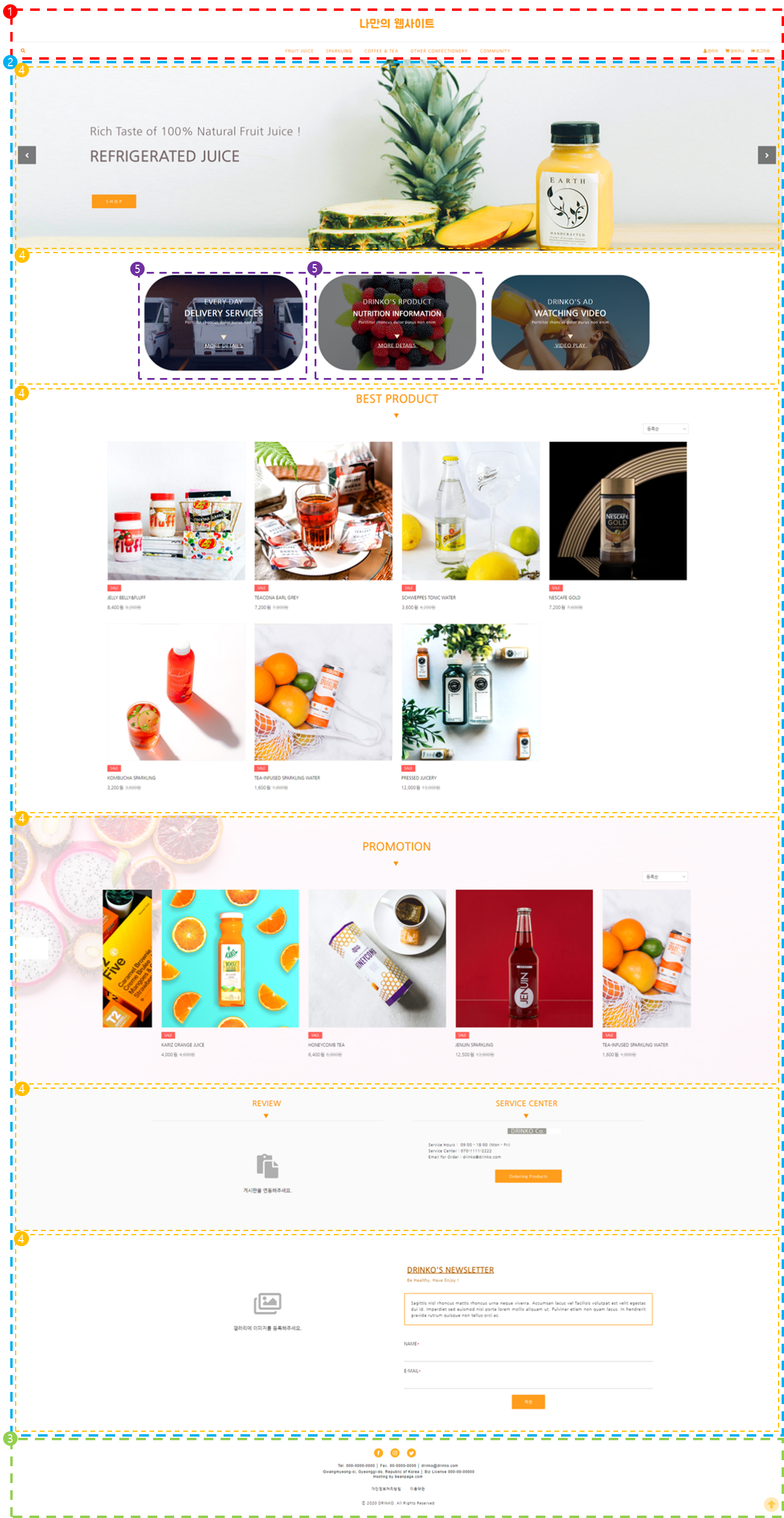
웹 사이트의 기본구성

1) 상단 영역 (HEADER)
상단 영역은 사이트의 로고 및 메뉴 리스트 / 로그인 메뉴 등이 주로 위치하는 곳으로 기본적으로 사이트 내 모든 페이지에 공통으로 표시되며, 주로 사이트의 내비게이션 역할을 합니다.
2) 본문 영역 (BODY)
사이트의 주요 콘텐츠 내용을 담는 영역입니다. 본문 영역은 보통 여러 개의 섹션들의 합으로 구성되며, 웹페이지에서 가장 많은 내용을 담는 영역입니다.
3) 하단 영역 (FOOTER)
사이트 최하단에 위치하여 상단 영역과 마찬가지로 사이트 내 모든 페이지에 공통으로 표시되며, 주로 사업자 정보, 개인정보처리방침, 이용약관, 사이트맵 등의 정보를 담는 영역으로 활용됩니다.
4) 섹션 (SECTION)
'섹션' 이란 사전적 의미로 '부분, 구분, 구획'라는 뜻으로 예시로 신문에서 '경제면', '정치면', '사회면' 등과 같이 따로 떼내어 읽기 쉽게 동일 내용의 콘텐츠를 묶어 구분한 영역으로
웹사이트에서는 페이지 내 콘텐츠의 구분은 물론 디자인적인 용도로도 사용됩니다. (예시 사진에서는 본문 영역이 총 4개의 섹션으로 구성된 것을 확인할 수 있습니다.)
섹션 안에는 콘텐츠를 표현하는 이미지, 텍스트 등의 '요소'(Component)들이 위치하게 됩니다.
5) 요소 (COMPONENT)
각 섹션들에 포함되어 콘텐츠를 표현하거나 기능적인 역할을 하는 요소는 이미지, 텍스트, 동영상, 게시판 등 다양한 유형으로 존재합니다.
크게 디자인 요소(이미지, 텍스트 등)와 DB 요소(게시판, 일정 등)로 구분됩니다.