<데스크톱 버전>
메뉴 리스트(상단) 요소 가이드
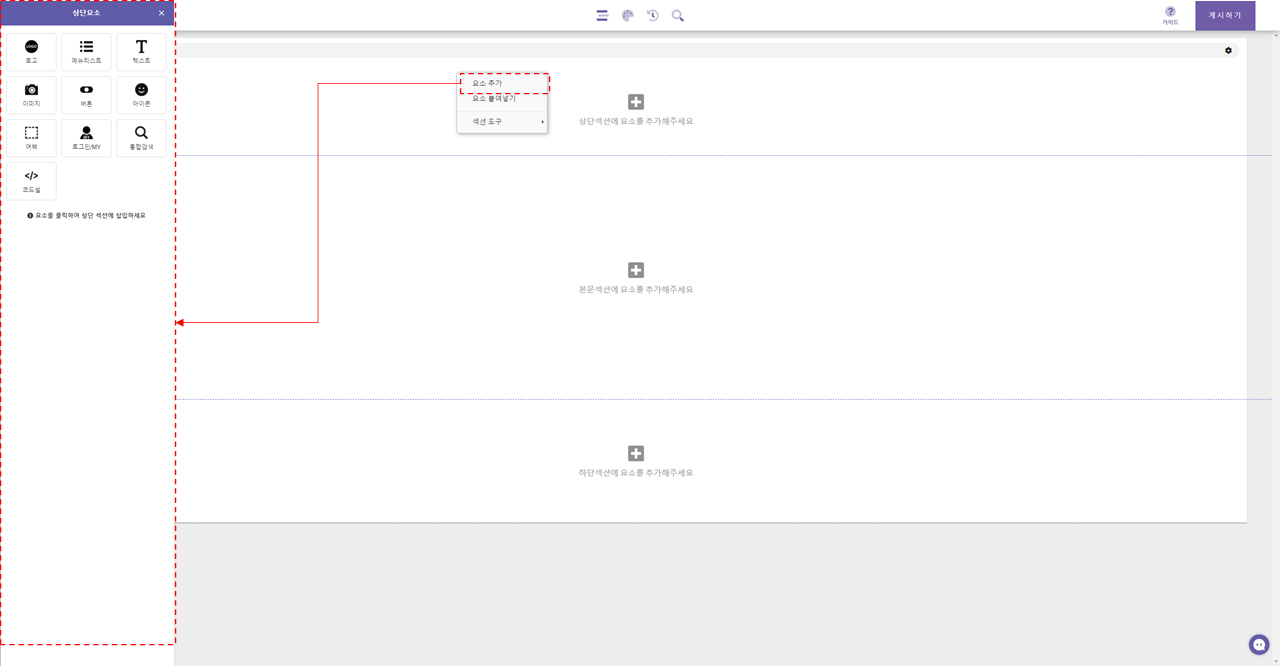
1) 메뉴 리스트 요소를 추가할 상단 섹션 위에서 마우스 우 클릭 팝업메뉴 호출 후-> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 '메뉴 리스트' 요소 아이콘을 클릭하여 요소를 추가합니다.

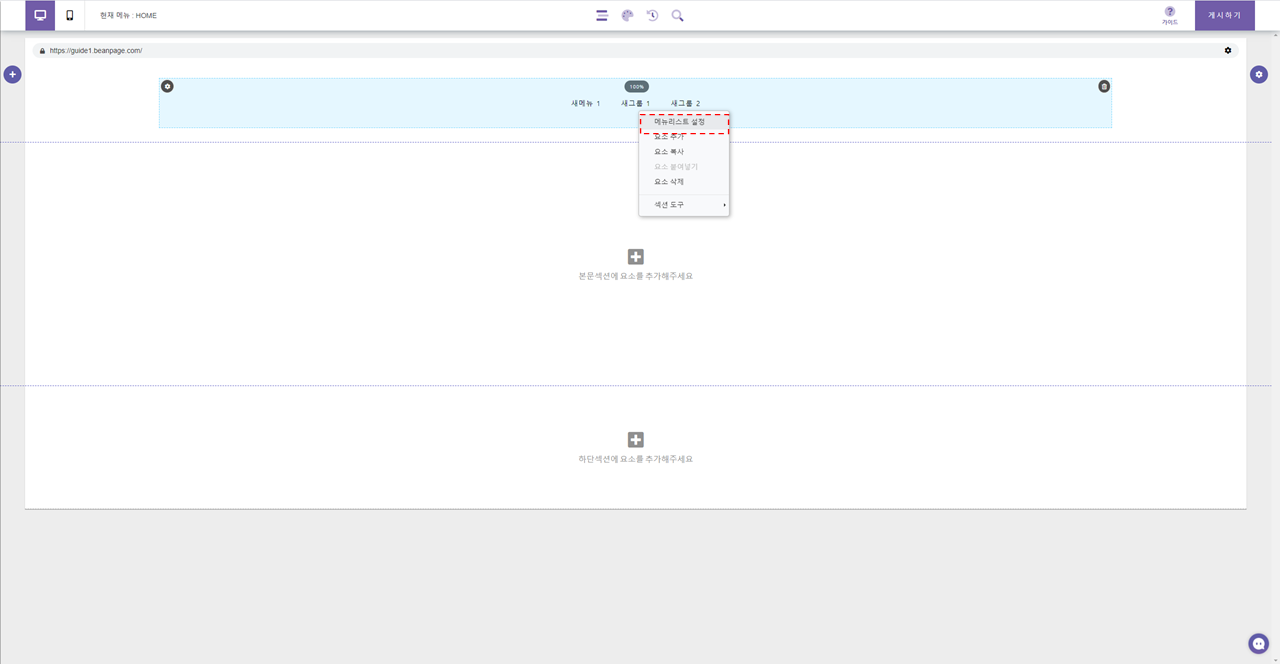
2) 추가된 메뉴 리스트 요소를 적당한 위치에 배치한 후 요소 영역 내부에서 마우스 우 클릭 팝업메뉴 호출 후 -> 메뉴 리스트 설정을 클릭하여 설정 창을 열어줍니다.

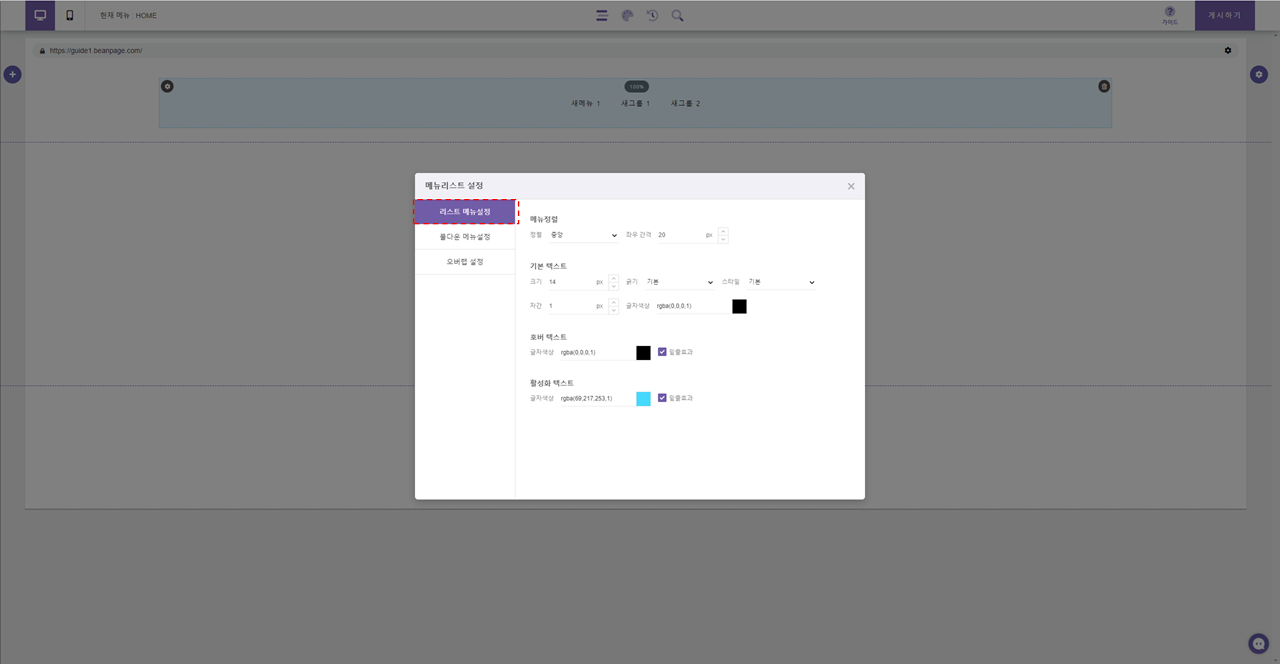
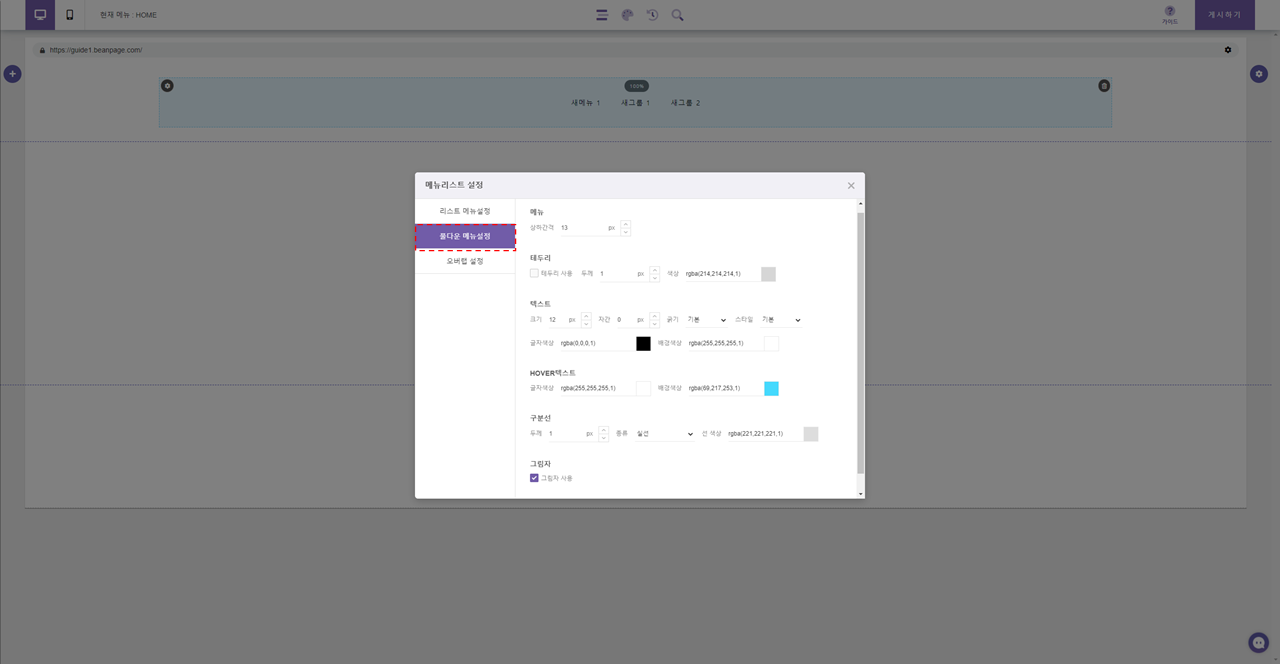
3) 아래 그림과 같이 설정 창을 보면 총 세 가지 탭 메뉴로 구성되어 있는 것을 확인할 수 있습니다. 첫 번째 메뉴 탭인 '리스트 메뉴 설정'에서는 수평으로 배열되는 메뉴 리스트에 대한 스타일 값을 지정합니다.

4) 풀다운 메뉴 설정은 서브메뉴를 포함한 그룹 메뉴로 구성된 메뉴 위에 마우스 커서를 올렸을 경우 출현하는 풀다운 메뉴에 대한 스타일 값을 설정합니다.

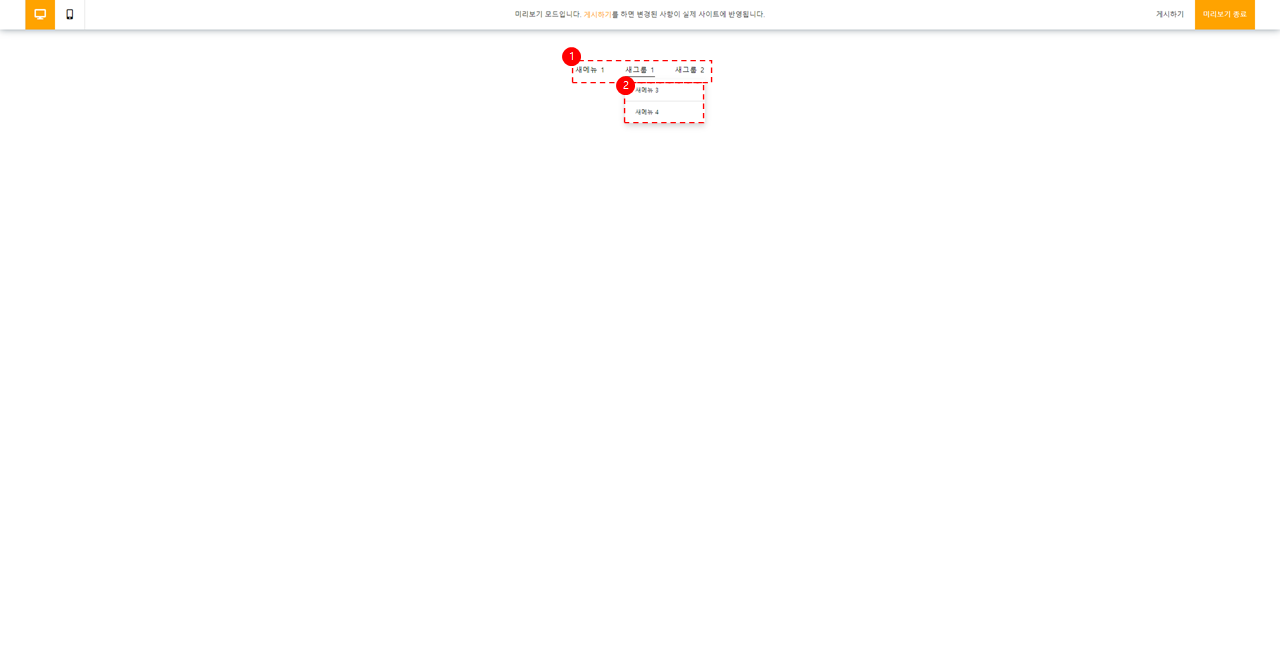
(1) 리스트 메뉴
(2) 풀다운 메뉴 : 미리 보기 또는 실제 사이트에서만 출현합니다.

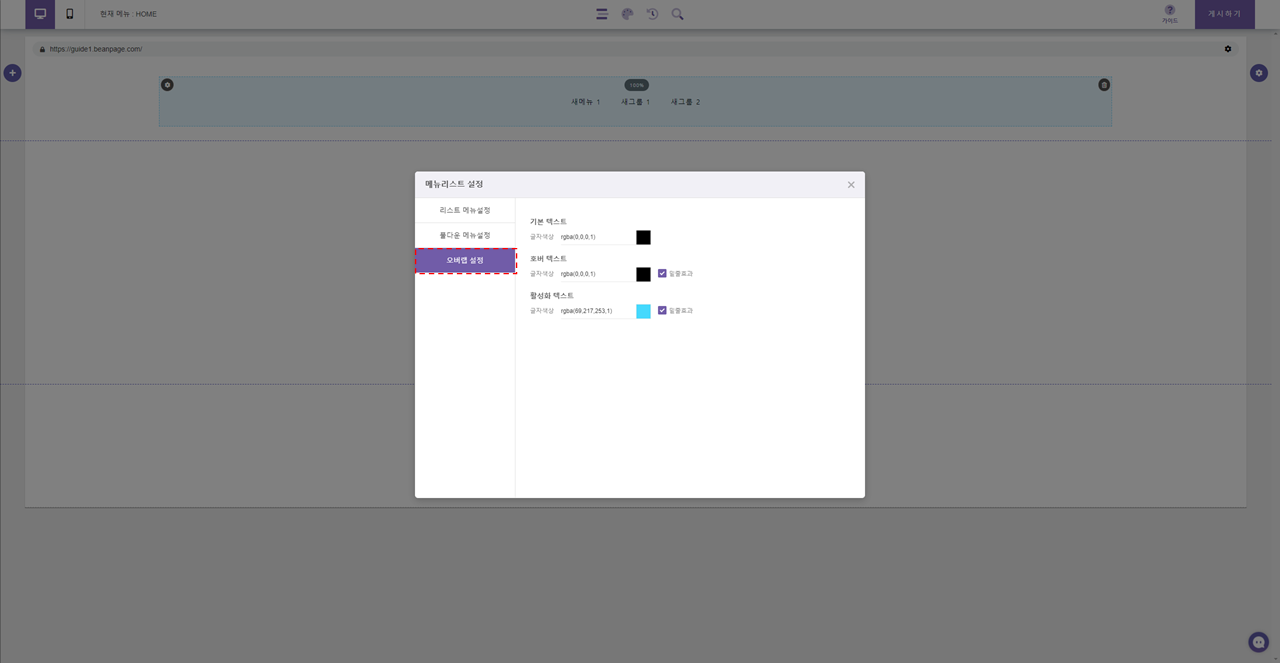
5) 메뉴 리스트 또한 오버랩(겹치기) 상태일 경우 오버랩 상태에 대한 색상 값을 따로 지정할 수 있습니다.(단, 오버랩 설정이 안 되어 있는 경우 오버랩 설정 탭은 보이지 않습니다.)

<모바일 버전>
모바일은 상단 메뉴 리스트가 없으며 메뉴 요소가 있습니다.
메뉴(상단) 요소 가이드
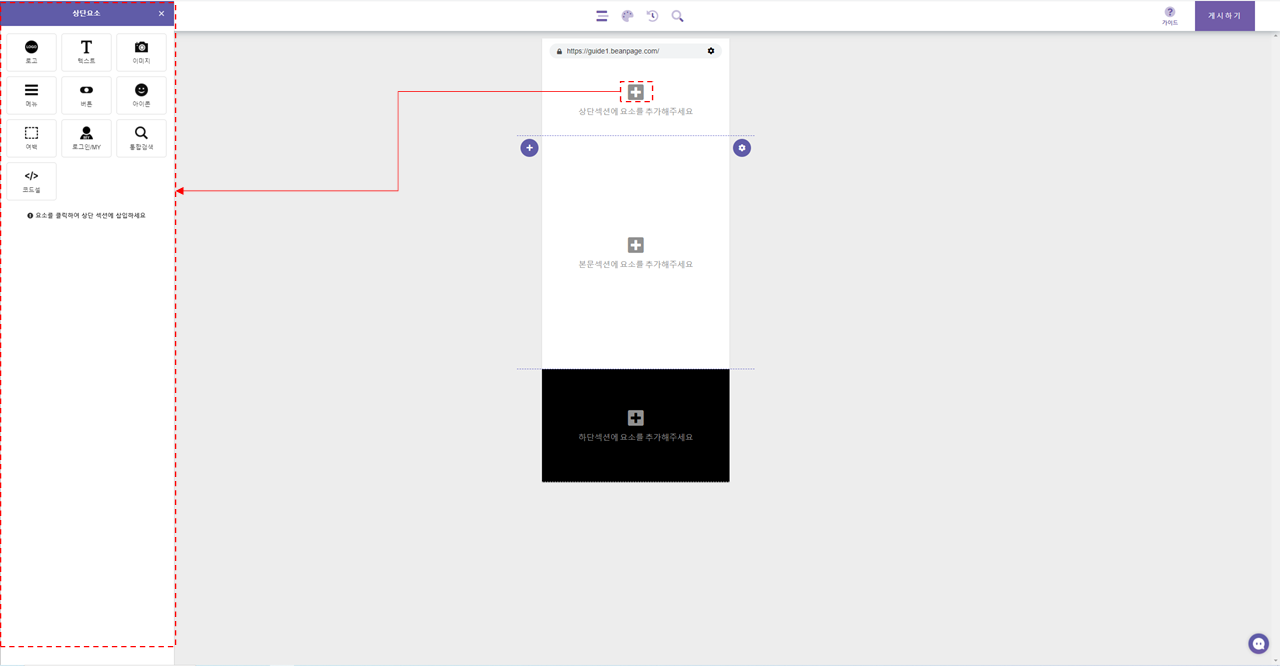
1) 메뉴 요소를 추가할 상단 섹션 위에서 마우스 우 클릭 팝업메뉴 호출 후-> 요소 추가를 클릭하여 요소 추가 사이드바를 열고 '메뉴' 요소 아이콘을 클릭하여 요소를 추가합니다.
또는 상단 섹션 중앙에 위치한 플러스 버튼을 클릭하여 요소 추가 사이드바를 열고 "메뉴" 요소 아이콘을 클릭하여 요소를 추가합니다.

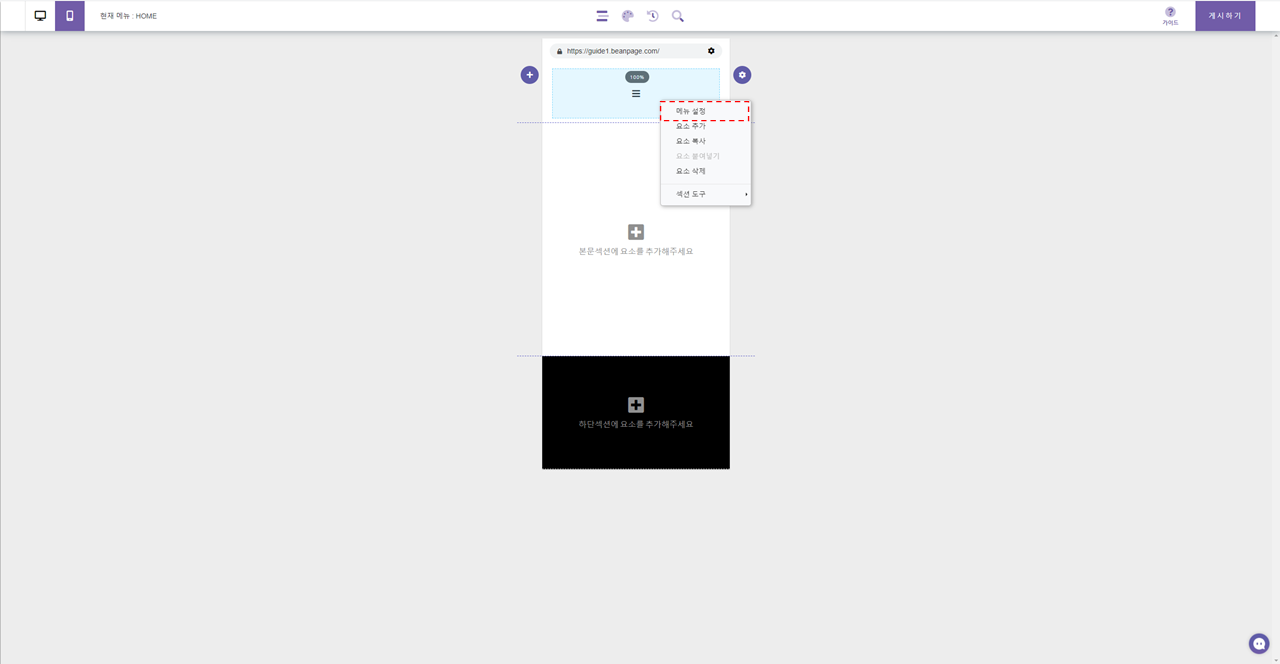
2) 추가된 메뉴 요소를 적당한 위치에 배치한 후 요소 영역 내부에서 마우스 우 클릭 팝업메뉴 호출 후 -> 메뉴 설정을 클릭하여 설정 창을 열어줍니다.

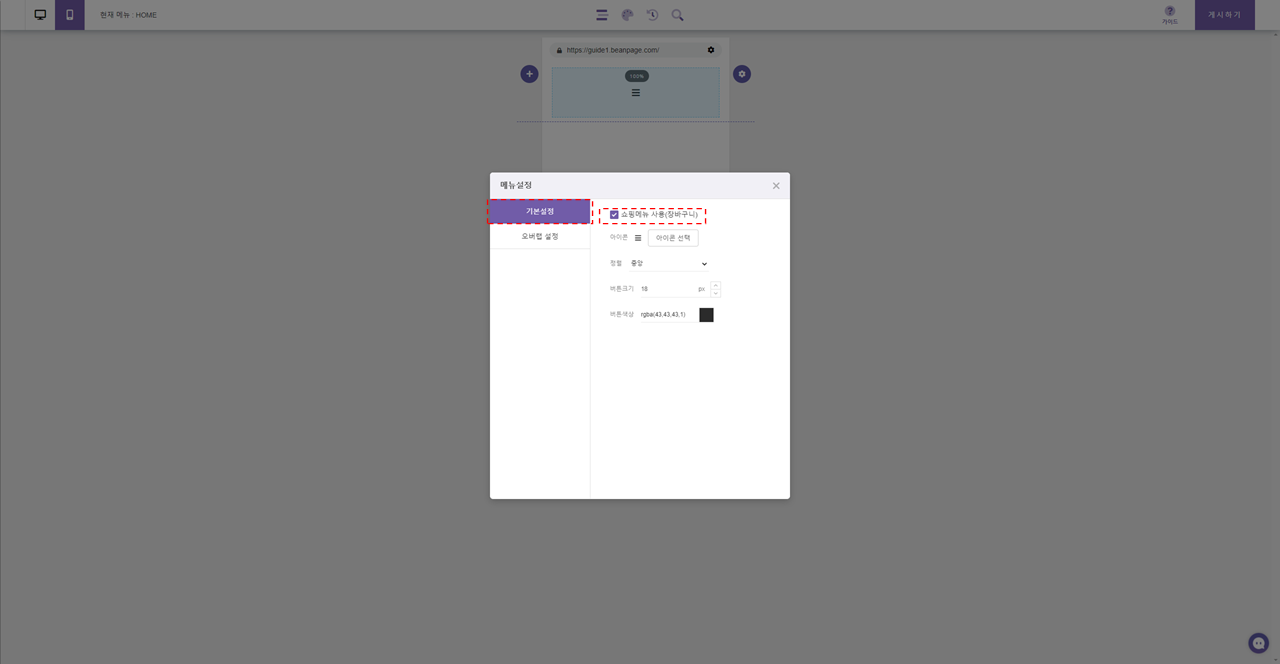
3) 아래 그림과 같이 설정 창 기본 설정에서는 모바일에서 메뉴를 선택했을 때 나오는 사이드 메뉴에서 쇼핑 메뉴 사용(장바구니)메뉴를 표시할지 말지 여부를 설정하며, 메뉴 버튼에 대한 스타일 값을 지정합니다.

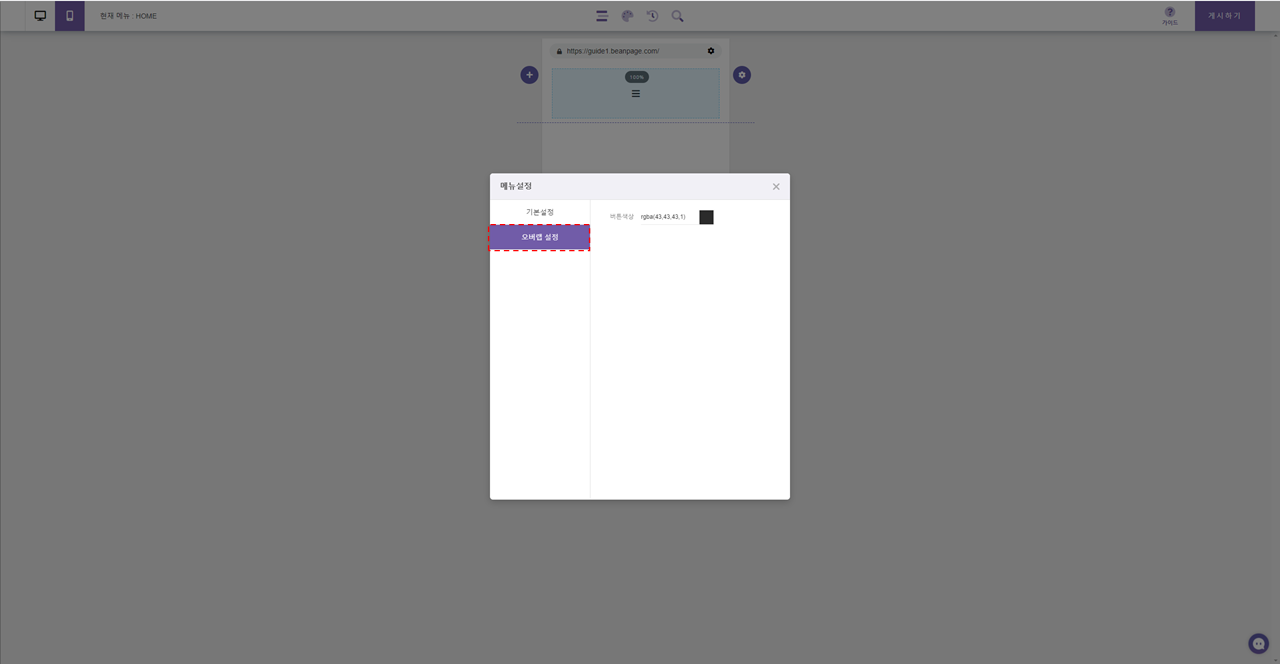
4) 메뉴 또한 오버랩(겹치기) 상태일 경우 오버랩 상태에 대한 색상 값을 따로 지정할 수 있습니다.(단, 오버랩 설정이 안 되어 있는 경우 오버랩 설정 탭은 보이지 않습니다.)