<데스크톱 버전>
갤러리 요소 가이드
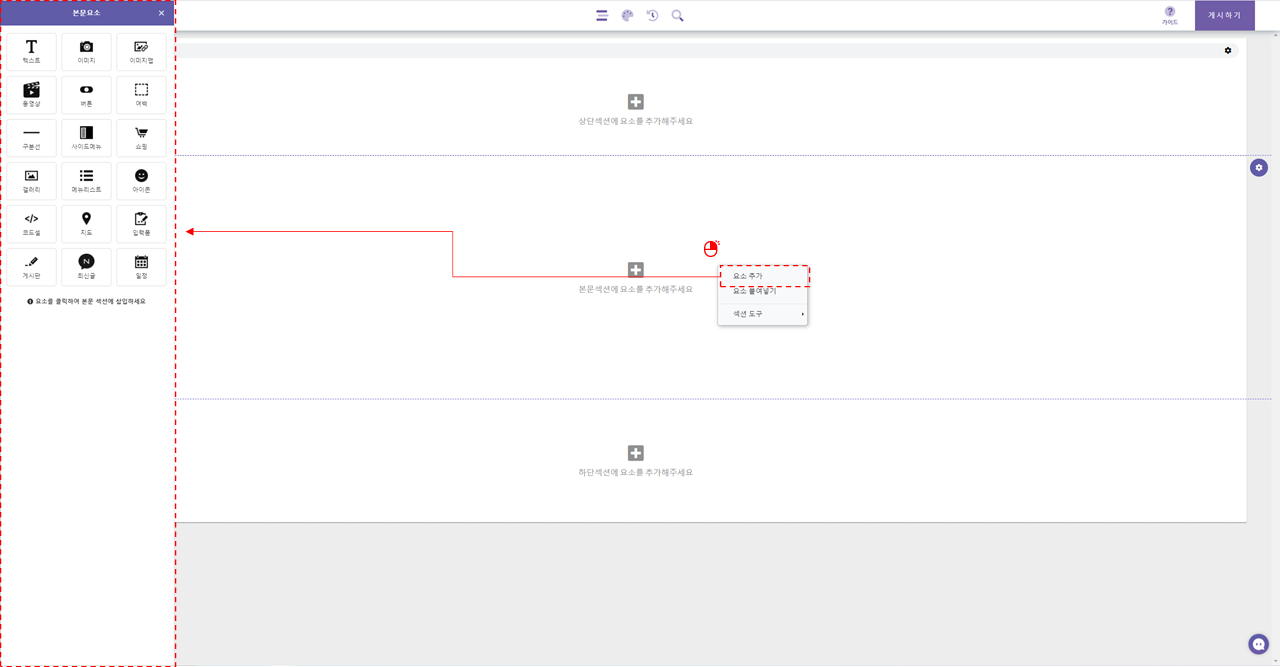
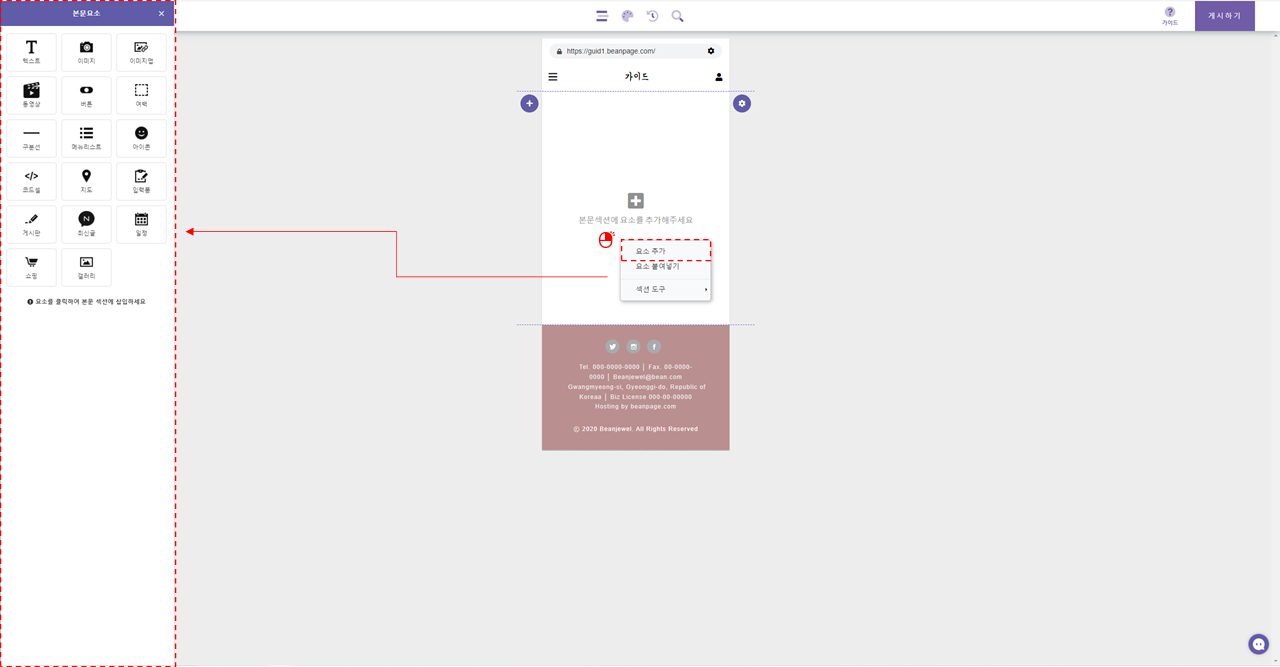
1) 갤러리 요소를 삽입할 섹션에서 마우스 우 클릭 팝업메뉴 -> 요소 추가 사이드바를 열고 '갤러리' 요소 아이콘을 클릭하면 해당 섹션에 아래 그림과 같이 갤러리 요소가 추가됩니다.

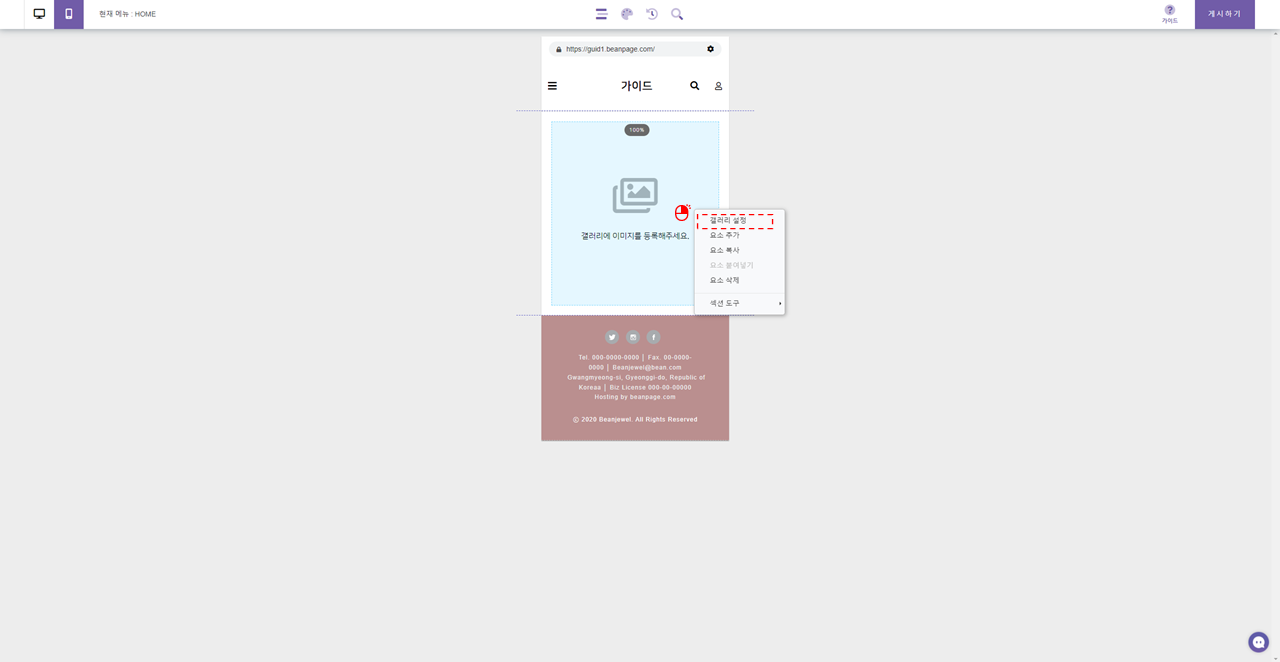
2) 최초 갤러리 요소 삽입 시에는 사용자가 업로드한 갤러리가 없는 상태이므로, 임의의 박스 형태의 섬네일이 삽입됩니다.
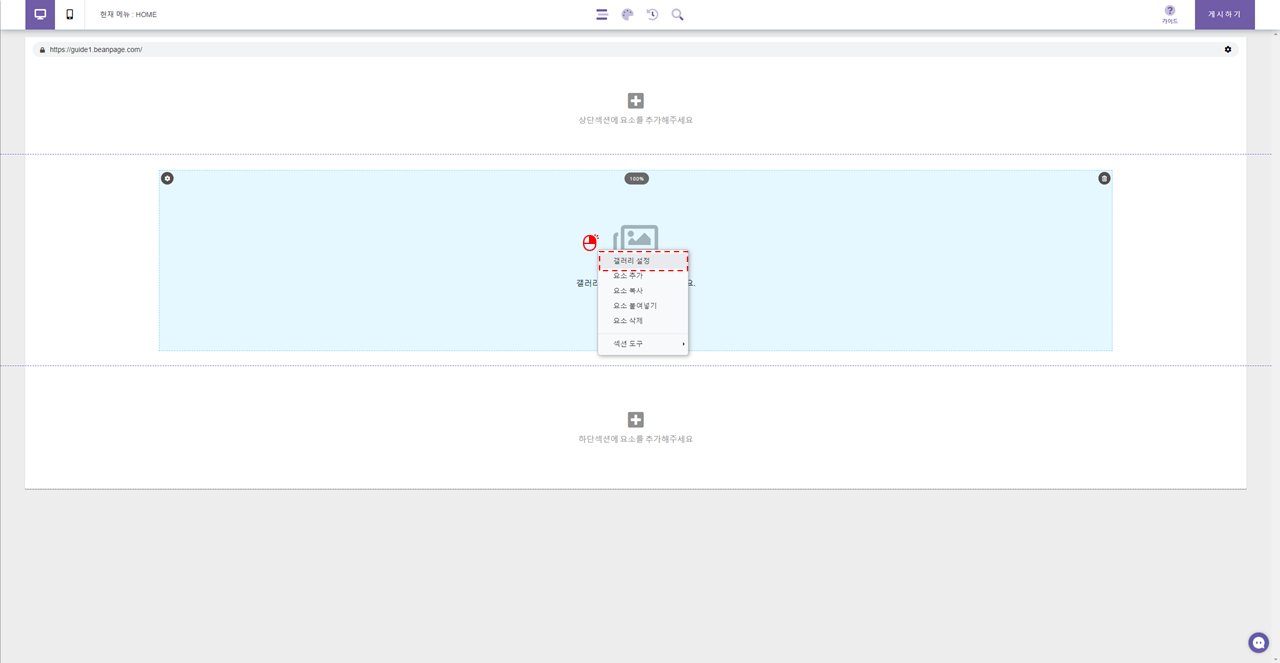
3) 원하는 이미지를 업로드 하기 위해서 삽입된 갤러리 요소 영역 위에서 마우스 우 클릭 -> 갤러리 설정으로 진입합니다.

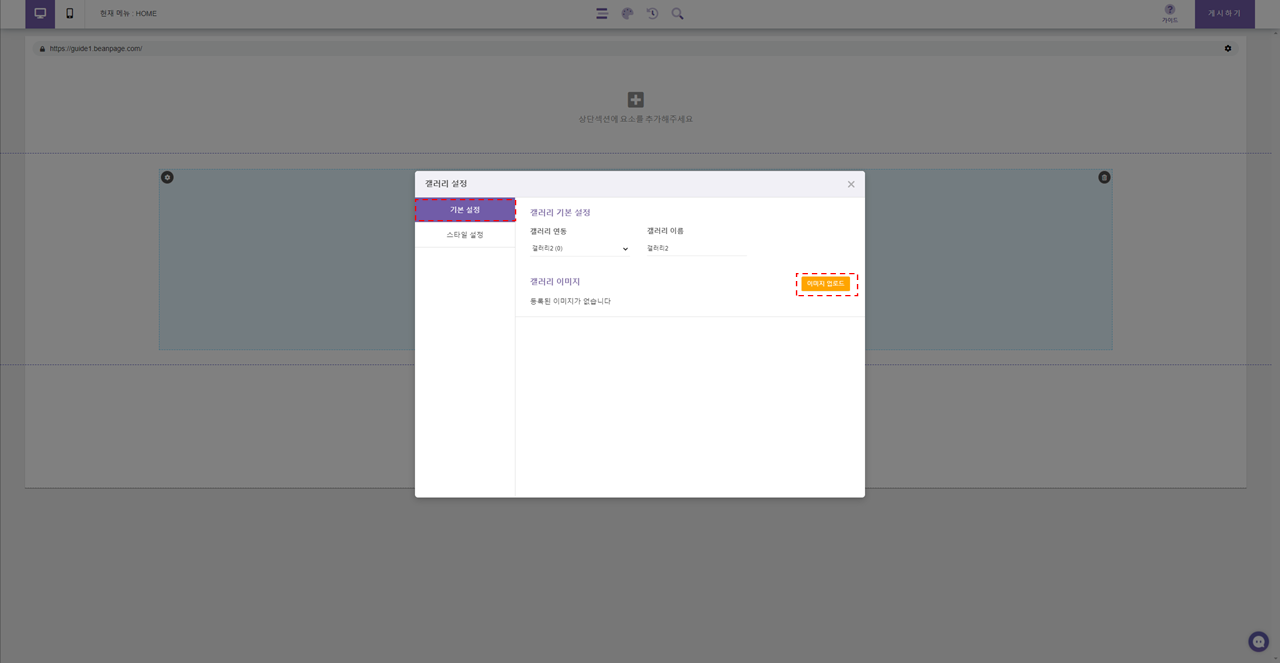
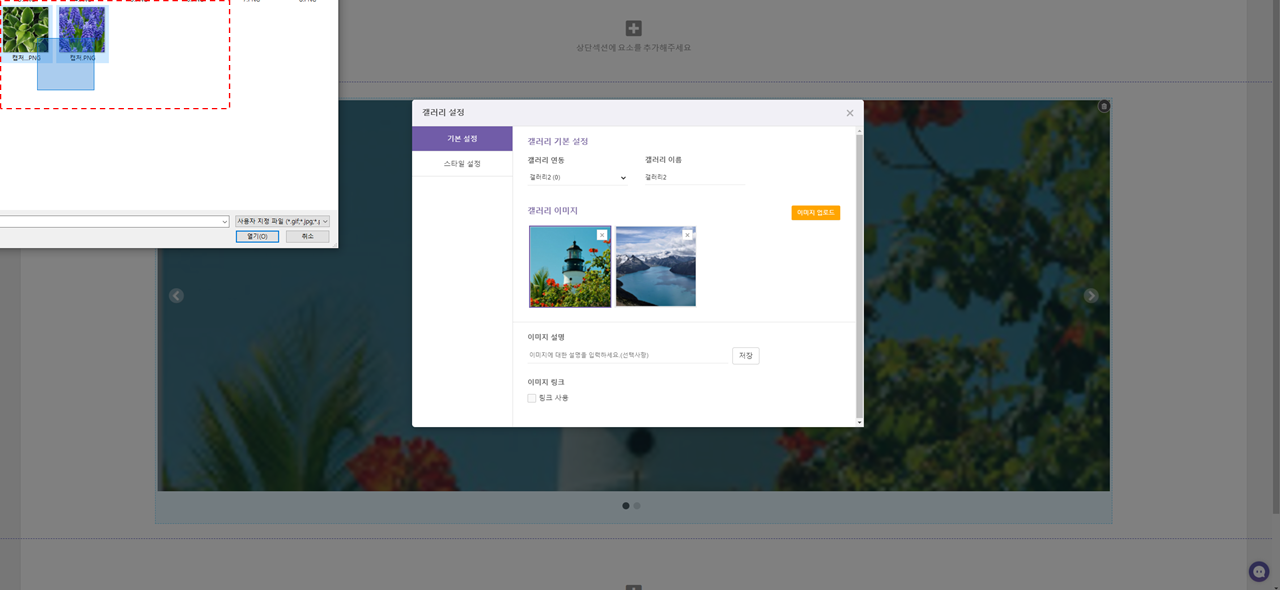
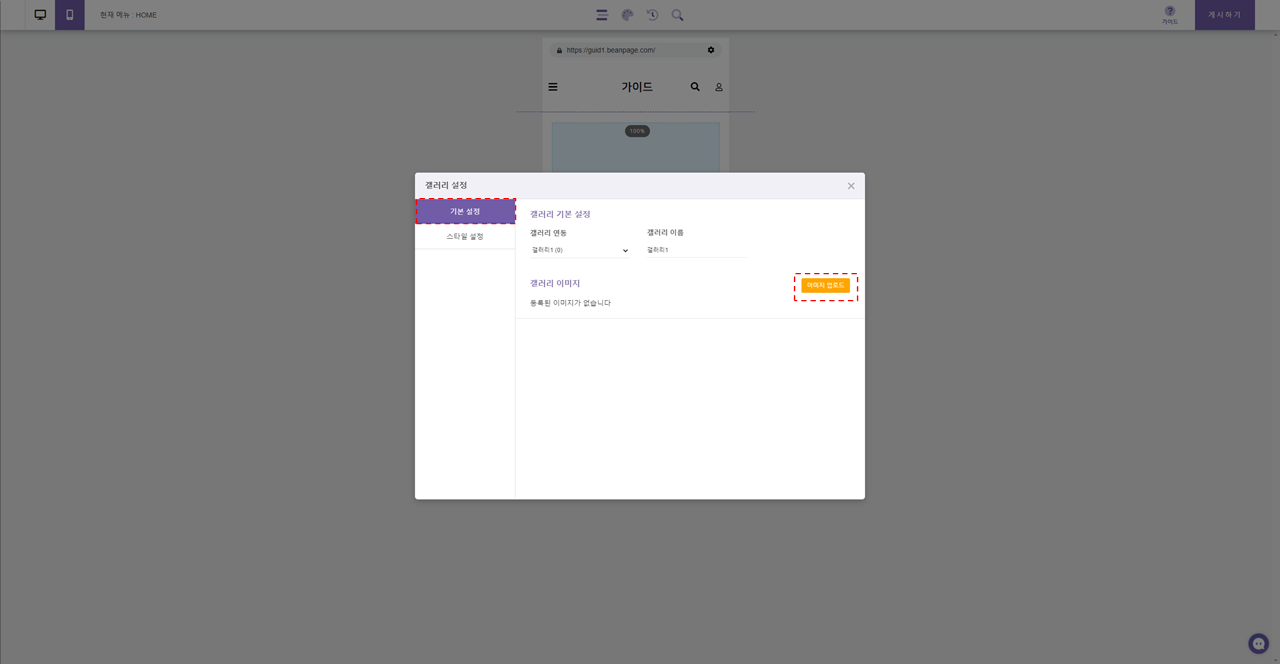
4) 갤러리 설정 창을 열면 위의 그림과 같이 나오게 되며, 업로드 버튼을 통해서 내 PC에 있는 이미지를 업로드할 수 있습니다.
갤러리 연동 : 기존에 만들어져있는 갤러리(DB)가 있다면 갤러리 데이터를 그대로 연동하여 사용할 수 있습니다.

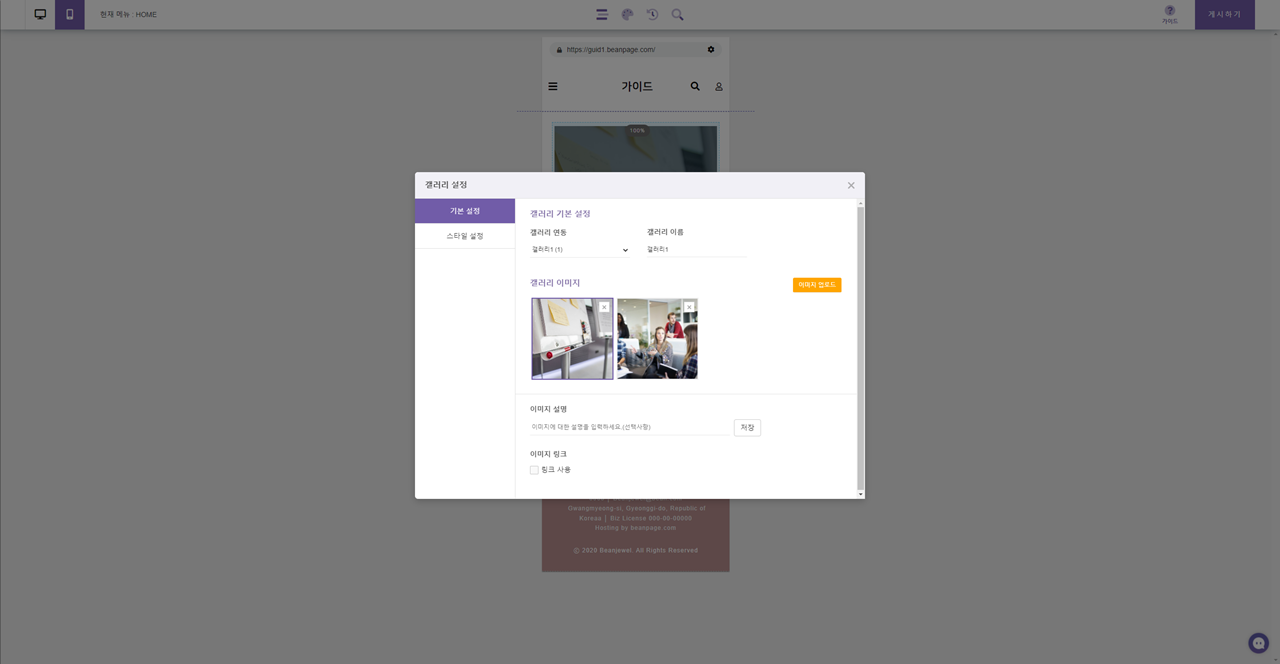
5) 이미지를 업로드하게 되면 아래에 설정 메뉴들이 등장하게 됩니다.
(이미지 업로드 작업 중 다수의 이미지를 드래그 하셔서 업로드가 가능합니다.)
- 이미지 설명 : 이미지에 대한 간단한 설명을 입력할 수 있습니다.(선택사항)
- 이미지 링크 사용 : 업로드한 이미지를 클릭 시 사용자가 지정한 URL로 이동시킬 수 있습니다. (전화 걸기, 문자발송 가능)

7) 스타일 설정
해당 탭에서는 갤러리의 유형을 설정할 수 있습니다.
<갤러리 유형>
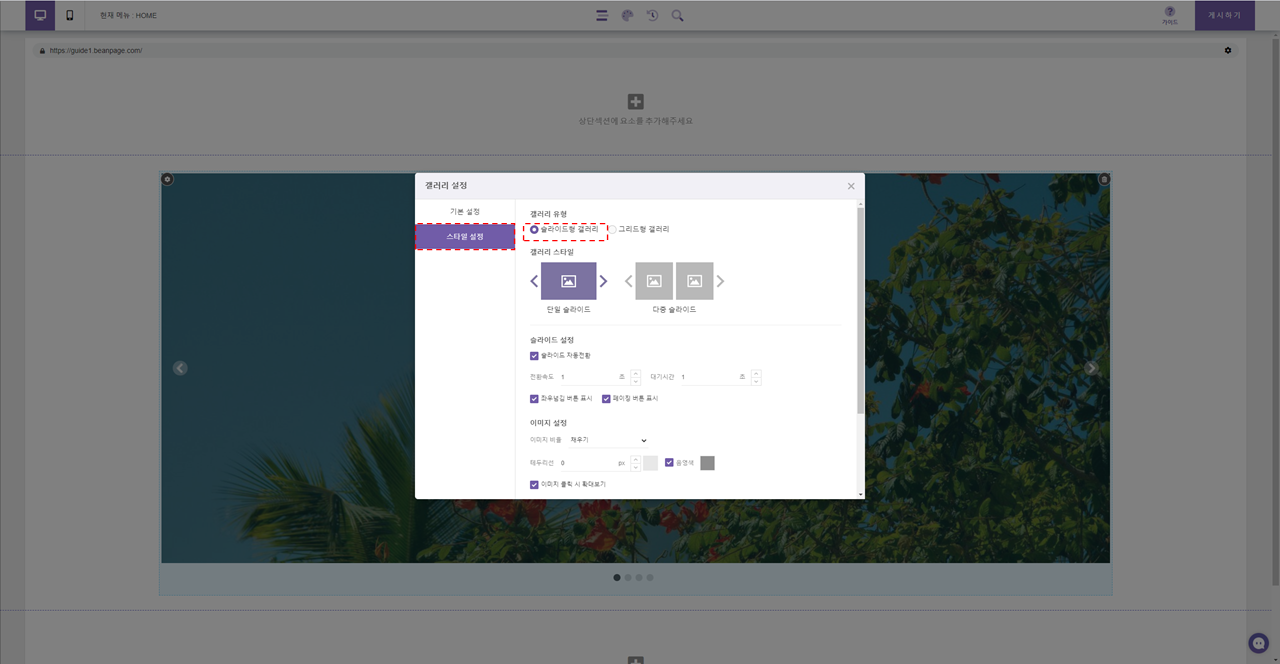
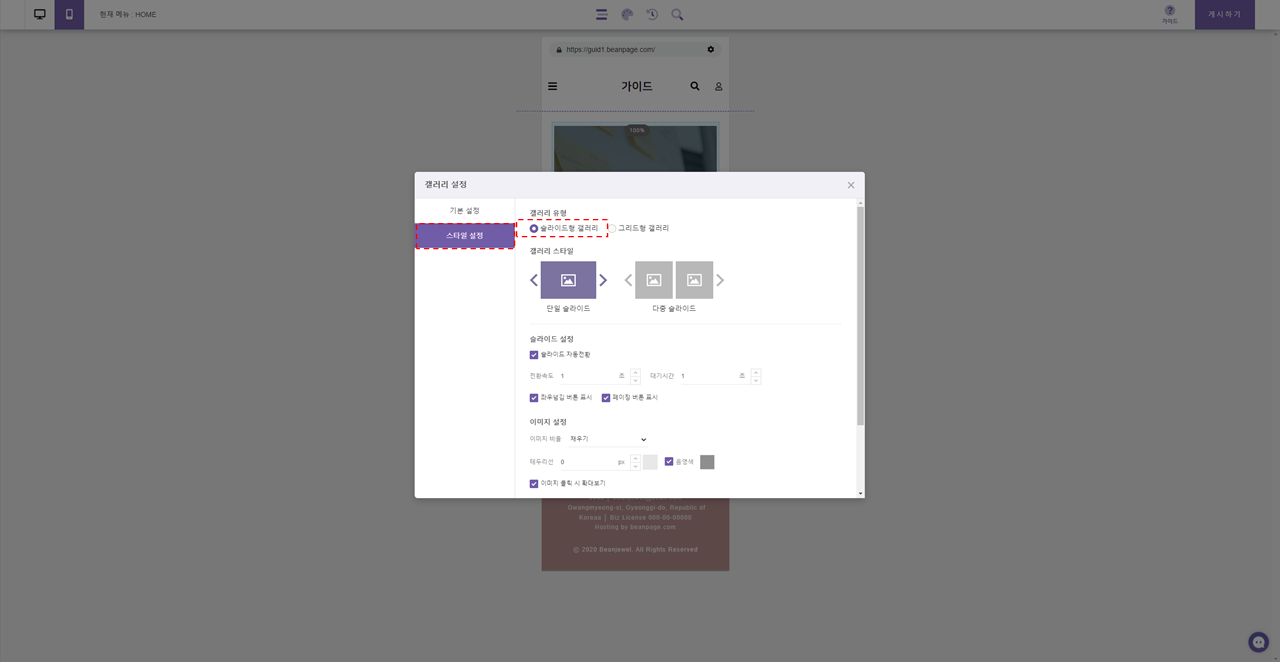
7-1) 슬라이드형 갤러리 (넘김 형식의 슬라이드 갤러리)
<갤러리 스타일>
단일 슬라이드: 한 개의 슬라이드만 보여주는 형식
다중 슬라이드: 두 개 이상의 슬라이드를 보여주는 형식
<슬라이드 설정>
슬라이드 자동 전환 : 슬라이드가 자동으로 넘어가는 효과
전송속도, 대기시간 : 슬라이드의 넘김 속도와 머무르는 속도
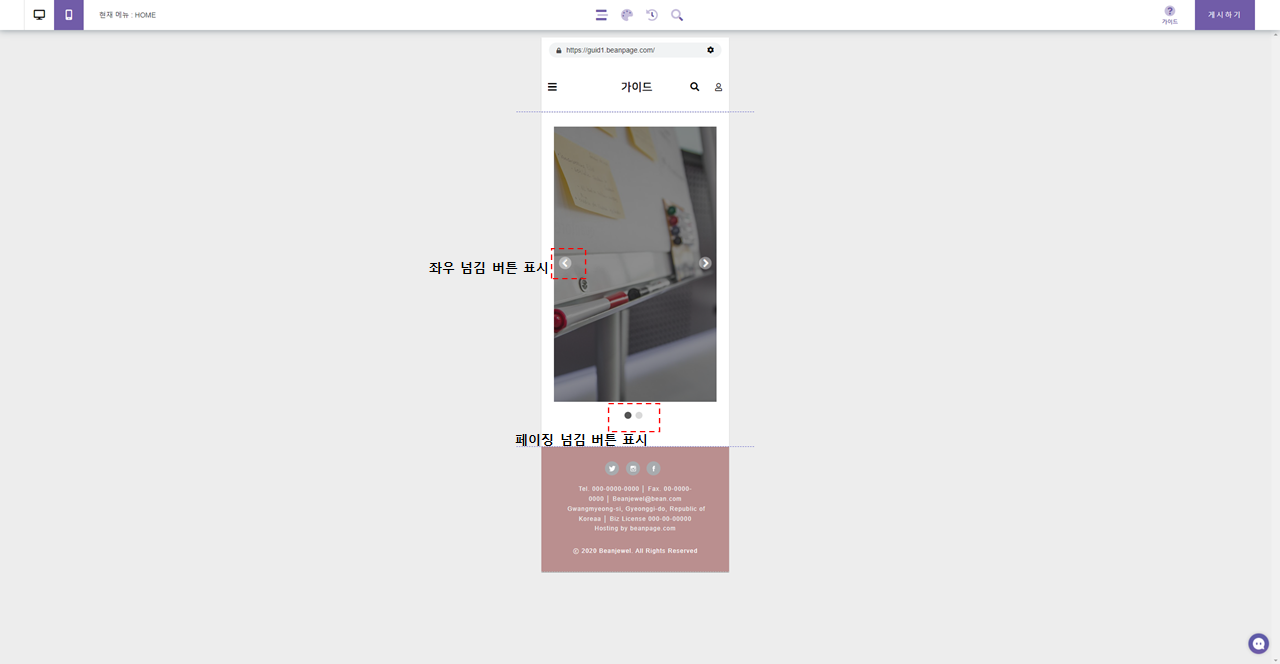
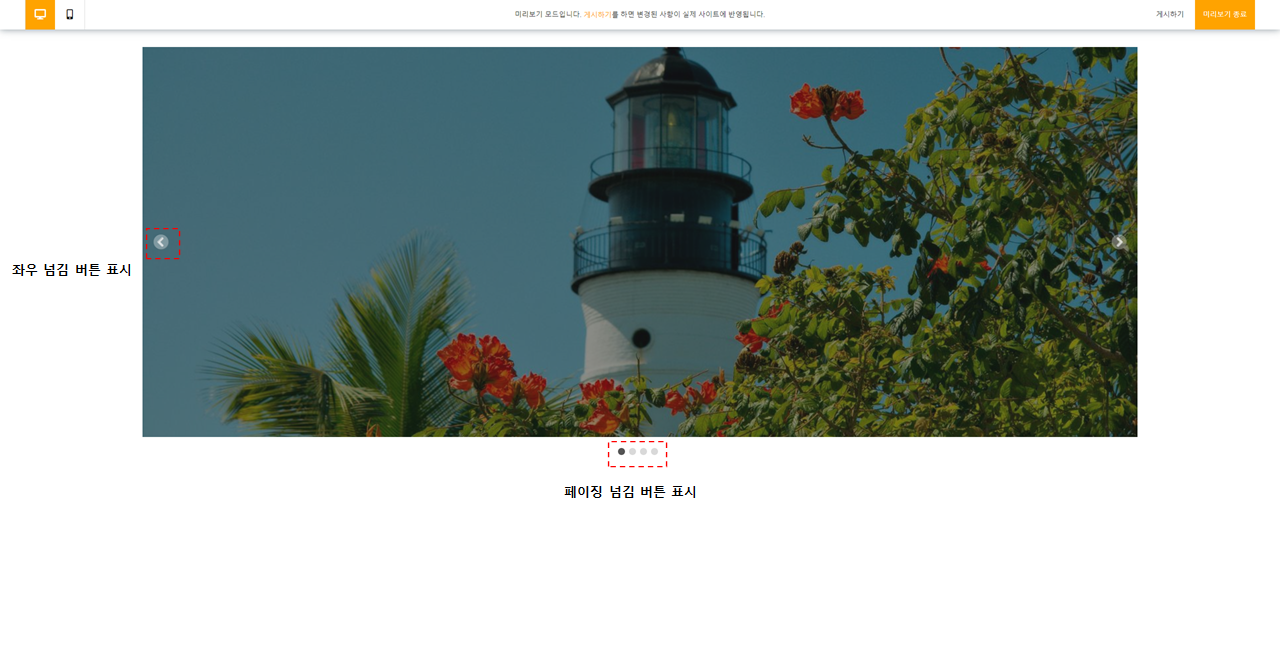
좌우 넘김 버튼 표시 : 직접 넘길 수 있는 버튼이 좌우로 생깁니다.
페이징 버튼 표시 : 슬라이드의 페이지를 표시해 주는 버튼
<이미지 설정>
이미지 비율 : 이미지의 비율을 조절할 수 있습니다.
테두리 선 : 이미지의 테두리 선 두께와 색상을 설정할 수 있습니다.
이미지 클릭 시 확대 보기 : 이미지를 클릭하면 확대가 가능합니다.
<텍스트 설정>
텍스트: 이미지 설명을 입력했을 시 텍스트의 크기와 색상 설정이 가능합니다.
표시 위치 : 이미지 설명을 입력했을 시 이미지의 내부 or 외부 표시할 곳을 설정할 수 있습니다.

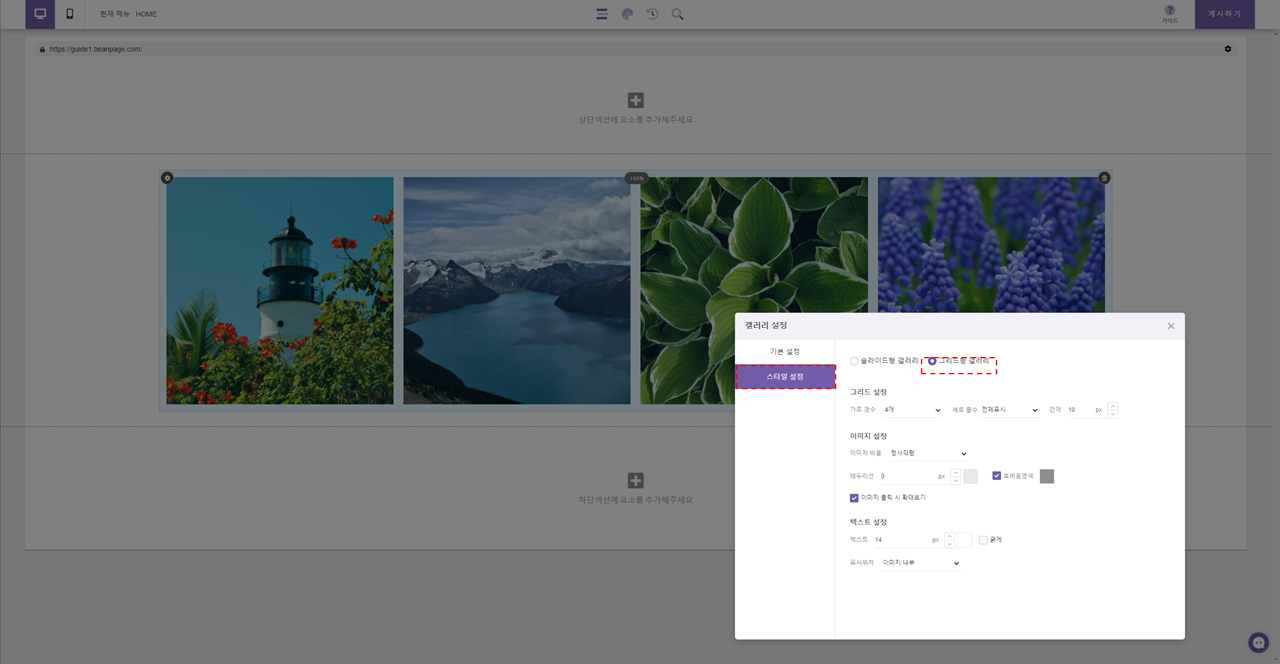
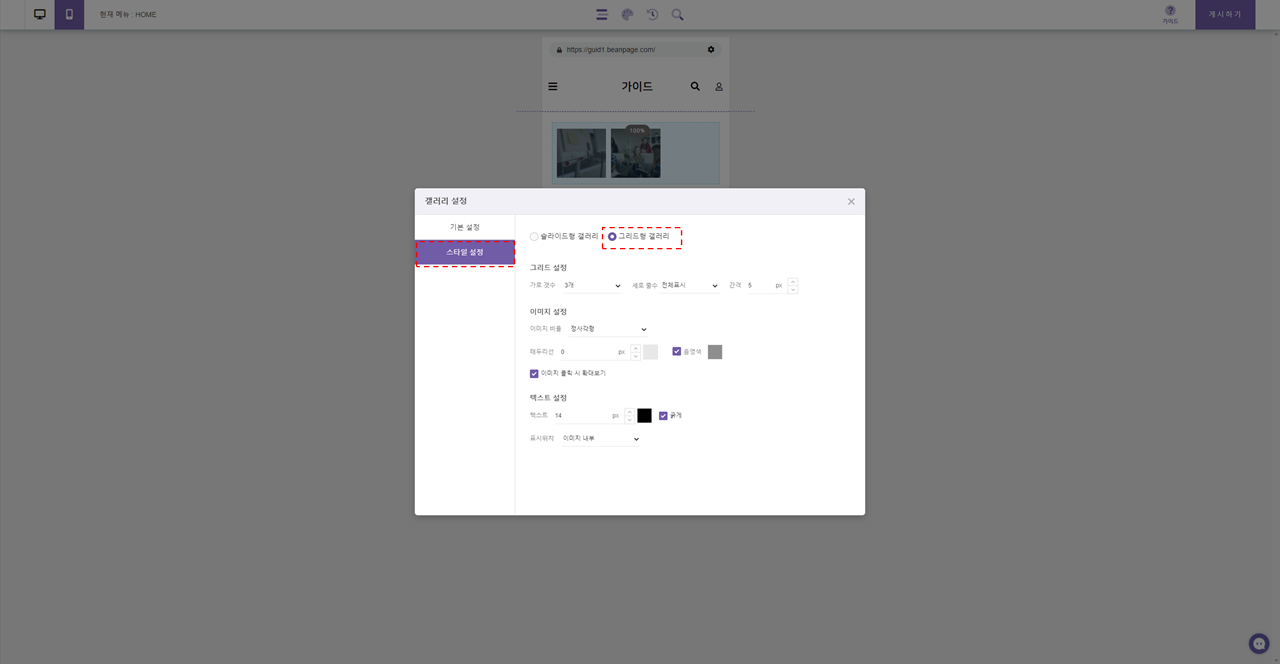
7-2) 그리드형 갤러리 (바둑판 형식의 갤러리)
<그리드 설정>
가로 개수 : 가로로 표시될 갤러리 개수 설정이 가능합니다.
세로 줄 수 : 세로로 표시할 갤러리 줄 수 설정이 가능합니다.
<이미지 설정>
이미지 비율 : 이미지의 비율 설정을 할 수 있습니다.
테두리 선 : 각 이미지의 테두리 두께와 색상을 설정을 할 수 있습니다.
이미지 클릭 시 확대 보기 : 이미지를 클릭하면 확대가 가능합니다.
<텍스트 설정>
텍스트: 이미지 설명을 입력했을 시 텍스트의 크기와 색상 설정이 가능합니다.
표시 위치 : 이미지 설명을 입력했을 시 이미지의 내부 or 외부 표시할 곳을 설정할 수 있습니다.

<갤러리 요소를 적용한 모습>

<모바일 버전>
갤러리 요소 가이드
1) 갤러리 요소를 삽입할 섹션에서 마우스 우 클릭 팝업메뉴 -> 요소 추가 사이드바를 열고 "갤러리" 요소 아이콘을 클릭하면 해당 섹션에 아래 그림과 같이 갤러리 요소가 추가됩니다.

2) 최초 갤러리 요소 삽입 시에는 사용자가 업로드한 갤러리가 없는 상태이므로, 임의의 박스 형태의 섬네일이 삽입됩니다.
3) 원하는 이미지를 업로드 하기 위해서 삽입된 갤러리 요소 영역 위에서 마우스 우 클릭 -> 갤러리 설정으로 진입합니다.

4) 갤러리 설정 창을 열면 위의 그림과 같이 나오게 되며, 업로드 버튼을 통해서 내 PC에 있는 이미지를 업로드할 수 있습니다.
갤러리 연동 : 기존에 만들어져있는 갤러리(DB)가 있다면 갤러리 데이터를 그대로 연동하여 사용할 수 있습니다.

5) 이미지를 업로드하게 되면 아래에 설정 메뉴들이 등장하게 됩니다.
(이미지 업로드 작업 중 다수의 이미지를 드래그 하셔서 업로드가 가능합니다.)
- 이미지 설명 : 이미지에 대한 간단한 설명을 입력할 수 있습니다.(선택사항)
- 이미지 링크 사용 : 업로드한 이미지를 클릭 시 사용자가 지정한 URL로 이동시킬 수 있습니다. (전화 걸기, 문자발송 가능)

7) 스타일 설정
해당 탭에서는 갤러리의 유형을 설정할 수 있습니다.
<갤러리 유형>
7-1) 슬라이드형 갤러리 (넘김 형식의 슬라이드)
<갤러리 스타일>
단일 슬라이드: 한 개의 슬라이드만 보여주는 형식
다중 슬라이드: 두 개 이상의 슬라이드를 보여주는 형식
<슬라이드 설정>
슬라이드 자동 전환 : 슬라이드가 자동으로 넘어가는 효과
전송속도, 대기시간 : 슬라이드의 넘김 속도와 머무르는 속도
좌우 넘김 버튼 표시 : 직접 넘길 수 있는 버튼이 좌우로 생깁니다.
페이징 버튼 표시 : 슬라이드의 페이지를 표시해 주는 버튼
<이미지 설정>
이미지 비율 : 이미지의 비율을 조절할 수 있습니다.
테두리 선 : 이미지의 테두리 선 두께와 색상을 설정할 수 있습니다.
이미지 클릭 시 확대 보기 : 이미지를 클릭하면 확대가 가능합니다.
<텍스트 설정>
텍스트: 이미지 설명을 입력했을 시 텍스트의 크기와 색상 설정이 가능합니다.
표시 위치 : 이미지 설명을 입력했을 시 이미지의 내부 or 외부 표시할 곳을 설정할 수 있습니다.

7-2) 그리드형 갤러리 (바둑판 형식의 슬라이드)
<그리드 설정>
가로 개수 : 가로로 표시될 갤러리 개수 설정이 가능합니다.
세로 줄 수 : 세로로 표시할 갤러리 줄 수 설정이 가능합니다.
<이미지 설정>
이미지 비율 : 이미지의 비율 설정을 할 수 있습니다.
테두리 선 : 각 이미지의 테두리 두께와 색상을 설정을 할 수 있습니다.
이미지 클릭 시 확대 보기 : 이미지를 클릭하면 확대가 가능합니다.
<텍스트 설정>
텍스트: 이미지 설명을 입력했을 시 텍스트의 크기와 색상 설정이 가능합니다.
표시 위치 : 이미지 설명을 입력했을 시 이미지의 내부 or 외부 표시할 곳을 설정할 수 있습니다.

<갤러리 요소를 적용한 모습>