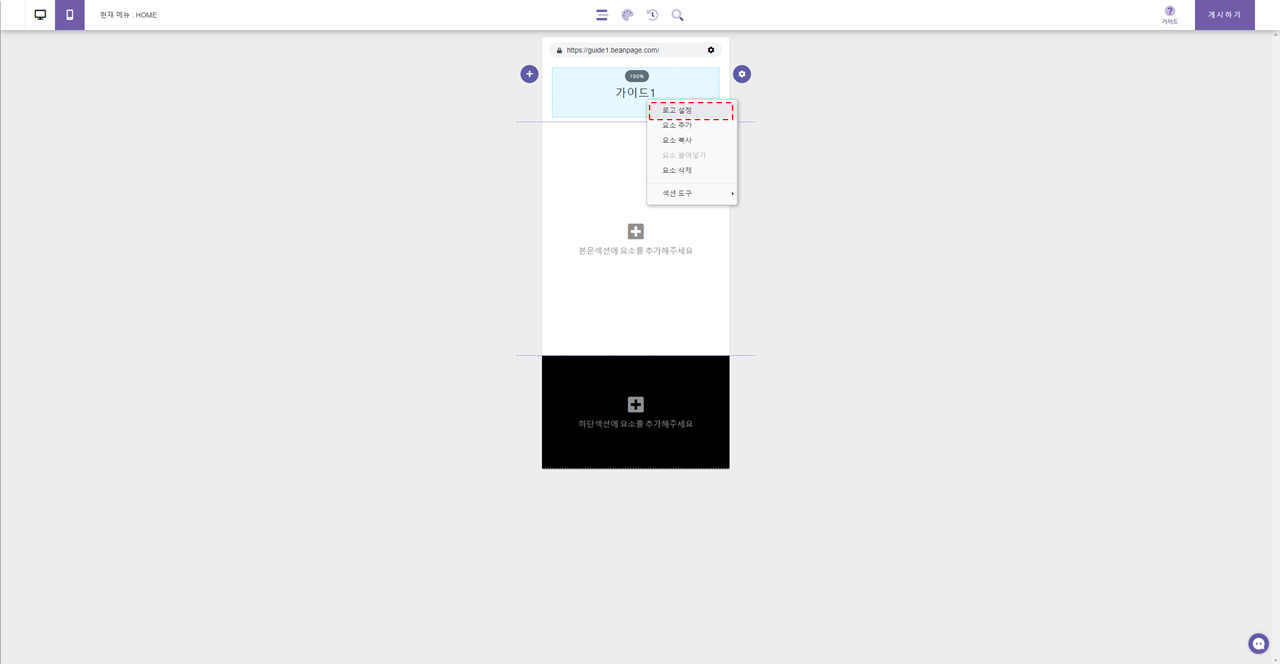
2) 추가된 로고 요소 위에서 마우스 우 클릭 팝업메뉴 호출 후 -> 로고 설정을 클릭하여 설정 창을 열어줍니다.

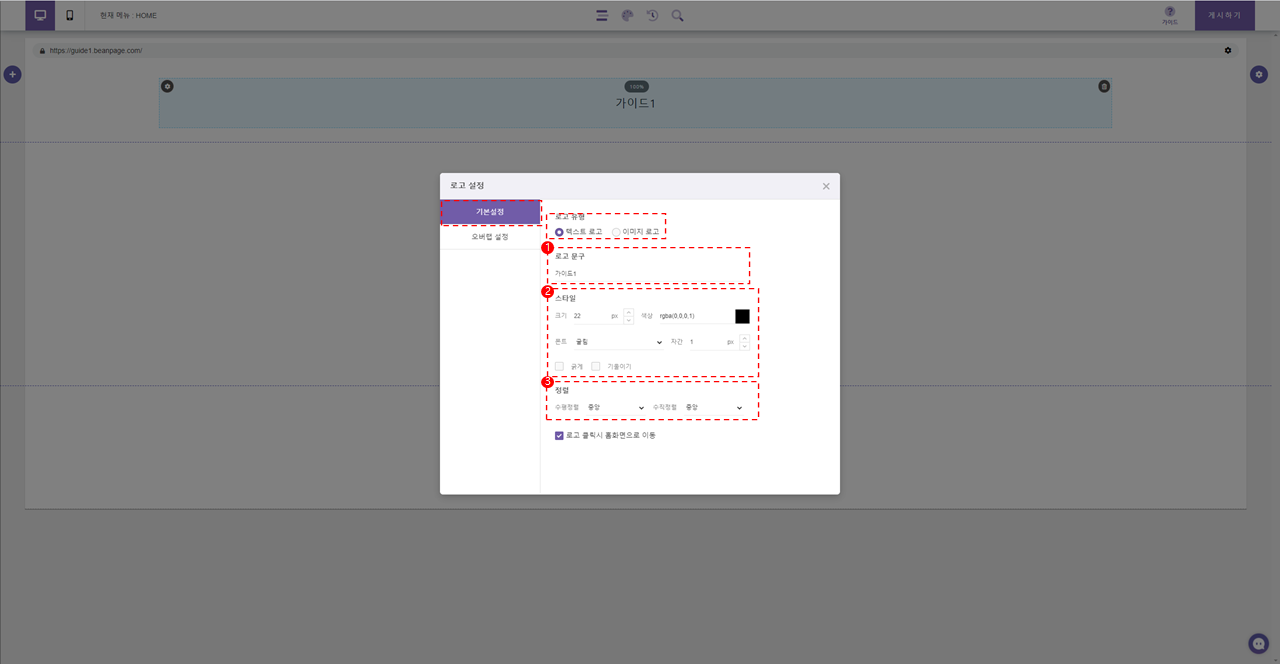
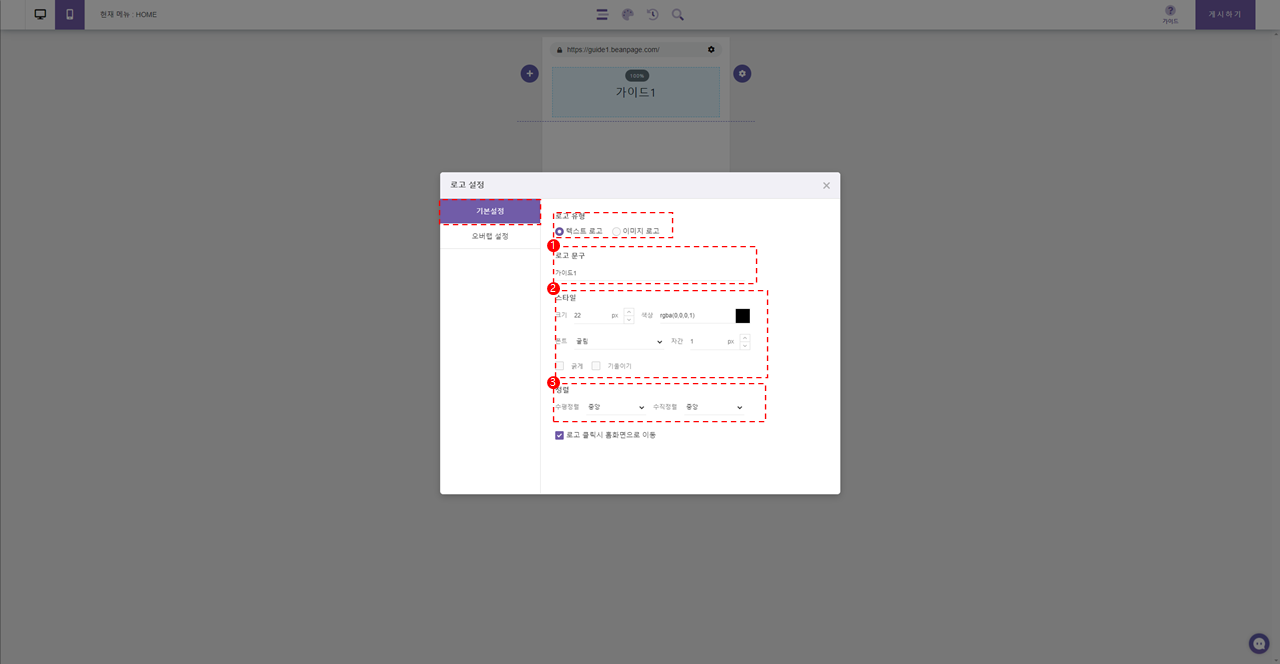
3) 설정 창을 보면 '기본 설정'과 '오버랩 설정' 탭으로 나뉜 것을 볼 수 있습니다.
기본 설정은 오버랩(상단 영역 겹치기) 상태가 아닌 일반 상단 영역일 경우 표시될 로고 이미지를 등록 및 스타일 설정을 하는 탭입니다.
로고 유형은 문구로 로고를 설정하는 '텍스트 로고'와 이미지로 로고를 설정하는 '이미지 로고' 가 있습니다.
-텍스트 로고
(1) 로고 문구 : 로고 요소에서 로고로 설정하고자 하는 문구를 쓸 수 있습니다.
(2) 스타일 : 로고 요소의 크기, 색상, 폰트, 자간을 지정하여 스타일을 변경할 수 있습니다.
여기서 크기는 로고 문구의 텍스트 크기를 의미합니다.
(3) 정렬 : 요소 영역 내에서 로고 요소의 수평 및 수직 정렬 값을 지정할 수 있습니다.

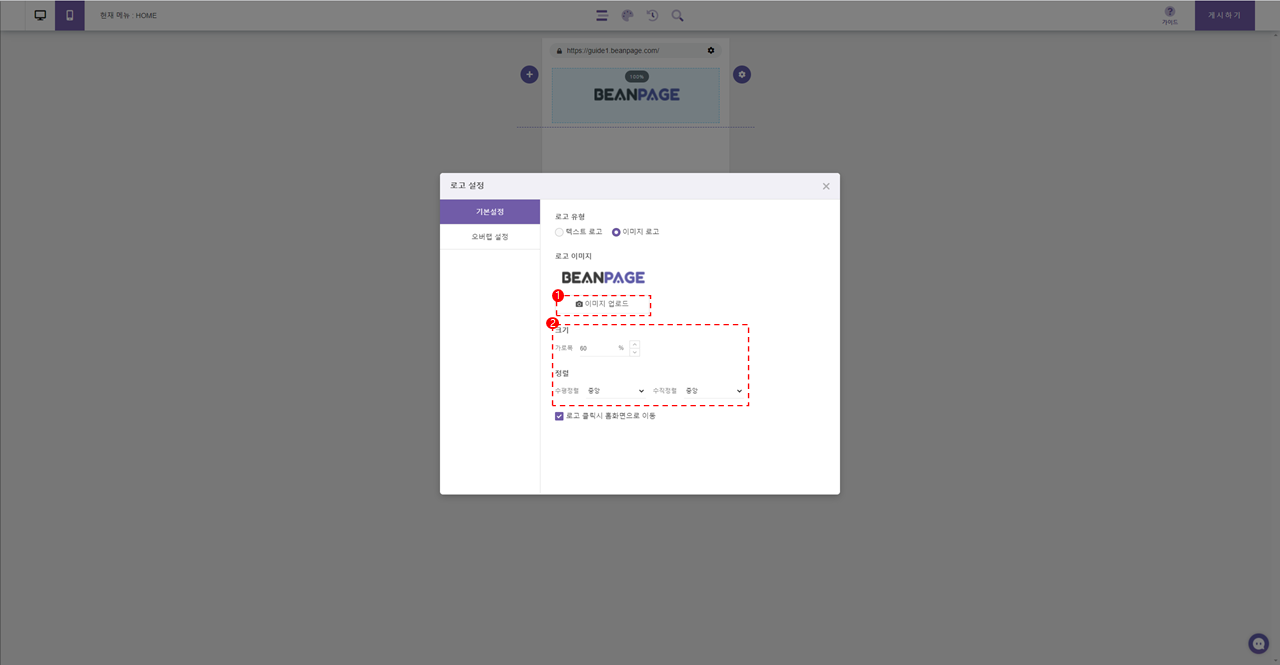
이미지 로고
(1) 로고 이미지 : 이미지 업로드 버튼을 클릭해 로고 요소에서 로고로 설정하고자 하는 이미지를 업로드 할 수 있습니다.
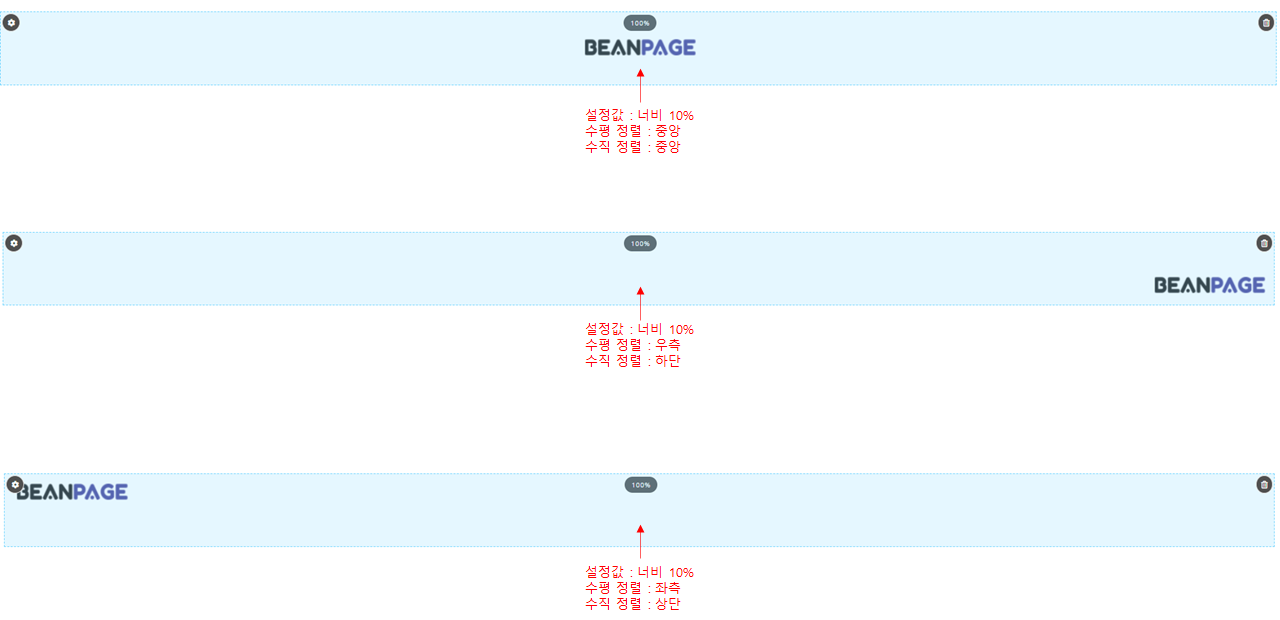
(2) 크기 : 로고 이미지가 로고 요소 영역(요소 위에 마우스 커서를 올려둘 때 푸른색으로 구분되는 영역)에서 차지하는 너비를 % 비율로 설정합니다.
예를 들어 가로폭을 50%로 설정할 경우 로고 요소 영역을 기준(100%)으로 절반의 너비 값을 가지게 됩니다.
정렬 : 요소 영역 내에서 로고 요소의 수평 및 수직 정렬 값을 지정할 수 있습니다.

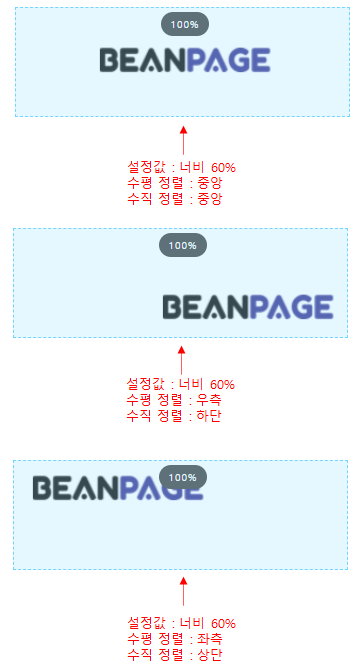
<로고 이미지 너비 및 정렬 설정 예시>

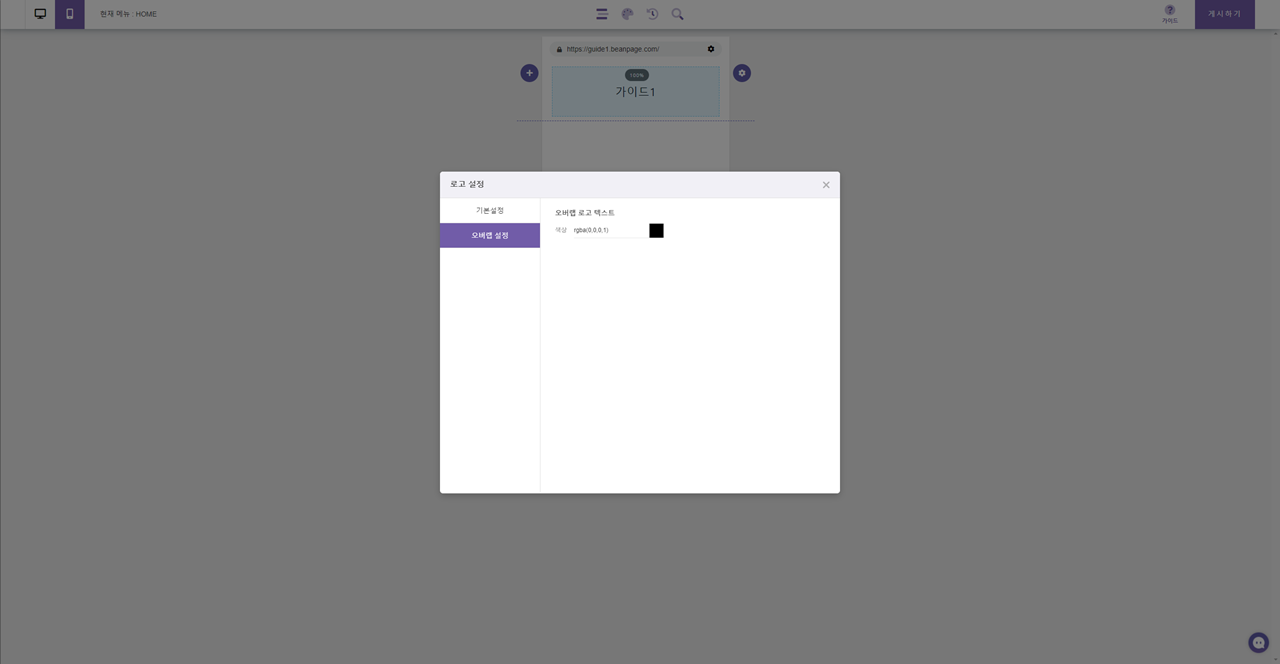
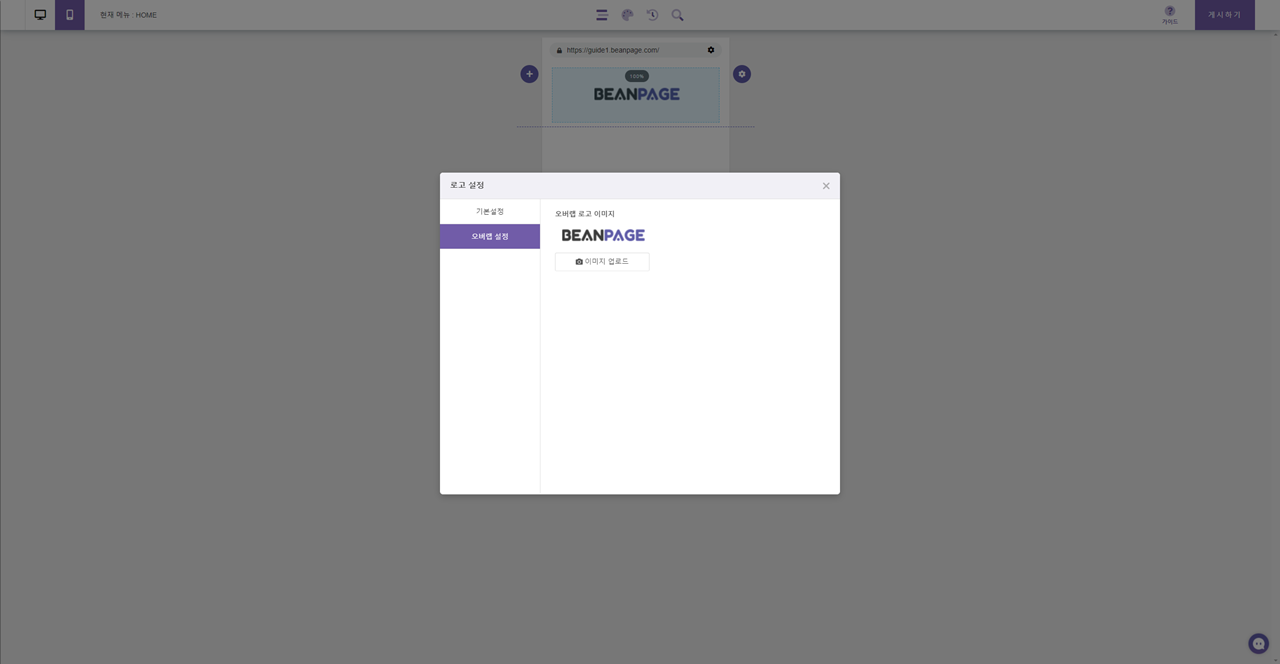
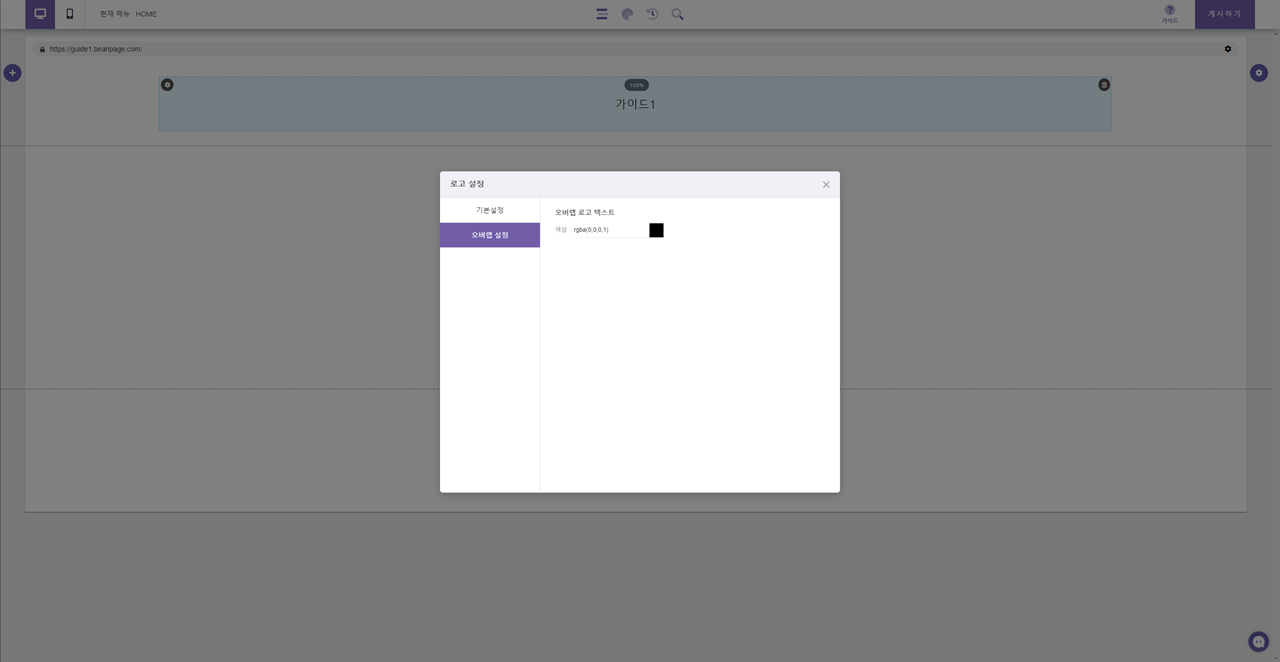
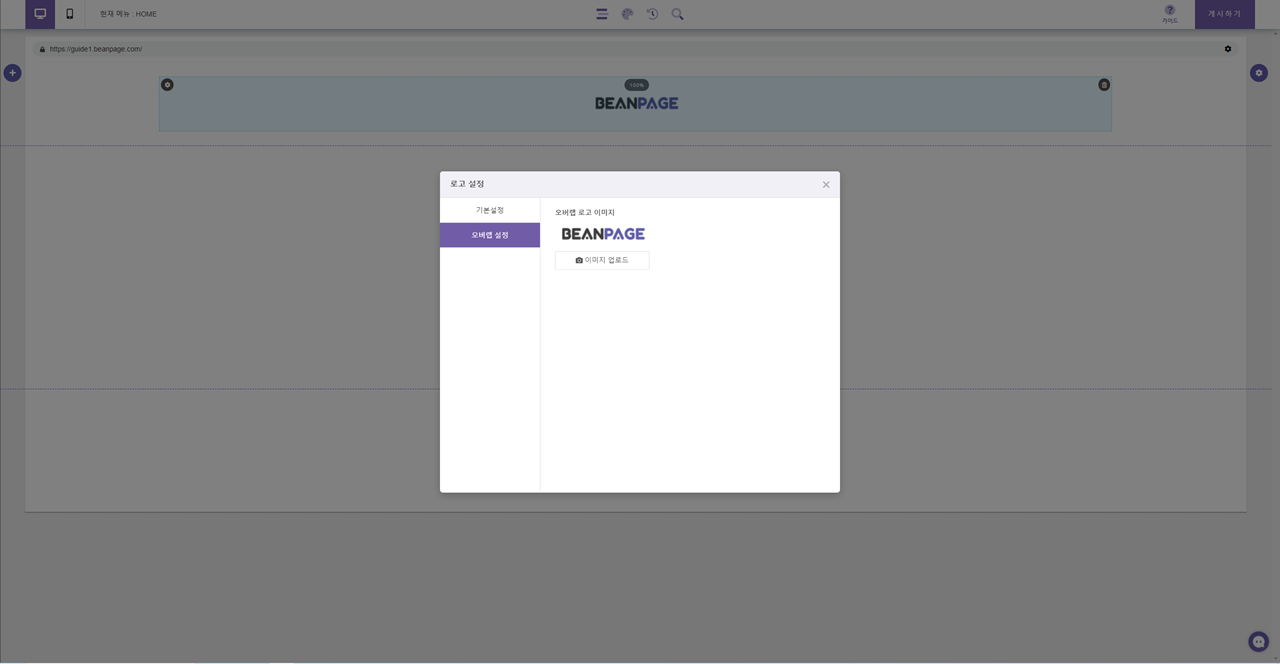
4) 설정 창에서 오버랩 설정 탭으로 진입하게 되면 오버랩(상단 겹치기) 상태일 때 표시될 로고 이미지, 로고 텍스트 색상을 따로 지정하여 등록할 수 있습니다. 이 경우 로고 너비 및 정렬 값은 기본 설정과 동일하게 설정됩니다.
(오버랩 설정 탭은 상단 영역이 본문과 오버랩되어 있을 경우에만 표시되며, 오버랩 상태가 아닐 경우 설정 창에 오버랩 설정 탭은 표시되지 않습니다.)


<모바일 버전>
로고(상단 영역) 요소 가이드
*로고 요소는 상단 영역(섹션)에 삽입되는 요소로 사이트 및 회사의 로고 이미지를 삽입하여 표현해 주는 요소입니다.
1) 로고 요소를 추가할 상단 영역 섹션 위에서 마우스 우 클릭 팝업메뉴 호출 후-> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 '로고' 요소 아이콘을 클릭하여 요소를 추가합니다.

2) 추가된 로고 요소 위에서 마우스 우 클릭 팝업메뉴 호출 후 -> 로고 설정을 클릭하여 설정 창을 열어줍니다.

3) 설정 창을 보면 '기본 설정'과 '오버랩 설정' 탭으로 나뉜 것을 볼 수 있습니다.
기본 설정은 오버랩(상단 영역 겹치기) 상태가 아닌 일반 상단 영역일 경우 표시될 로고 이미지를 등록 및 스타일 설정을 하는 탭입니다.
로고 유형은 문구로 로고를 설정하는 '텍스트 로고'와 이미지로 로고를 설정하는 '이미지 로고' 가 있습니다.
-텍스트 로고
(1) 로고 문구 : 로고 요소에서 로고로 설정하고자 하는 문구를 쓸 수 있습니다.
(2) 스타일 : 로고 요소의 크기, 색상, 폰트, 자간을 지정하여 스타일을 변경할 수 있습니다.
여기서 크기는 로고 문구의 텍스트 크기를 의미합니다.
(3) 정렬 : 요소 영역 내에서 로고 요소의 수평 및 수직 정렬 값을 지정할 수 있습니다.

이미지 로고
(1) 로고 이미지 : 이미지 업로드 버튼을 클릭해 로고 요소에서 로고로 설정하고자 하는 이미지를 업로드 할 수 있습니다.
(2) 크기 : 로고 이미지가 로고 요소 영역(요소 위에 마우스 커서를 올려둘 때 푸른색으로 구분되는 영역)에서 차지하는 너비를 % 비율로 설정합니다.
예를 들어 가로폭을 50%로 설정할 경우 로고 요소 영역을 기준(100%)으로 절반의 너비 값을 가지게 됩니다.
정렬 : 요소 영역 내에서 로고 요소의 수평 및 수직 정렬 값을 지정할 수 있습니다.

<로고 이미지 너비 및 정렬 설정 예시>

4) 설정 창에서 오버랩 설정 탭으로 진입하게 되면 오버랩(상단 겹치기) 상태일 때 표시될 로고 이미지, 로고 텍스트 색상을 따로 지정하여 등록할 수 있습니다. 이 경우 로고 너비 및 정렬 값은 기본 설정과 동일하게 설정됩니다.
(오버랩 설정 탭은 상단 영역이 본문과 오버랩되어 있을 경우에만 표시되며, 오버랩 상태가 아닐 경우 설정 창에 오버랩 설정 탭은 표시되지 않습니다.)