<데스크톱 버전>
메뉴 리스트(본문용) 가이드
*사이드 메뉴 요소가 수직 형태의 메뉴 배열 요소였다면 메뉴 리스트 요소는 수평 형태의 메뉴 배열 요소입니다.
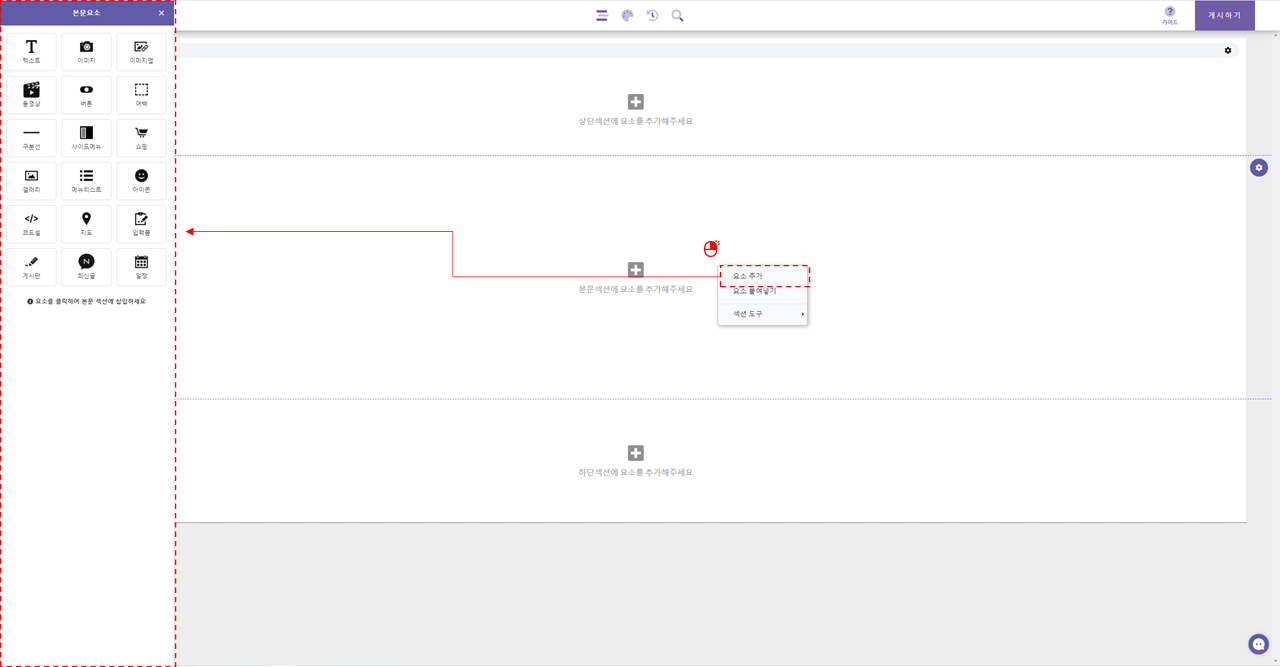
1) 메뉴 리스트 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 "메뉴 리스트" 아이콘을 클릭하여 요소를 추가합니다.

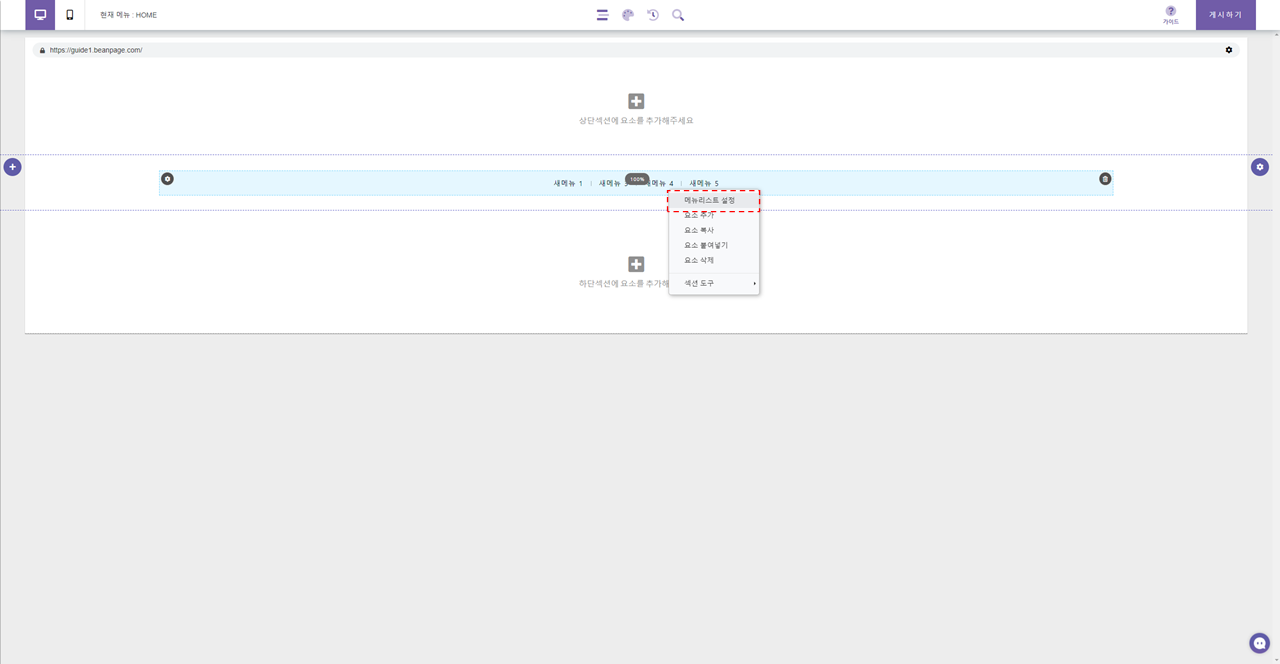
2) 요소가 추가되었다면 요소 위에서 마우스 우 클릭 -> 메뉴 리스트 설정을 클릭하여 설정 창을 열어줍니다.

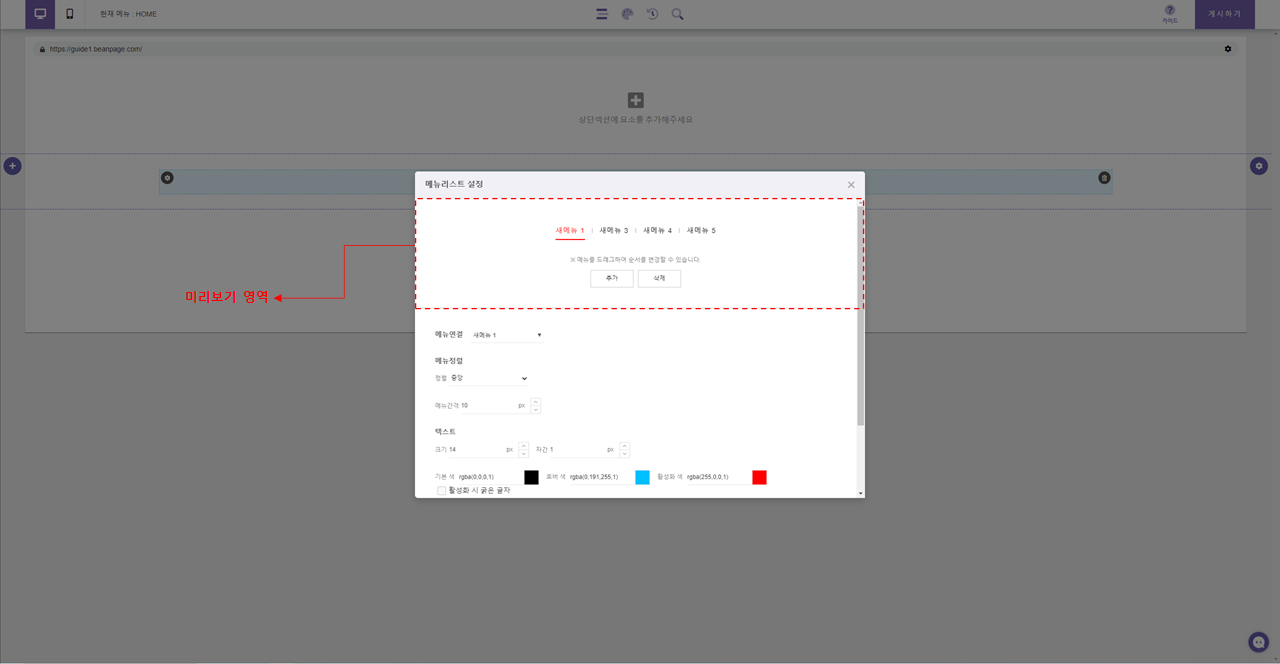
3) 설정 창에서 상단 쪽 영역은 미리 보기 영역으로 메뉴를 추가/삭제/순서 변경 등을 할 수 있으며, 하단의 스타일 설정 영역에서 값을 지정하면 실시간으로 변경 상태를 볼 수 있습니다.
-메뉴 연결 : 추가된 메뉴를 선택하여 사용자가 직접 연결할 메뉴를 지정할 수 있습니다.
-메뉴 정렬 : 요소 영역 내에서 메뉴 리스트의 좌, 중, 우 정렬 및 메뉴 간의 간격을 지정할 수 있습니다.
-텍스트 : 메뉴 리스트의 텍스트 관련 스타일을 설정할 수 있습니다.
-구분선 : 메뉴들을 구분해 주는 선의 표시 유/무 및 스타일을 지정할 수 있습니다.

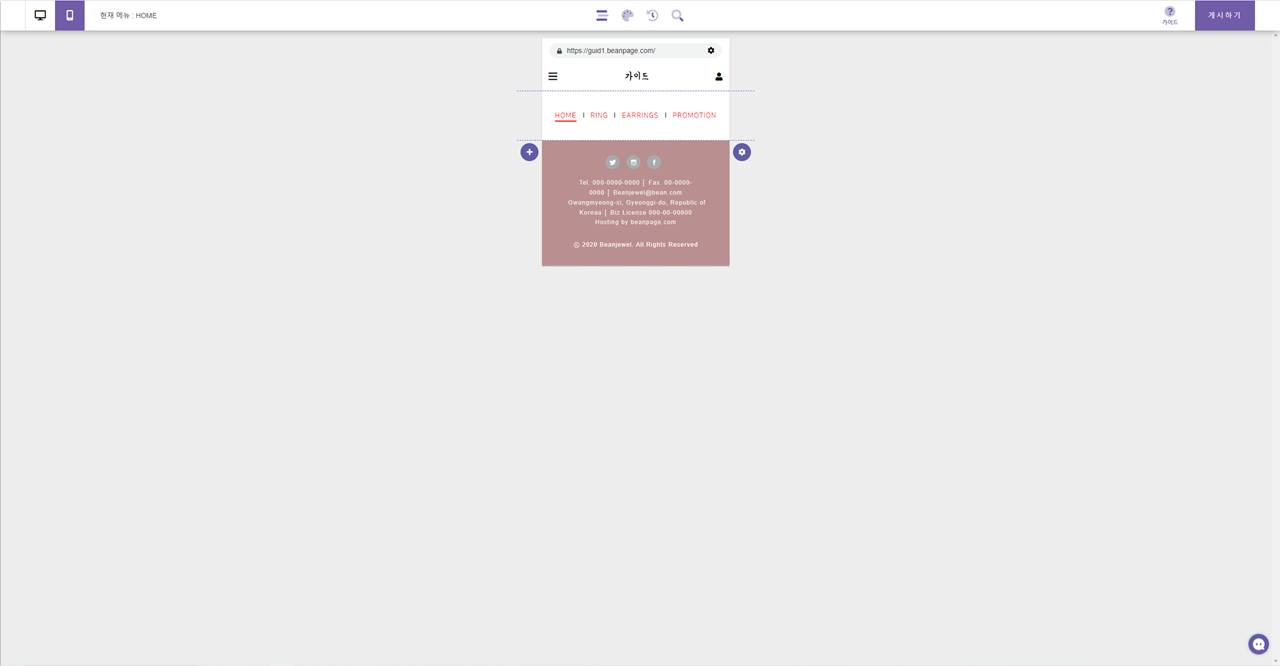
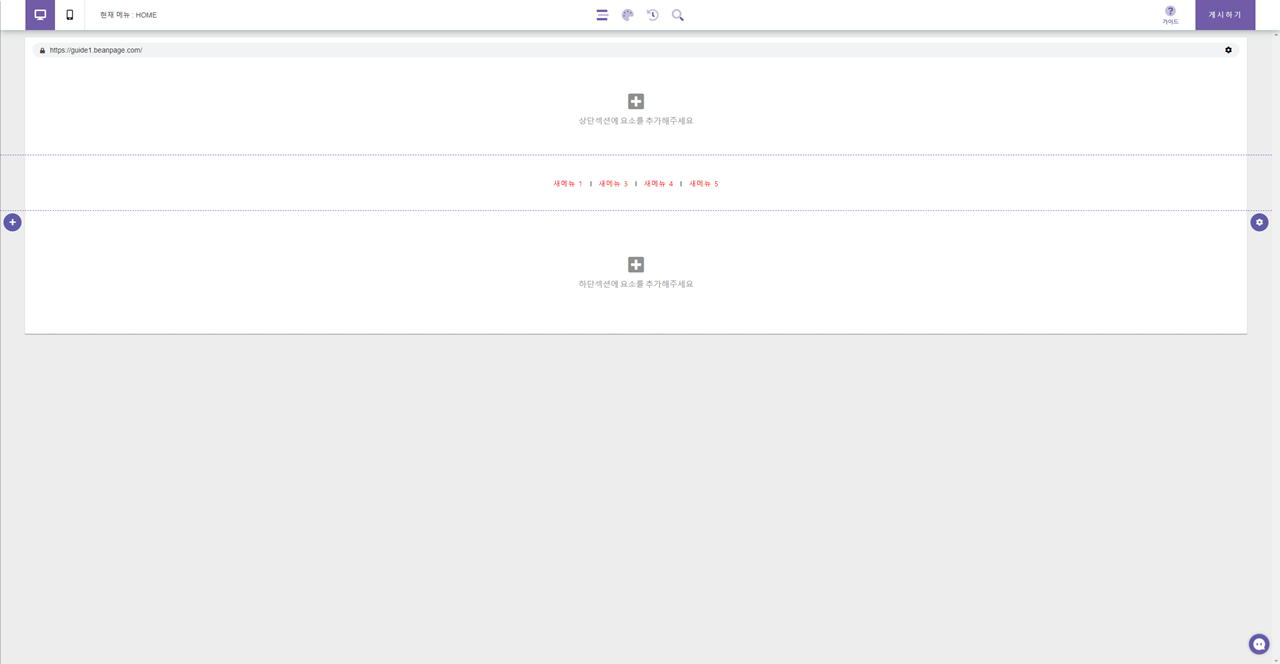
<설정 값이 적용된 메뉴 리스트의 상태>

<모바일 버전>
메뉴 리스트(본문용) 가이드
*사이드 메뉴 요소가 수직 형태의 메뉴 배열 요소였다면 메뉴 리스트 요소는 수평 형태의 메뉴 배열 요소입니다.
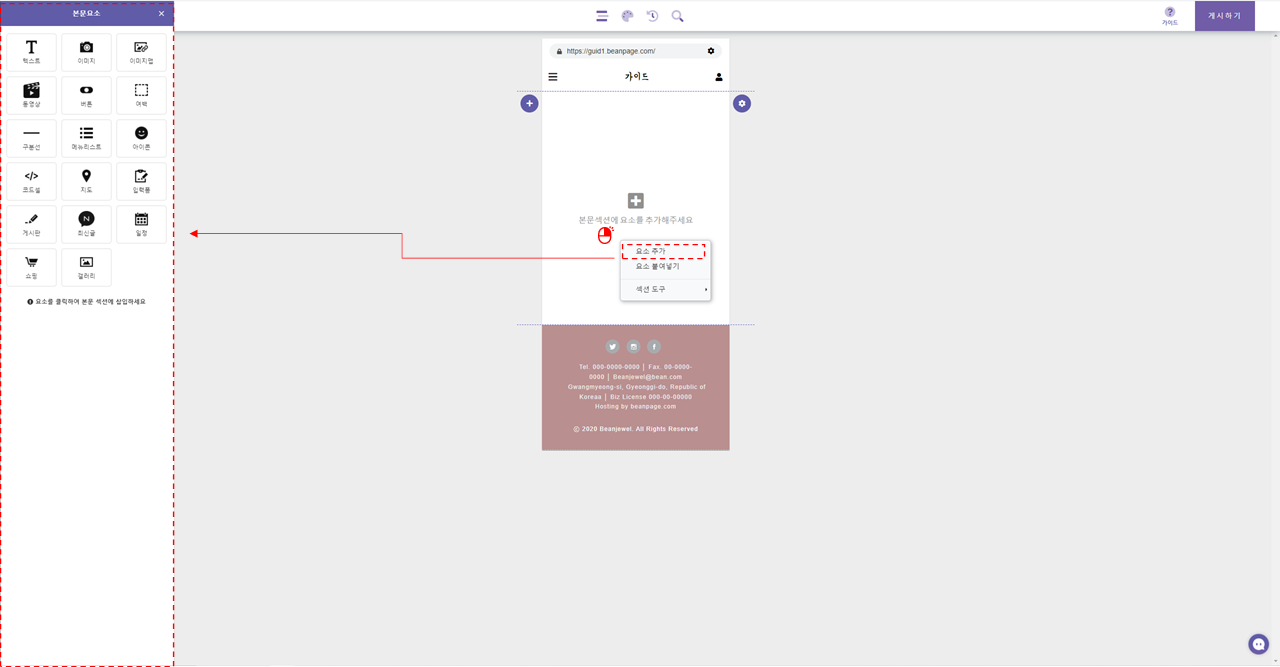
1) 메뉴 리스트 요소를 추가할 섹션 위에서 마우스 우 클릭 -> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 "메뉴 리스트" 아이콘을 클릭하여 요소를 추가합니다.

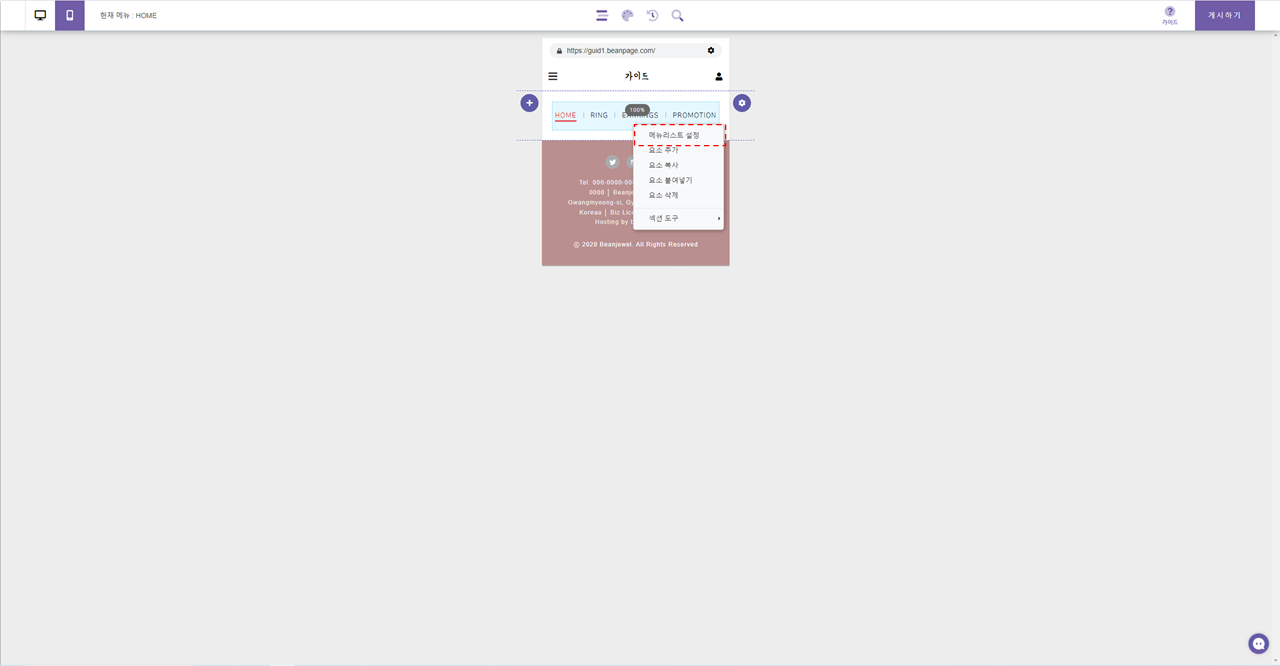
2) 요소가 추가되었다면 요소 위에서 마우스 우 클릭 -> 메뉴 리스트 설정을 클릭하여 설정 창을 열어줍니다.

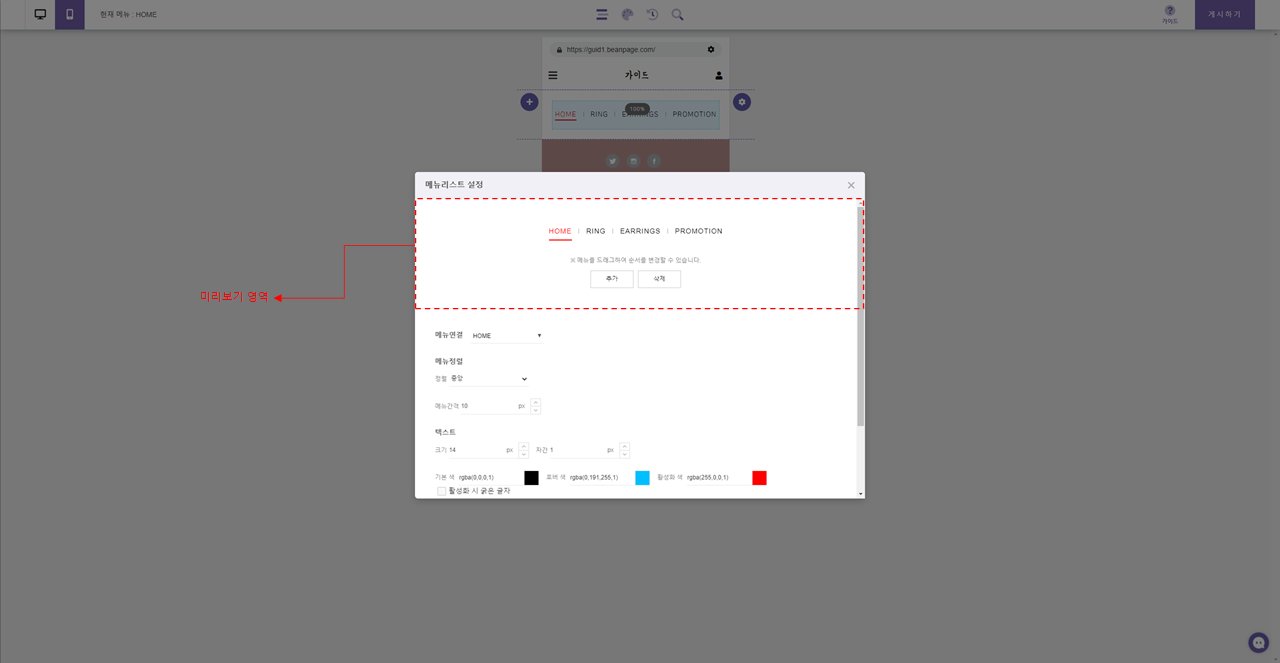
3) 설정 창에서 상단 쪽 영역은 미리 보기 영역으로 메뉴를 추가/삭제/순서 변경 등을 할 수 있으며, 하단의 스타일 설정 영역에서 값을 지정하면 실시간으로 변경 상태를 볼 수 있습니다.
-메뉴 연결 : 추가된 메뉴를 선택하여 사용자가 직접 연결할 메뉴를 지정할 수 있습니다.
-메뉴 정렬 : 요소 영역 내에서 메뉴 리스트의 좌, 중, 우 정렬 및 메뉴 간의 간격을 지정할 수 있습니다.
-텍스트 : 메뉴 리스트의 텍스트 관련 스타일을 설정할 수 있습니다.
-구분선 : 메뉴들을 구분해 주는 선의 표시 유/무 및 스타일을 지정할 수 있습니다.

<설정 값이 적용된 메뉴 리스트의 상태>