<데스크톱 버전>
이미지맵 요소 가이드
*이미지맵 요소는 하나의 이미지 위에 링크 영역을 여러 개 구분하여 지정하고 싶을 경우 활용하면 매우 유용한 요소입니다.
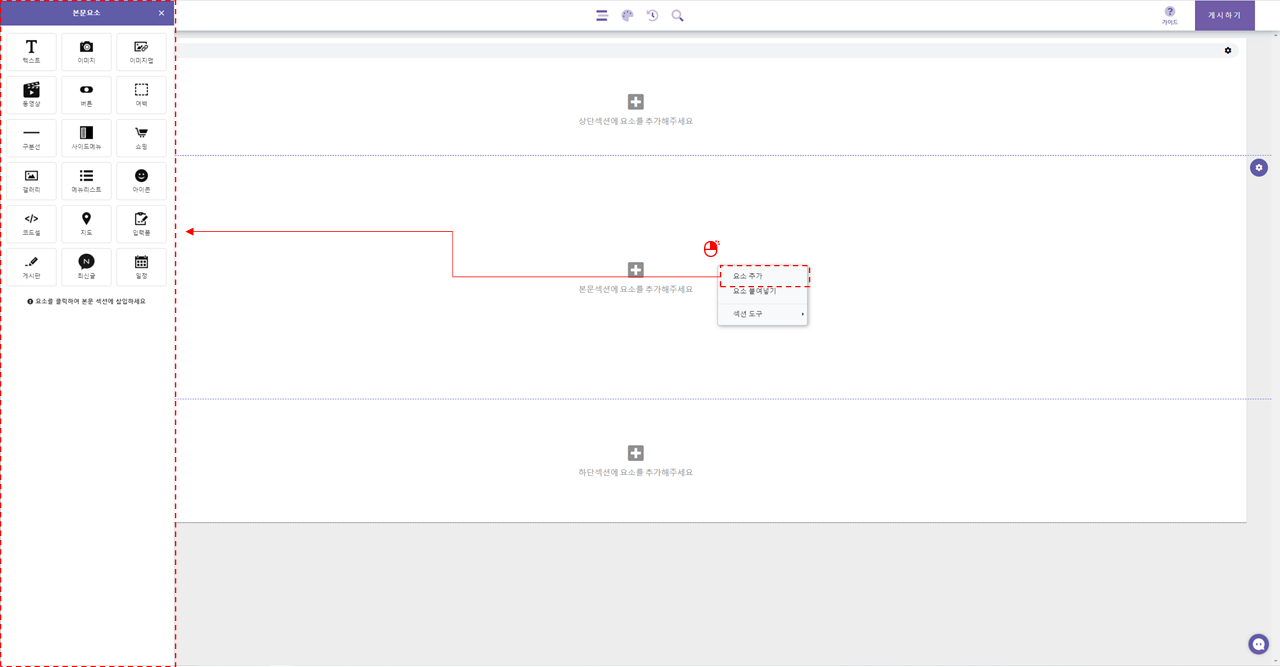
1) 이미지맵 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드 바를 열고 "이미지맵" 아이콘을 클릭하여 요소를 추가합니다.

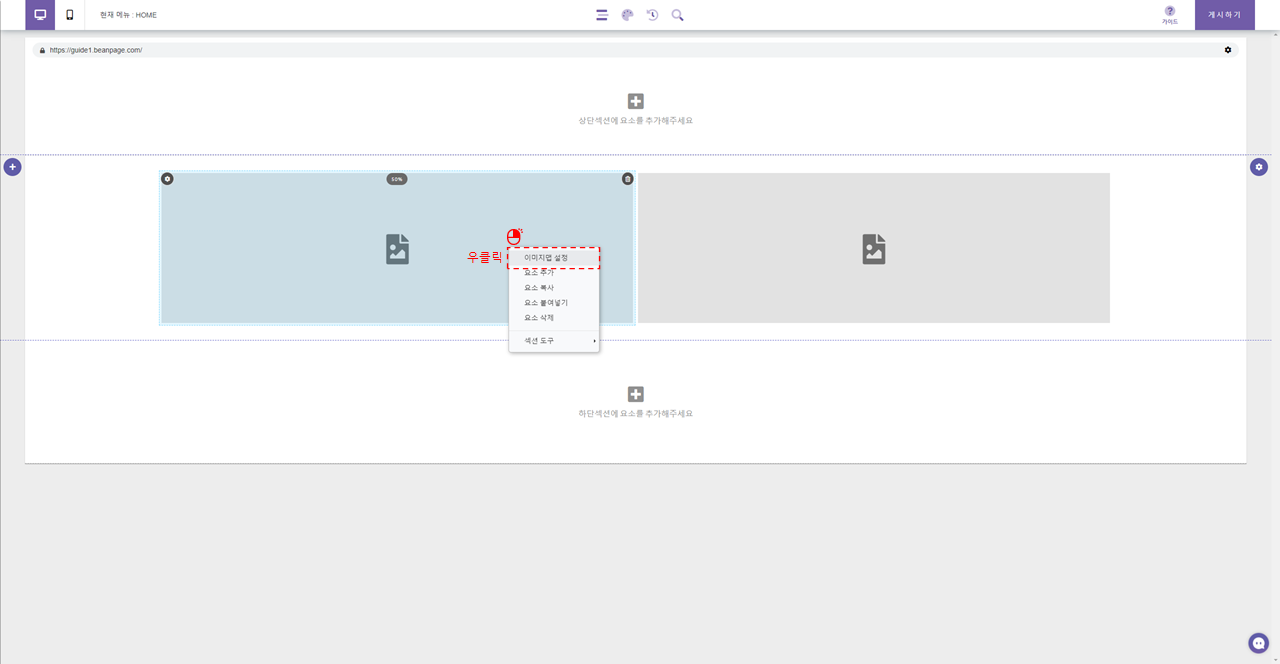
2) 이미지맵 요소 또한 이미지 요소처럼 최초 업로드한 이미지가 없을 경우 임의의 섬네일이 표시됩니다.
3) 추가된 이미지맵 요소 영역 위에서 마우스 우 클릭 -> 이미지맵 설정을 클릭하면 설정 창이 열리게 됩니다.

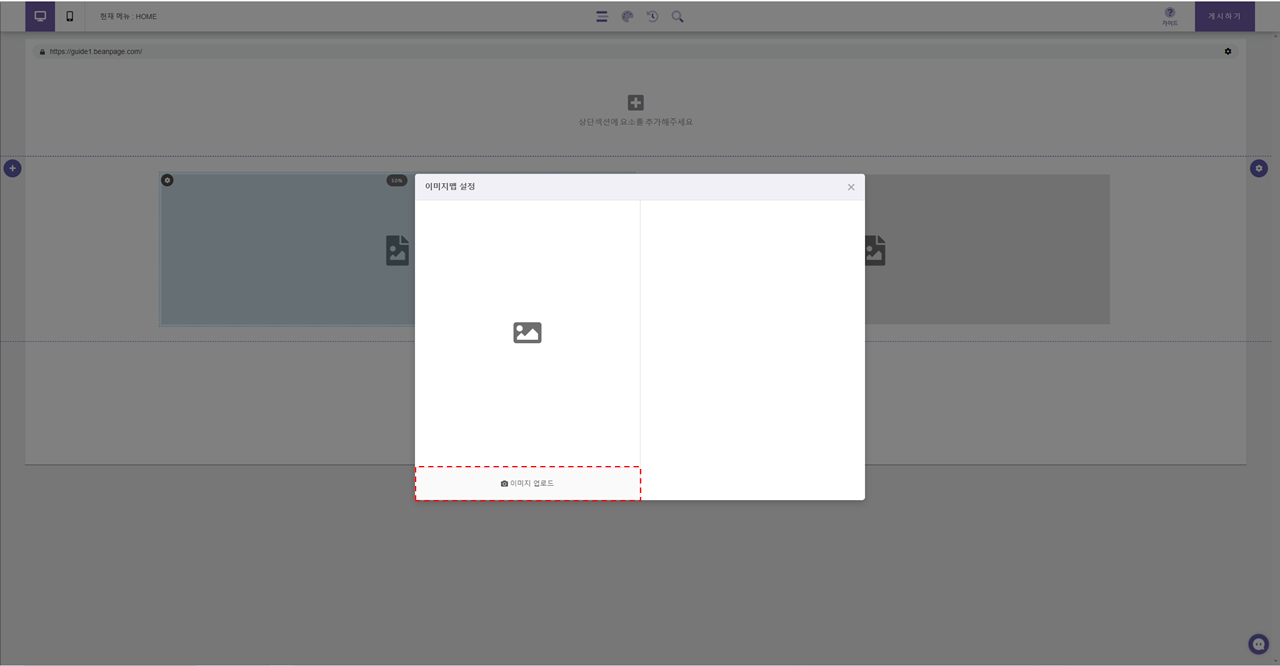
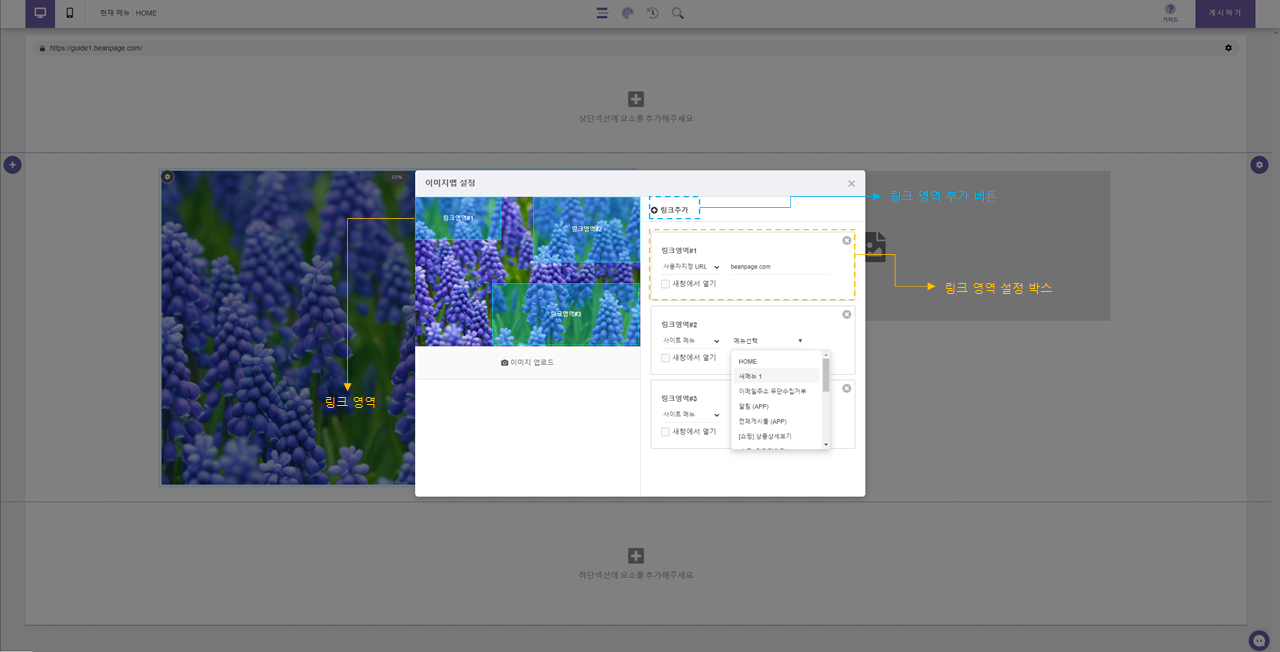
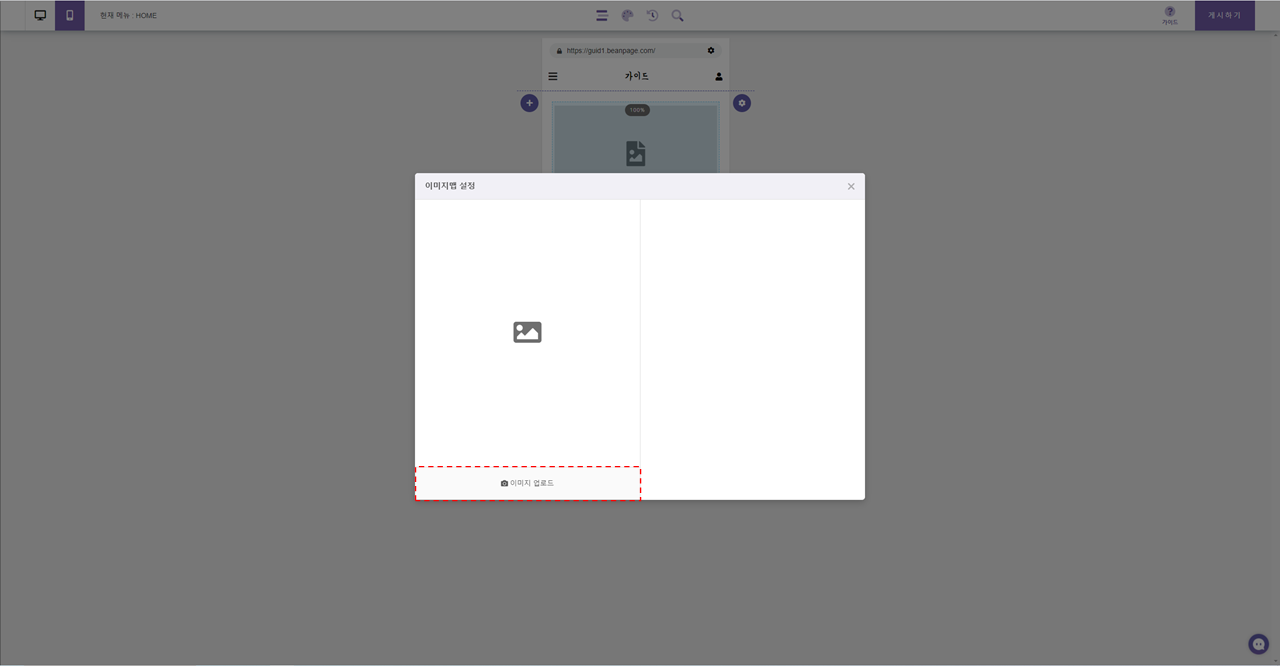
4) 이미지맵 설정 창에서 하단에 이미지 업로드 버튼을 클릭하여 원하는 이미지를 업로드할 수 있습니다.

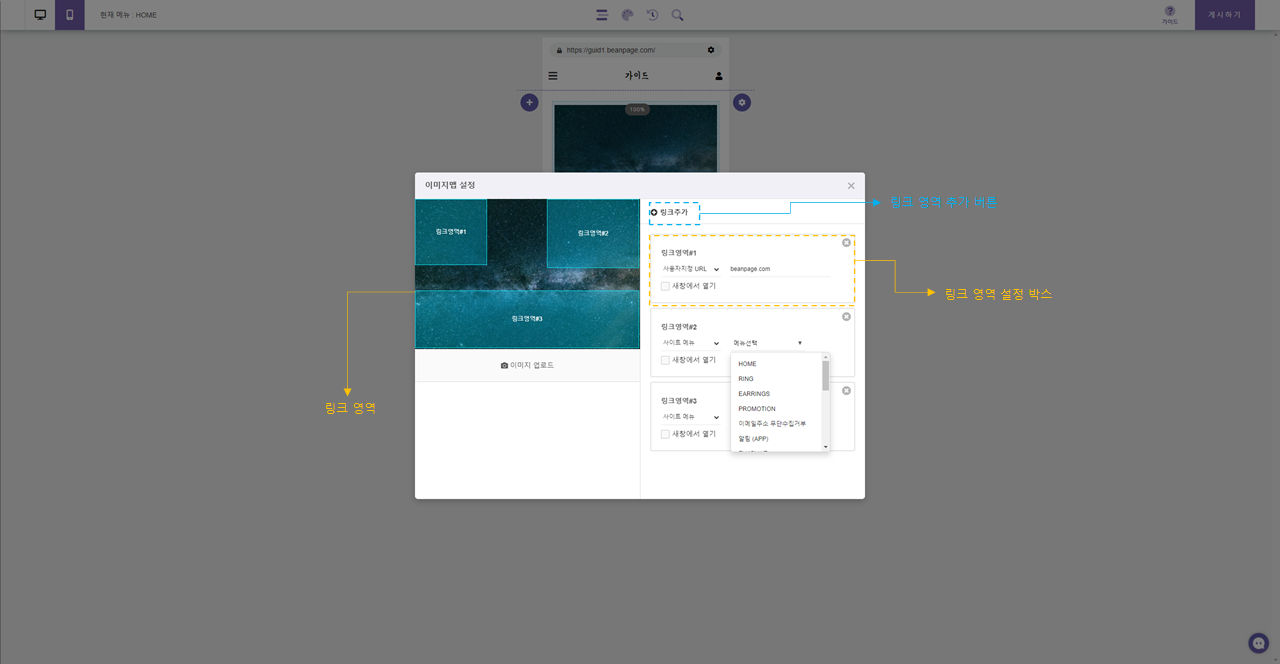
5) 업로드한 이미지가 설정 창에 표시된 후 링크를 연결할 가상 영역을 설정할 수 있습니다.
-링크 추가 버튼으로 링크 영역을 추가 생성할 수 있습니다.
-링크 영역은 마우스를 이용하여 드래그하여 위치를 이동할 수 있고 영역의 크기를 변경할 수 있습니다.
-링크 영역 설정 박스에서 각 영역에 연결할 URL 및 메뉴를 설정할 수 있습니다.
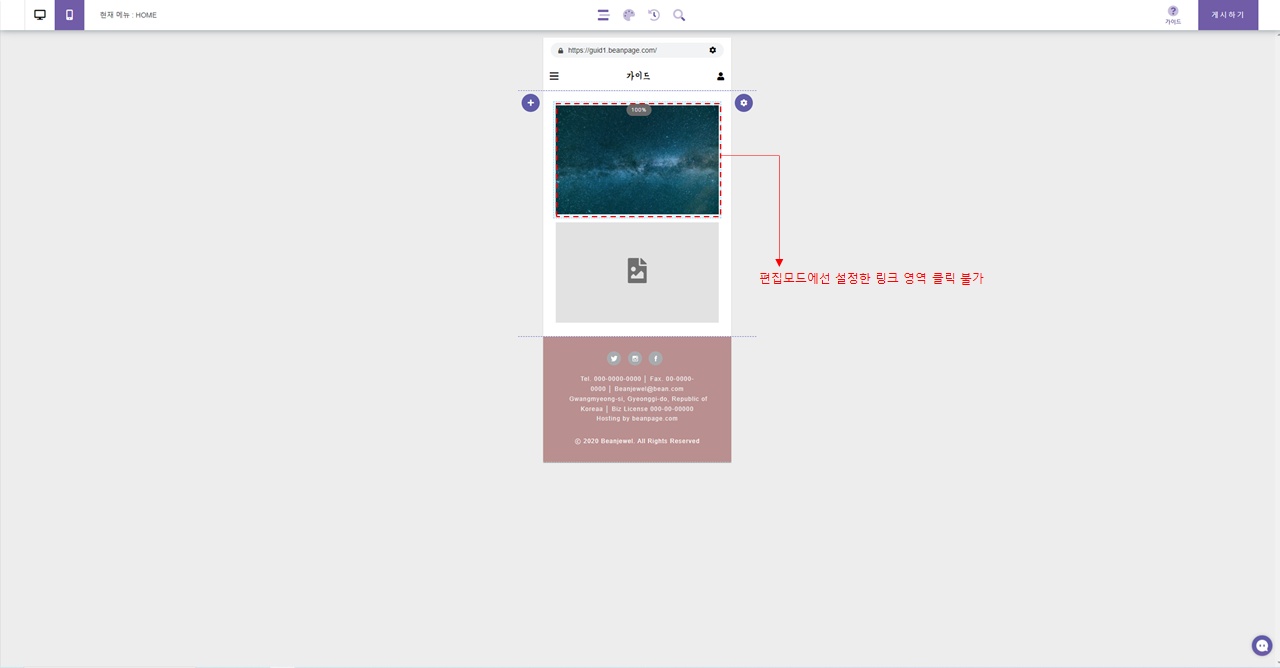
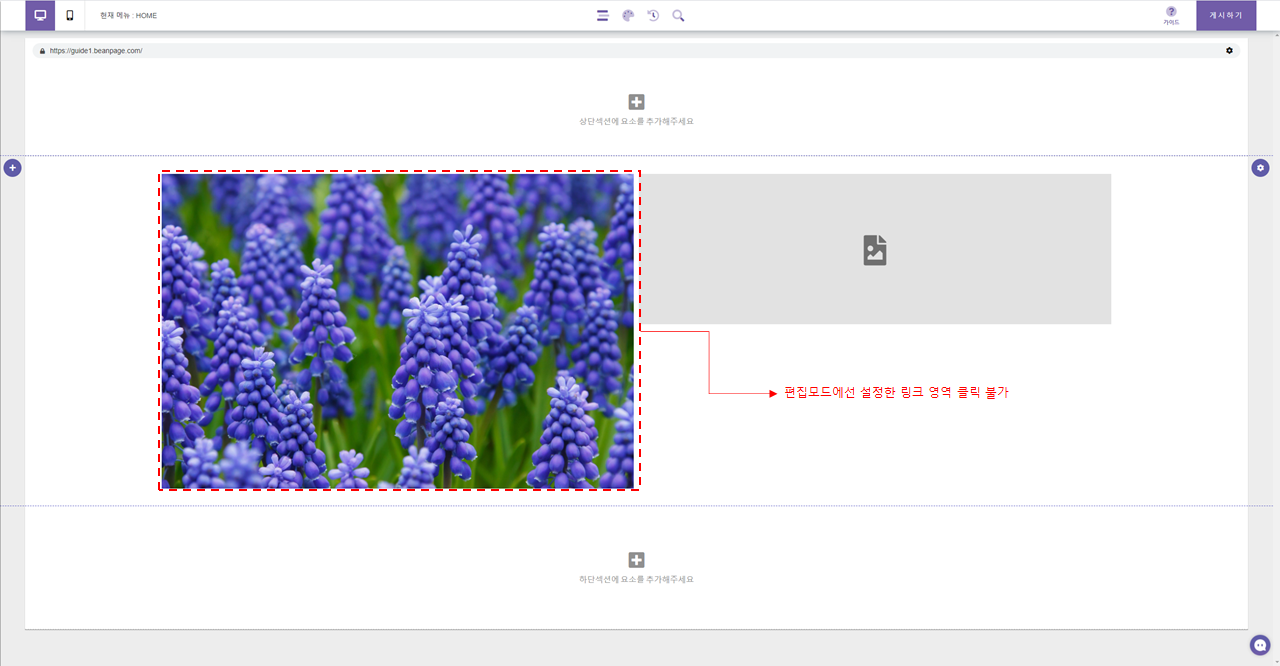
6) 링크 영역 설정을 모두 마친 후 설정 창을 닫고 나면 편집모드에서는 표면적으로 아무 변화가 없는 것으로 보이지만 "미리 보기"모드 또는 실제 사이트 접속 시 해당 이미지에 지정한 링크 영역 클릭 시 설정한 URL이나 메뉴로 이동하는 것을 확인할 수 있습니다.

<링크 영역을 설정해도 편집모드에서는 모드 특성상 링크 클릭이 되지 않습니다.>

<모바일 버전>
이미지맵 요소 가이드
*이미지맵 요소는 하나의 이미지 위에 링크 영역을 여러 개 구분하여 지정하고 싶을 경우 활용하면 매우 유용한 요소입니다.
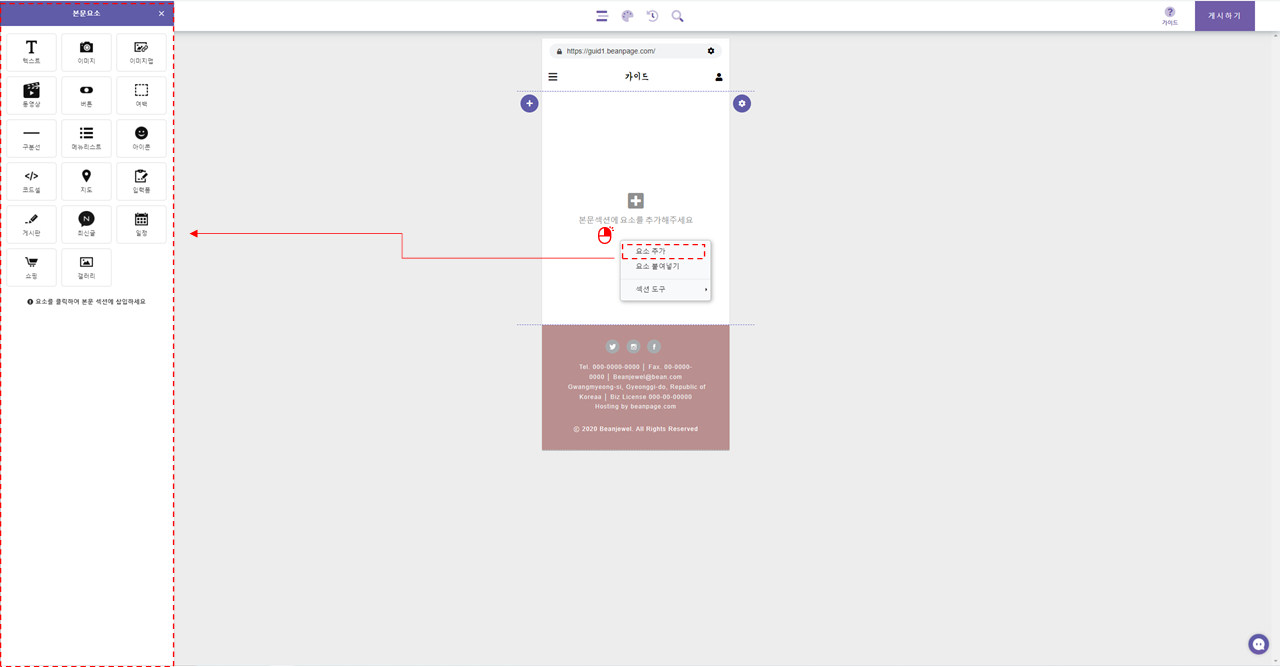
1) 이미지맵 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드 바를 열고 "이미지맵" 아이콘을 클릭하여 요소를 추가합니다.

2) 이미지맵 요소 또한 이미지 요소처럼 최초 업로드한 이미지가 없을 경우 임의의 섬네일이 표시됩니다.
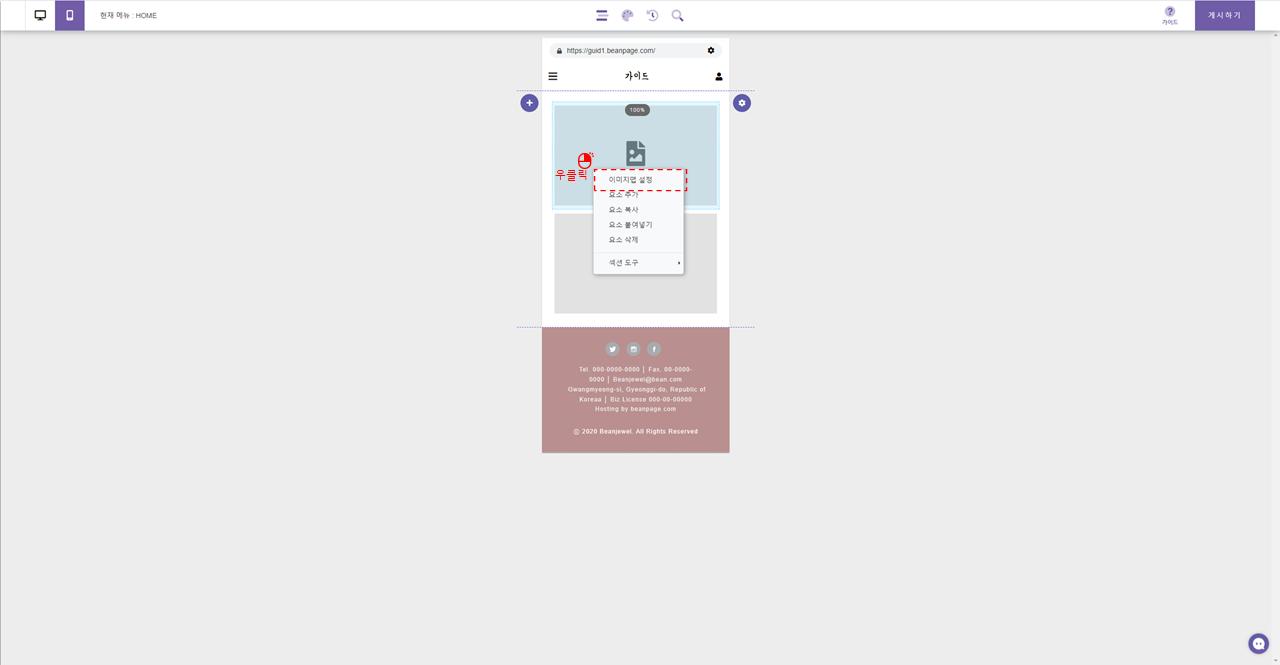
3) 추가된 이미지맵 요소 영역 위에서 마우스 우 클릭 -> 이미지맵 설정을 클릭하면 설정 창이 열리게 됩니다.

4) 이미지맵 설정 창에서 하단에 이미지 업로드 버튼을 클릭하여 원하는 이미지를 업로드할 수 있습니다.

5) 업로드한 이미지가 설정 창에 표시된 후 링크를 연결할 가상 영역을 설정할 수 있습니다.
-링크 추가 버튼으로 링크 영역을 추가 생성할 수 있습니다.
-링크 영역은 마우스를 이용하여 드래그하여 위치를 이동할 수 있고 영역의 크기를 변경할 수 있습니다.
-링크 영역 설정 박스에서 각 영역에 연결할 URL 및 메뉴를 설정할 수 있습니다.
6) 링크 영역 설정을 모두 마친 후 설정 창을 닫고 나면 편집모드에서는 표면적으로 아무 변화가 없는 것으로 보이지만 "미리 보기"모드 또는 실제 사이트 접속 시 해당 이미지에 지정한 링크 영역 클릭 시 설정한 URL이나 메뉴로 이동하는 것을 확인할 수 있습니다.

<링크 영역을 설정해도 편집모드에서는 모드 특성상 링크 클릭이 되지 않습니다.>