<데스크톱 버전>
동영상 요소 가이드
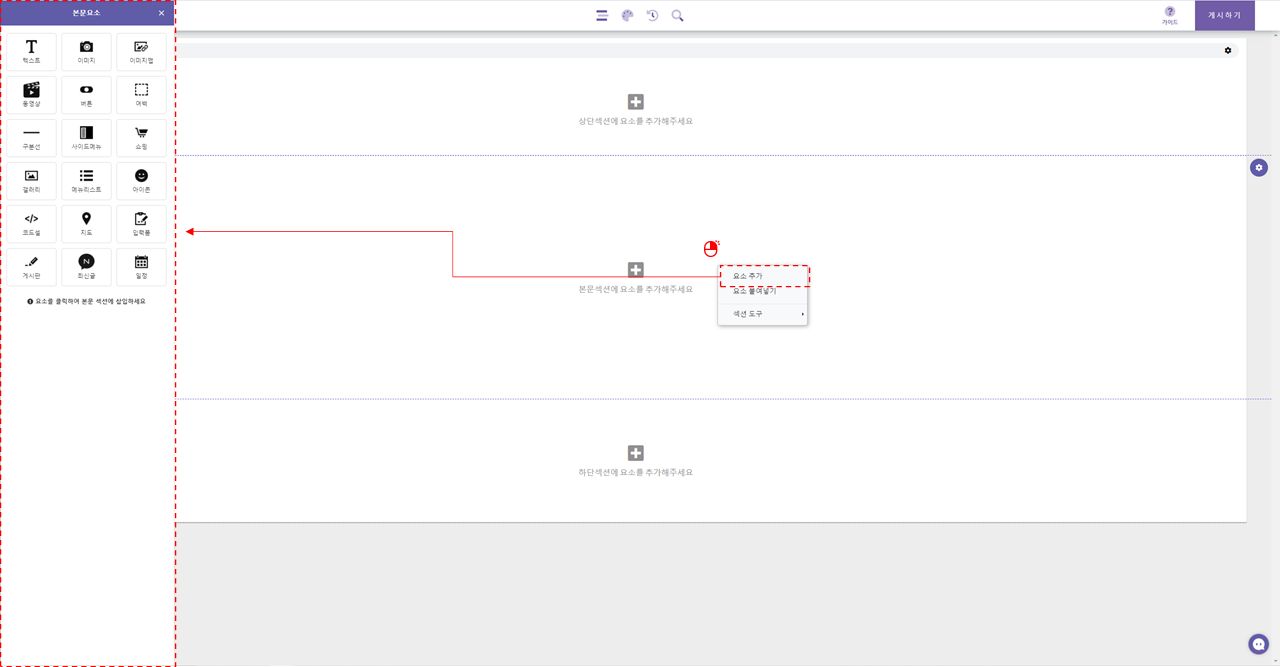
1) 동영상 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드 바를 열고 "동영상" 요소 아이콘을 클릭하여 요소를 추가합니다.
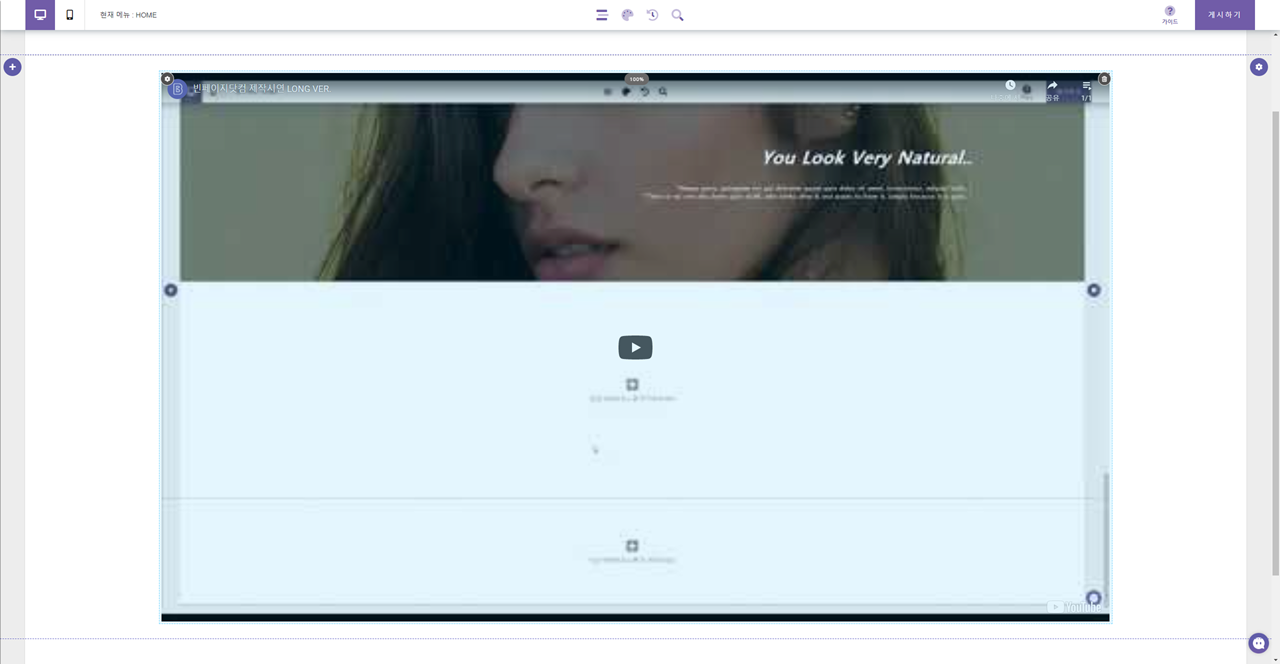
2) 최초 동영상 요소 삽입 시 지정된 동영상이 없으므로 임의의 섬네일이 표시되어 나옵니다.

3) 동영상 요소는 유튜브에 업로드되어있는 동영상 URL을 가져오는 형태이므로, 동영상 파일은 직접 업로드할 수 없습니다.
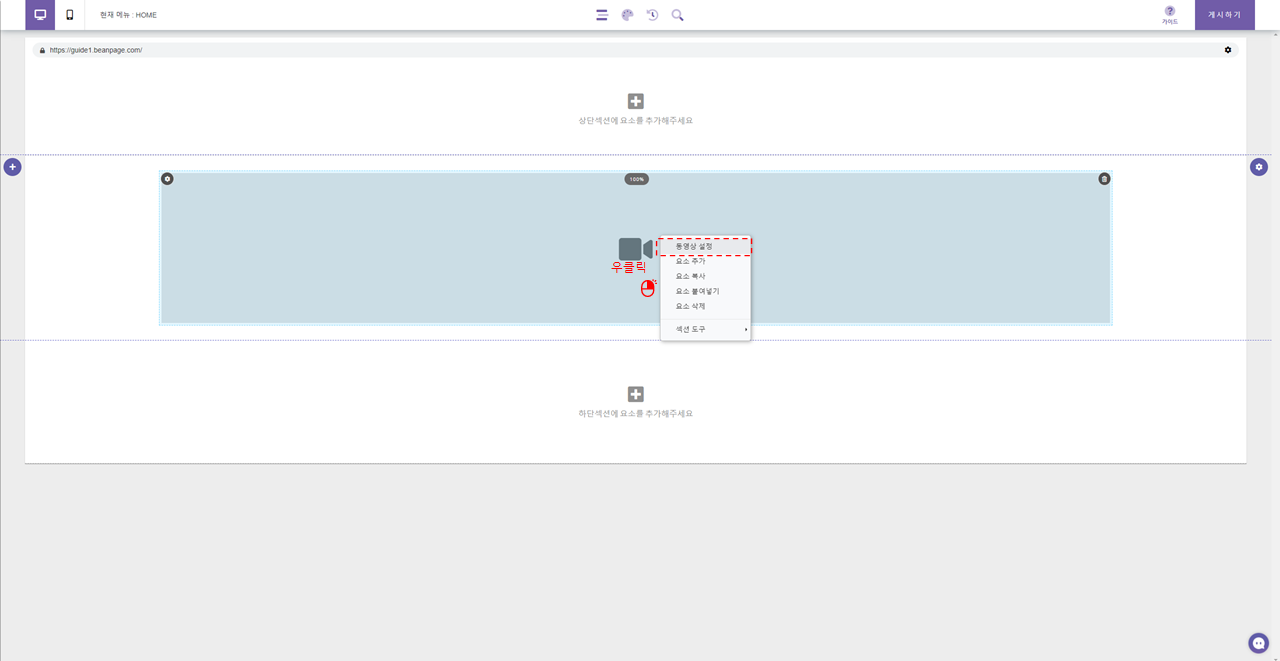
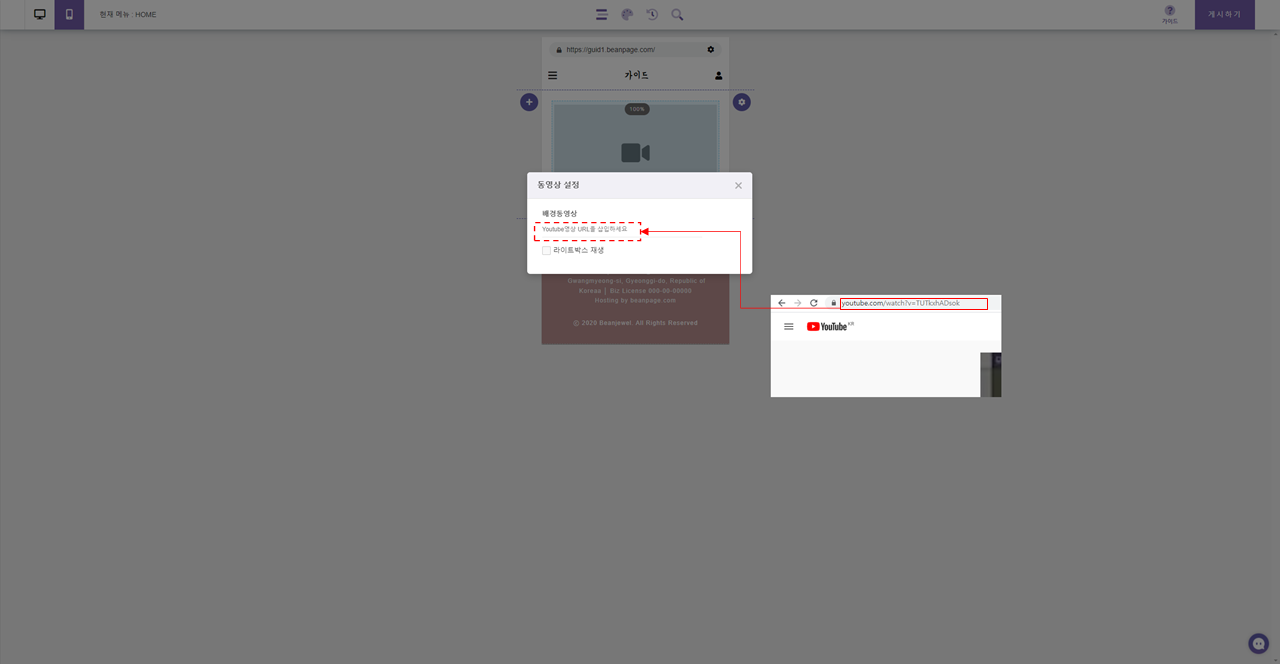
4) 불러올 동영상을 지정하기 위해서 요소 영역 위에서 우 클릭 -> 동영상 설정 창을 엽니다.

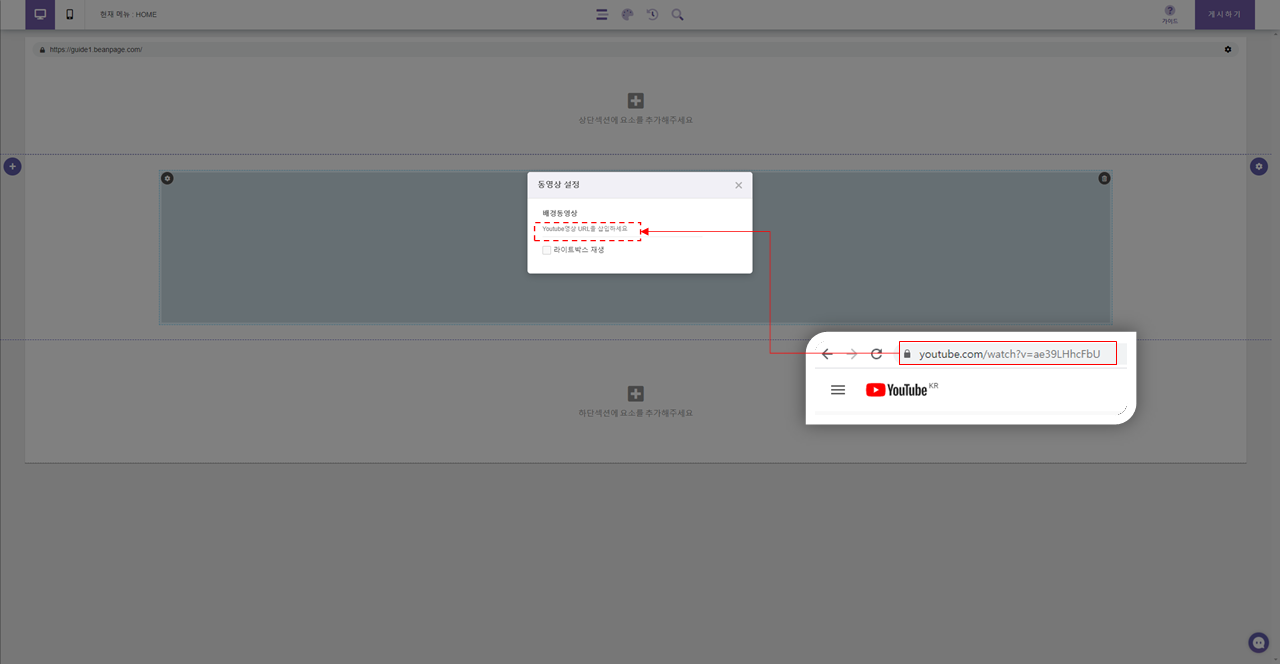
5) 설정 창이 열리면 사이트에 삽입할 동영상(유튜브 URL)을 브라우저에서 검색 후 아래의 사진처럼 유튜브 URL을 복사하여 설정 창에 붙여 넣으면 해당 유튜브 동영상을 불러옵니다.
6) "라이트박스 재생" 옵션을 체크하면 동영상 재생 버튼 클릭 시 팝업 방식의 라이트박스 위에서 동영상이 재생됩니다.(하단 사진 참고)

7) 삽입한 동영상은 편집모드에서 재생되지 않으며, 미리 보기 또는 실제 사이트 주소로 접속 시에만 재생할 수 있습니다.

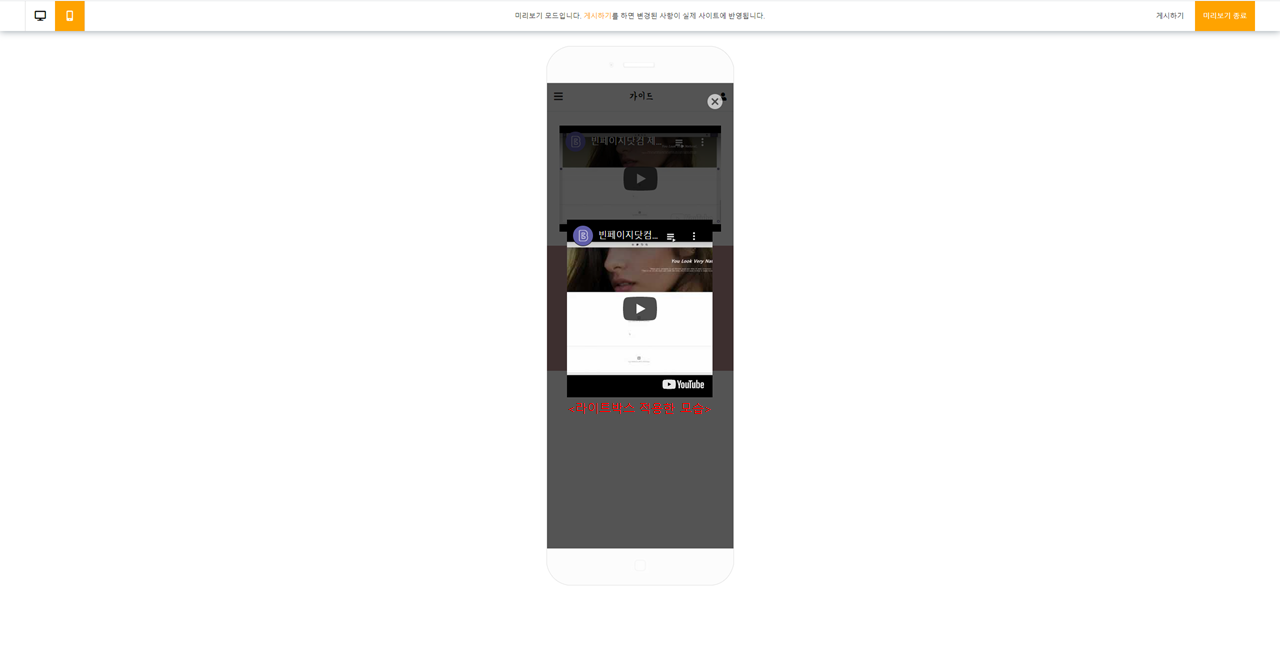
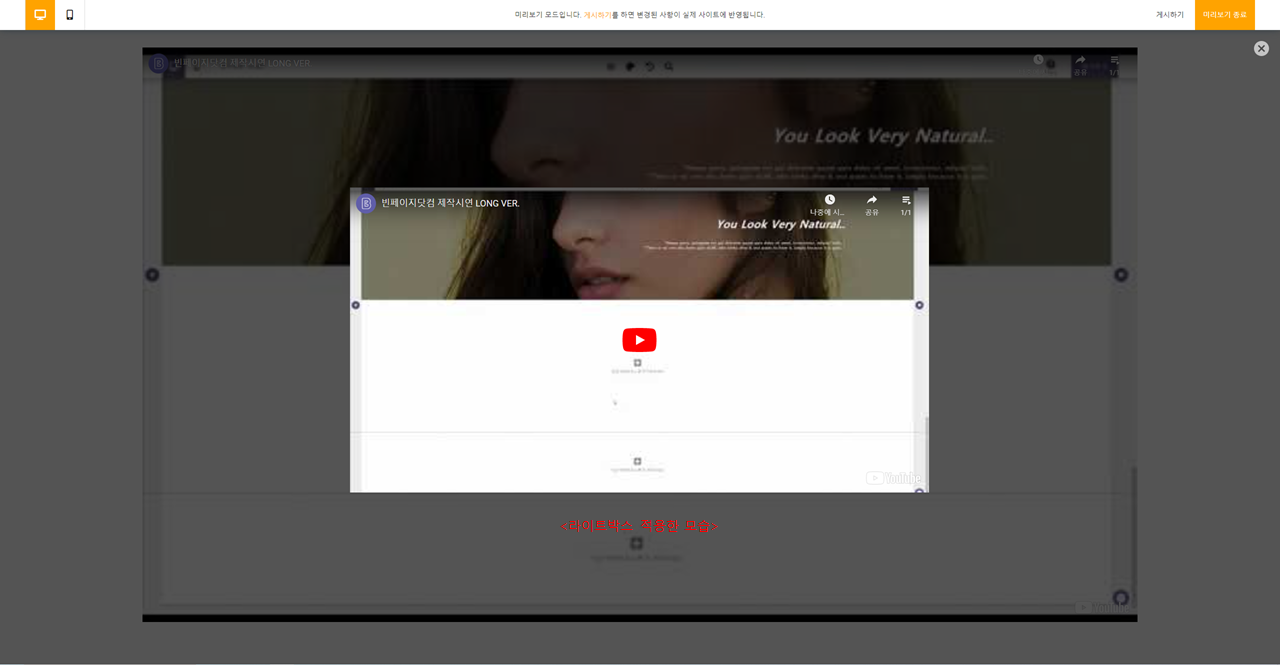
*라이트박스 재생 옵션 설정 시 아래 사진과 같이 재생 버튼을 누르면 팝업 전체화면 형태로 동영상 플레이어가 노출됩니다.

<모바일 버전>
동영상 요소 가이드
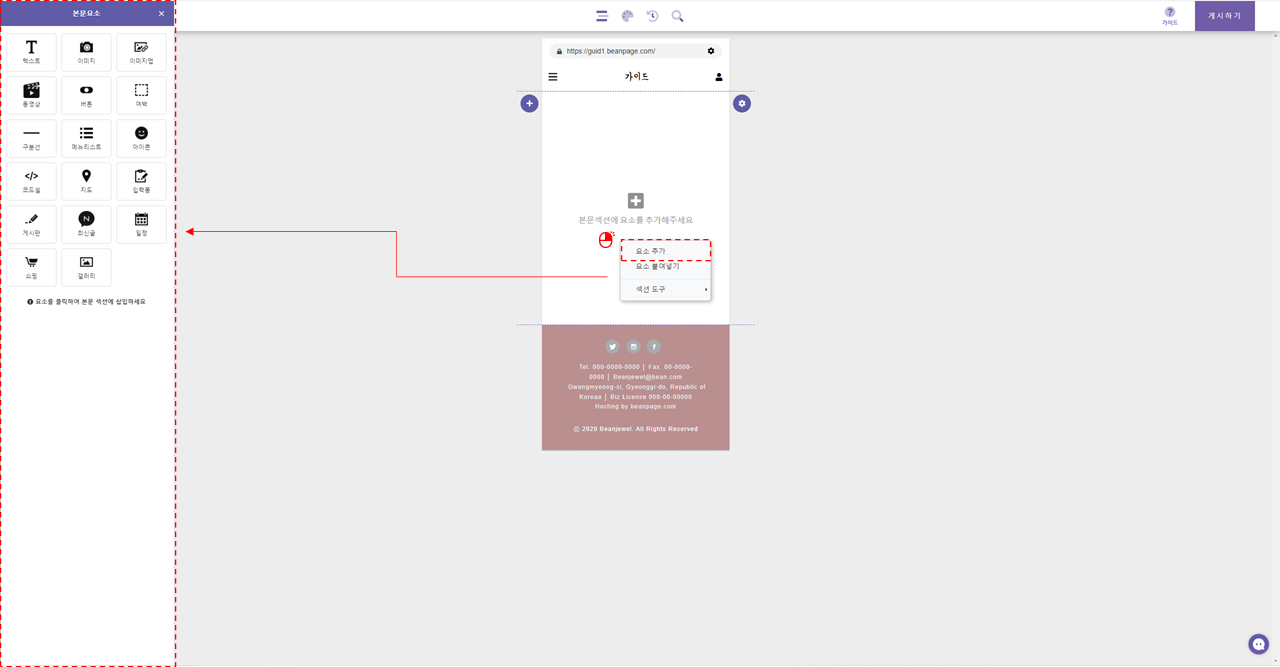
1) 동영상 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드 바를 열고 "동영상" 요소 아이콘을 클릭하여 요소를 추가합니다.
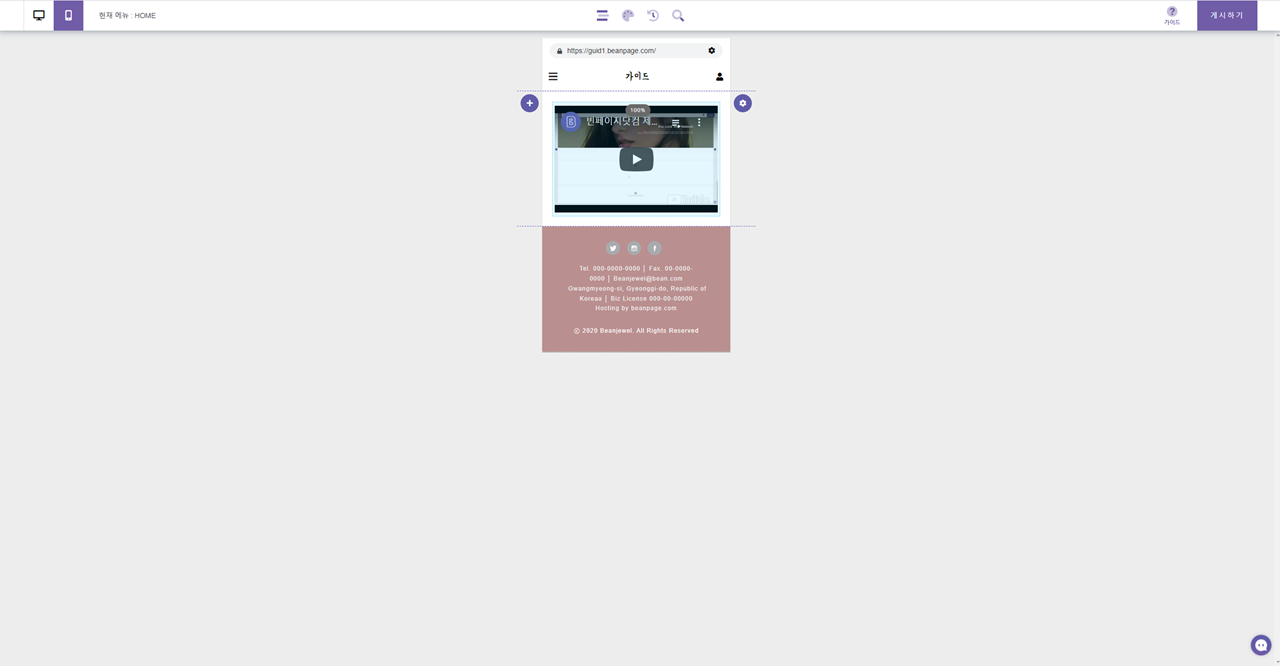
2) 최초 동영상 요소 삽입 시 지정된 동영상이 없으므로 임의의 섬네일이 표시되어 나옵니다.

3) 동영상 요소는 유튜브에 업로드되어있는 동영상 URL을 가져오는 형태이므로, 동영상 파일은 직접 업로드할 수 없습니다.
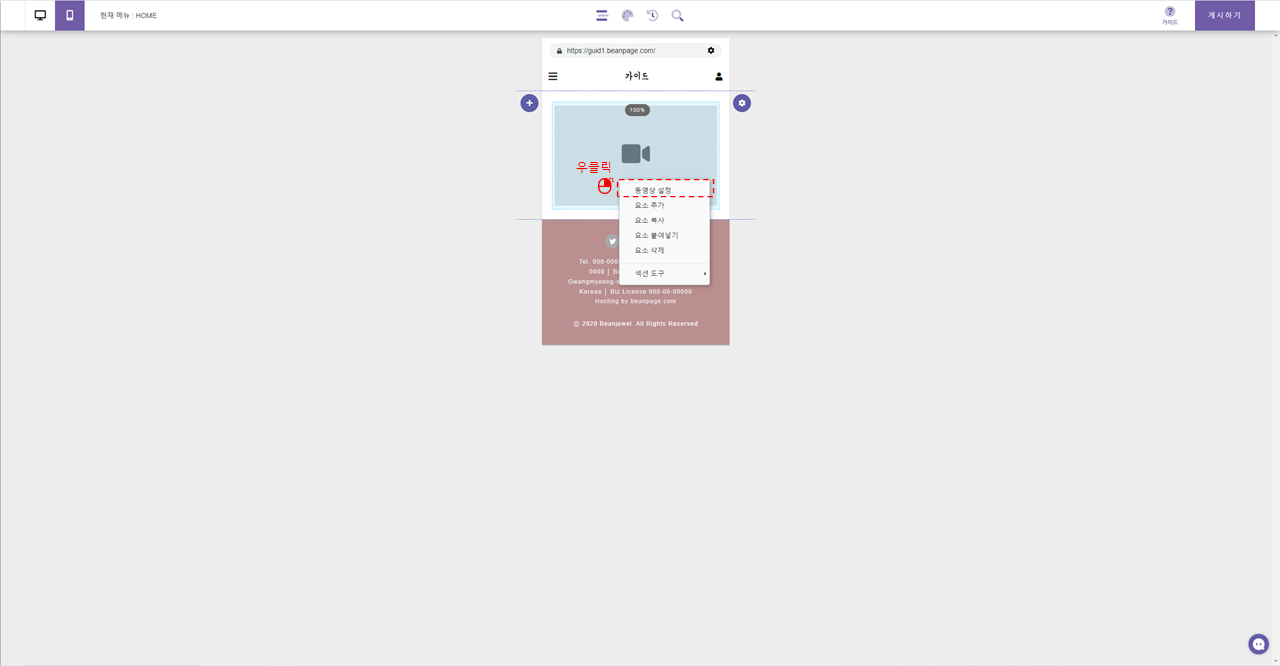
4) 불러올 동영상을 지정하기 위해서 요소 영역 위에서 우 클릭 -> 동영상 설정 창을 엽니다.

5) 설정 창이 열리면 사이트에 삽입할 동영상(유튜브 URL)을 브라우저에서 검색 후 아래의 사진처럼 유튜브 URL을 복사하여 설정 창에 붙여 넣으면 해당 유튜브 동영상을 불러옵니다.
6) "라이트박스 재생" 옵션을 체크하면 동영상 재생 버튼 클릭 시 팝업 방식의 라이트박스 위에서 동영상이 재생됩니다.(하단 사진 참고)

7) 삽입한 동영상은 편집모드에서 재생되지 않으며, 미리 보기 또는 실제 사이트 주소로 접속 시에만 재생할 수 있습니다.

*라이트박스 재생 옵션 설정 시 아래 사진과 같이 재생 버튼을 누르면 팝업 전체화면 형태로 동영상 플레이어가 노출됩니다.